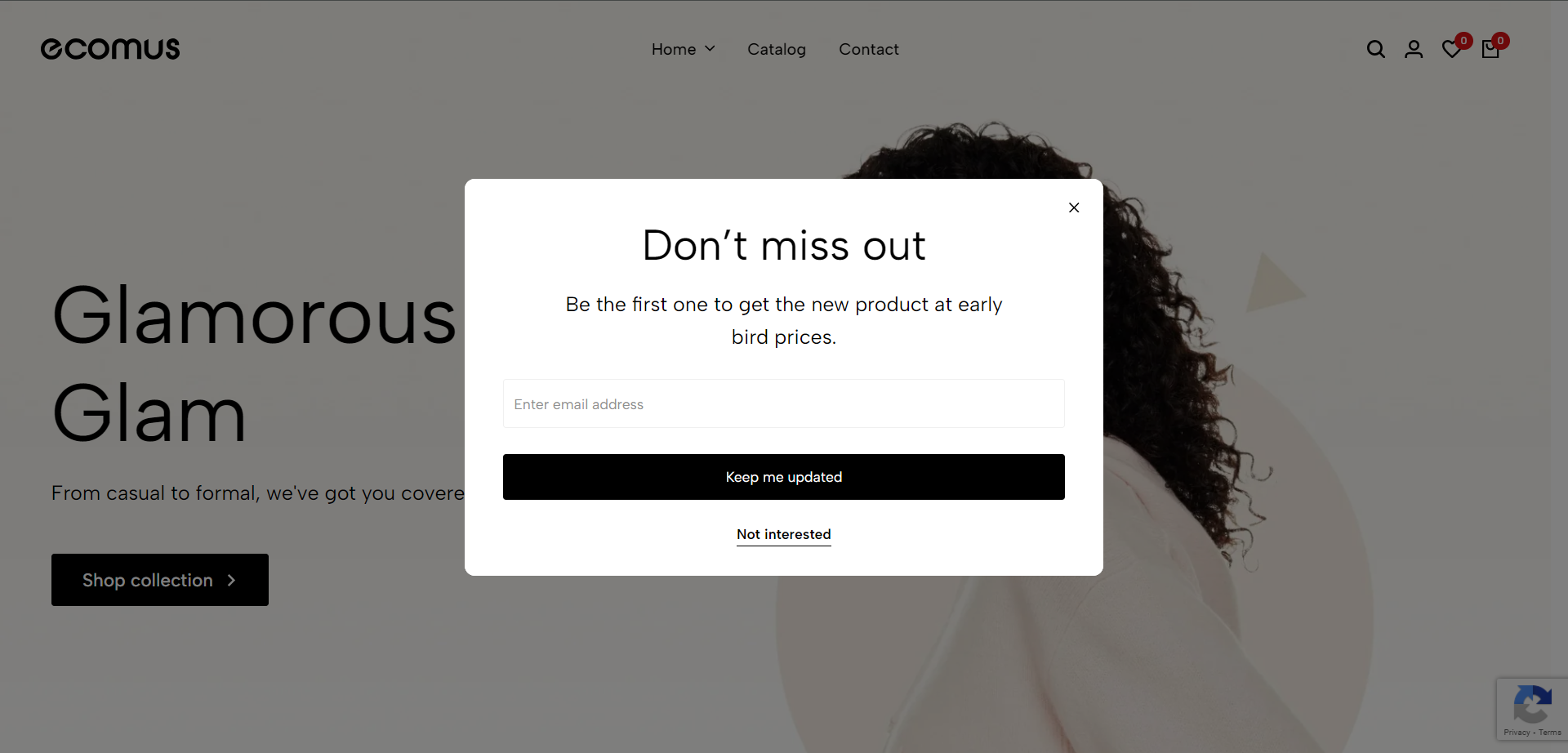
Enhance user engagement by introducing a sleek Newsletter Popup! Elevate your website's subscriber experience with a visually appealing popup, prompting visitors to join your newsletter for exclusive updates and offers. Let's dive into it.

1. Newsletter Popup Content
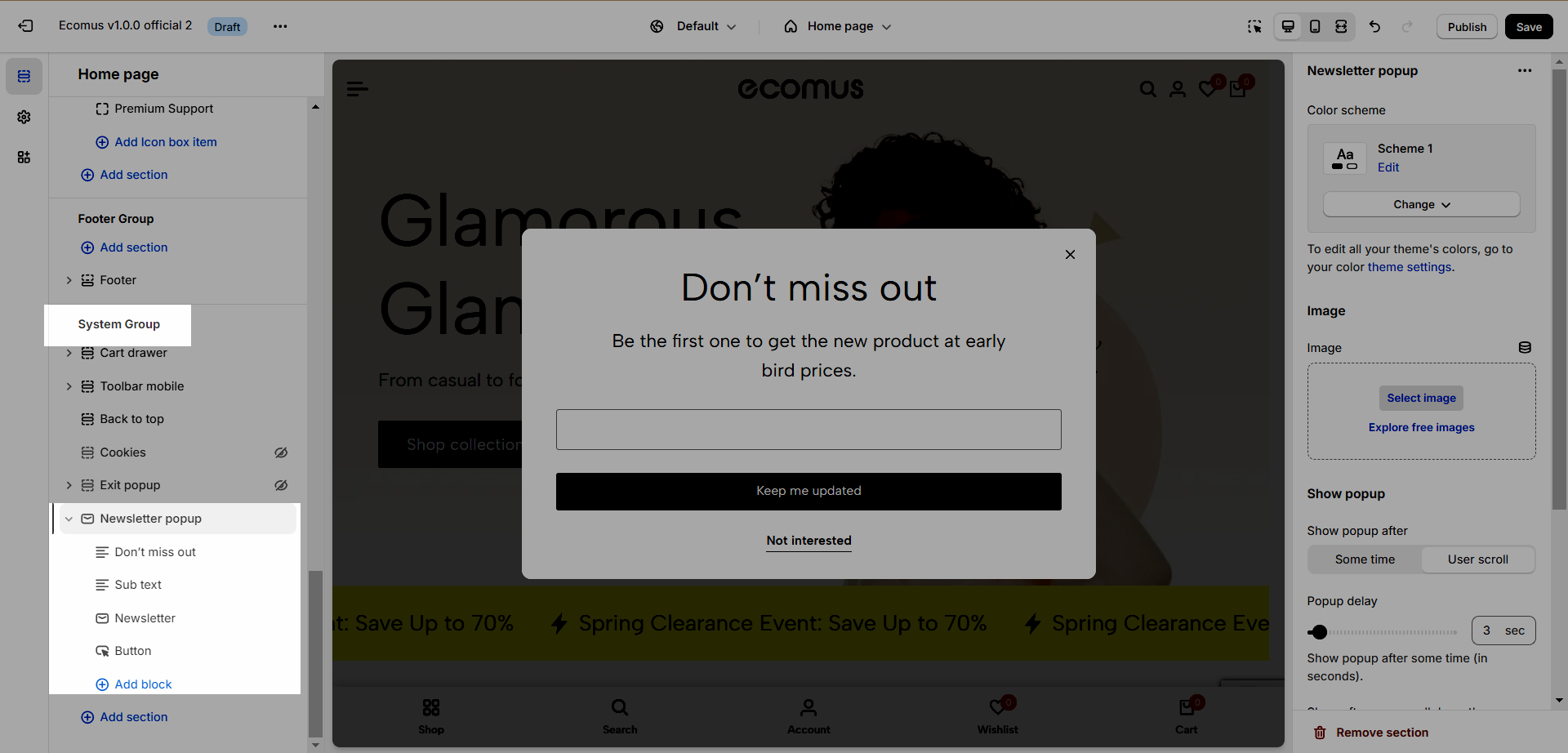
You can find this section in System Group, after Footer.

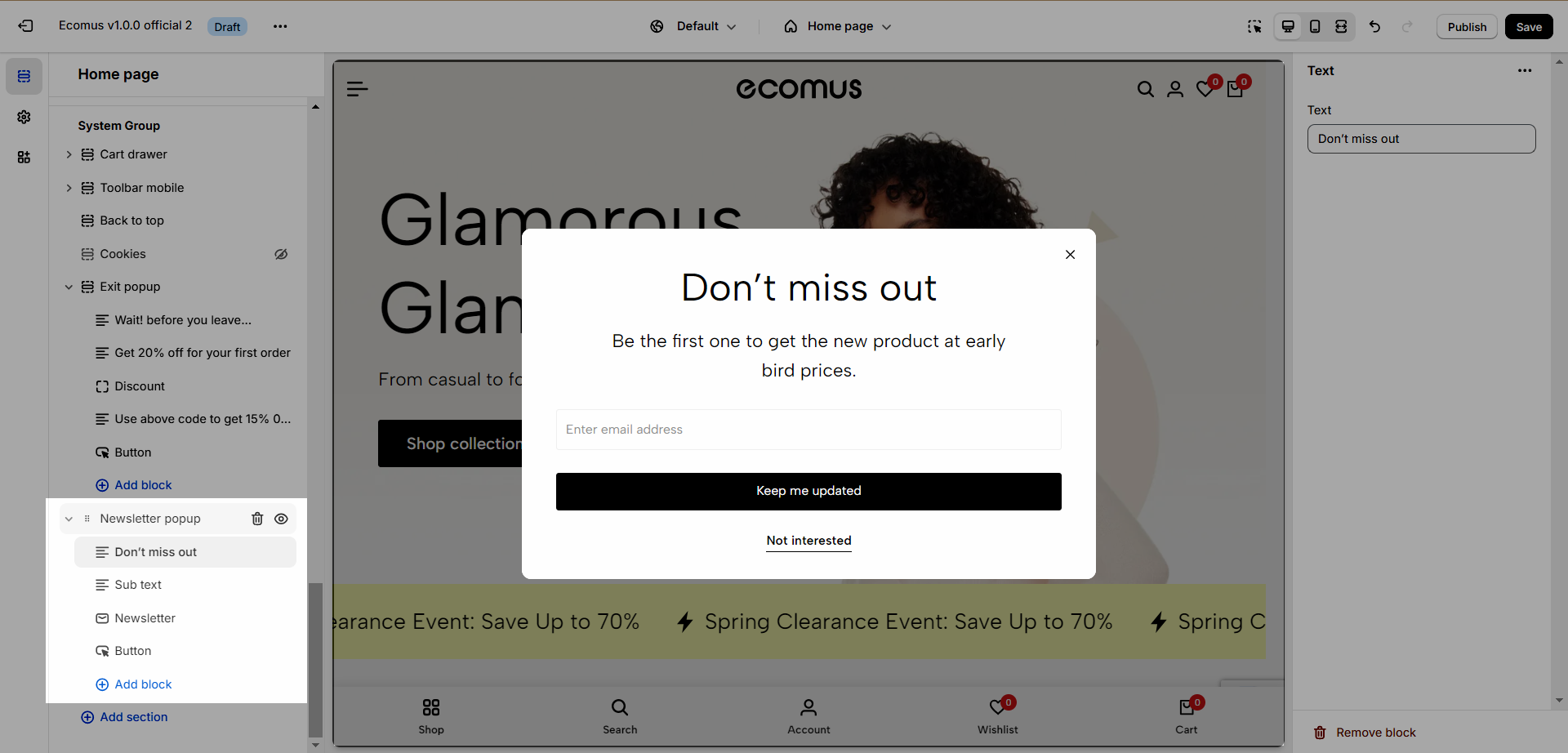
You can use Text, Sub text, Newsletter, and Button in the Newsletter Popup. To add block Click Add block then choose the feature you want to use.

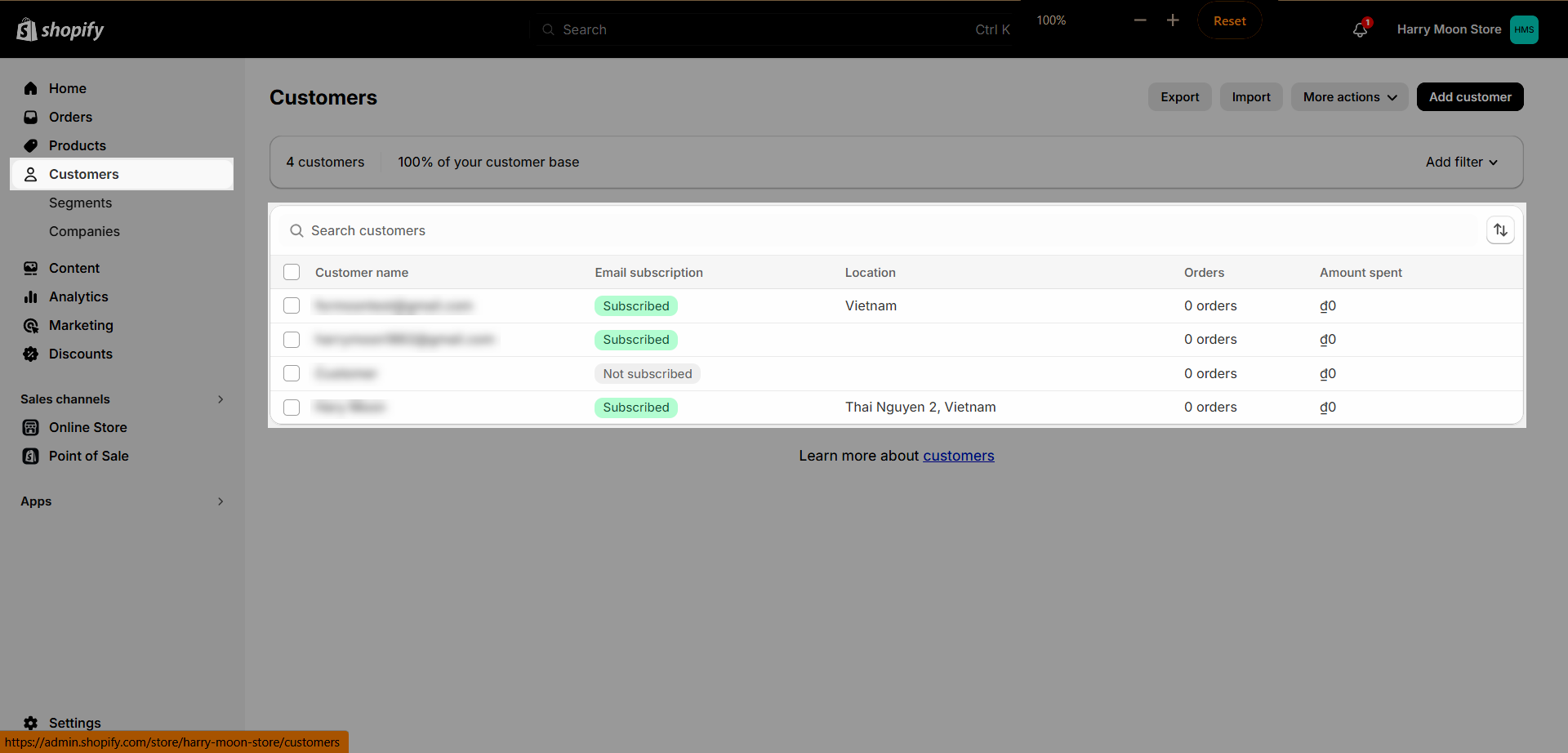
Newsletter: After users submit the form, their information will be stored in the Customer.

2. Newsletter Popup Configuration
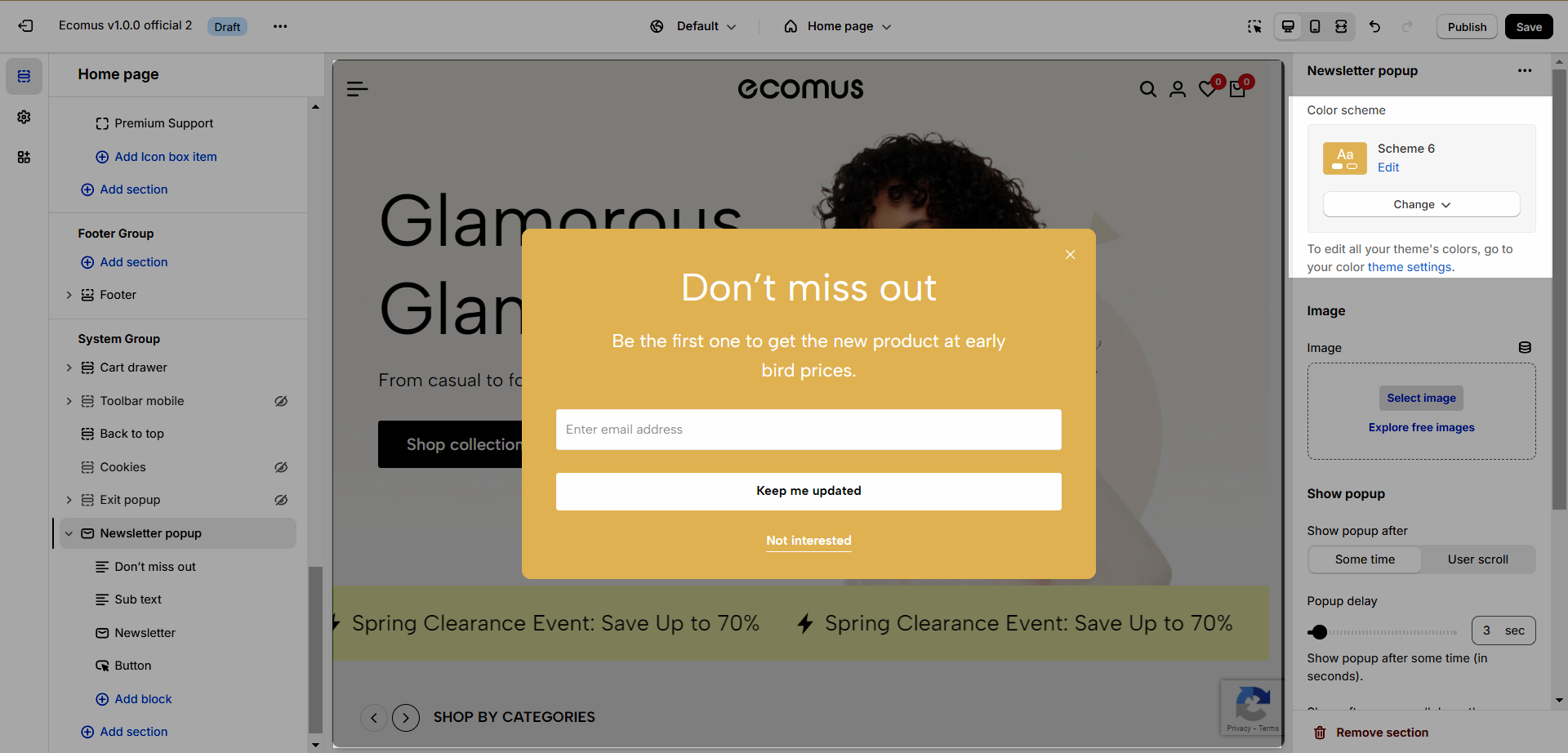
Color Scheme: You can change the color of the newsletter popup by adjusting the color scheme, click here to learn more.

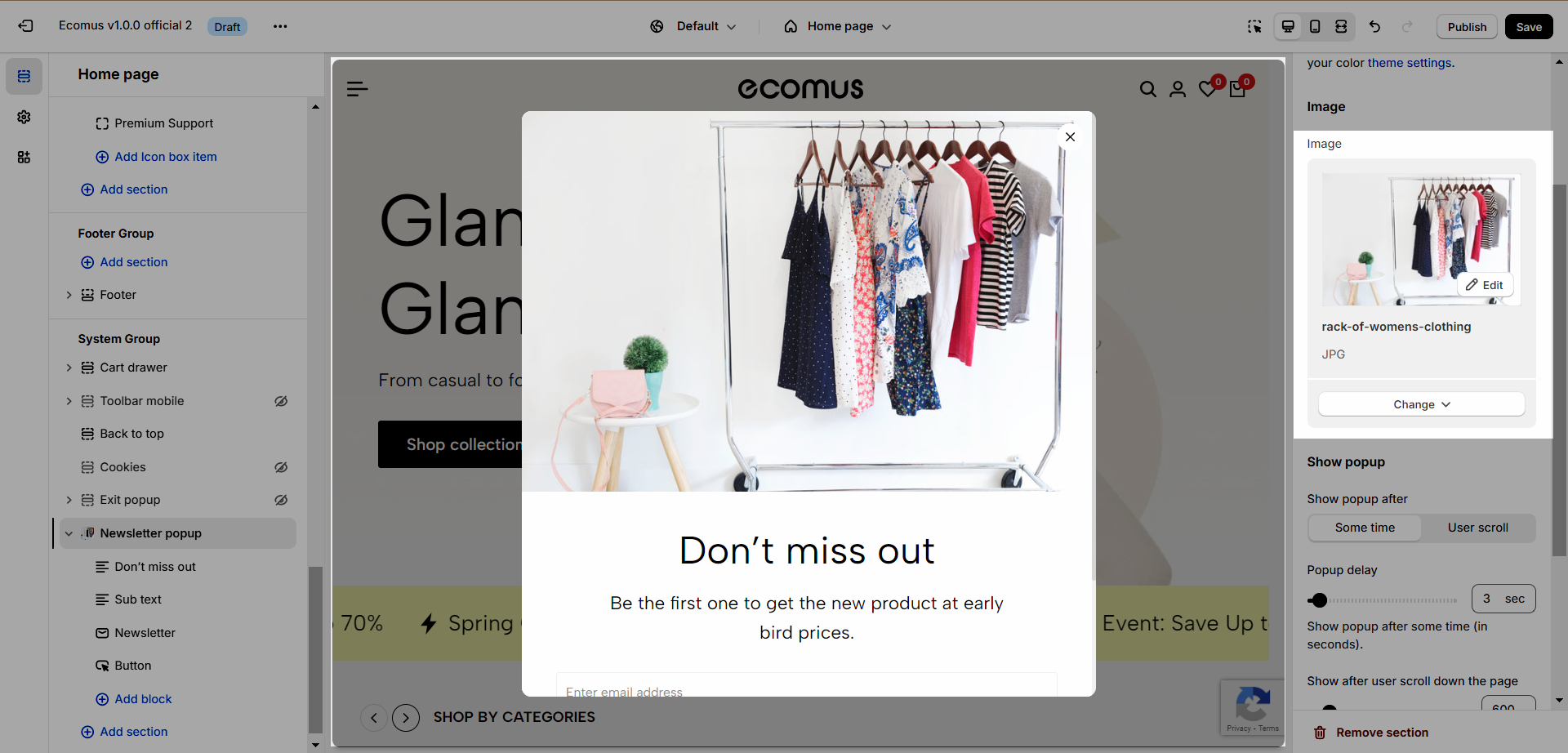
Image: Add an image above the content

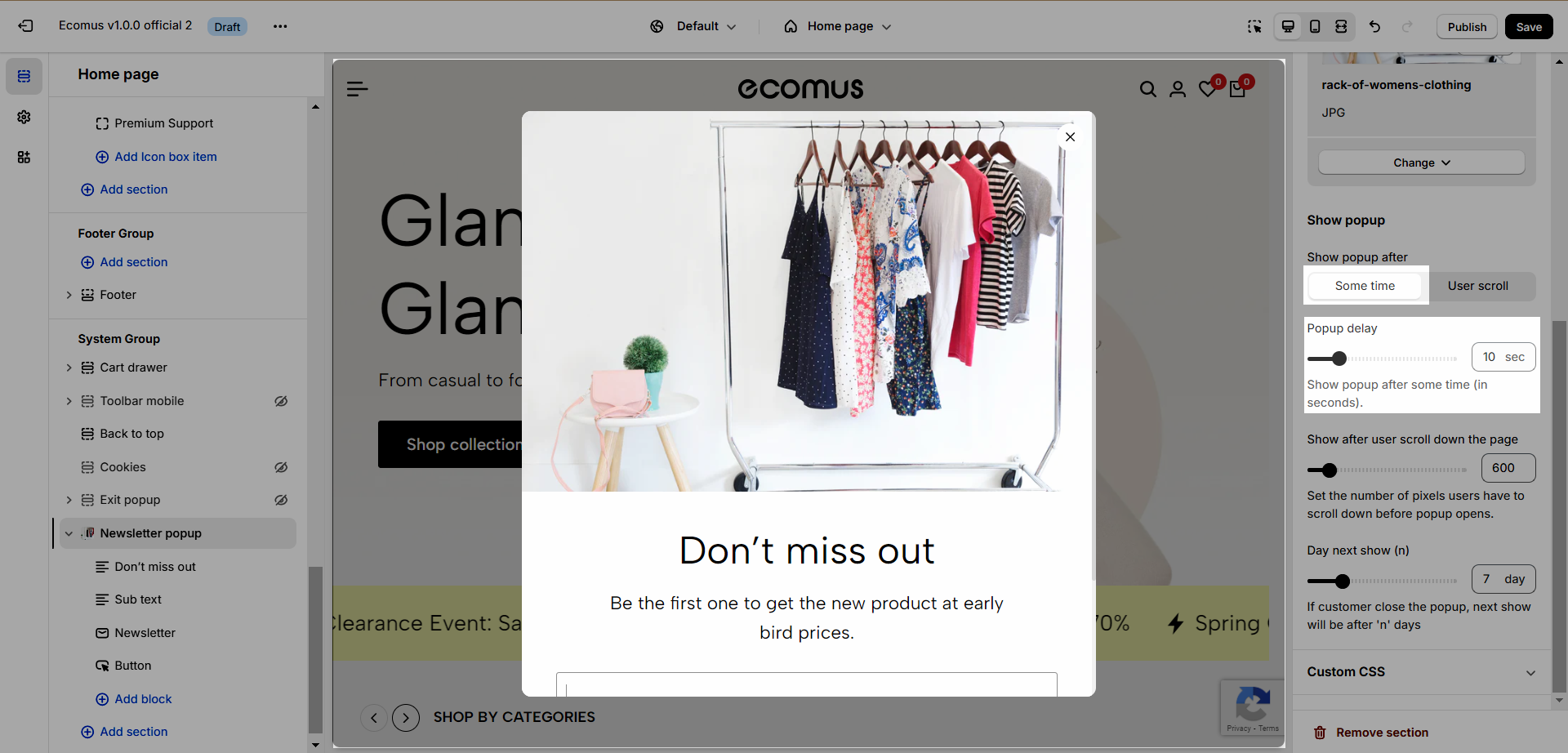
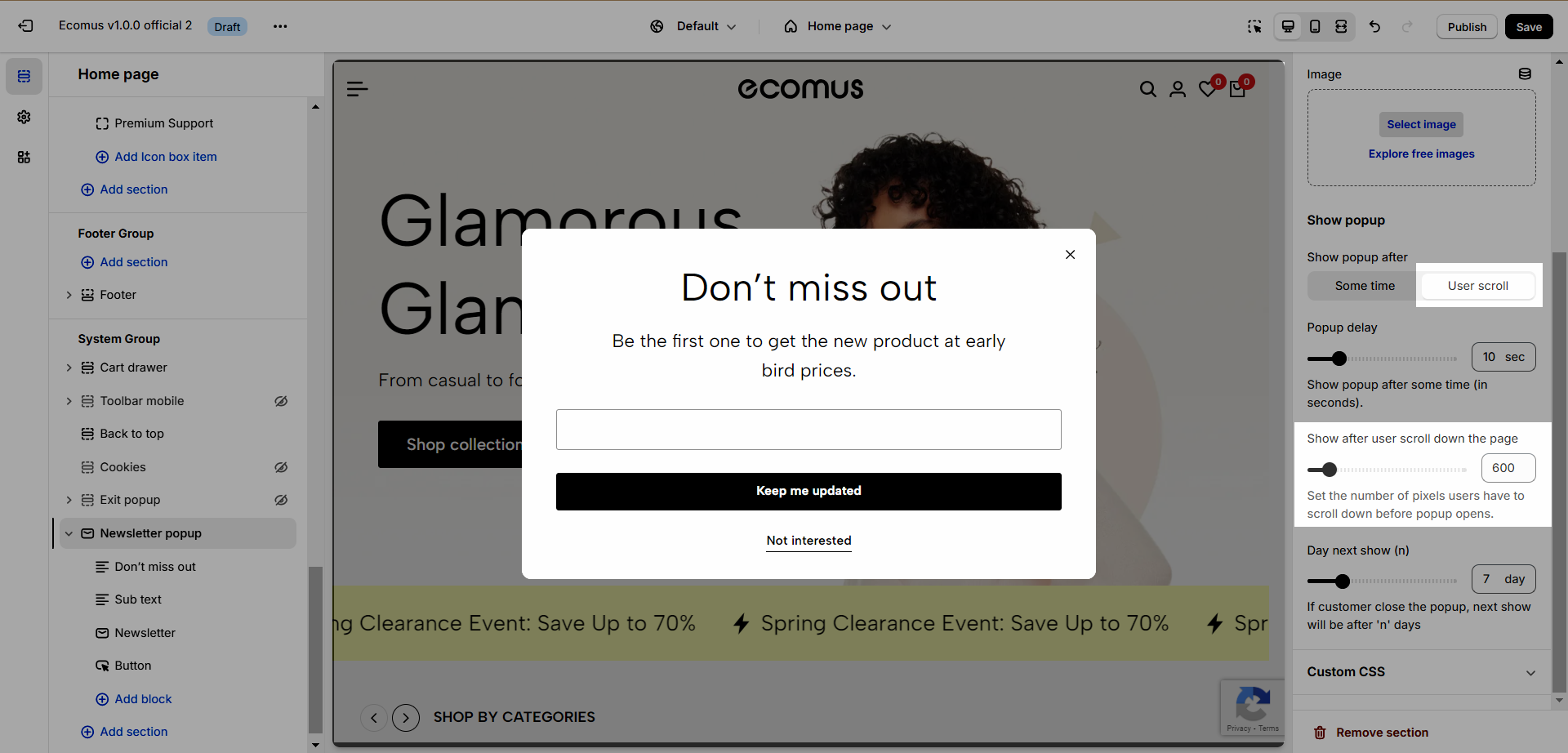
Show popup after: You can choose sometime or user scroll.
If you choose sometime, you can adjust the time popup appear after user first access the site.

If you choose user scroll, you can change how far the scroll would be before the pop-up appearance.

Day next show (n): After how many days the pop-up allowed to show after users close the pop-up.






