Quick view and quick add are the 2 convenient ways for customers to gain information about a specific product, which leads them to buy the product and increase the conversion rate for shop owners. Let's dive deep into 2 incredible features of the Ecomus theme.
1. Enable Quick View, Quick Add
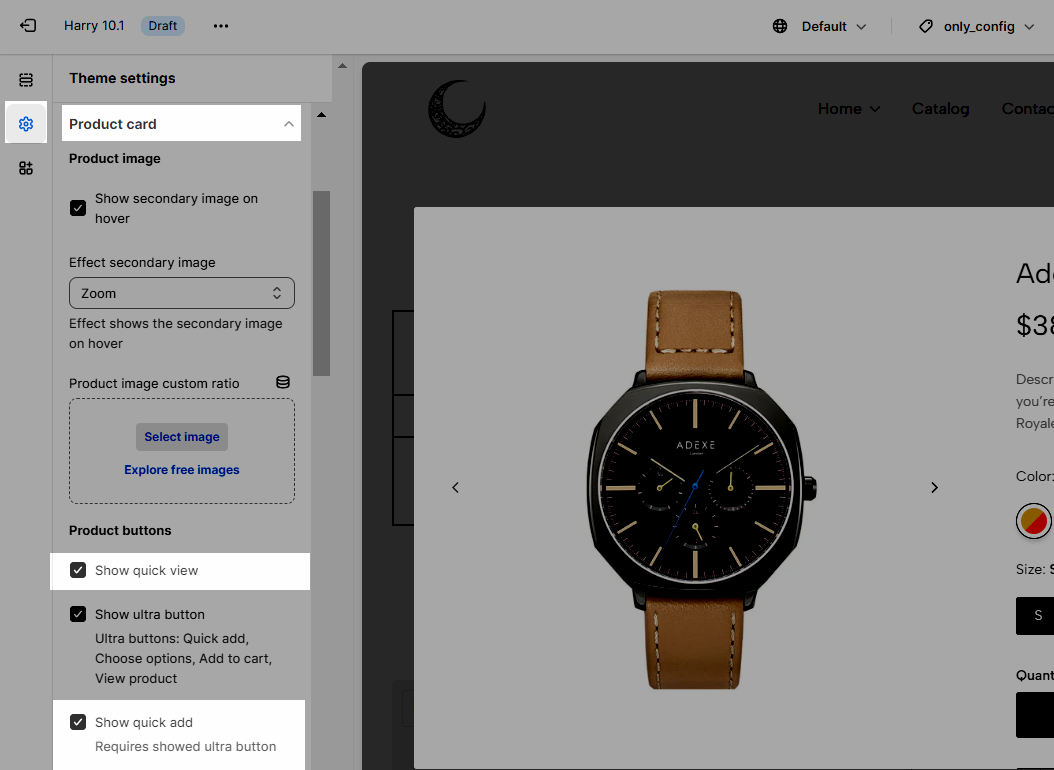
Before configuring quick view and quick add, we must turn these options on. To do it go to Theme Editor > Settings > Product Card > Check Show Quick view and Show Quick Add.

Note: Show quick add requires showing ultra button, an option above.
2. Where to configure quick view, quick add
You have turned quick view and quick add on, now go to Theme Editor > Product > only_config. See the video below to have better insight.
3. Quick View
If you want customers to be able to view your products without having to go to the Product Page, you can enable the Product Quickview option on the Frontpage. This option allows customers to view all of your product details without being redirected to the Product page, allowing them to save time and have a better shopping experience in your store.
3.1. How to configure quick view
The video below explains the quick view options:
3.2. Product quick view content
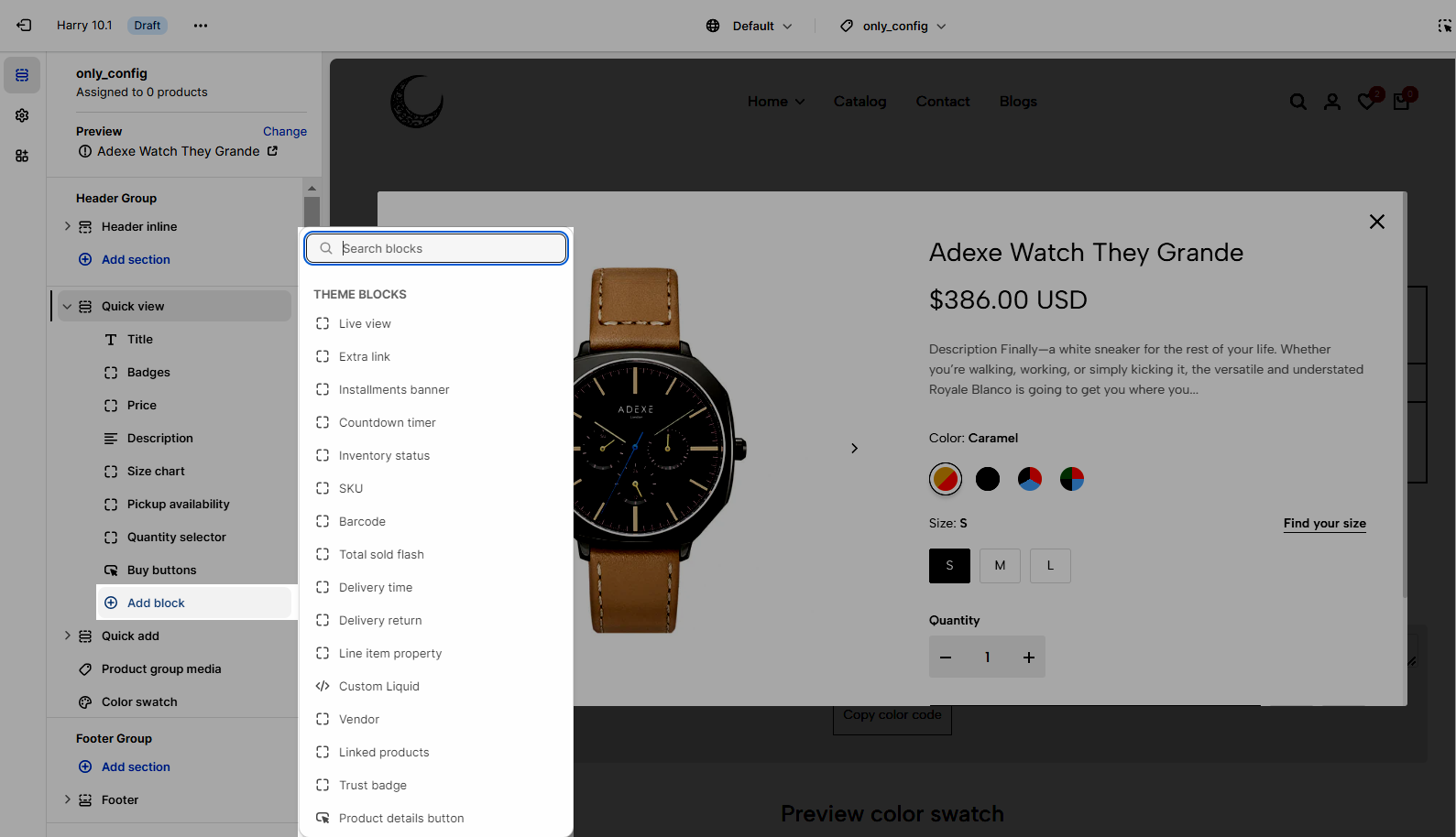
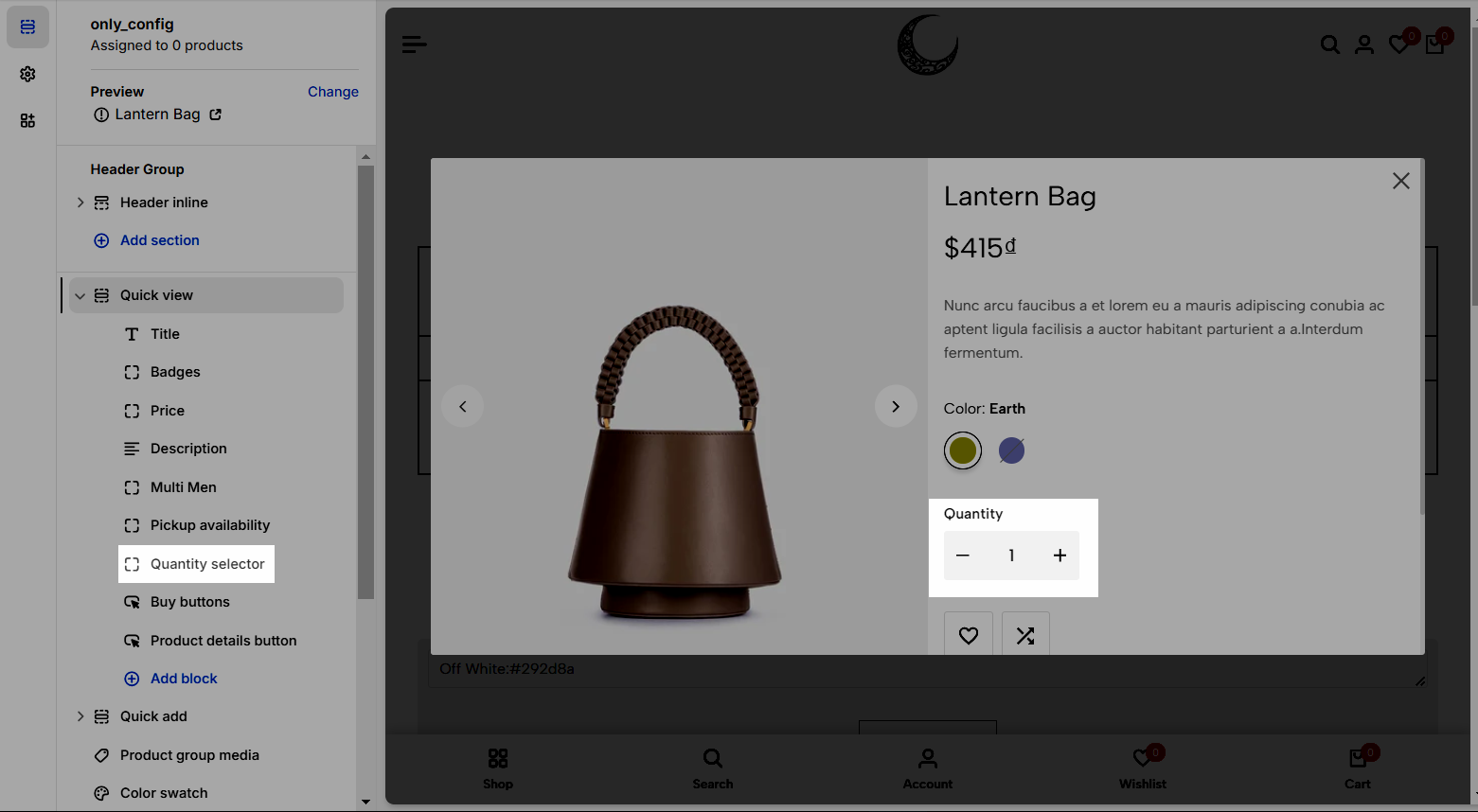
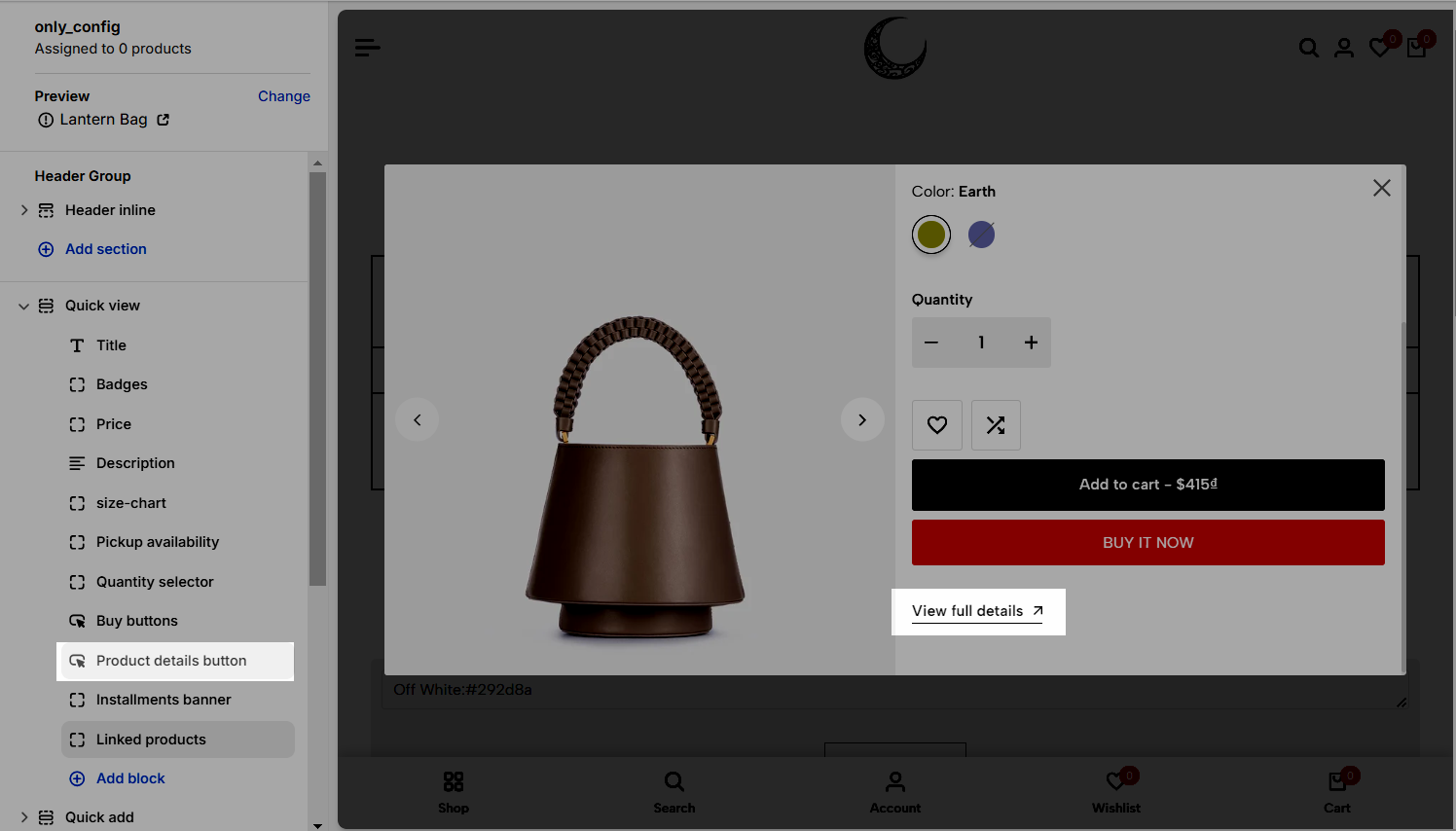
Go to Quick View > Add block > choose the block you want to add here. You can add many blocks in the Quick View section as a Product Summary.

Title, Price, Description, SKU, Barcode, Vendor: These blocks are to show the product name, price, and description. Refer to the document Ecomus - Product - Product information blocks to dig deeper.
Badges, Countdown Timer, Inventory Status, Delivery Time, Trust Badge: These blocks are explained in the article Ecomus - Product - Product upsell blocks.
Variant picker: Show variants of the products, this option also allows configuring the size chart.
Pickup Availability: Engage local shoppers by showing where items are available for pickup — right from the product page. Learn more.
Quantity Selector: The quantity selector is automatically hidden if products are sold out.

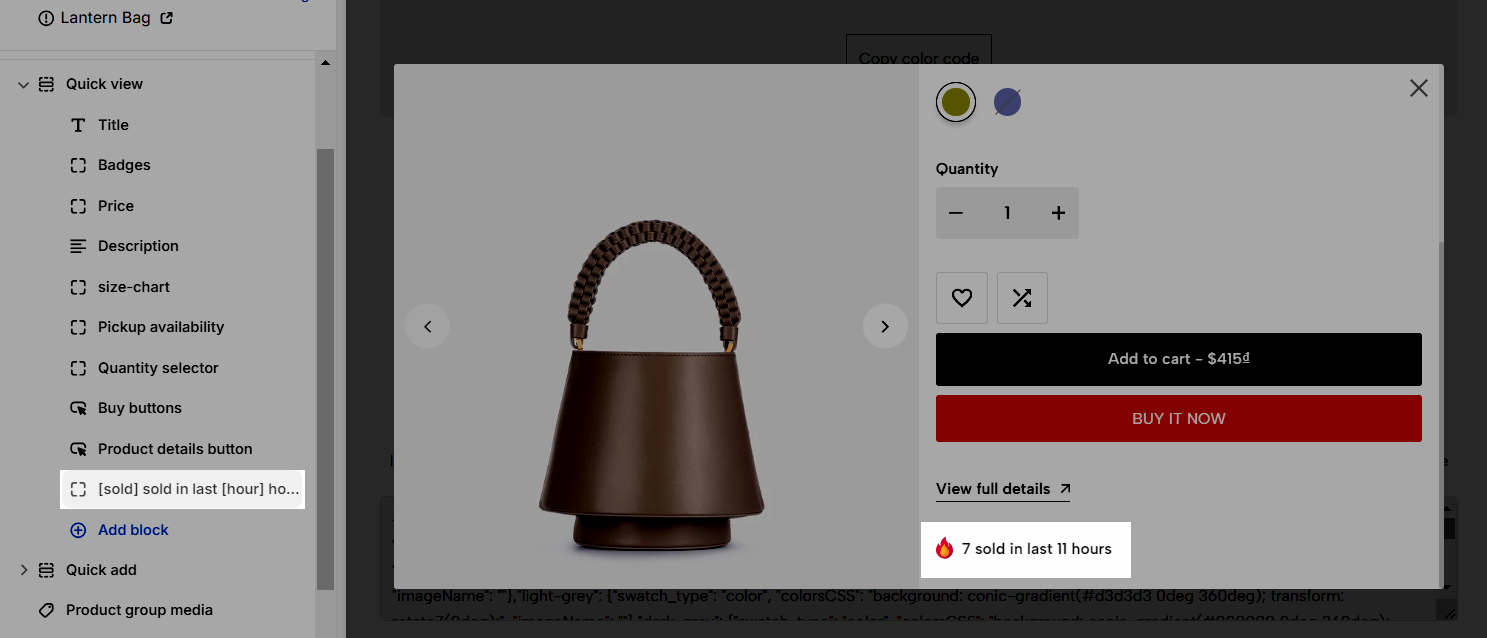
Total sold flash: This is a fake feature that helps store owners boost sales!

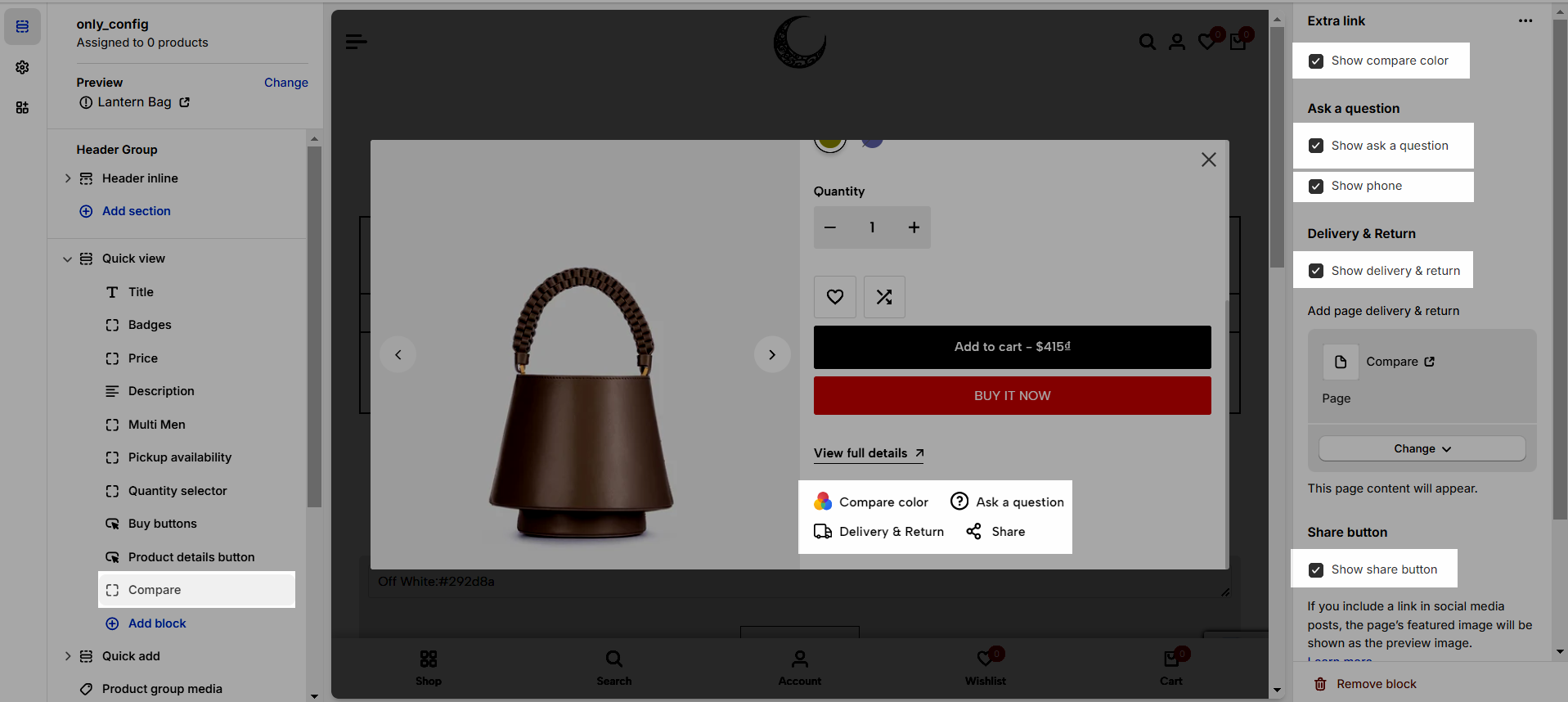
Extra link: Show compare color, ask a question form, show delivery & return, or share button.

Installments banner: To display the installments banner, your store needs to support Shop Pay Installments. Learn more.
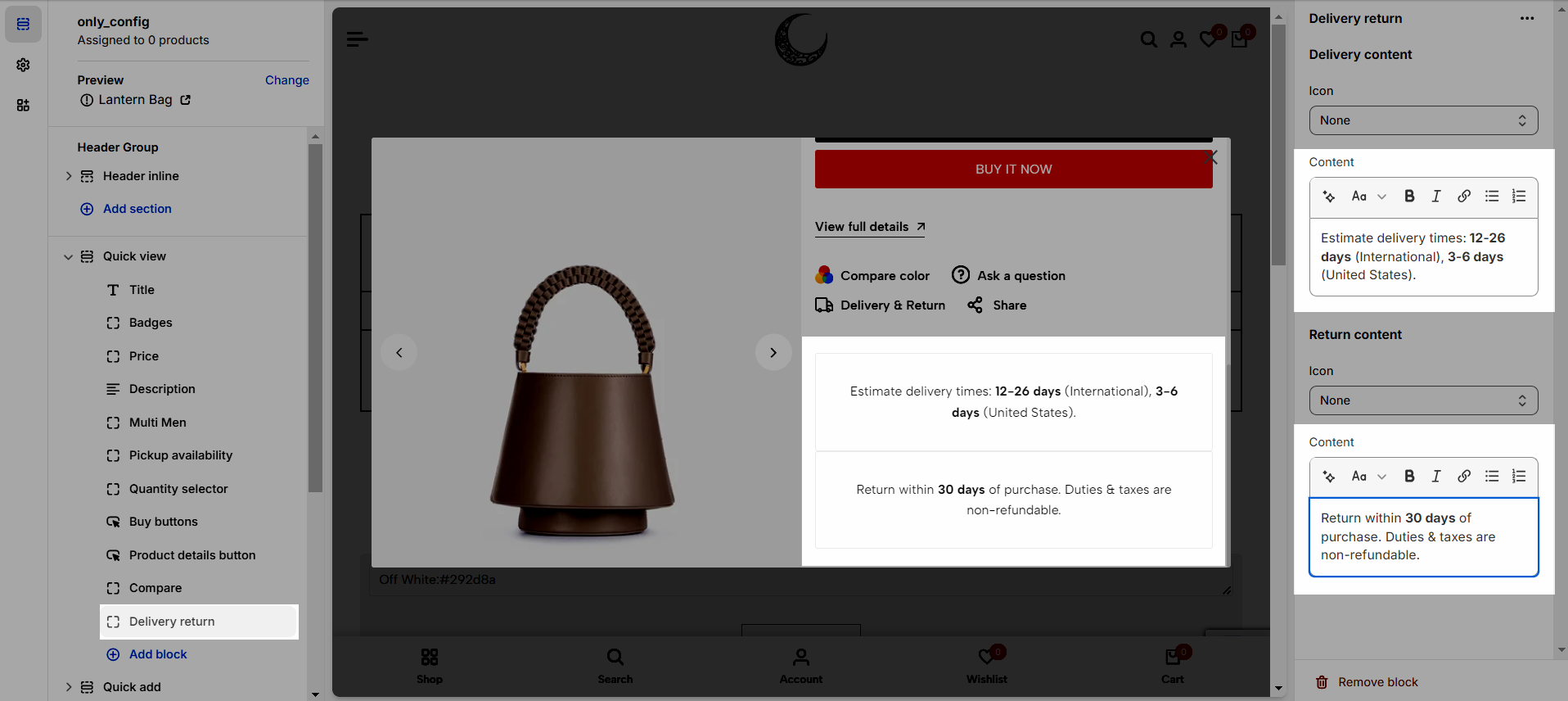
Delivery return: Use to add delivery & return term.

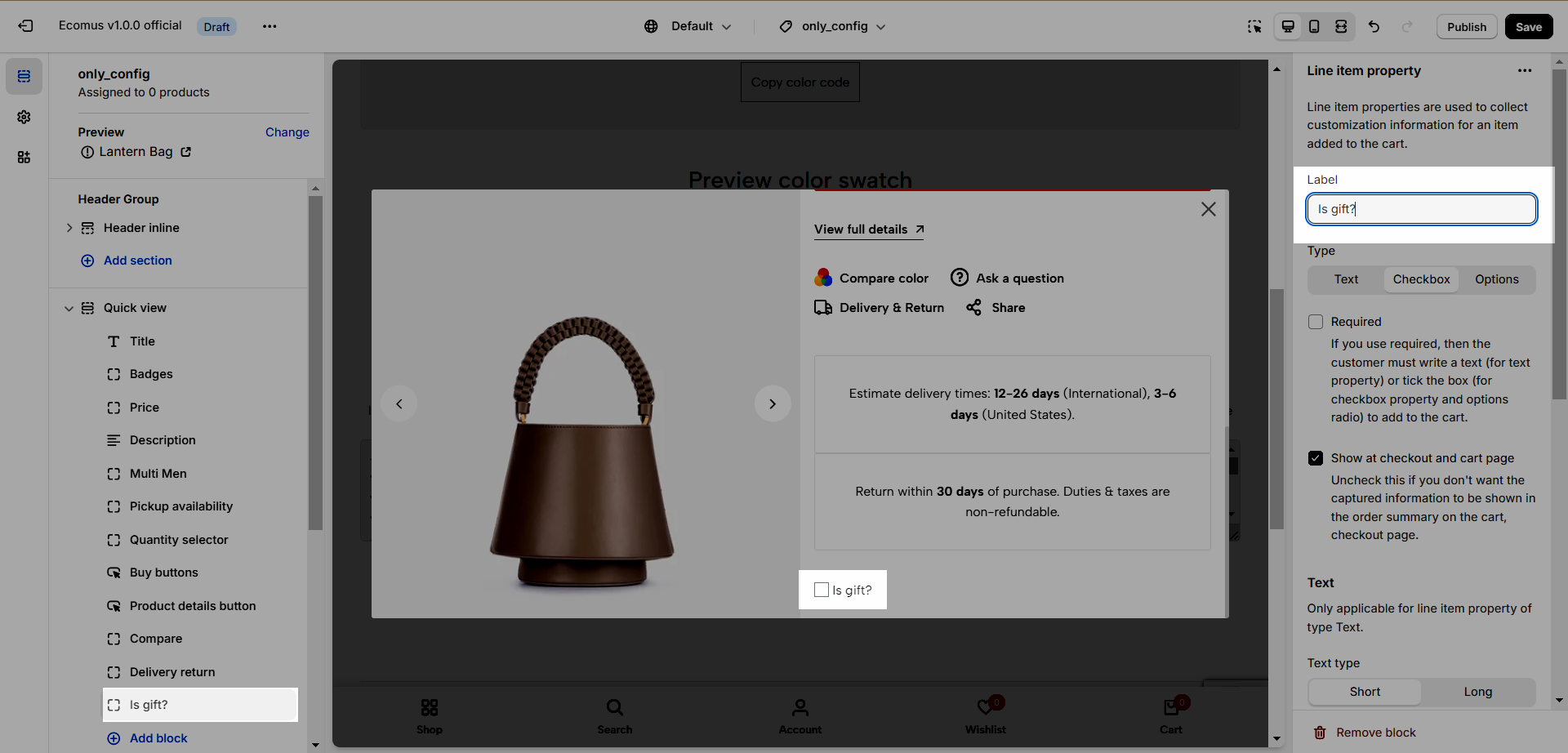
Line item property: Line item properties are used to collect customization information for an item added to the cart. You can use text, checkbox, or select options.

Custom Liquid: Used to add your custom liquid.
Linked products: Refer to this document to learn more.
Product details button: Add a button leading you to the product page.

4. Quick Add
4.1. How to configure quick add

You can change the color design of the Quick add, refer to this document to learn more.
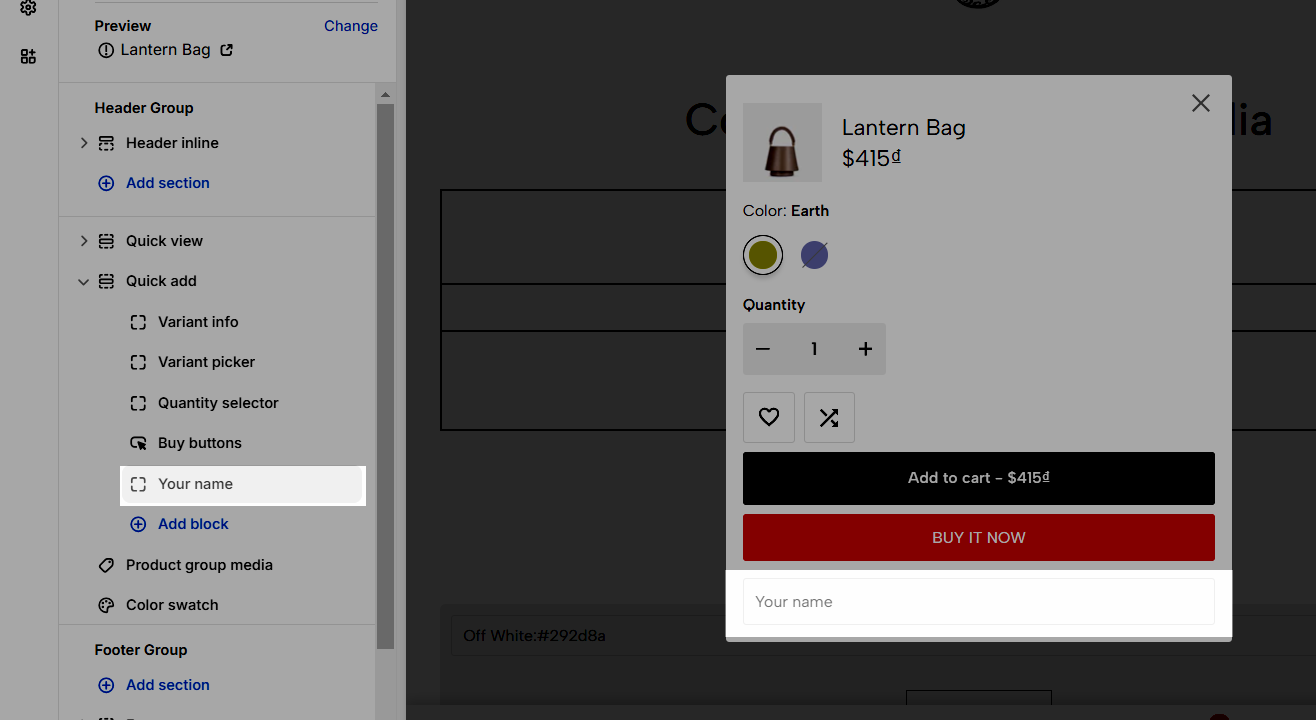
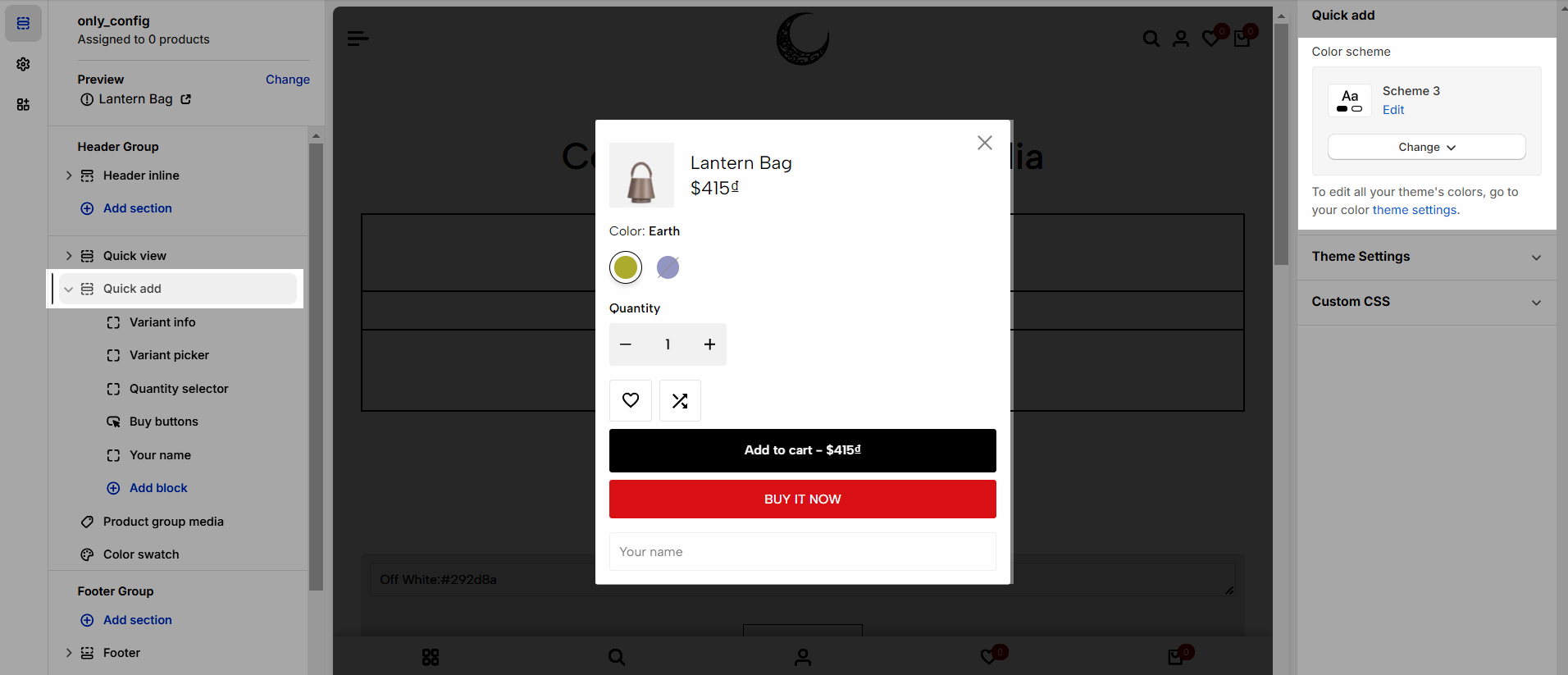
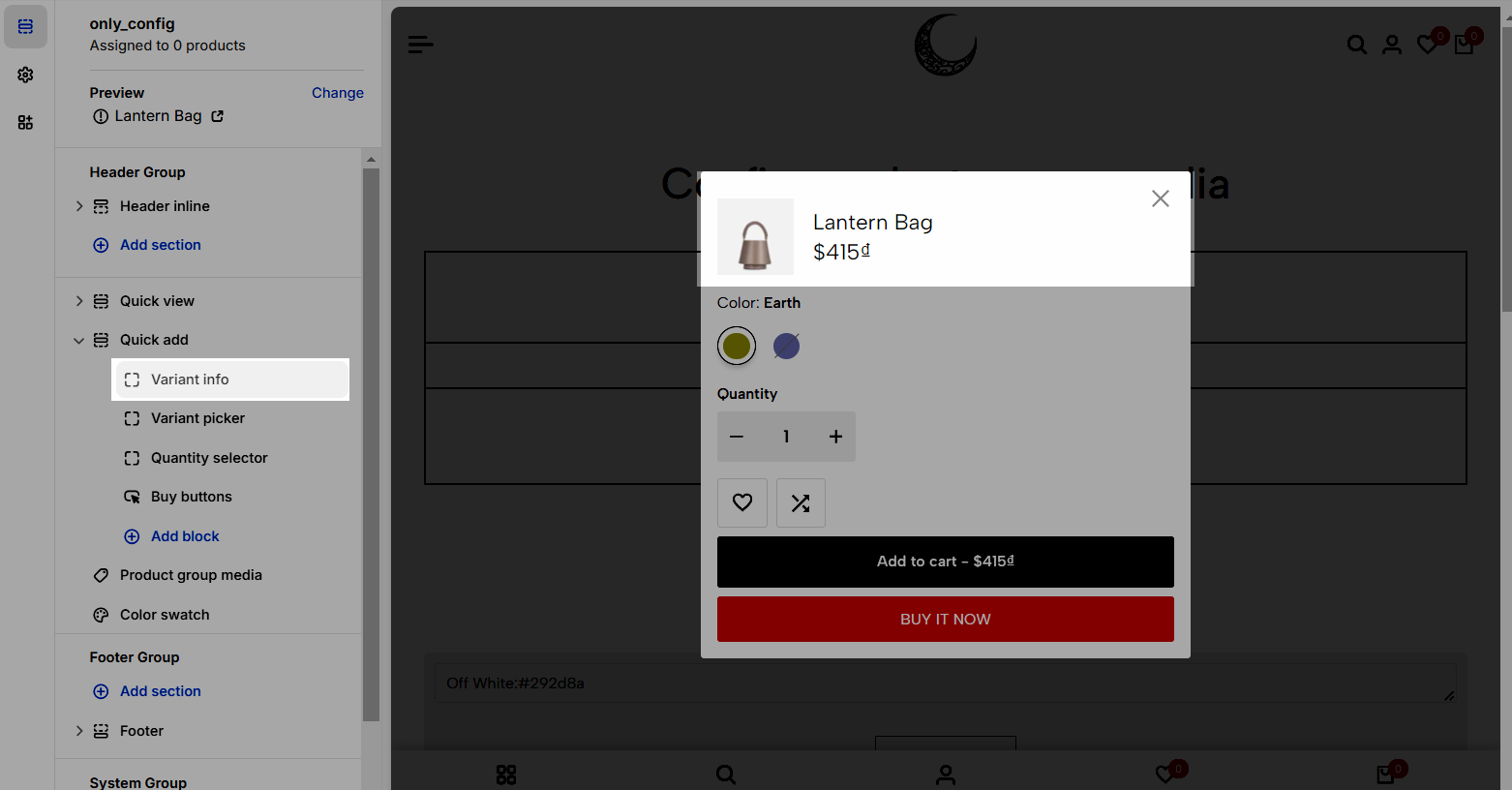
4.2. Product quick add content
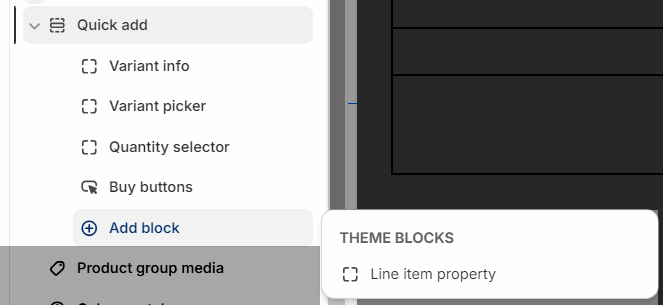
The Product Quick Add section has 5 blocks, click on Add block to add the block you want to show in Quick Add.

Variant info: Show the image, name, and price of the selected variant.

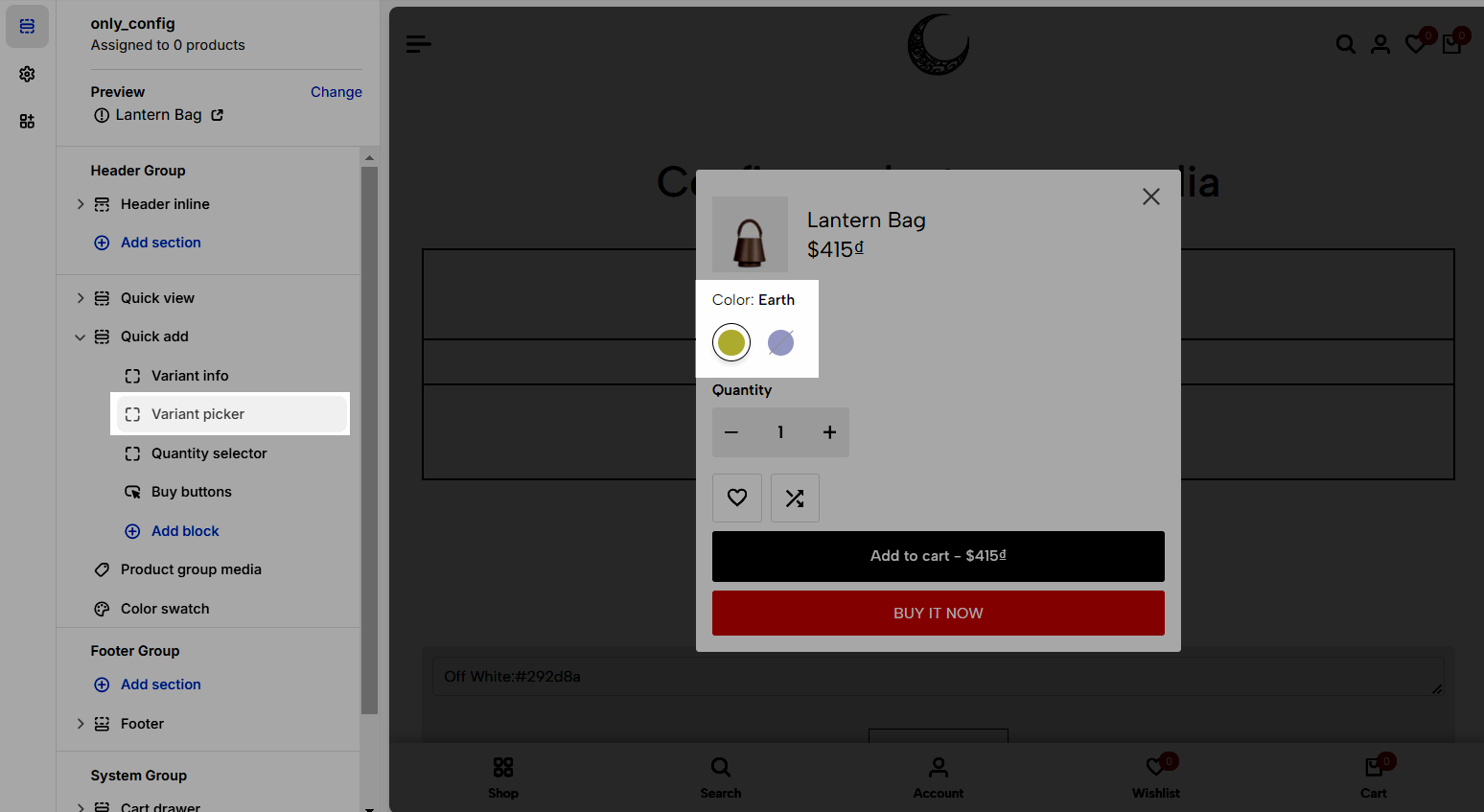
Variant Picker: Show product variant.

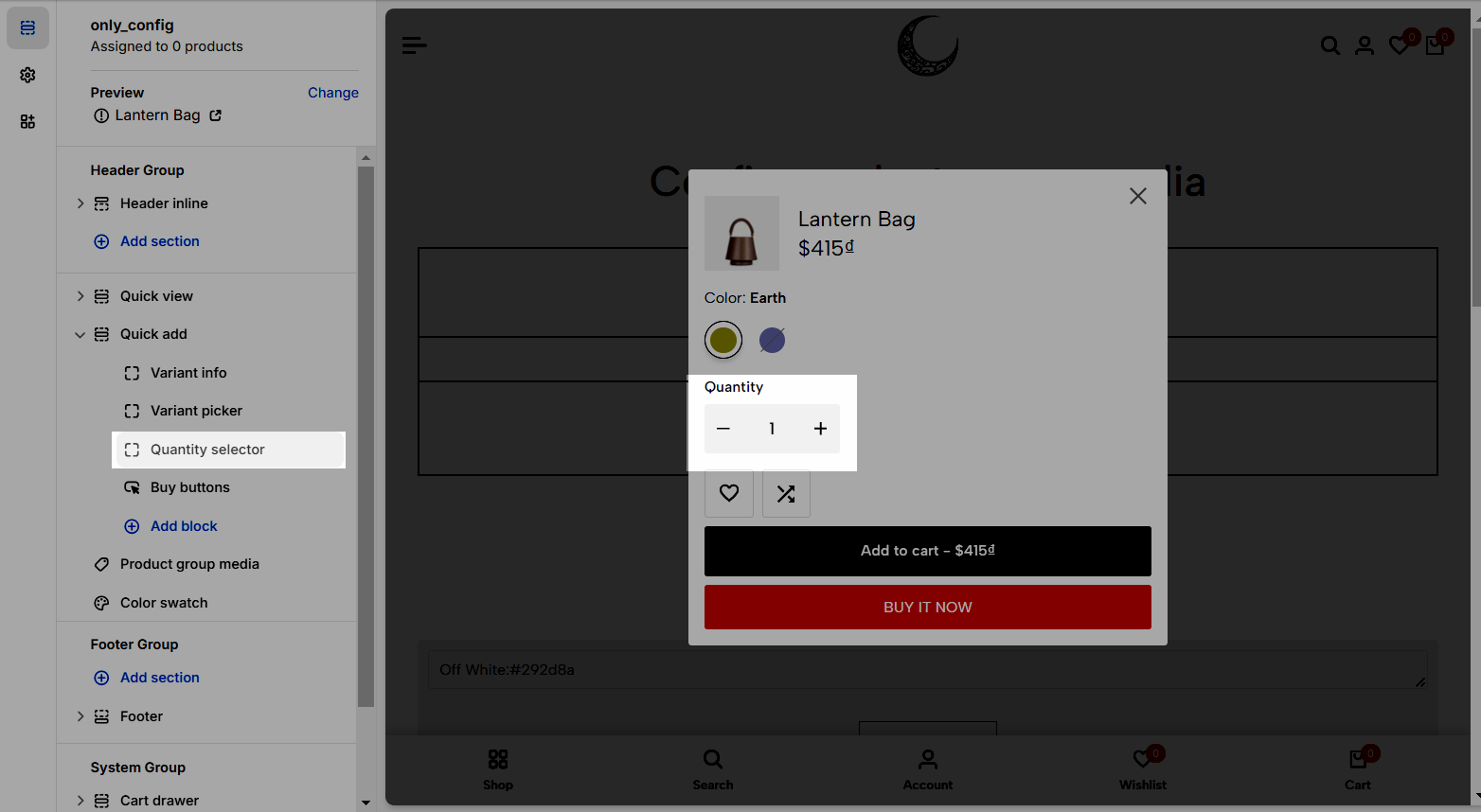
Quantity selector

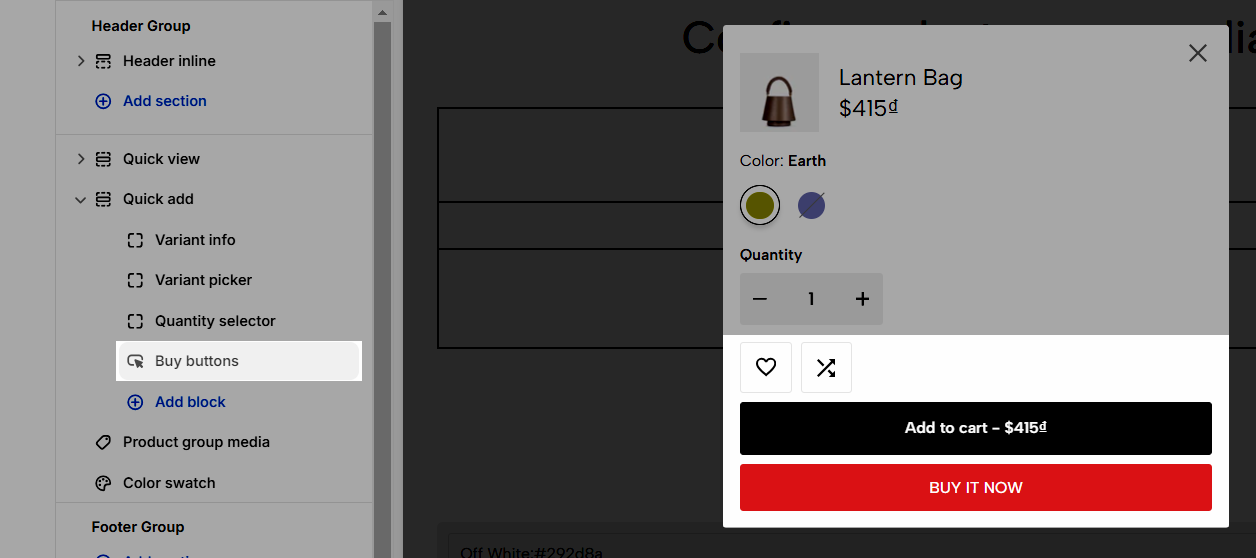
Buy buttons:

Line properties: Line item properties are used to collect customization information for an item added to the cart. You can use text, checkbox, or select options.