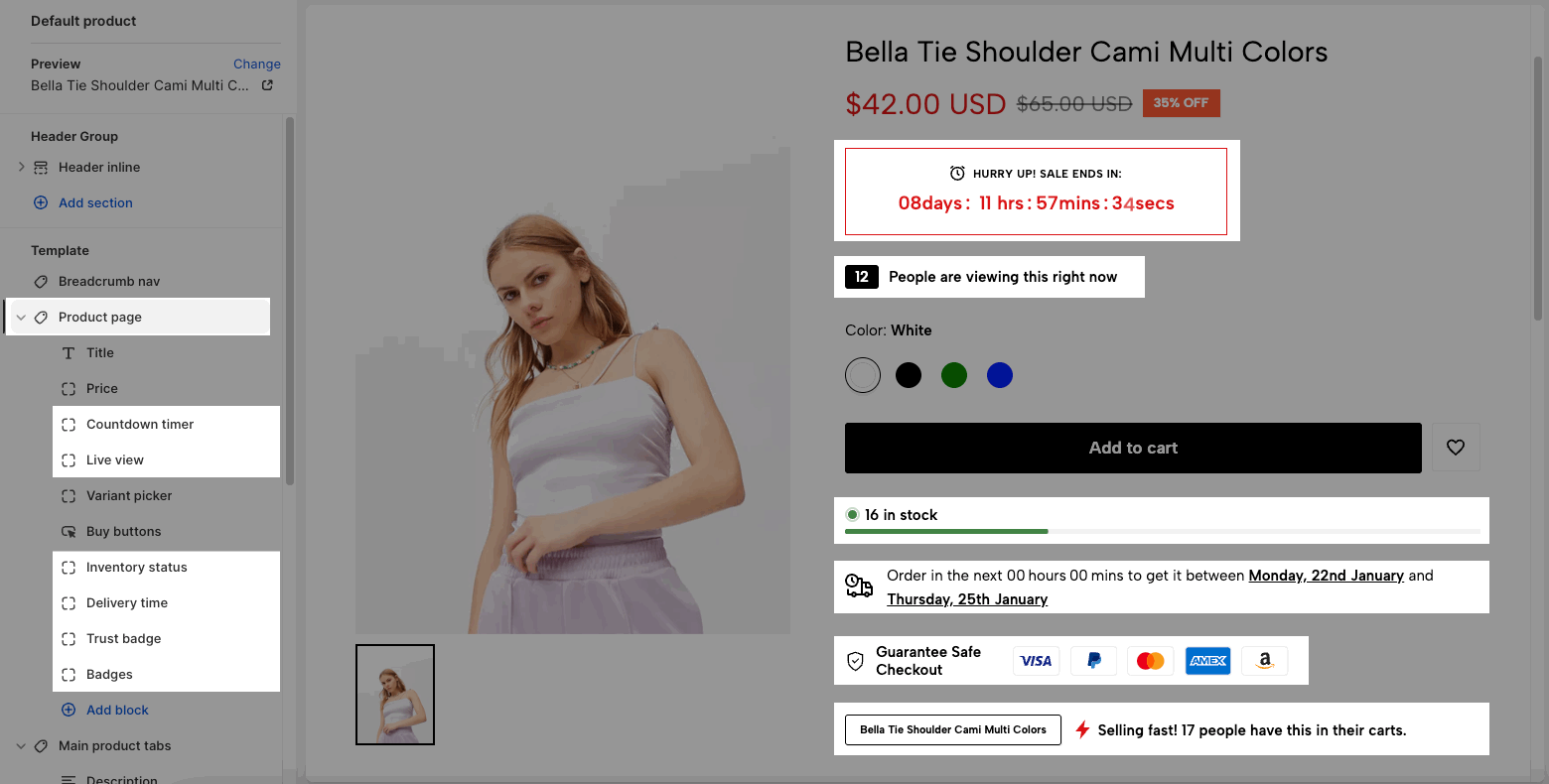
Product Upsell features allow you to set up a strategy to get customers to shop. It has outstanding features such as Countdown timer, Inventory status, Trust badge, Live view, Delivery time, Badges.

Step: Go to Theme Customize > Product page (Default product) > Product Page > Add block > choose block you want to add.
You can drag to sort the position of these blocks.
1. Countdown timer
1.1. Same countdown for all products
Step 1: Create MetaObject
Go to Content > MetaObject > Add definition
Name (require): Theme countdown
Key: theme_countdown
Click 'Add field'
Type (require): Date and time (one value)
Name (require): Date time
Click 'Save'. Please follow this video:
Step 2: Add entry
Go to Content > MetaObject > 'Theme countdown' > 'Add entry'
You fill in the date countdown you want to apply for all products. Follow this video:
1.2. Different countdown for each product
Note: You need to remove the MetaObject entry at 1.1 if you want different countdown for each product.
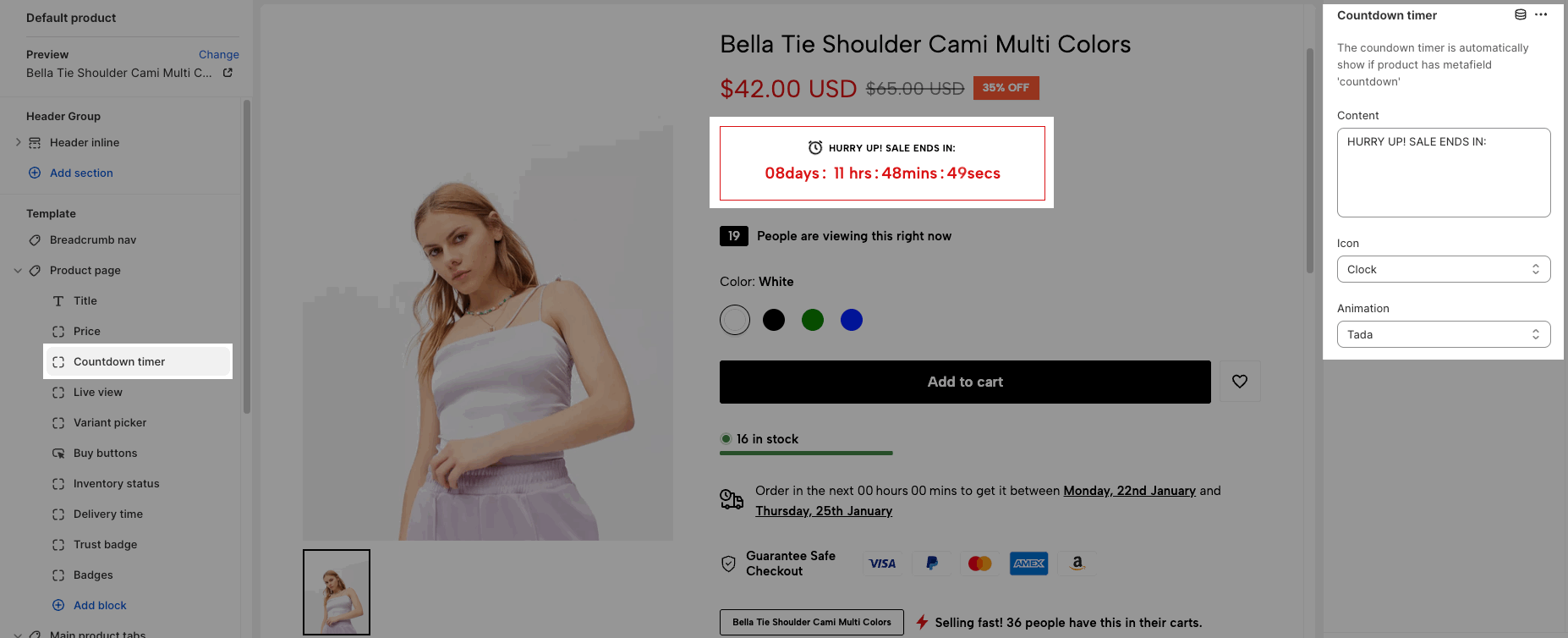
The coundown timer automatically shows if product has metafield 'countdown'.
To create countdown metafield, you need to follow this document.
Namespace and key: theme.countdown
Select type: Date and time.
In countdown timer block, you can change text content and icon.

2. Inventory status
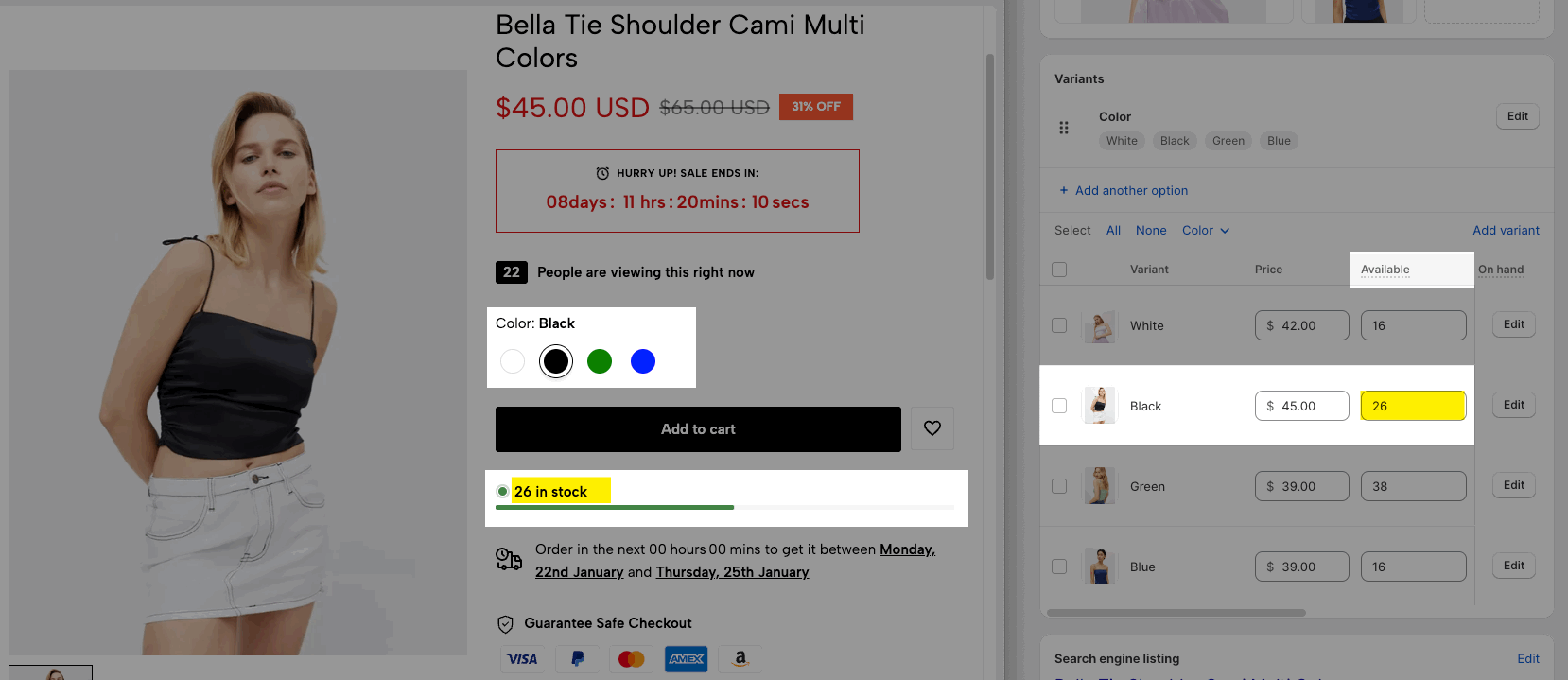
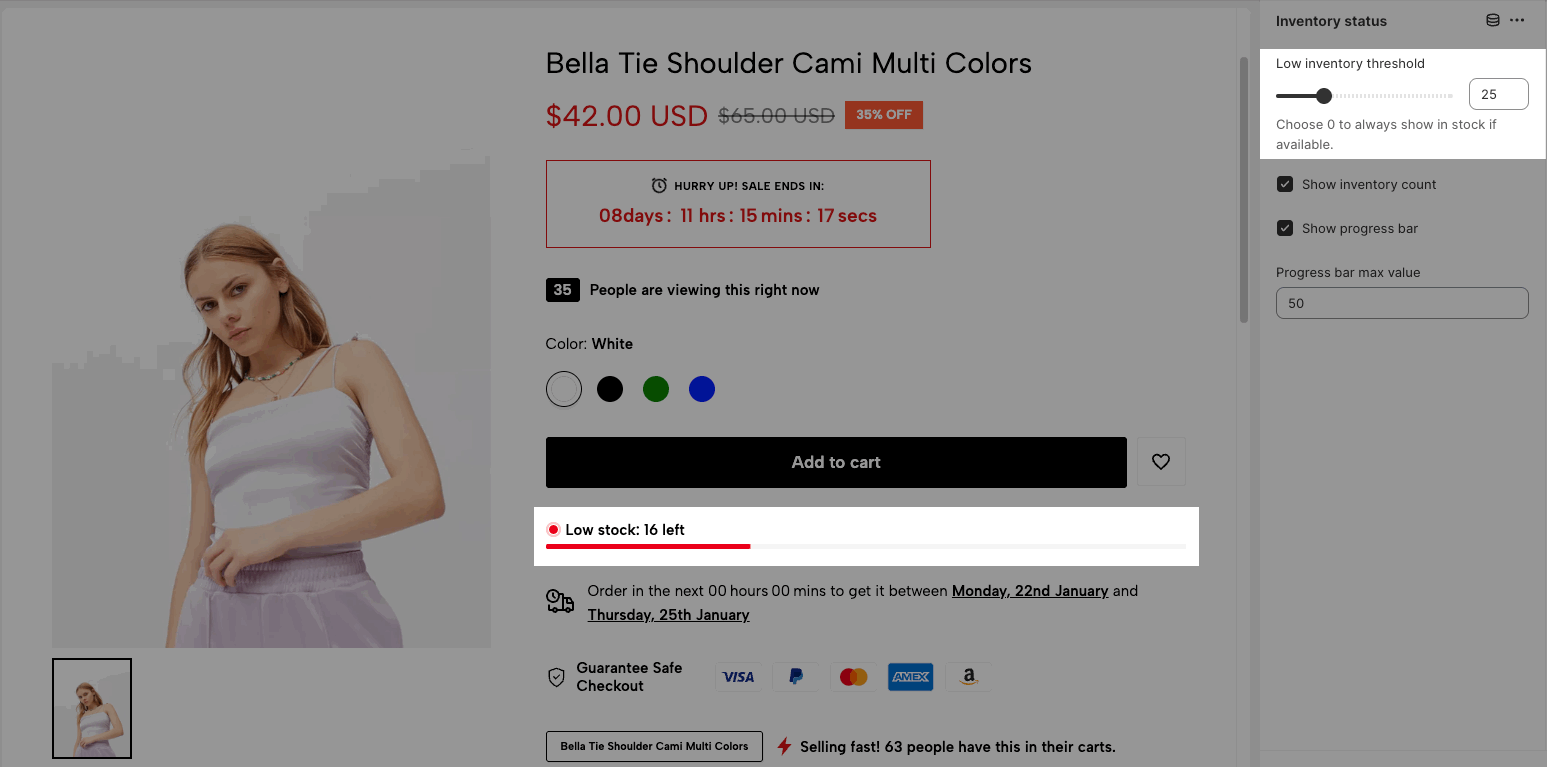
This block shows the quantity of available product/variant items.

Low inventory threshold: If the in-stock item is lower than this value, it shows 'Low stock' state like the image below.

Moreover, you can enable/disable inventory count, progress bar and choose progress bar max value. Please check this video:
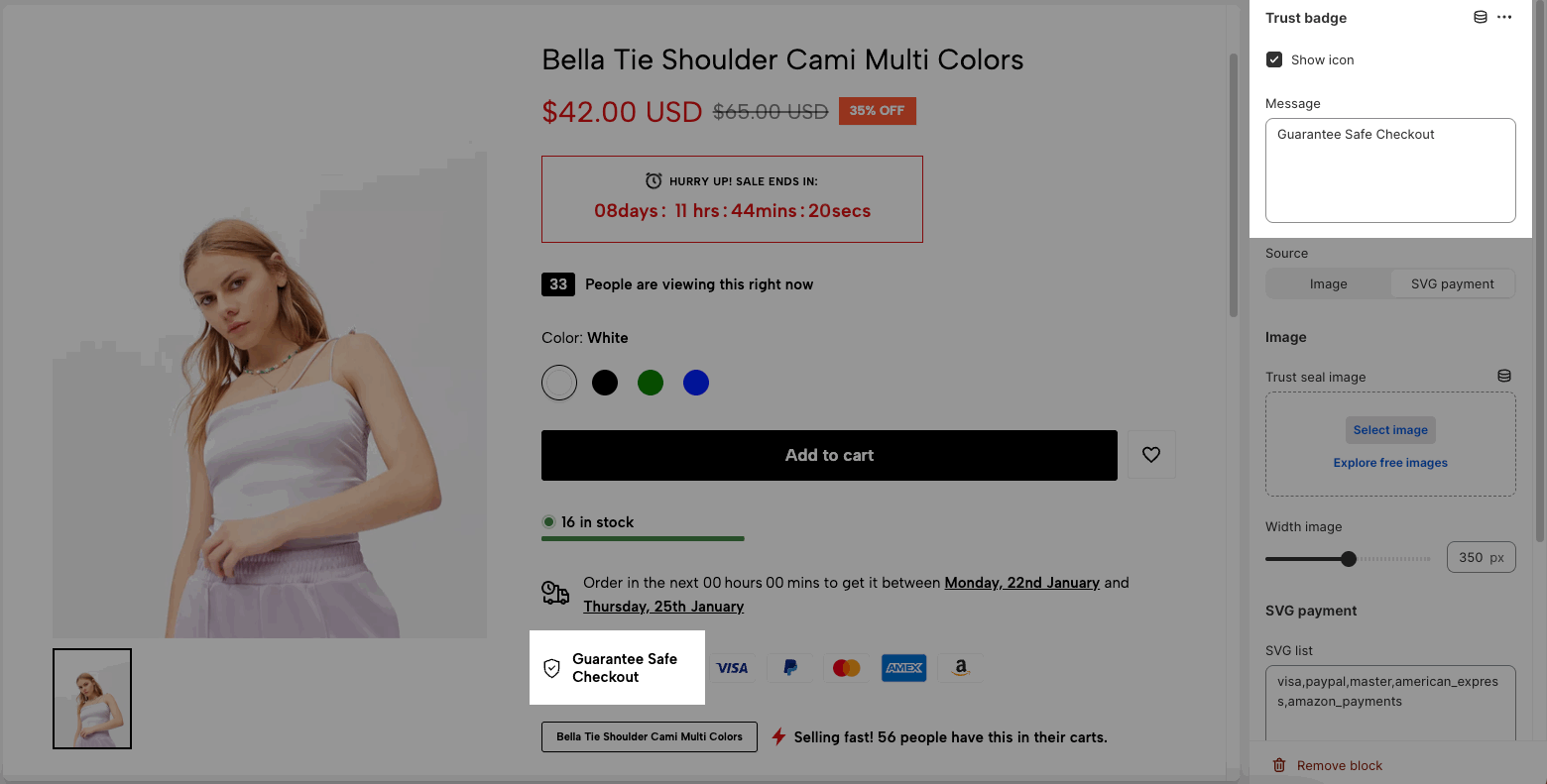
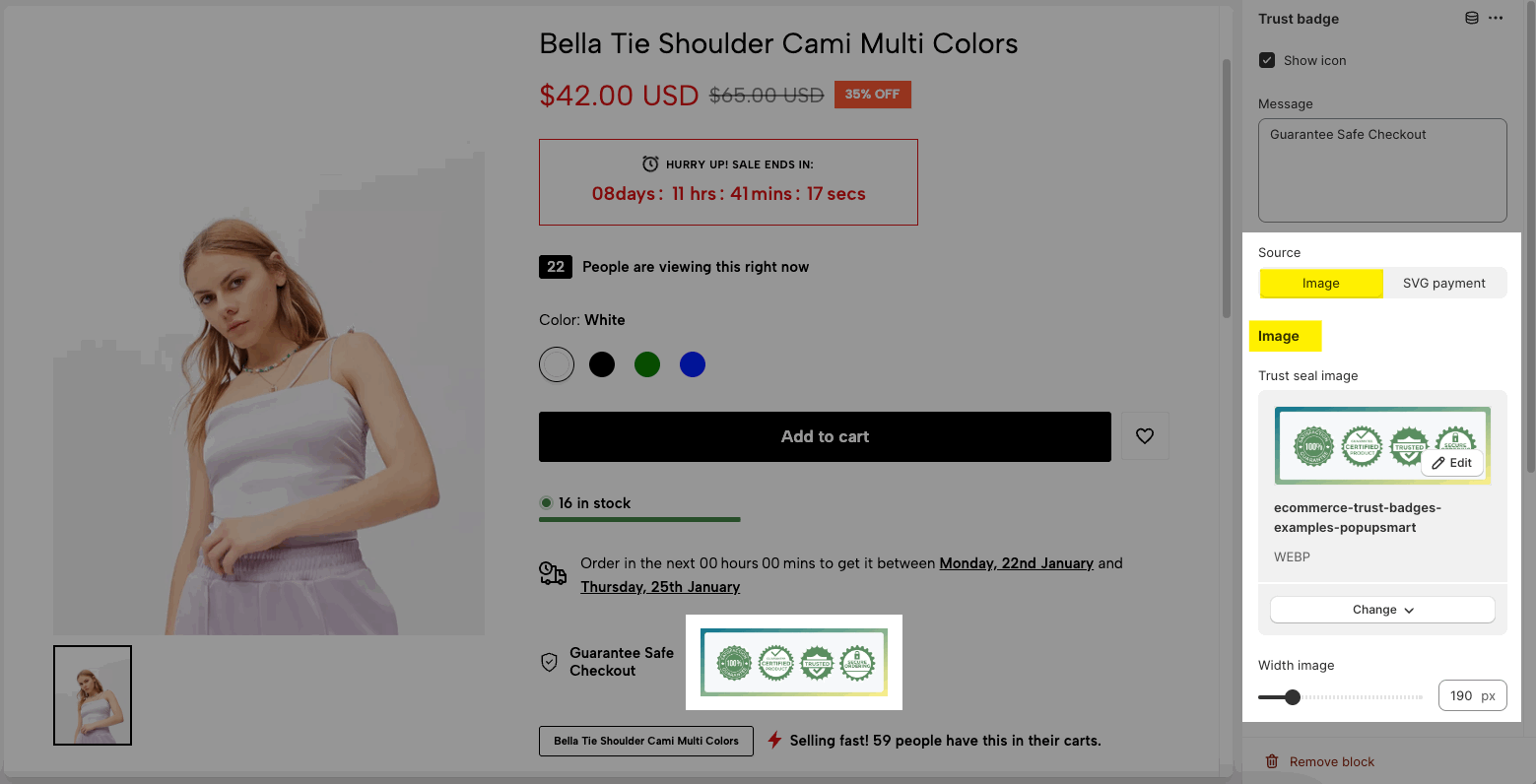
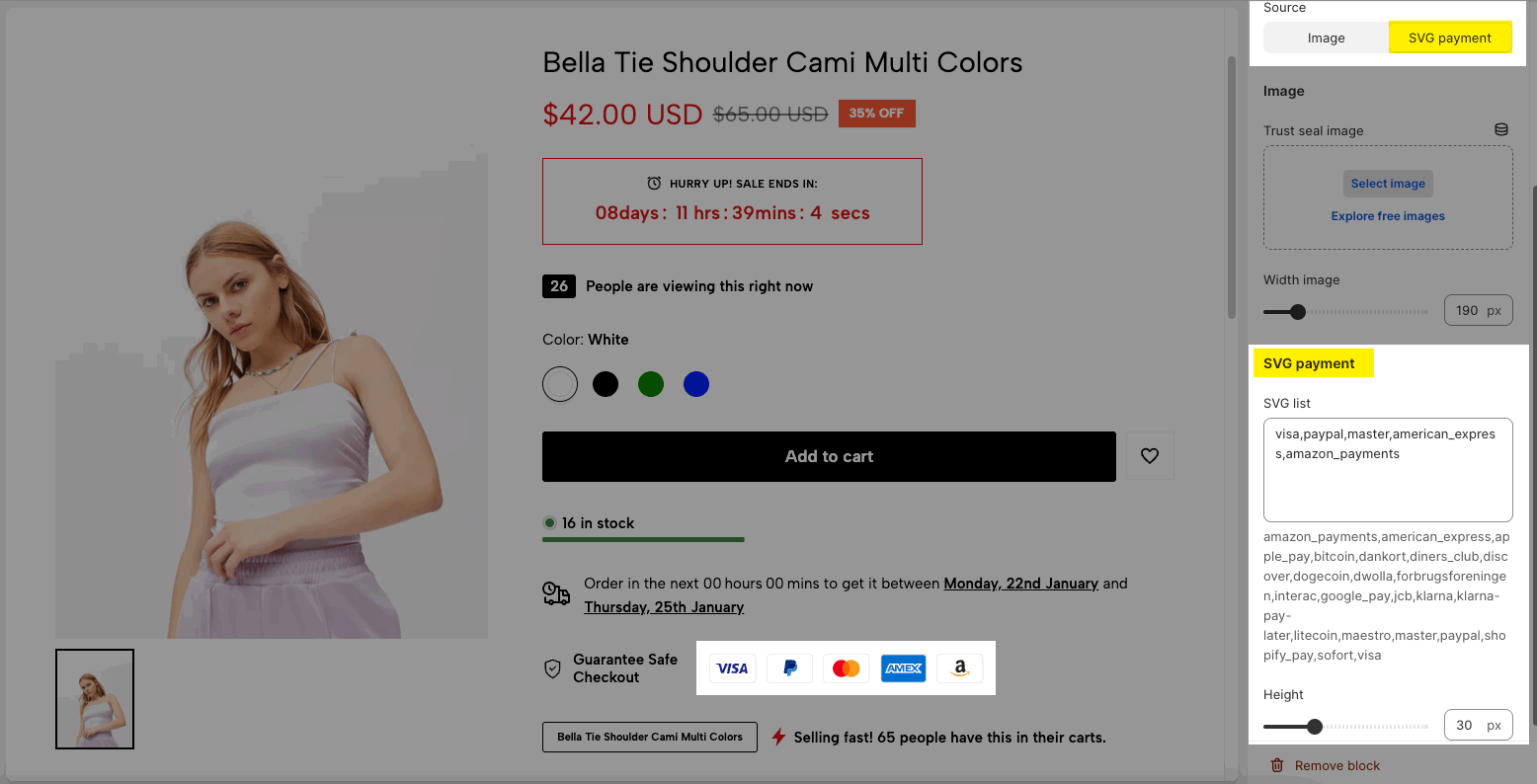
3. Trust badge
You can enable the icon and change text content in this block.

Choose trust badges source from Image or SVG payment:


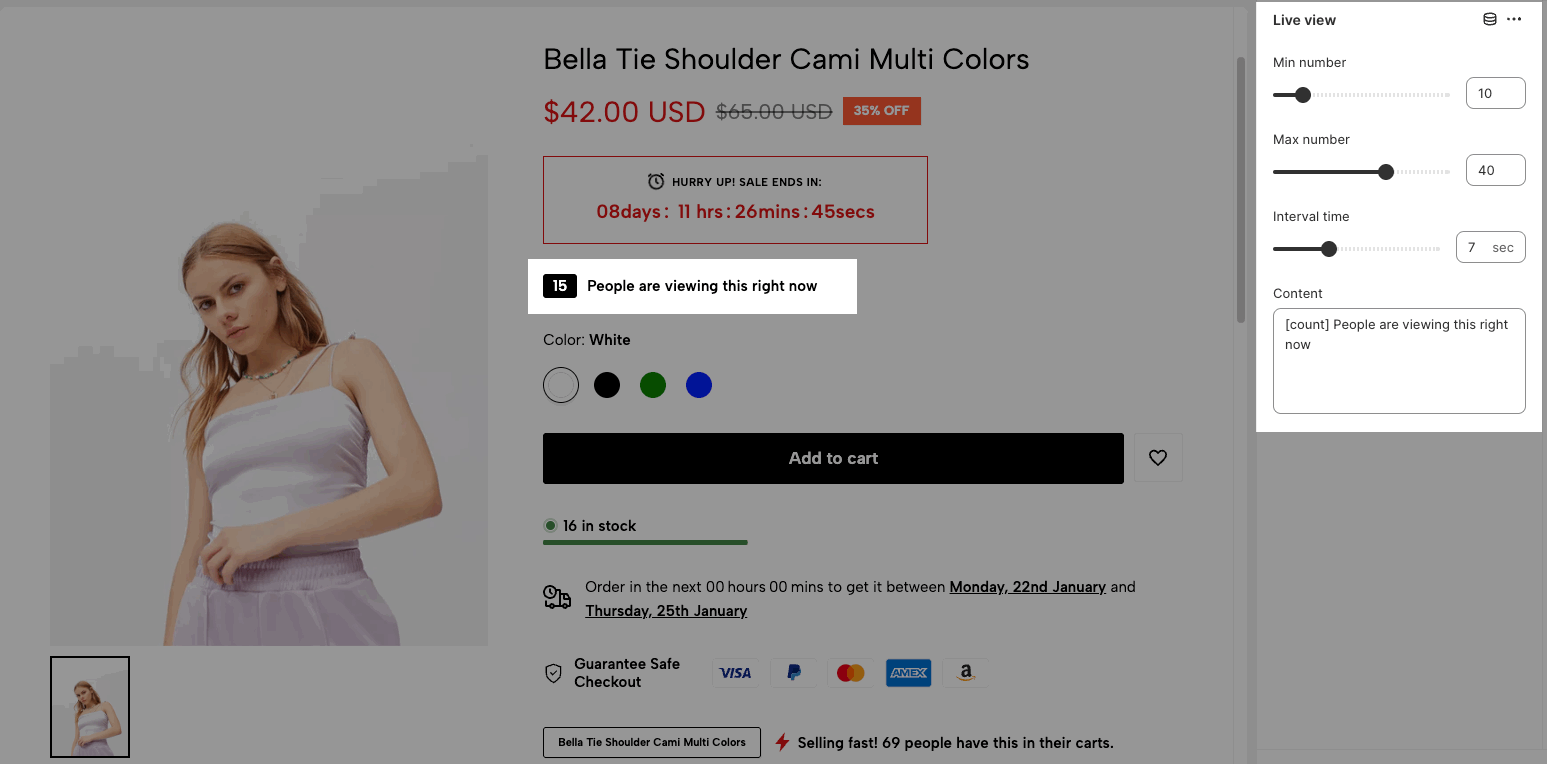
4. Live view
This is a fake feature – to help store owners boost sales in the store.

You choose min number, max number then the [count] value will show a random number in this range.
Interval time: after each 'interval time' seconds, the [count] number will change automatically.
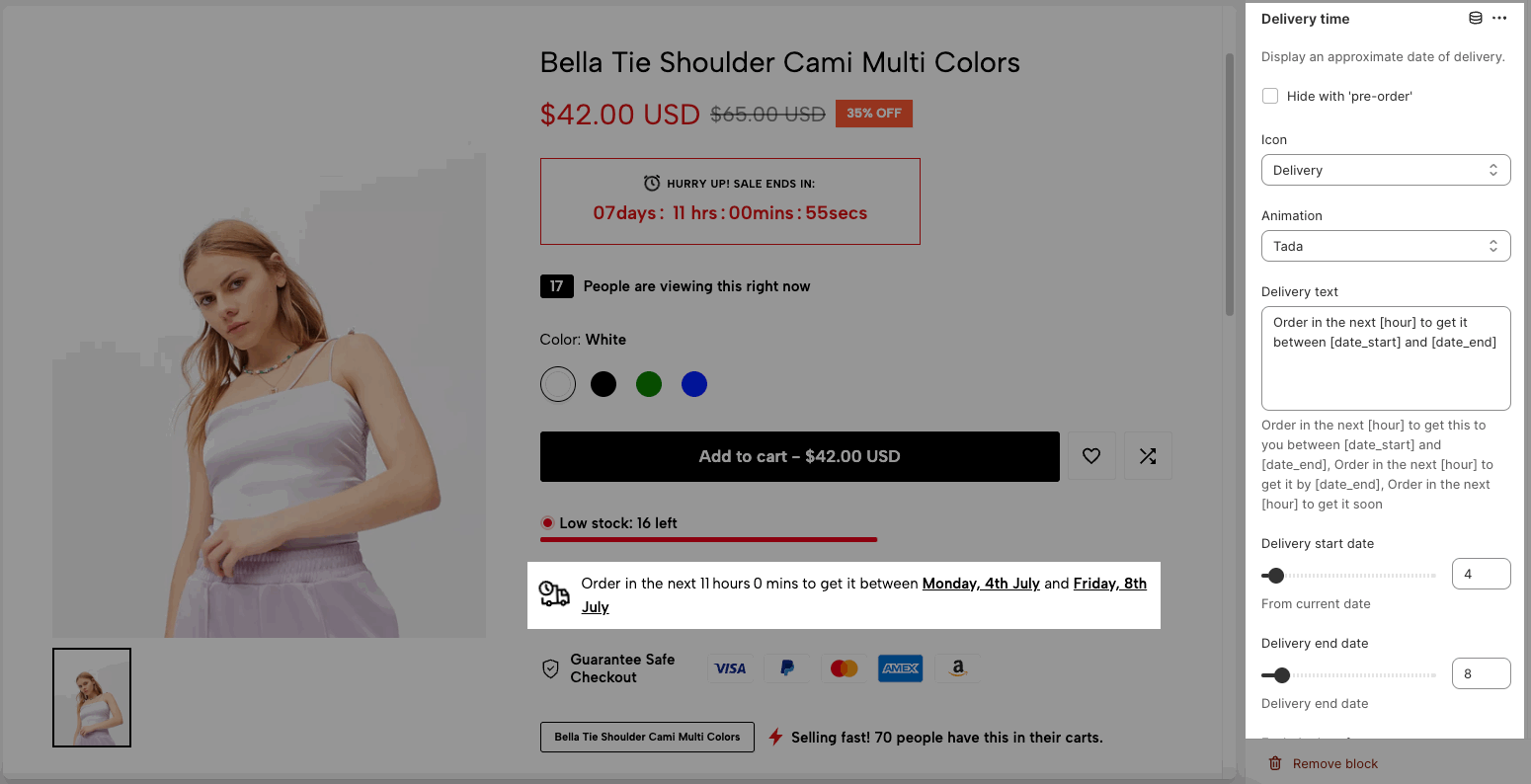
5. Delivery time

This block displays an approximate date of delivery with some options:
Hide with ‘pre-order’
Icon and animation for the icon
Delivery Text: You can add the text that you wanna show on the Delivery Time here. Use shortcode: [hour], [date_start], and [date_end] to show the time correctly.
Delivery start date, Delivery end date: You choose start date, end date from current date.
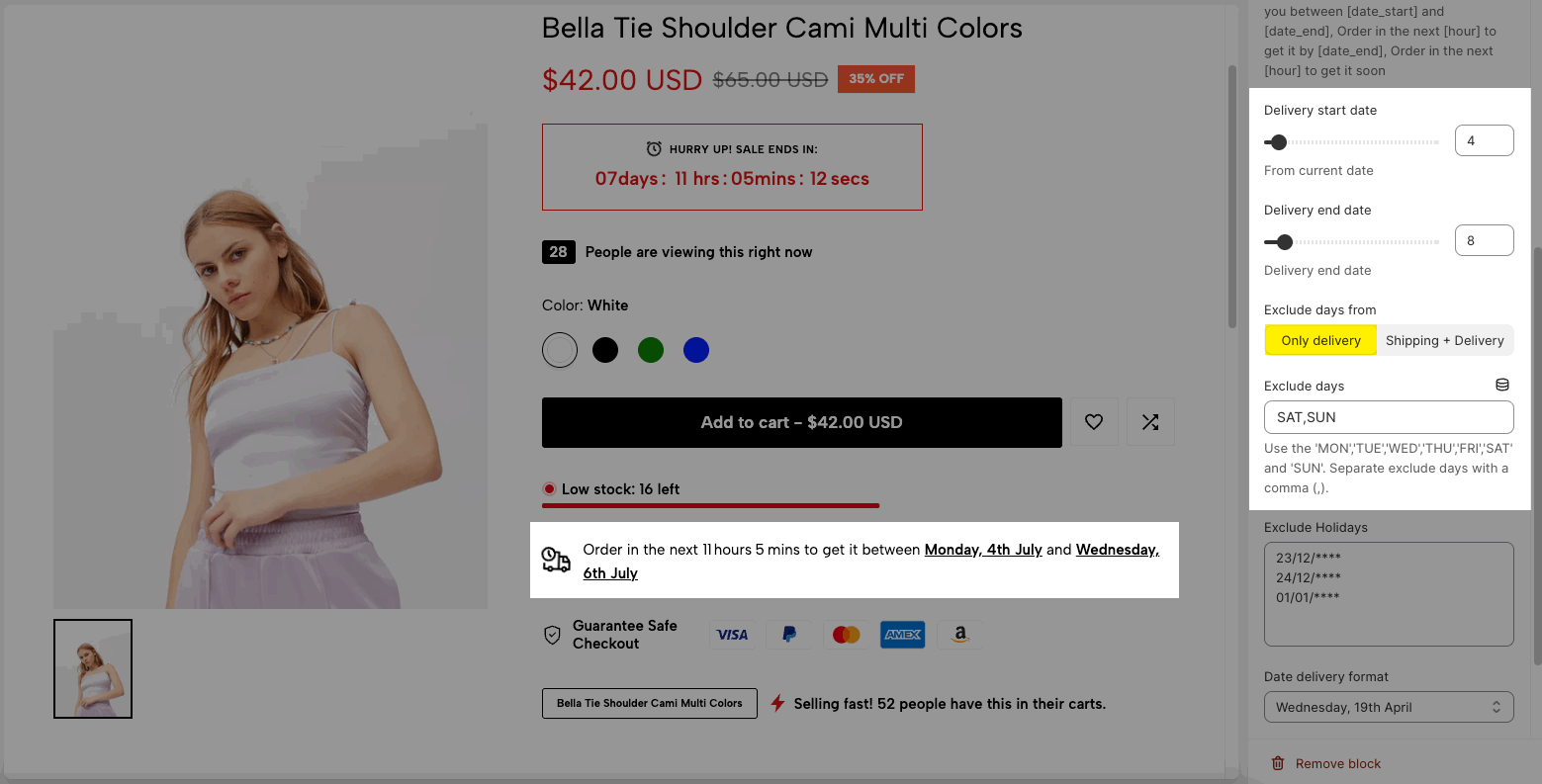
Exclude Days: Add the day in a week that you want to exclude.
Exclude Holidays: Add the particular holidays every year to exclude.
Delivery date format: Choose a format for date.
Delivery Time Cut Off: You can set the time in the day that you want to cut off the delivery here.
Example: You want to cut-off Delivery time at 16:00 pm and after that, the time will move to the next day and show the countdown timer. You can use Metafield to configure the Delivery Time Cut Off for some specific products.
Exclude Days From: This option allows you to configure the time set for Only Delivery and Shipping & Delivery.
5.1. Exclude Days From: Only Delivery
Note: For only delivery, if your shipping and delivery dates overlap with the exclusion date, the time will be rolled over to the next day (the date does not overlap with the exclusion date).
Example:
You set Delivery Start Date: 4 days; today is Tuesday, 28th June and Exclude Days as SAT, SUN (You have excluded Saturday, 2nd July and Sunday, 3rd July).
=> Tuesday, 28th June + Delivery Start Date: 4 days = Saturday, 2nd July; however the shipping date overlaps with the exclusion date, and your time will be moved to Monday, 4th July.
You set Delivery End Date: 8 days; today is Tuesday, 28th June and Exclude Days as SAT, SUN.
=> Tuesday, 28th June + Delivery End Date: 8 days = Wednesday, 6th July is the Delivery End Date (Because your delivery date does not coincide with the exclusion date)

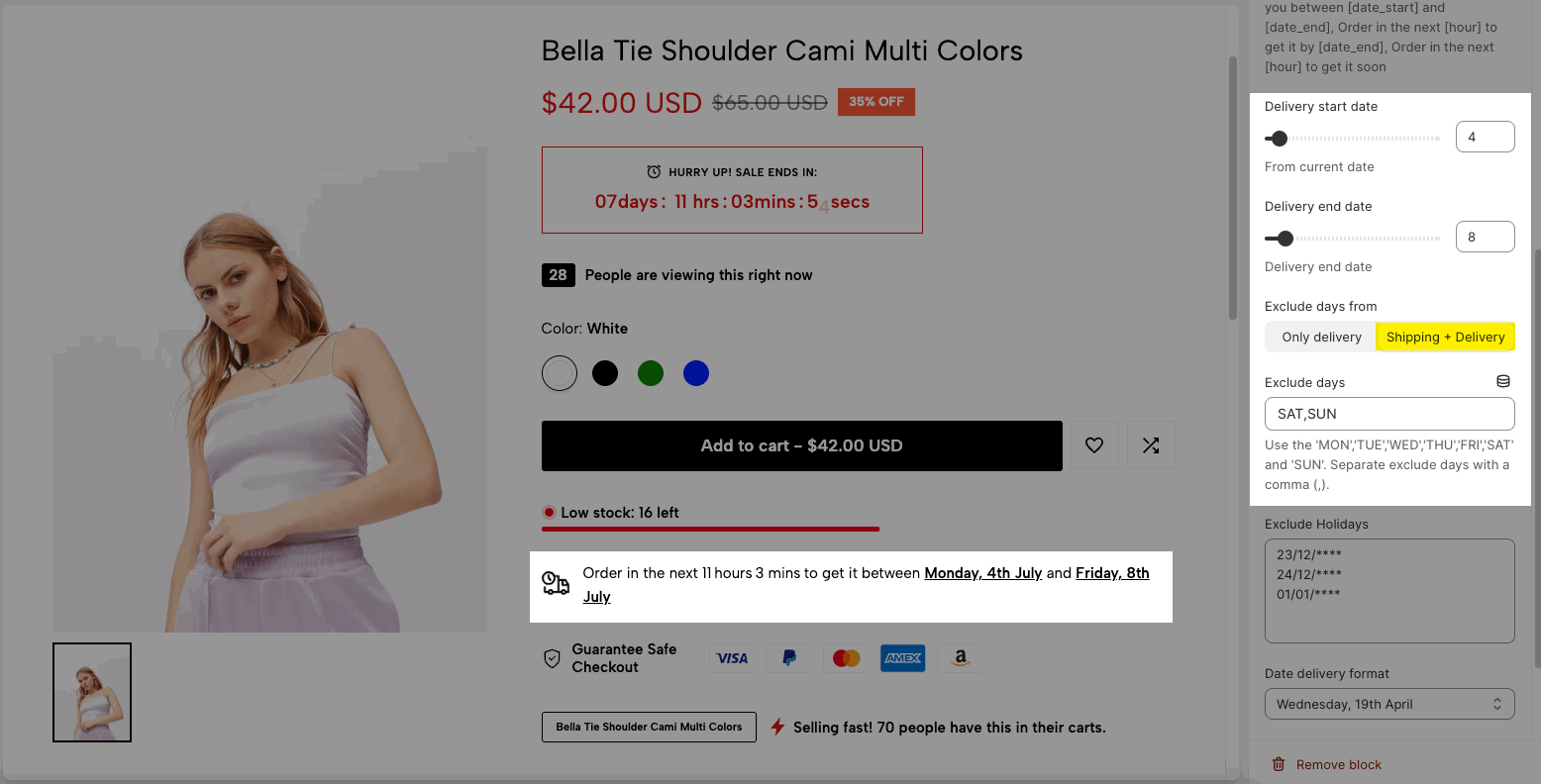
5.2. Exclude Days From: Shipping & Delivery
Shipping & Delivery times are calculated as follows: If your shipping and delivery times coincide with an exclusion date, add that date to your total shipping and delivery dates.
Example:
You set Delivery Start Date: 4 days; today is Tuesday, 28th June and Exclude Days as SAT, SUN (You have excluded Saturday, 2nd July and Sunday, 3rd July).
=> Tuesday, 28th June + Delivery Start Date: 4 days = Saturday, 2nd July; however the shipping date overlaps with the exclusion date, and your time will be added 2 days. So the shipping time is Monday, 4th July.
You set Delivery End Date: 8 days; today is Tuesday, 28th June and Exclude Days as SAT, SUN (There are have Saturday, 2nd July and Sunday, 3rd July)
=> Tuesday, 28th June + Delivery End Date: 8 days + 2 days excluded = Friday, 8th July. This day the product will be delivery for customer.

5.3. Delivery time with metafield
You can read this article to know how to use Metafield to configure different Delivery Start/ End dates for specific products.
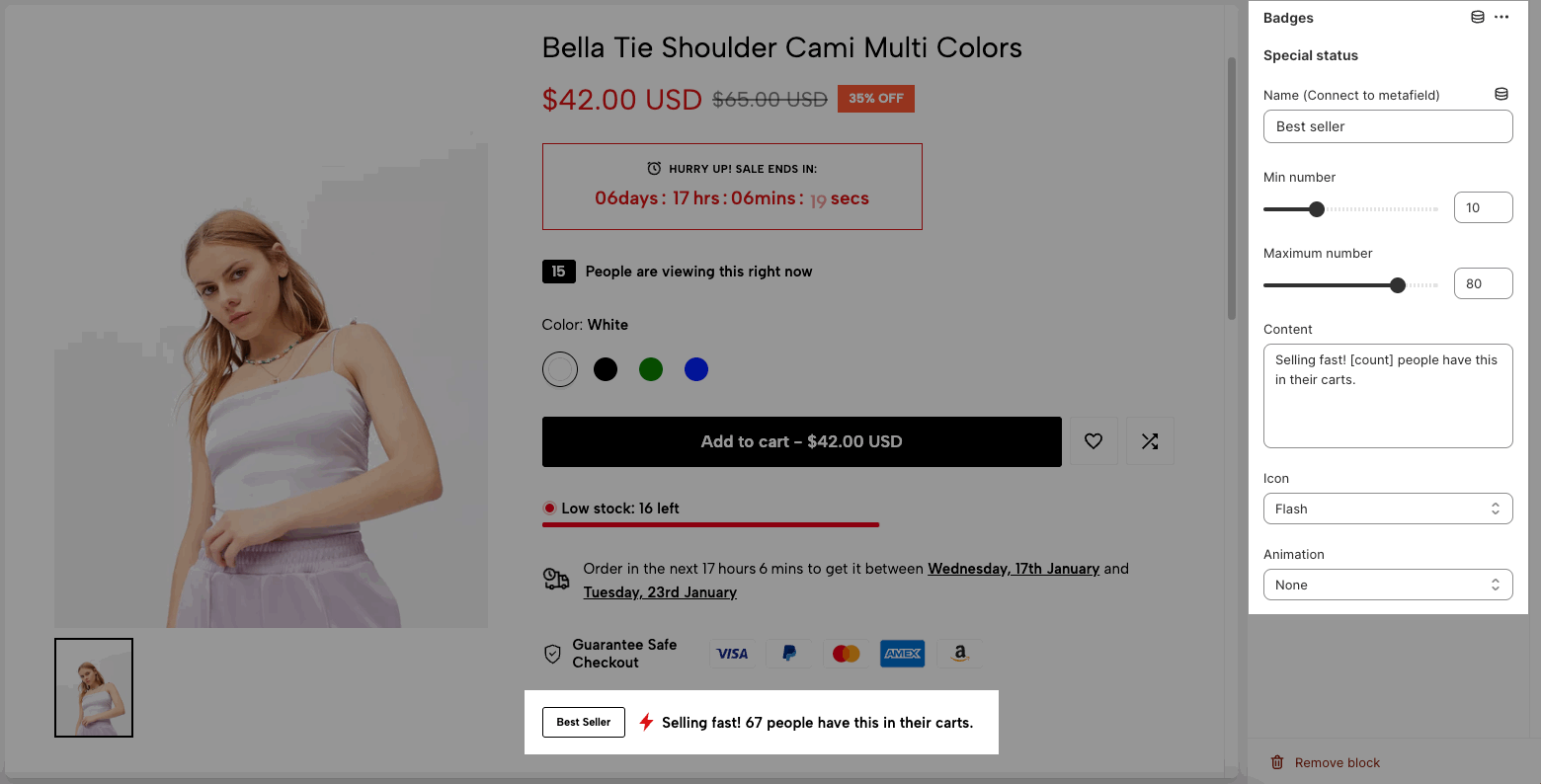
6. Badges
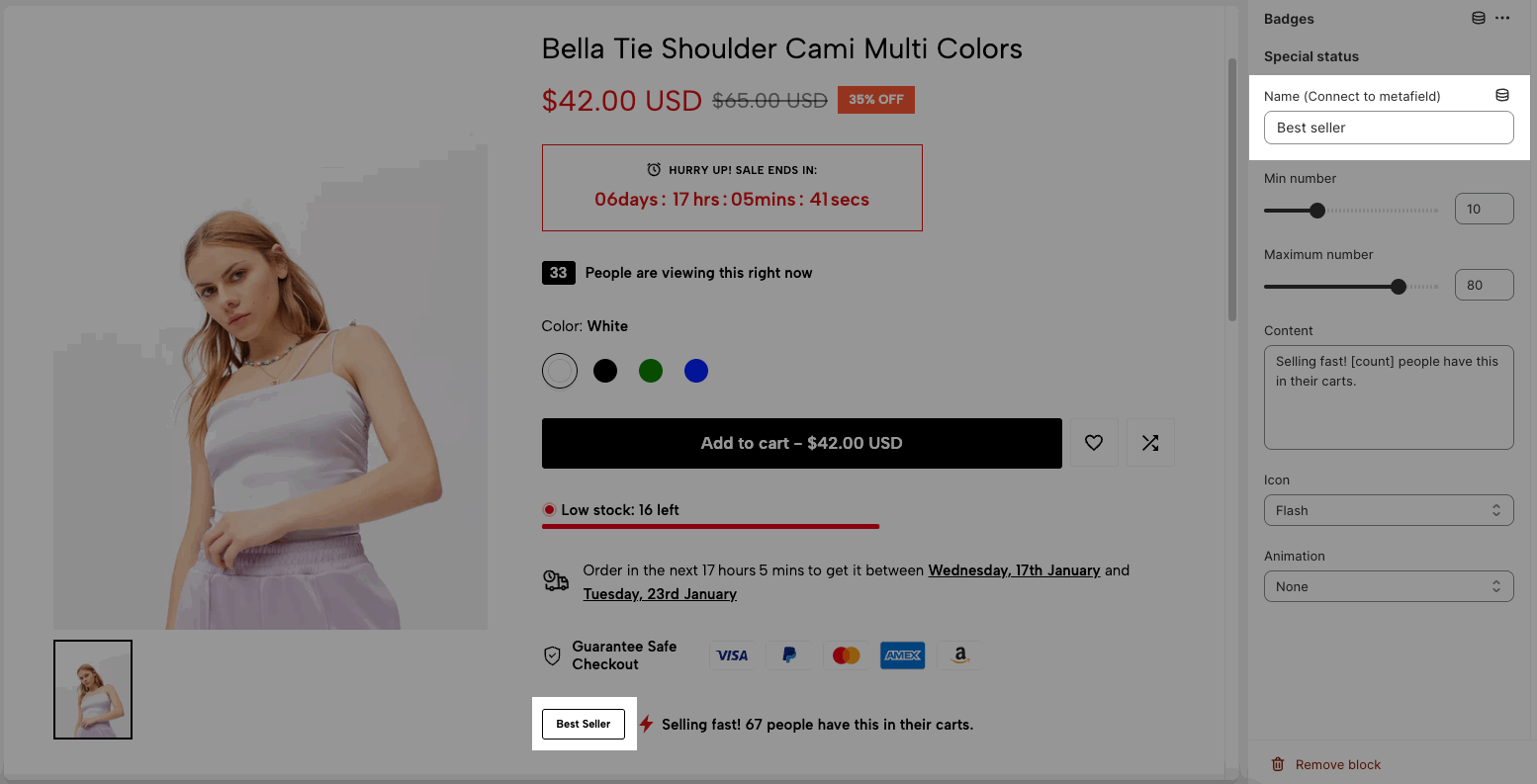
This block shows a special status for the product with a badge and some text to help you boost sales.

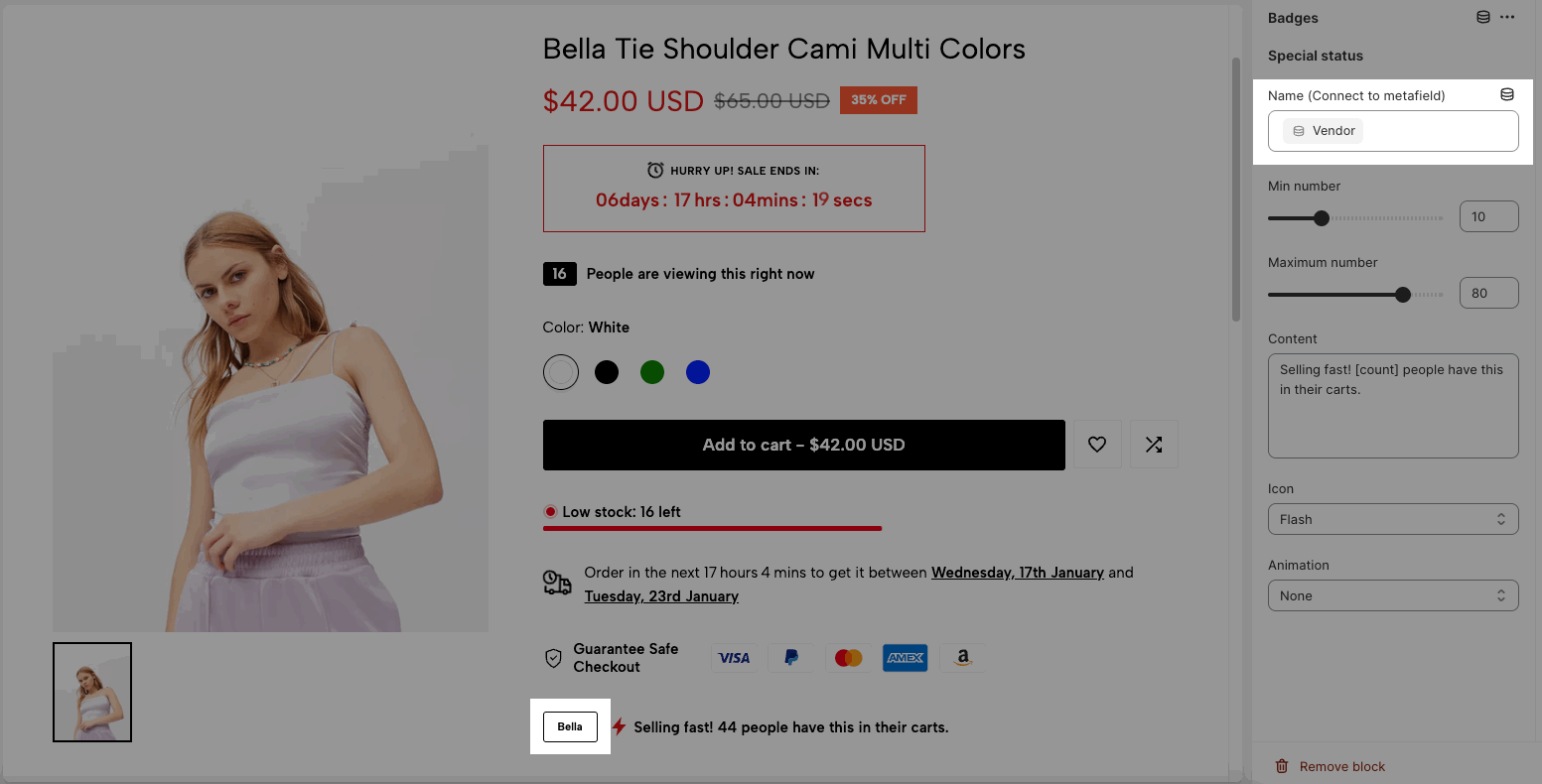
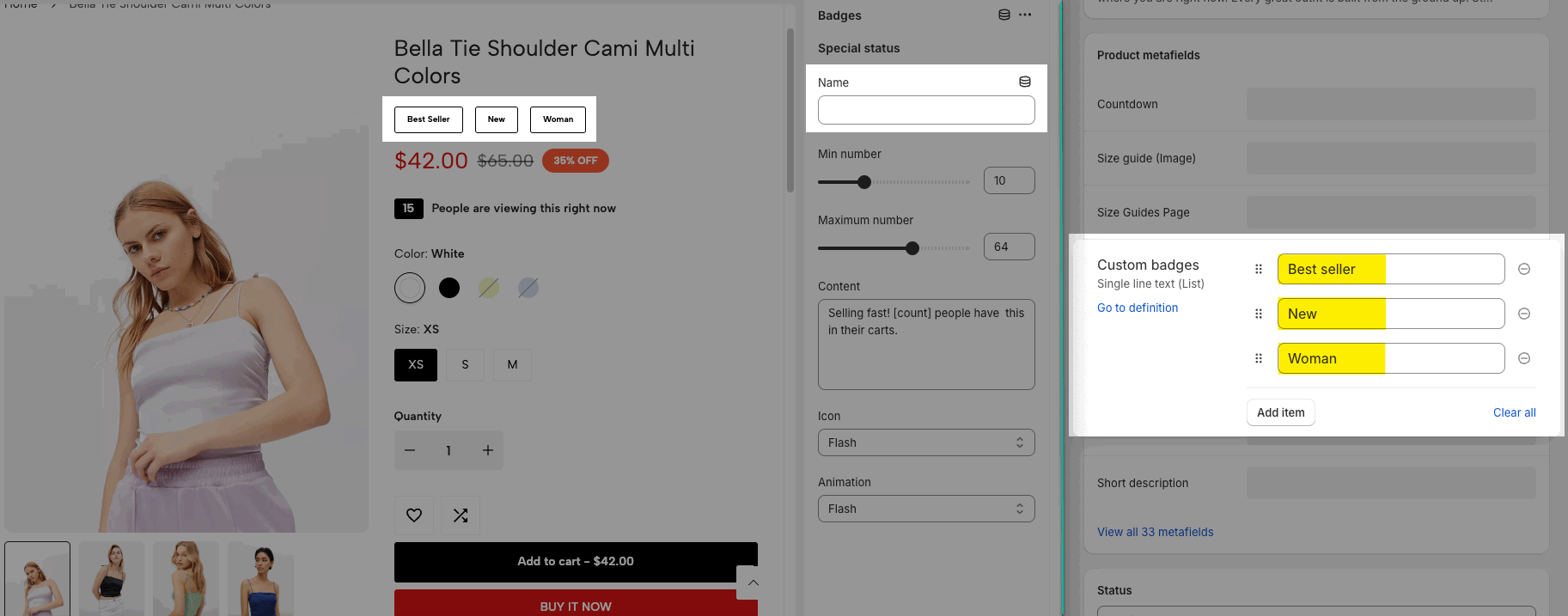
Name (Connect to metafield): You can enter directly the text for badge, connect it to product data (title, vendor) or connect to metafield.
Fill in status name directly:

Connect name with product data:

To connect name with custom metafield, go to Settings > Custom data > Products > create a metafield with the following options in this document: Use custom badges
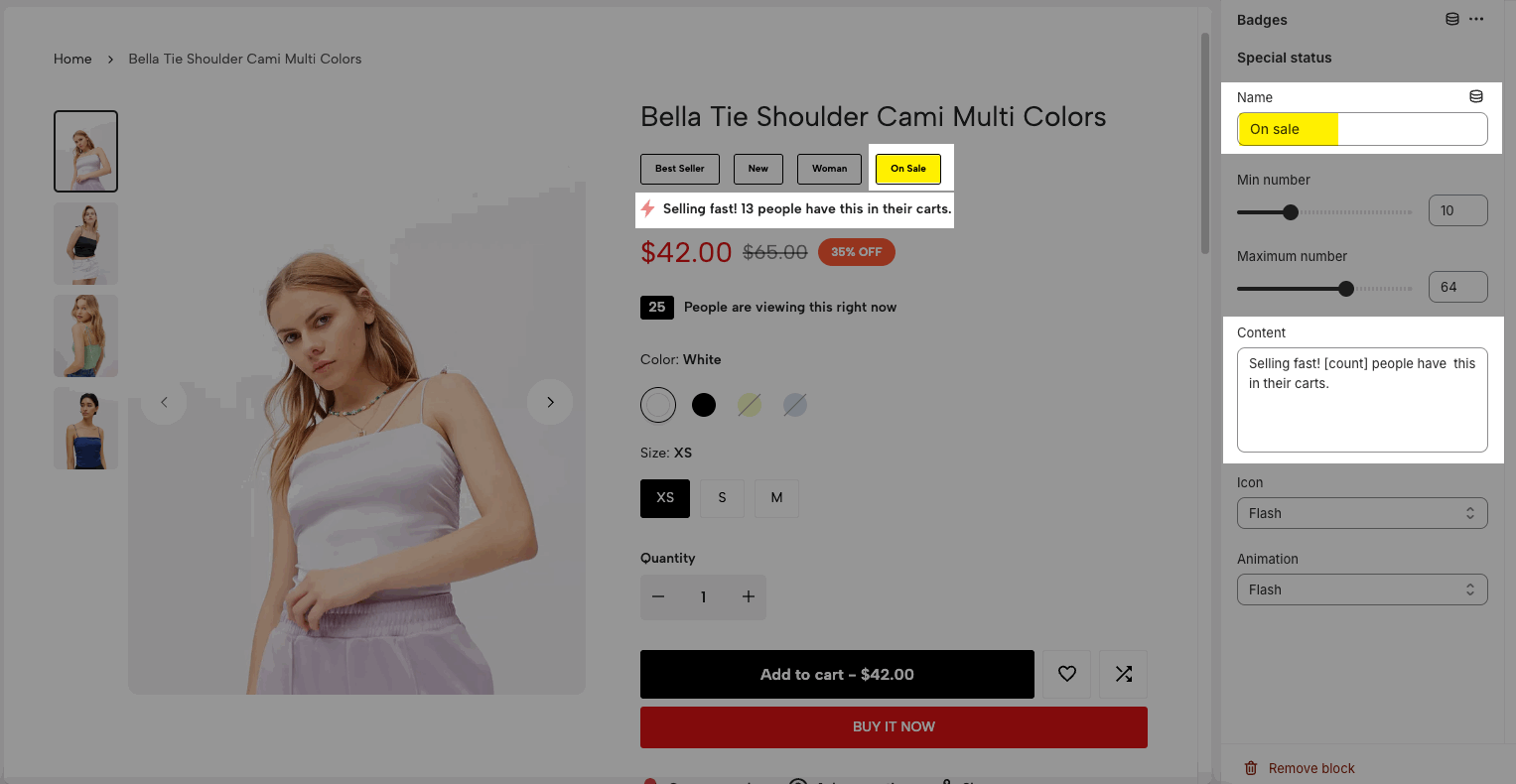
Then the custom badges are connected automatically.

Note: "Content" only shows if you fill in "Name"

You choose min number, max number then the [count] value will show a random number in this range.
Content: Fill in some text to display next to the badge.
You can choose an icon and animation for it.







