This section will help you add a countdown timer to any place that you like.

1. Countdown with text content
You can add a Heading, Subheading, and Button to this section.

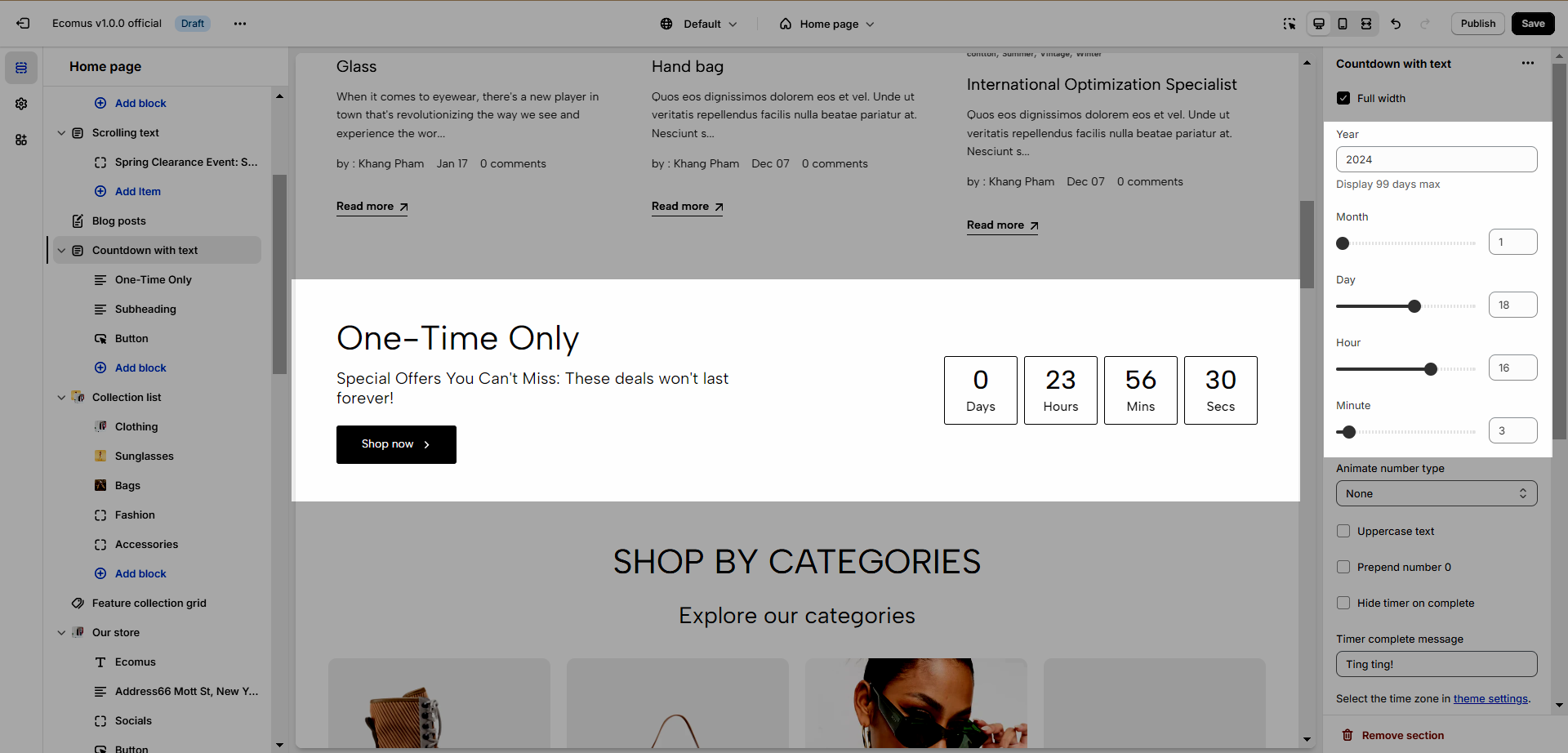
2. Countdown with text options
Full width: Make this section 100% width of the screen.
Choose date-time for the countdown timer: You can choose the end time of the timer from year to minute.

Animate number type: Change the way the numbers change.
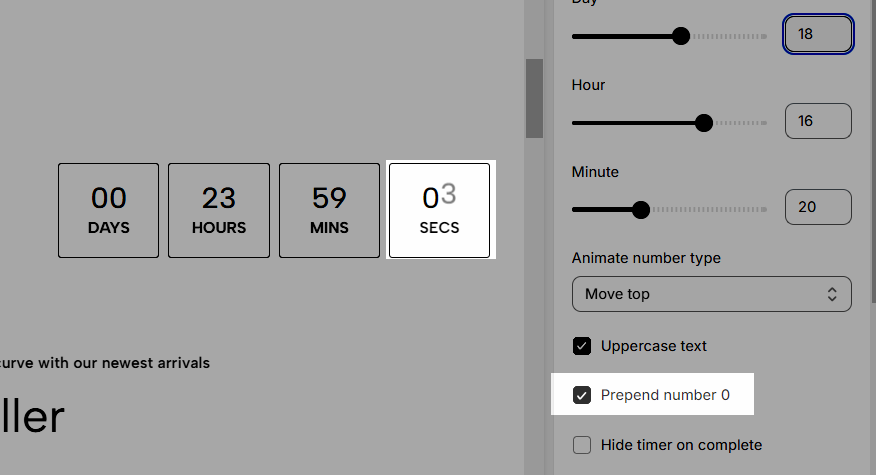
Prepend number: Add a "0" to a number less than 10.

Hide timer on complete: Check this option if you would like the timer to disappear when it's completed. See how it works.
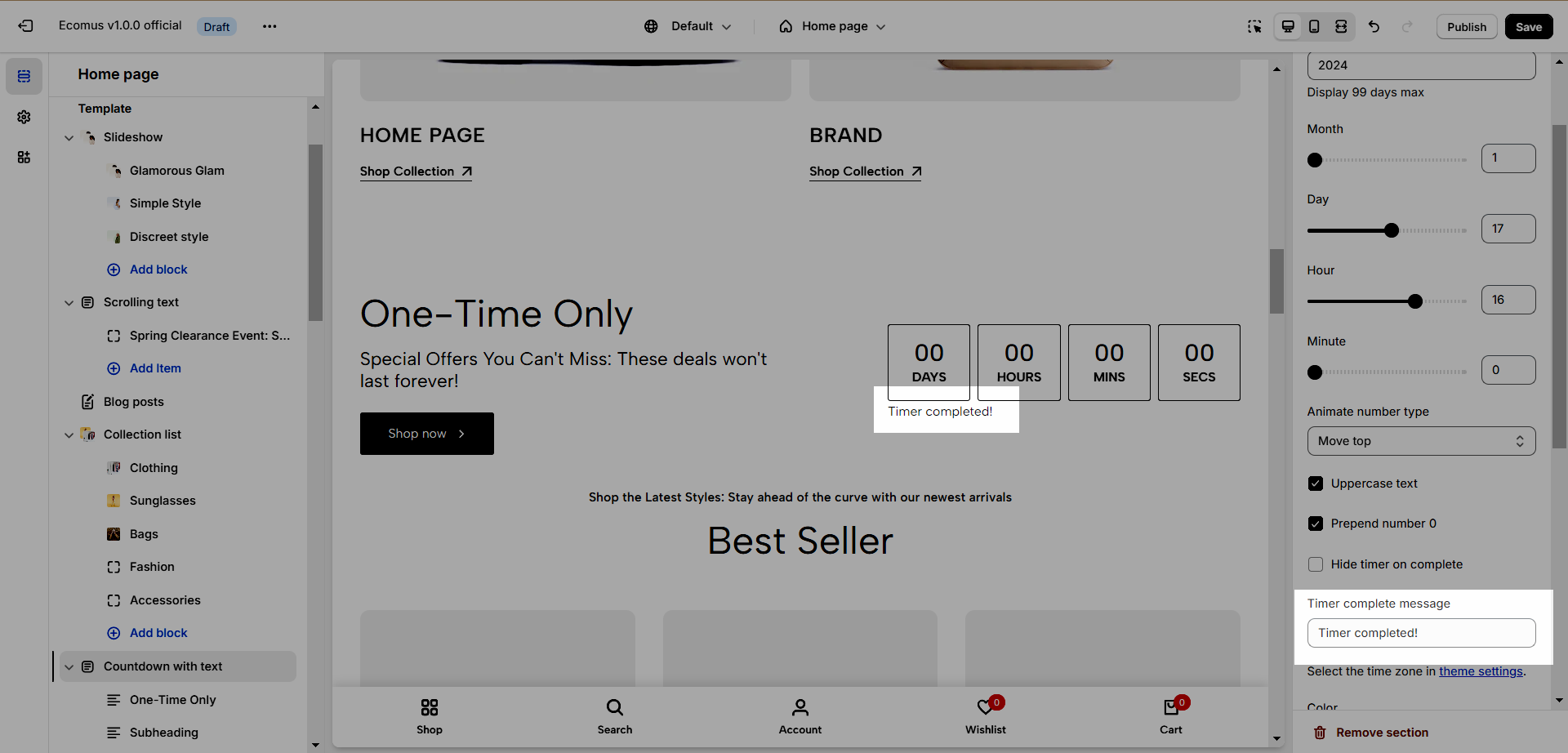
Timer complete message: Add a short message, this message will appear once the timer runs out.

Color scheme: Change the colors of the section by the configured scheme color, learn more here.
Section padding: Determine the top and bottom padding on both desktop and mobile.







