The Footer is visible on the bottom of each page, serving as an ideal space for easily accessible links, contact information, and additional store details.

1. How to config Footer options?
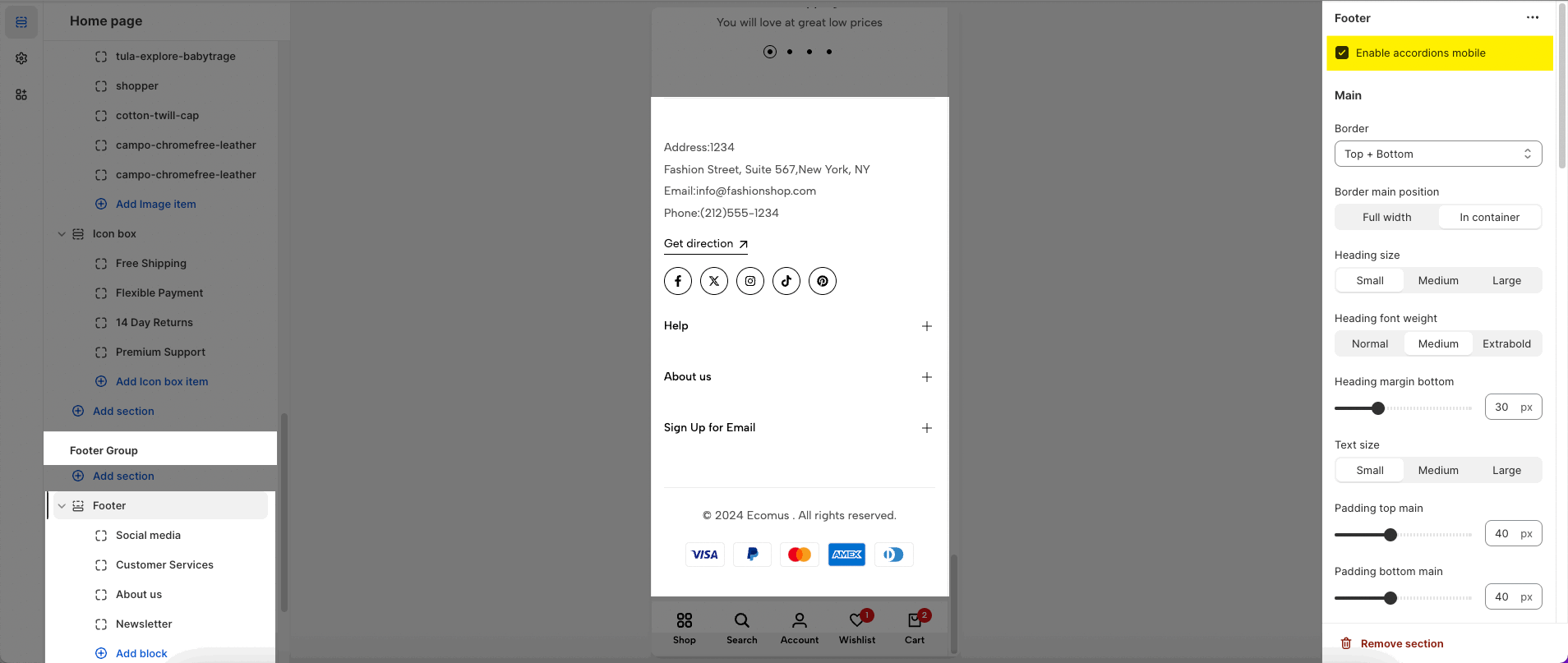
Enable accordions mobile: Enable this option if you want to it show accordion style on mobile.

Main
Border: You can select these options None, Top, Bottom or Top + Bottom.
Border main position: Full width or In container
Heading size: Small, Medium or Large
Heading font weight: Normal, Medium or Extrabold
Heading margin bottom: You can change the heading margin bottom.
Text size: Small, Medium or Large
Padding top main and Padding bottom main
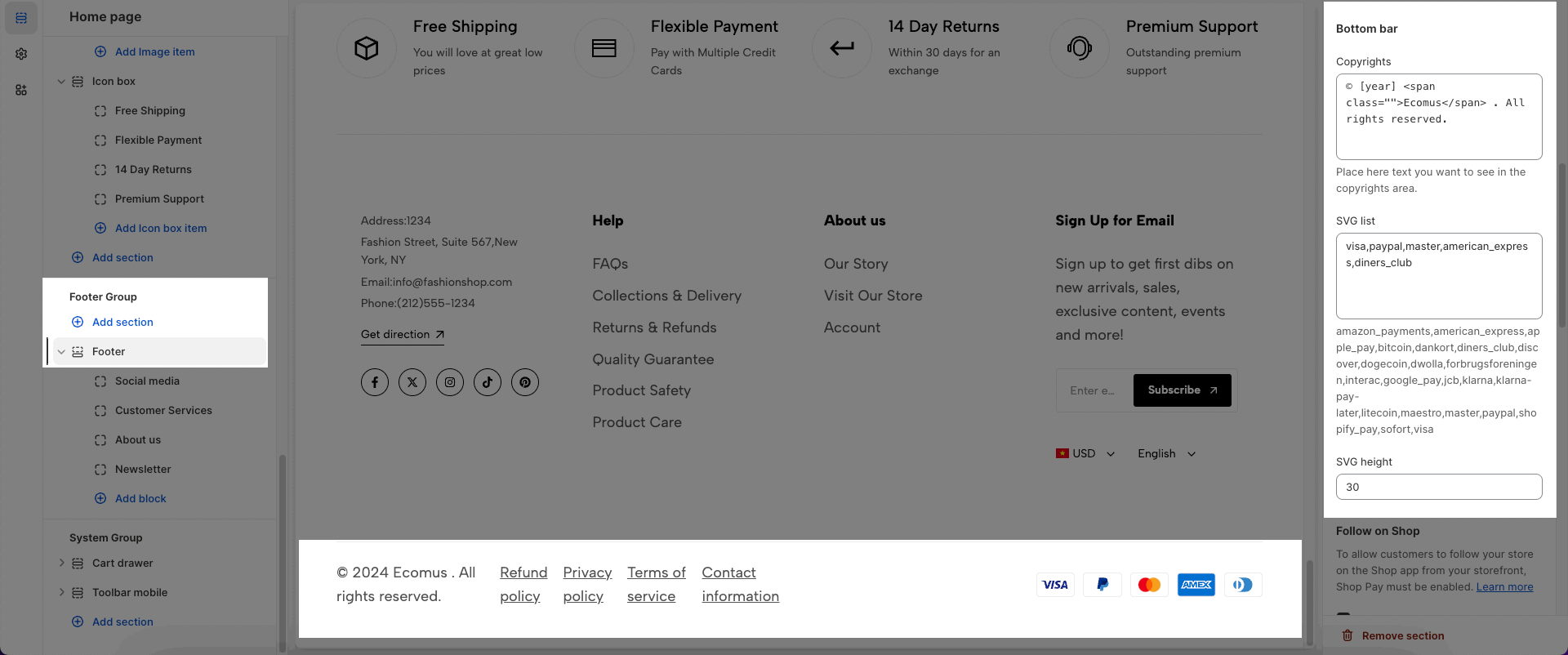
Bottom bar
Copyrights: You want enter the text you want to show Bottom bar.
SVG list: You will enter the list of SVG for payment method and can set SVG height.

Follow on Shop
To allow customers to follow your store on the Shop app from your storefront, Shop Pay must be enabled. Learn more
Please enable Follow on Shop if you want to use it.
Country/region selector
To add a country/region, go to your market settings.
Please Enable country/region selector if you want it show in the Footer
Language selector
To add a language, go to your language settings.
Enable language selector if you want it show in the Footer
Policy links
To add store policies, go to your policy settings.
If you want it show Policy in the bottom bar, please enable Show policy links.
Options for layout section
Enable section fullwidth: This option allows you show fullwidth.
You will follow this guideline to config Color Scheme
Section padding: You can choose top and bottom padding of this section.
Rate padding (mobile): The padding on mobile will correspond to the desktop according to the percentage you choose here.
Theme Settings:
You will config Social Media here, add link your social network.

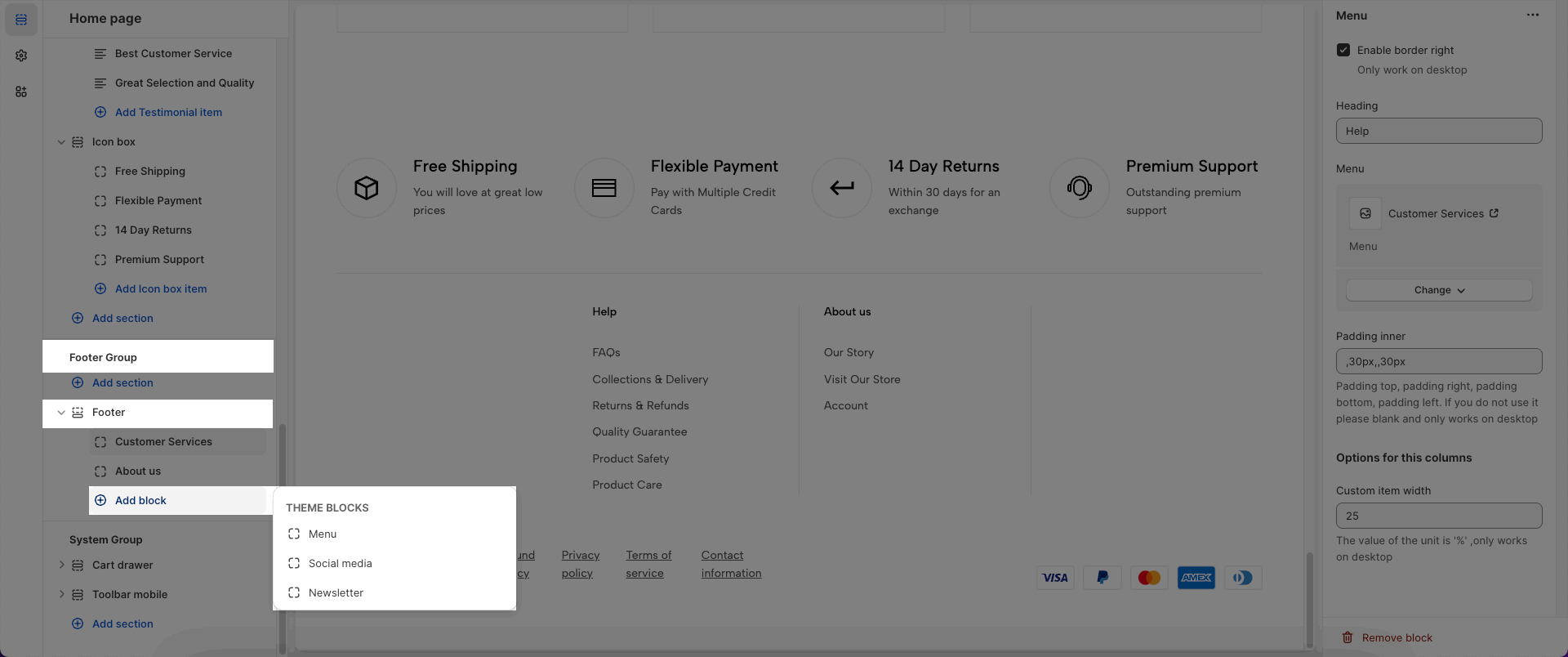
2. Config THEME BLOCKS
There are 3 blocks:
Menu
Social media
Newsletter
Menu - you can add many times; Social media and Newsletter can add only one time.

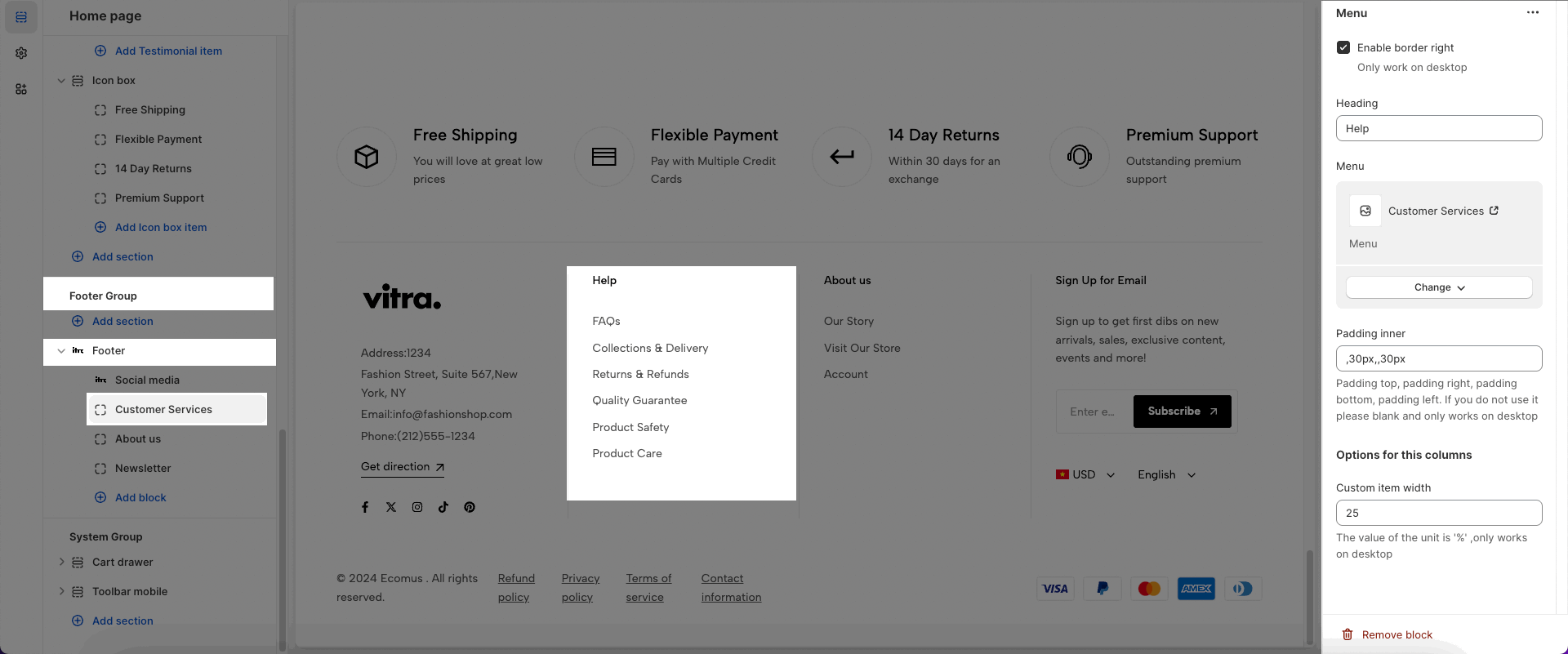
2.1. Menu
This block allows you add menu navigation.
Enable border right: This option only work on desktop
Heading: You can blank if you don't need.
Menu: Add menu from navigation.
Padding inner: Padding top, padding right, padding bottom, padding left. If you do not use it please blank and only works on desktop
Options for this columns
Custom item width: The value of the unit is '%' ,only works on desktop. On Mobile, it is default 100%.

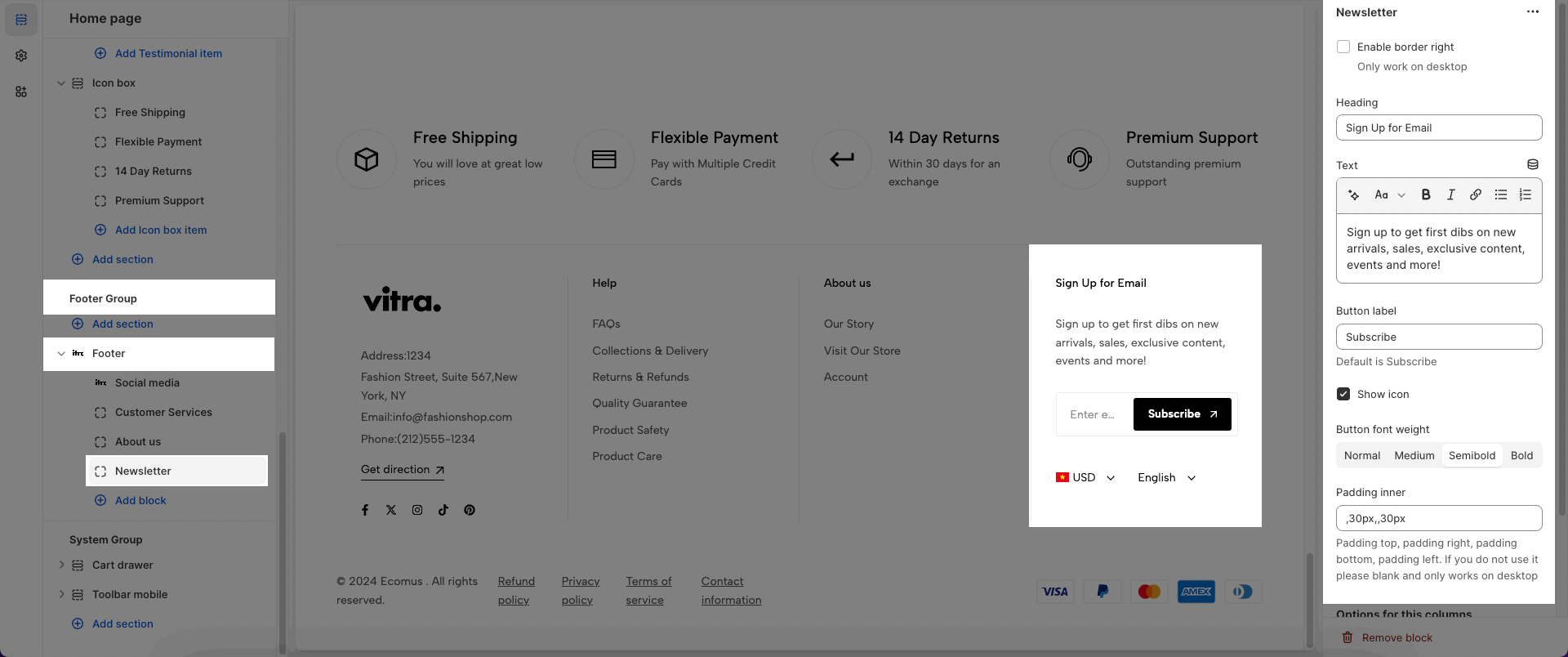
2.2. Newsletter
You can add Heading, Text and Button for the submit form.

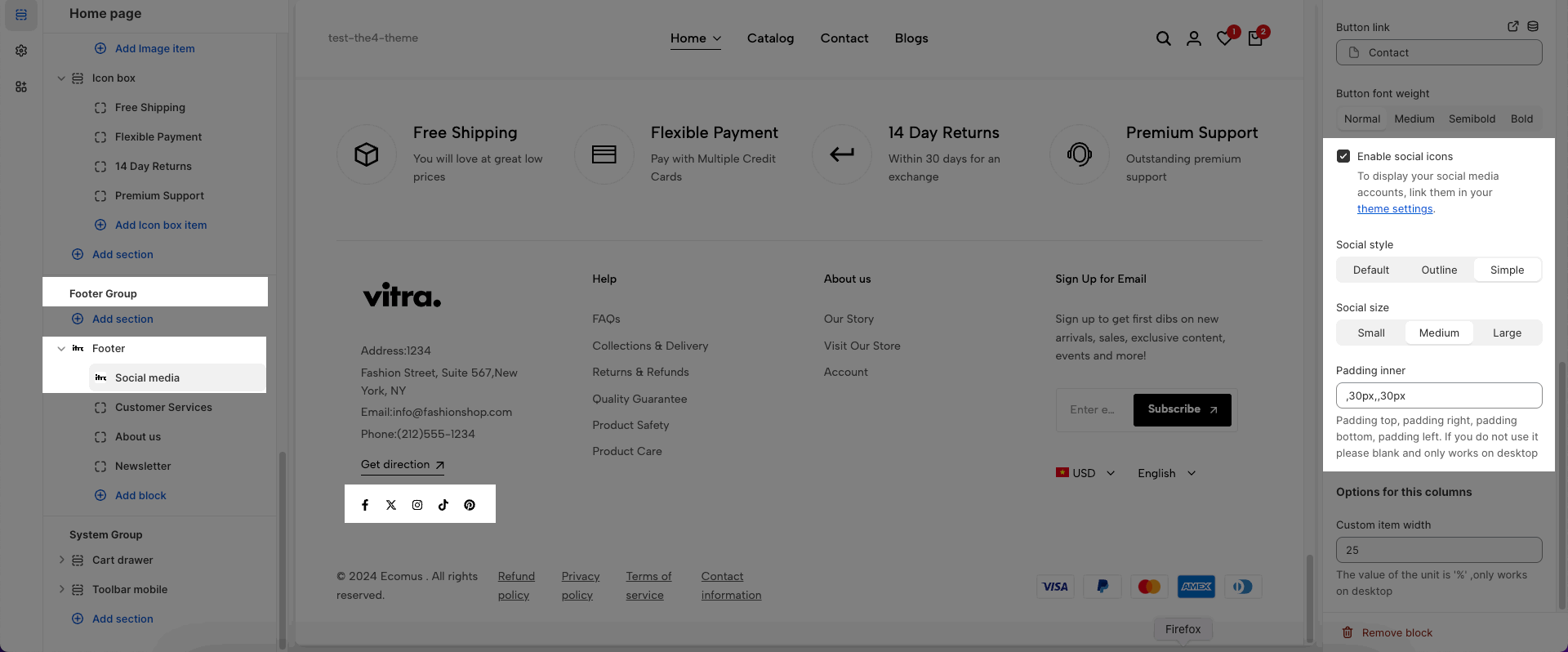
2.3. Social Media
You can add Heading, Image, Content, Button, Social.
With Image you can add link and change width.

Content can be your store information and you can add button label, link for it.

If you want to show Social, you will enable this option