This feature helps you to display product images by a variant group.
For example, the pictures of products with the same color will be displayed together when you change the options. You can refer to the video below:
Important note:
You can only configure the Group media feature for one of the variant options. It means, if you configure the media following the Color option, you can not configure it for Size option.
1. Create metafield
Go to Settings > Custom data > Metafields > Products > click 'Add definition'. You need to set up it with the following:
Name: Product group media
Namespace and key: theme.group_media_obj
Select type: JSON
Click 'Save'. Please follow this video:
2. Configure Product group media
Step 1: Go to Theme Customize > Products > only_config template > open 'Product group media' section.
Choose a product to configure this feature
Select an option to follow the media. Example: Color or size
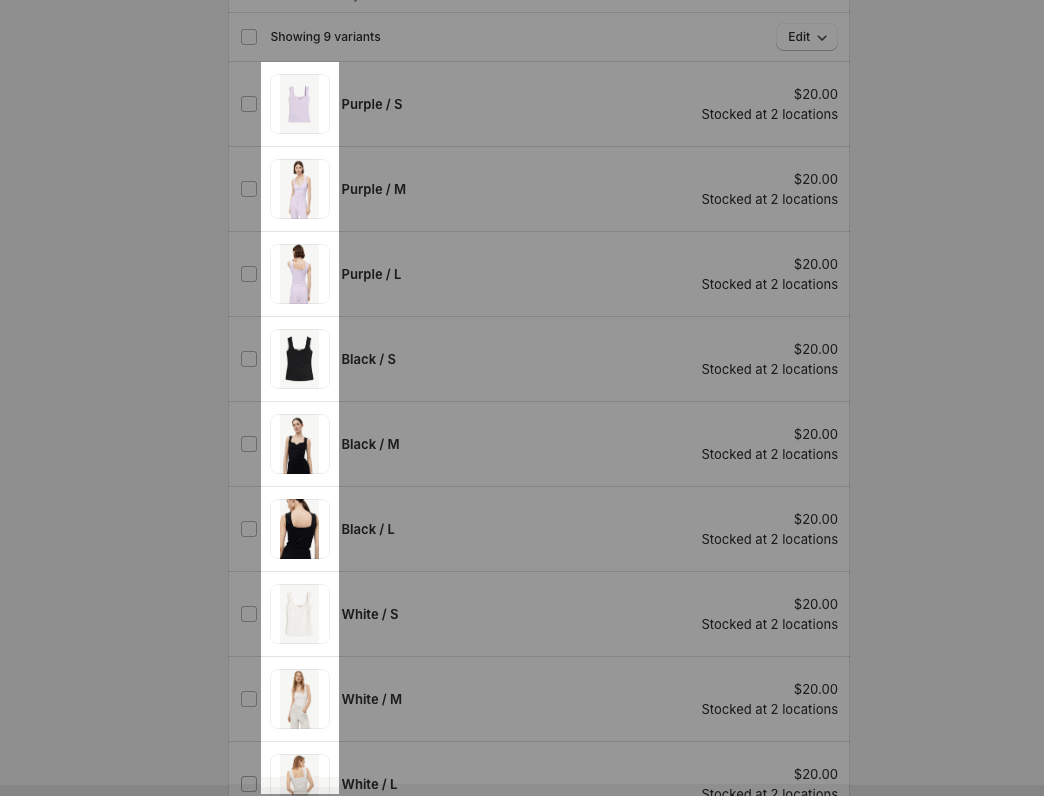
All images/videos of that product will be shown. You choose a variant for each media there.
Note: you leave 'None' at the media which you want to show for all variants.
After you have done the configuring, click "COPY CODE".
Step 2: Go to Shopify Admin > Products > open product at step 1 > scroll down to Product group media metafield > paste the code to that field.
Please follow the video below to configure Product group media:
You can do similar steps above to configure group media for other products.
3. Change main image when choosing different variants
If you want to change the main image when choosing different variants (like Color-Size) as video below:
You need to choose an image for each variant here: