This document helps you configure the main part of product page. Related to product variant, add to cart and buy now button, extra features such as: line item property and extra link.

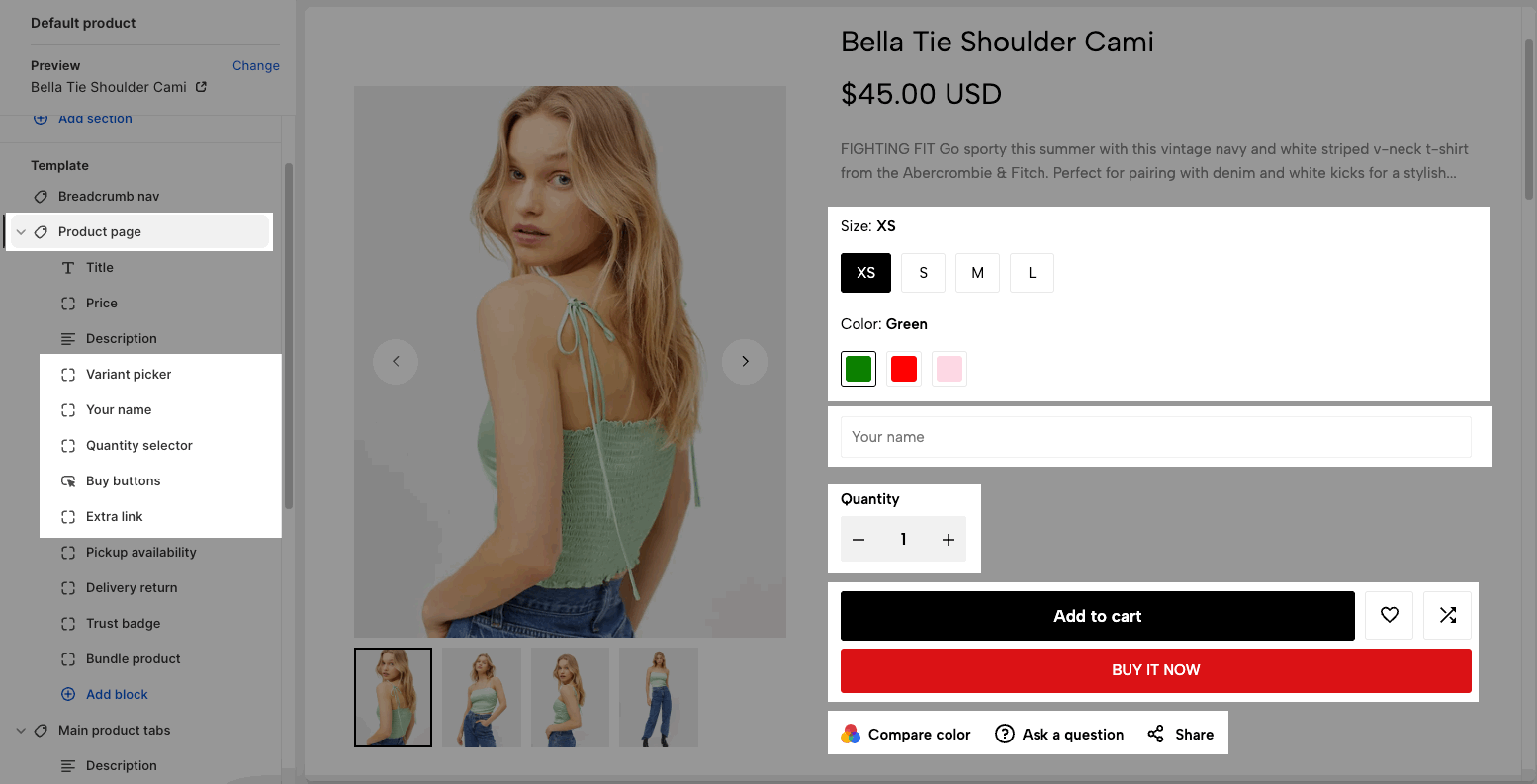
Step: Go to Theme Customize > Product page (Default product) > Product Page > Add block > choose block you want to add.
You can drag to sort the position of these blocks.
1. Variant picker
1.1. Hide sold-out variants
By default, the sold-out variants have a strikethrough. Tick on this option will remove sold-out variants totally from product page. This option doesn't apply for product sold out.
Go to Product > tick on Track quantity > you fill in the quantity for product/variants.
You check this video to know more:
1.2. Variants selector
Color selector type: You can choose many types such as Block, Color swatch, Dropdown, Variant image.
Color selector size: Select size for Color swatch and Variant image.
Selector type: Apply for other options like 'size', 'style', etc... You can choose Block or Dropdown.
Please check this video about color and size selectors for your reference:
1.3. Size chart
You can choose 'Size chart source': Page or Image. Then you select a page or image in the option below.
If you want to show different size chart for each product, please follow this document to create size guide metafield.
Then you connect it in Theme Editor, follow this video:
1.4. Multi-languages
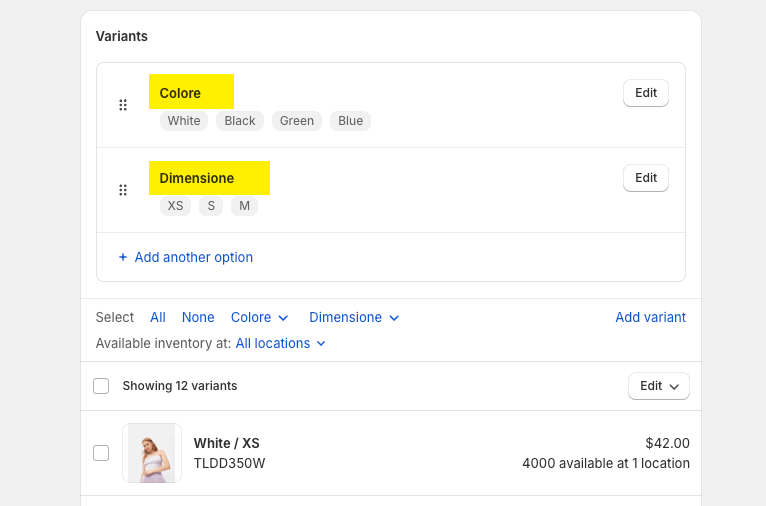
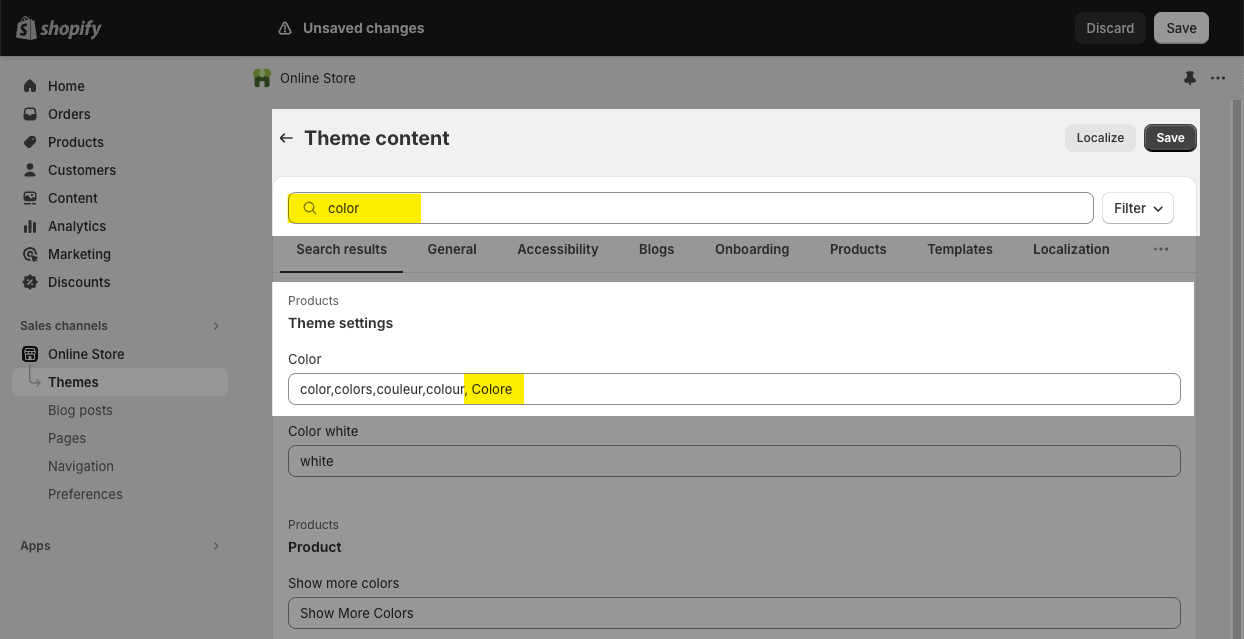
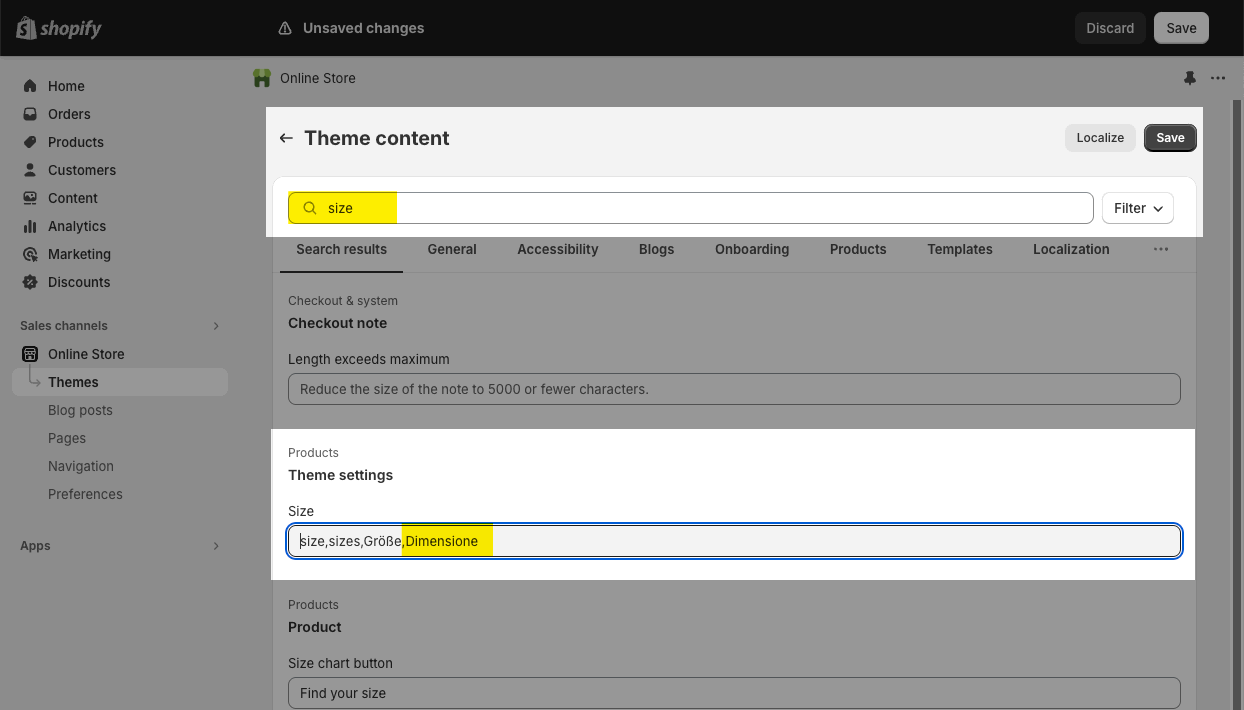
If the color style and size guide don't work in other languages, for example: if your option name is 'Colore', 'Dimensione'.

You go to Theme > Edit default theme content > search for 'color', 'size' > then fill in your option name.
Follow the images below:


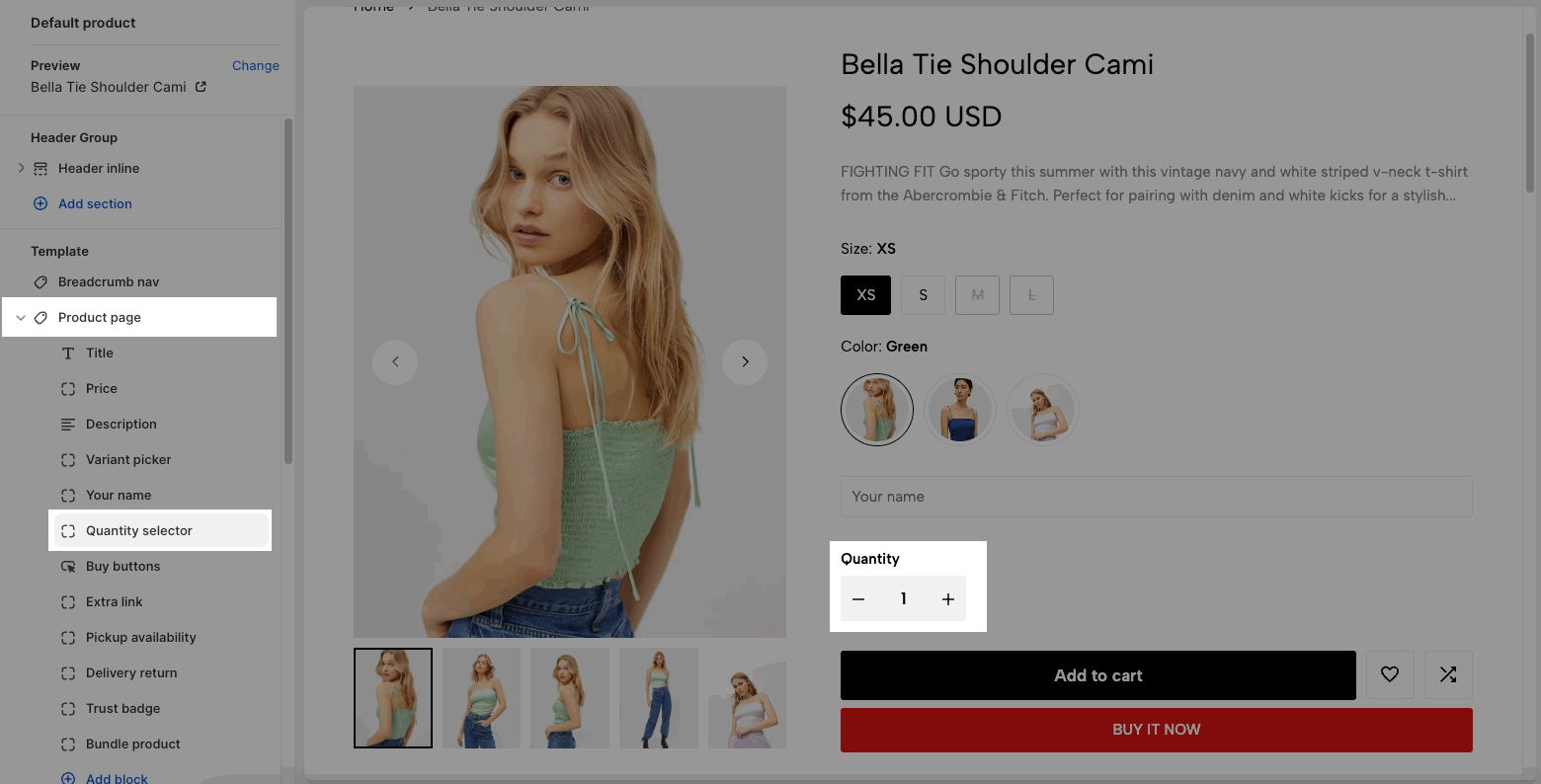
2. Quantity selector
You can add quantity selector block to Product page. This block doesn't allow you to customize.

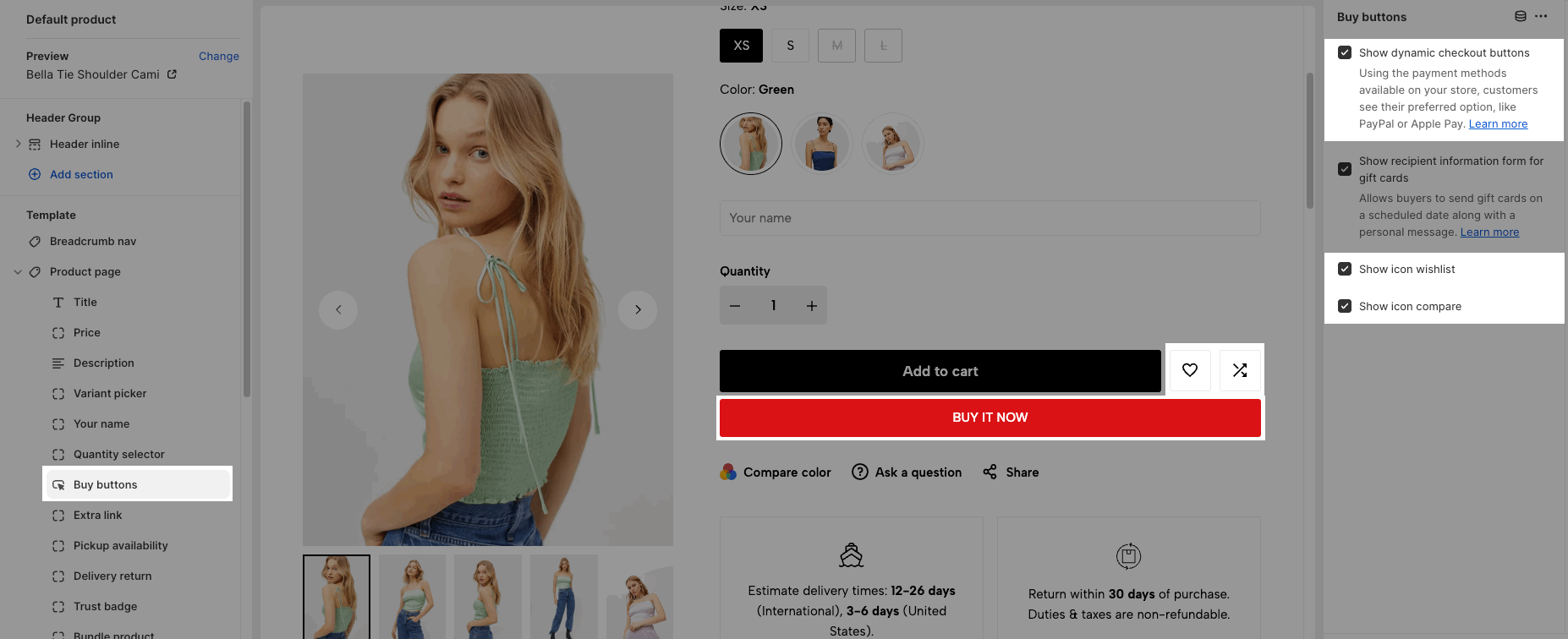
3. Buy buttons
Show dynamic checkout buttons: Enable the 'Buy it now' button on the product page. You check this section to learn more about dynamic checkout button.
Show wishlist and compare buttons.

Show recipient information form for gift cards: Only works on gift card product. Please check this document to know how to config gift card product.
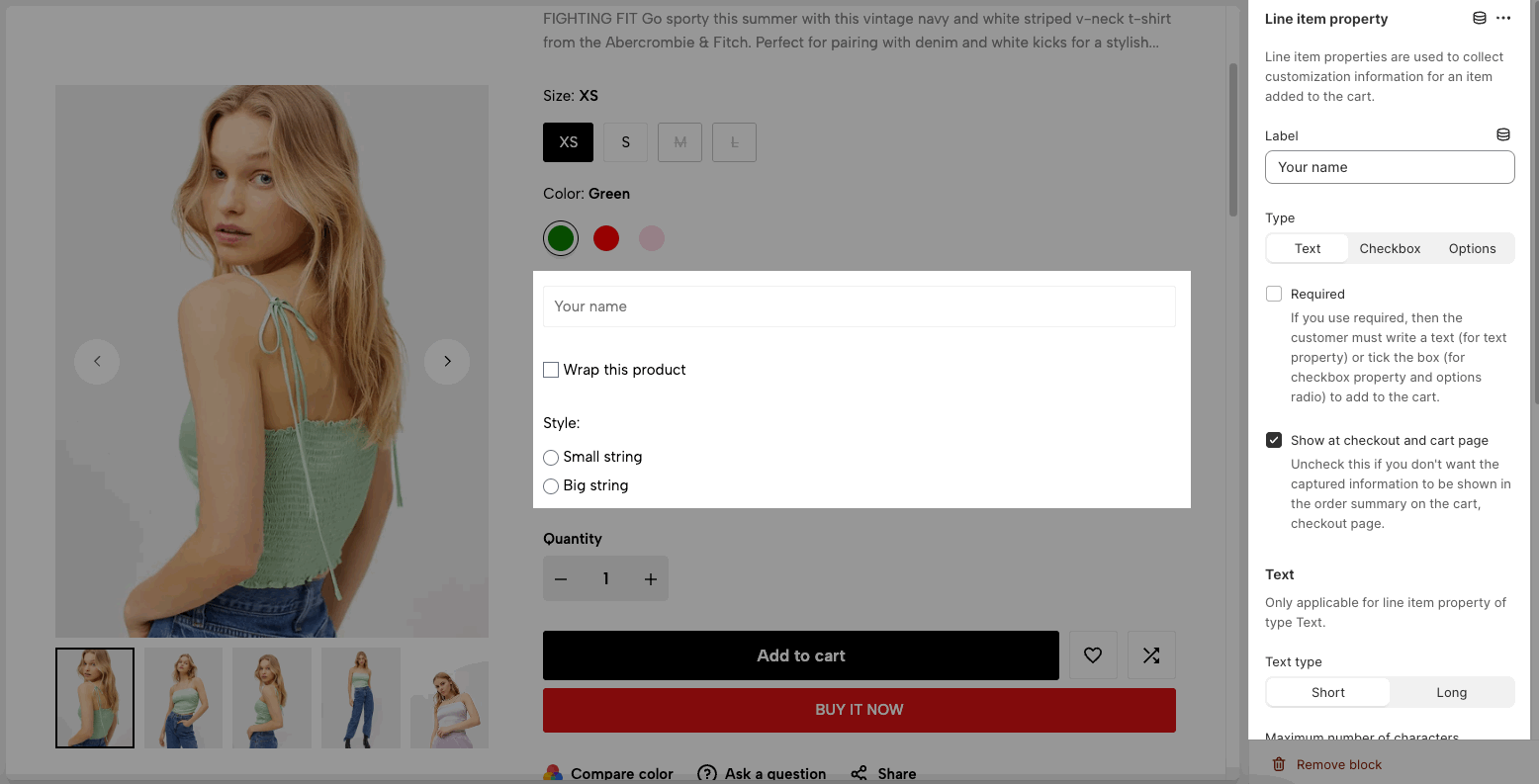
4. Line item property
Line item properties are used to collect customization information for an item added to the cart.

Label: You enter the label for this customization option.
Required: If you use required, then the customer must write a text (for text property) or tick the box (for checkbox property and options radio) to add to the cart.
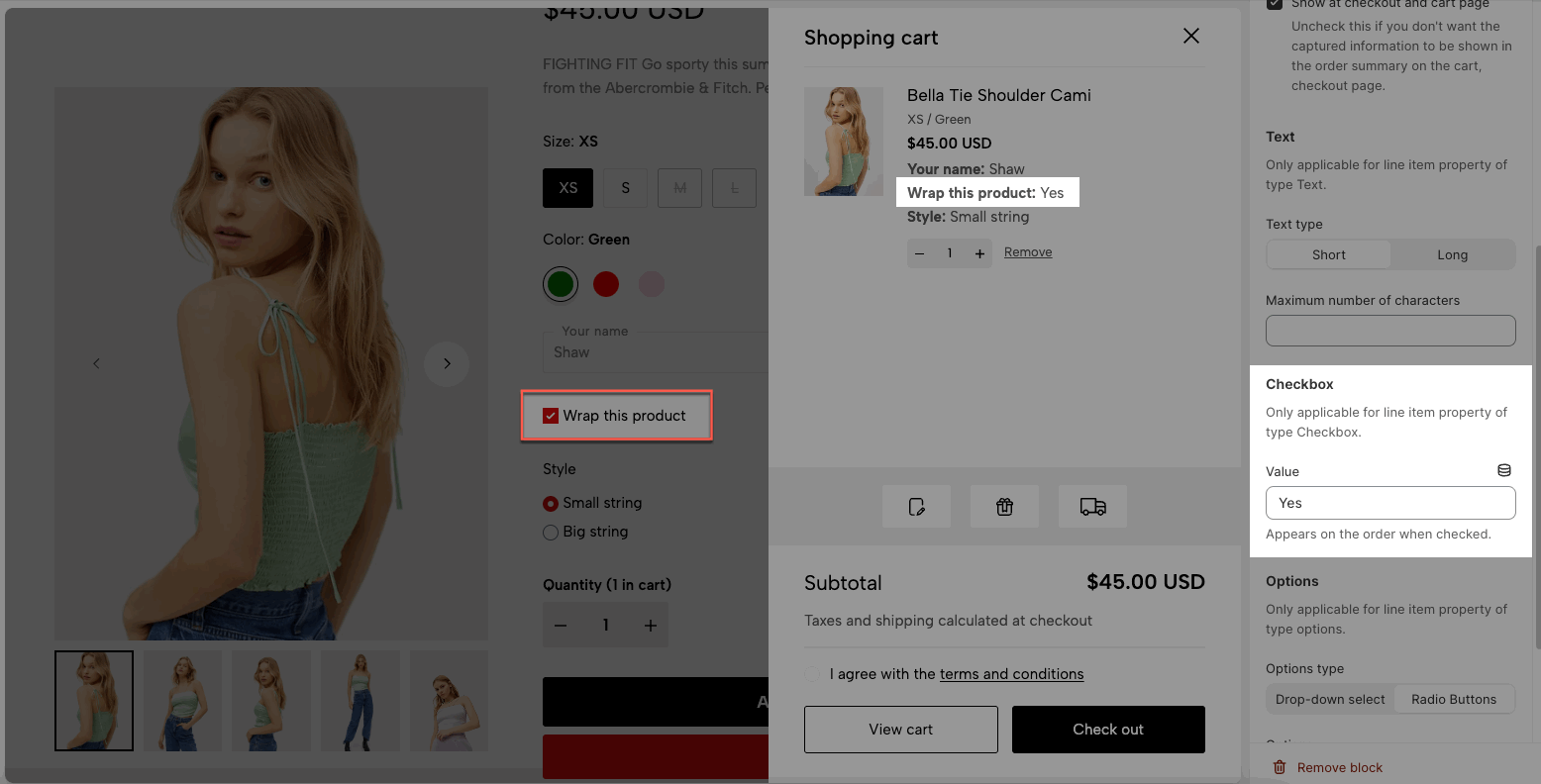
Show at checkout and cart page: Uncheck this if you don't want the captured information to be shown in the order summary on the cart, checkout page.
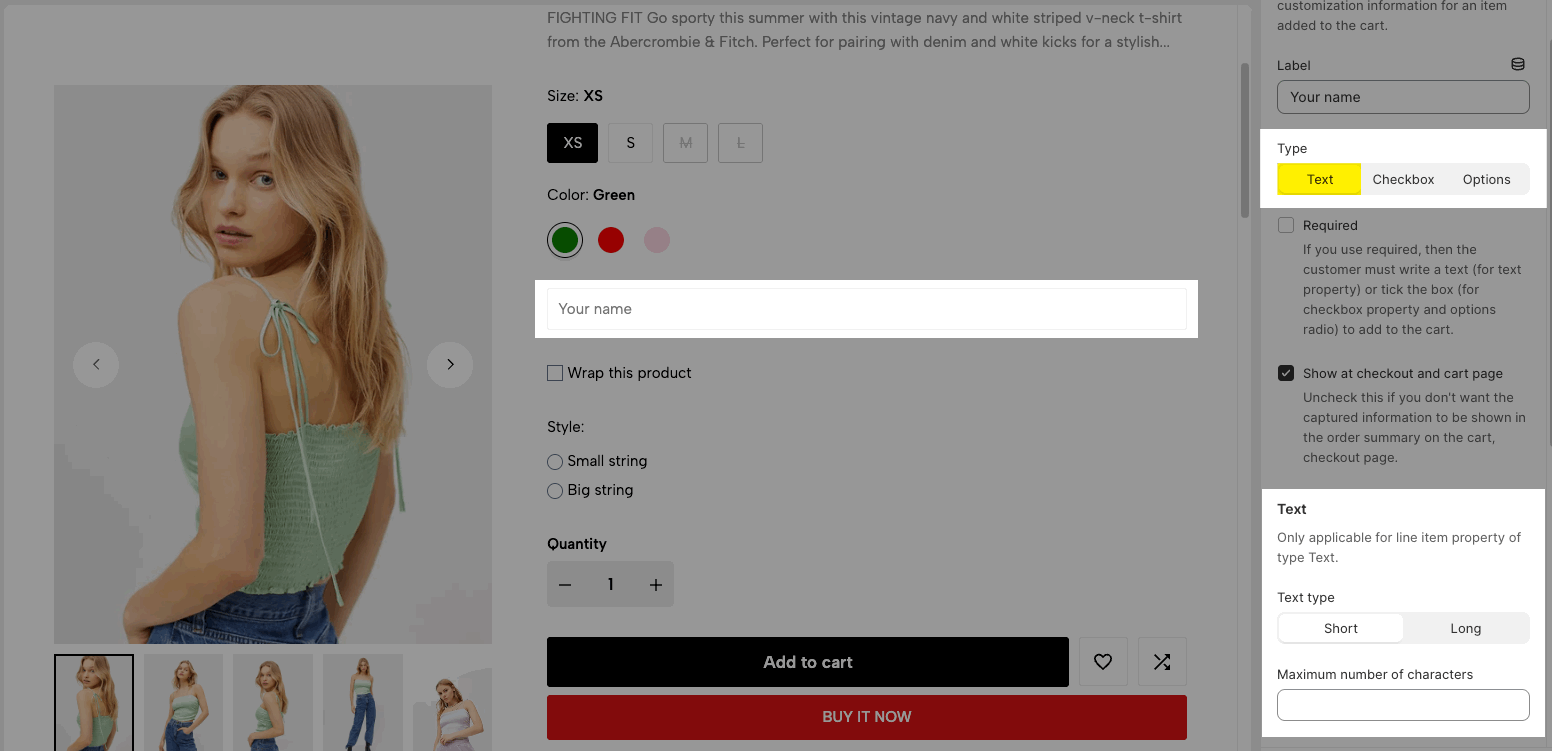
Type: You can choose Text, Checkbox, or Options.
4.1. Text type
You can choose short text or long text, maximum number of characters.

4.2. Checkbox type
It shows a checkbox and the 'value' content will appear on the order when checked.

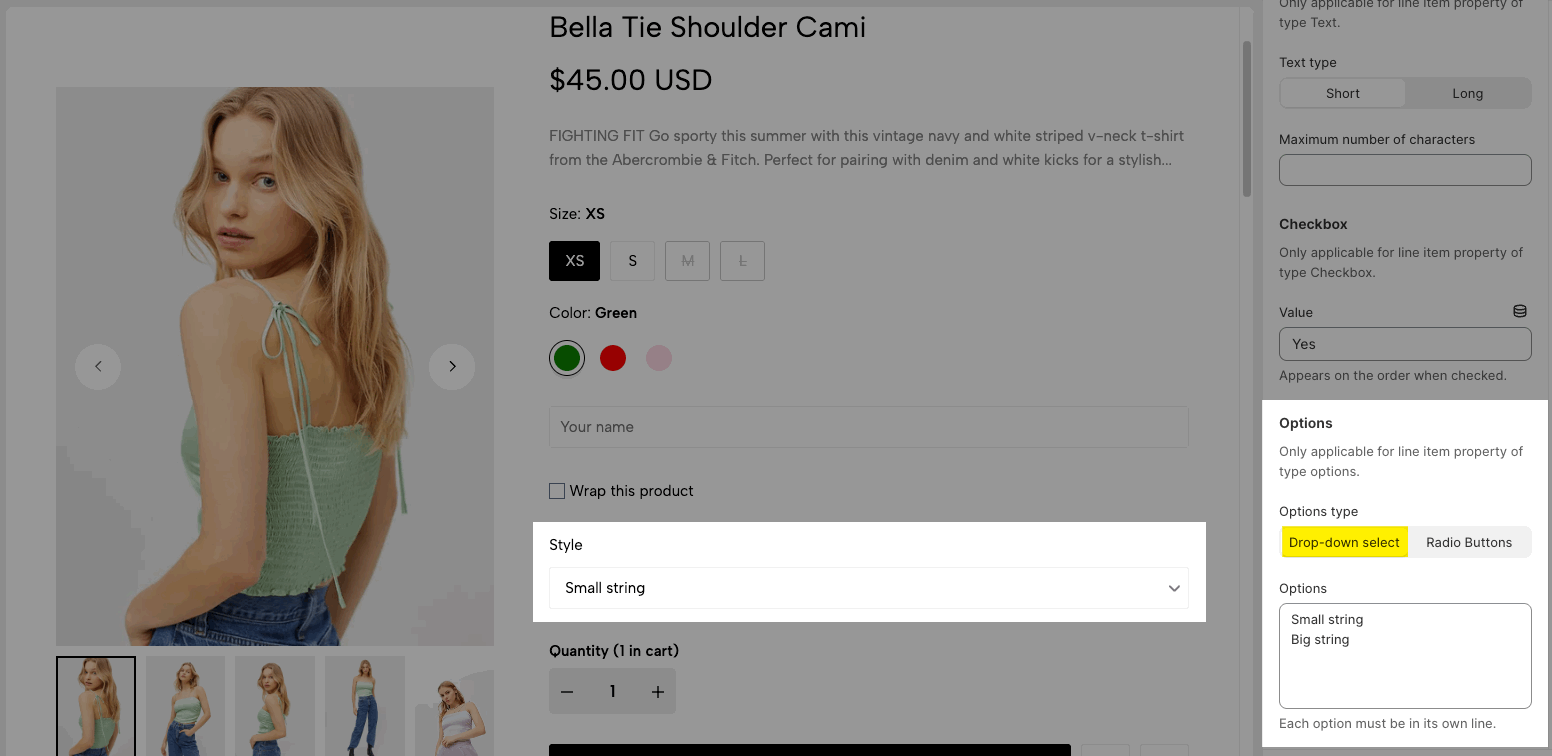
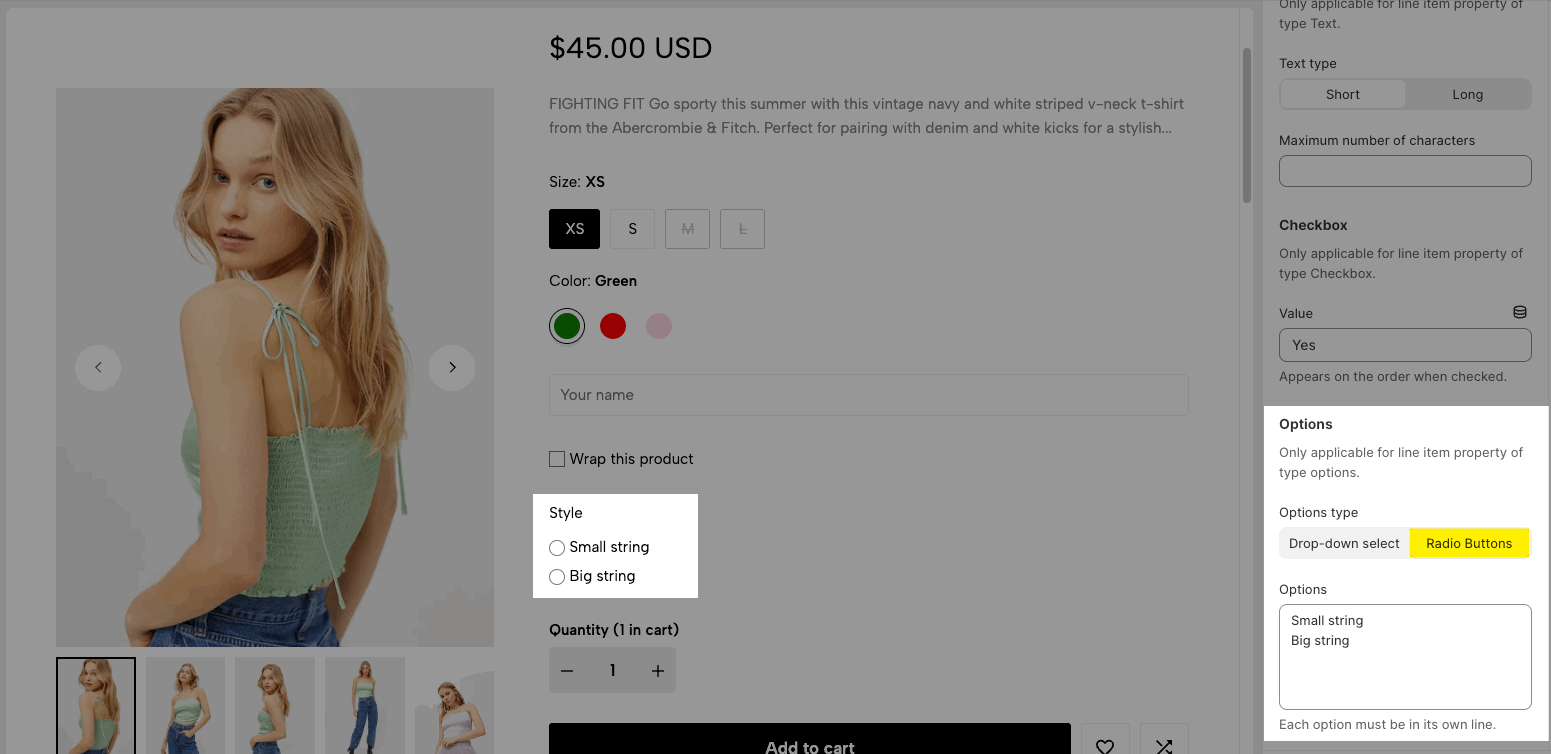
4.3. Options type
You can choose Dropdown or Radio button.


5. Extra link
You can enable Compare color, Ask a question, Delivery & Return and Share button. Check this video to know more:







