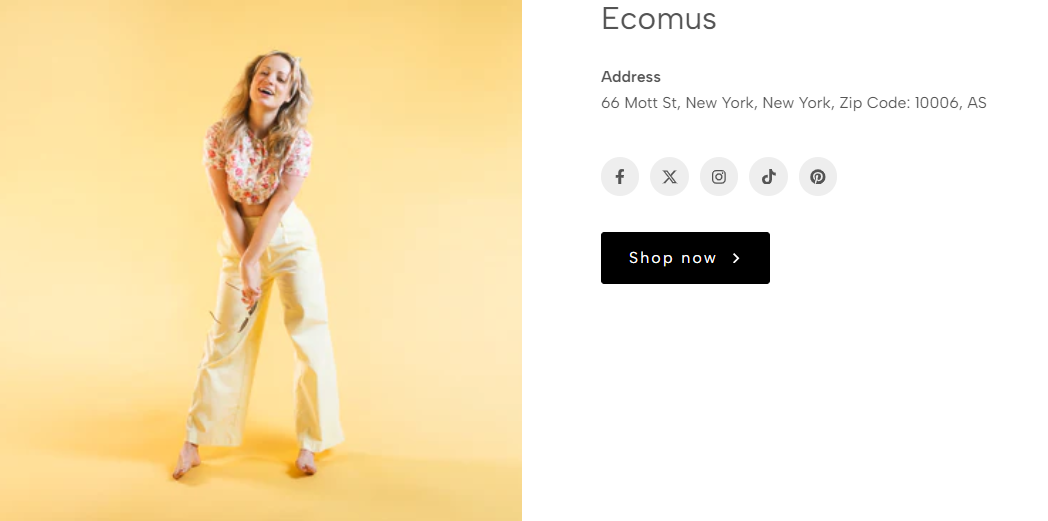
This section allows you to share information about your store with your customers. Describe a product, share announcements, link to social media, or welcome customers to your store.

Steps: In the theme editor (Customize) > Add section > Our store > Save.
1. Our store blocks
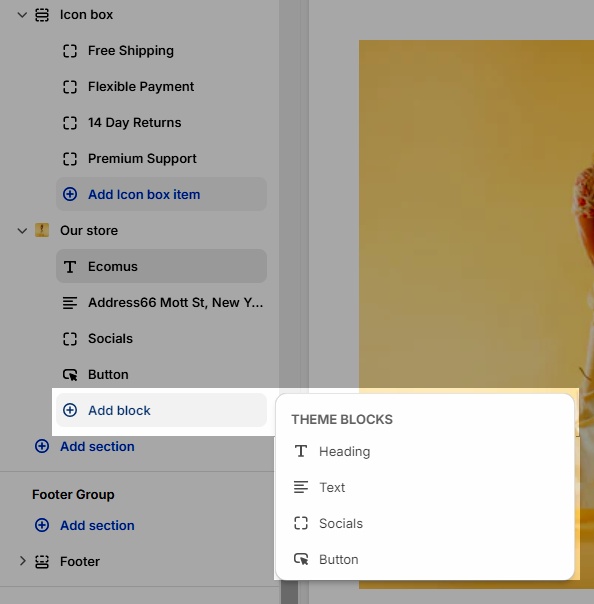
There are 4 blocks inside each section: Heading, Text, Button, and Socials.
Click on Our store > ADD BLOCK > choose the block you want to add.

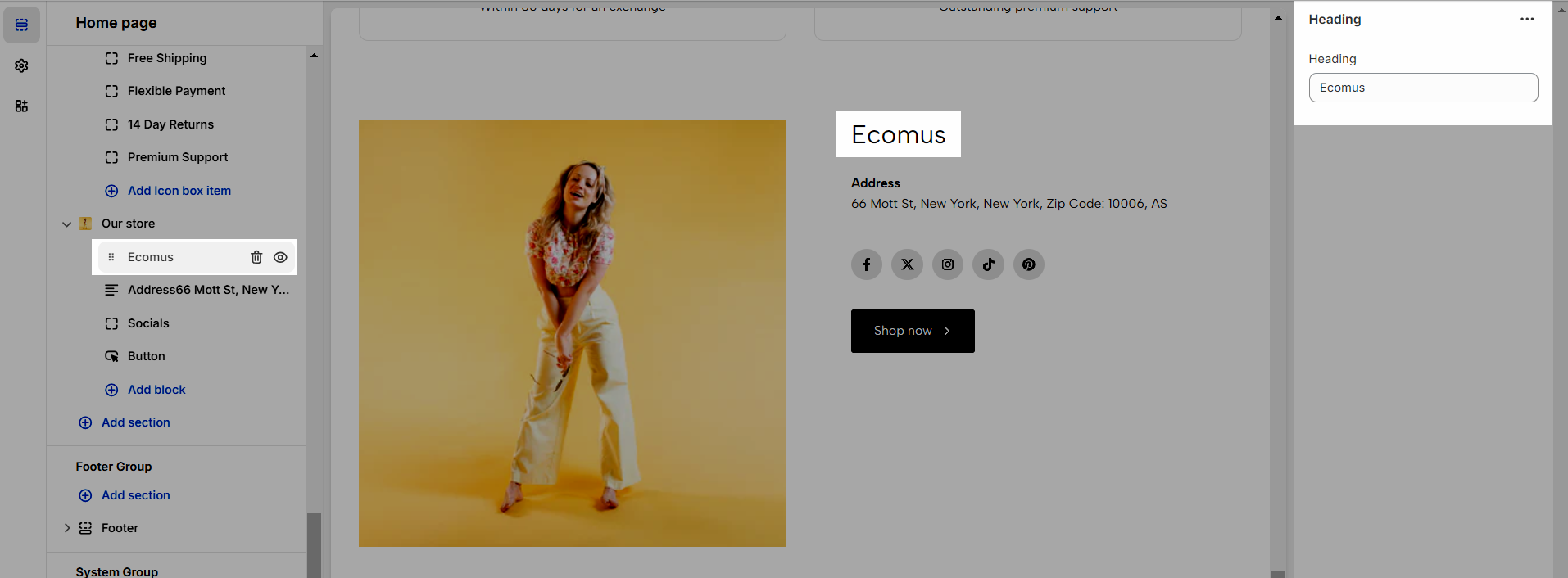
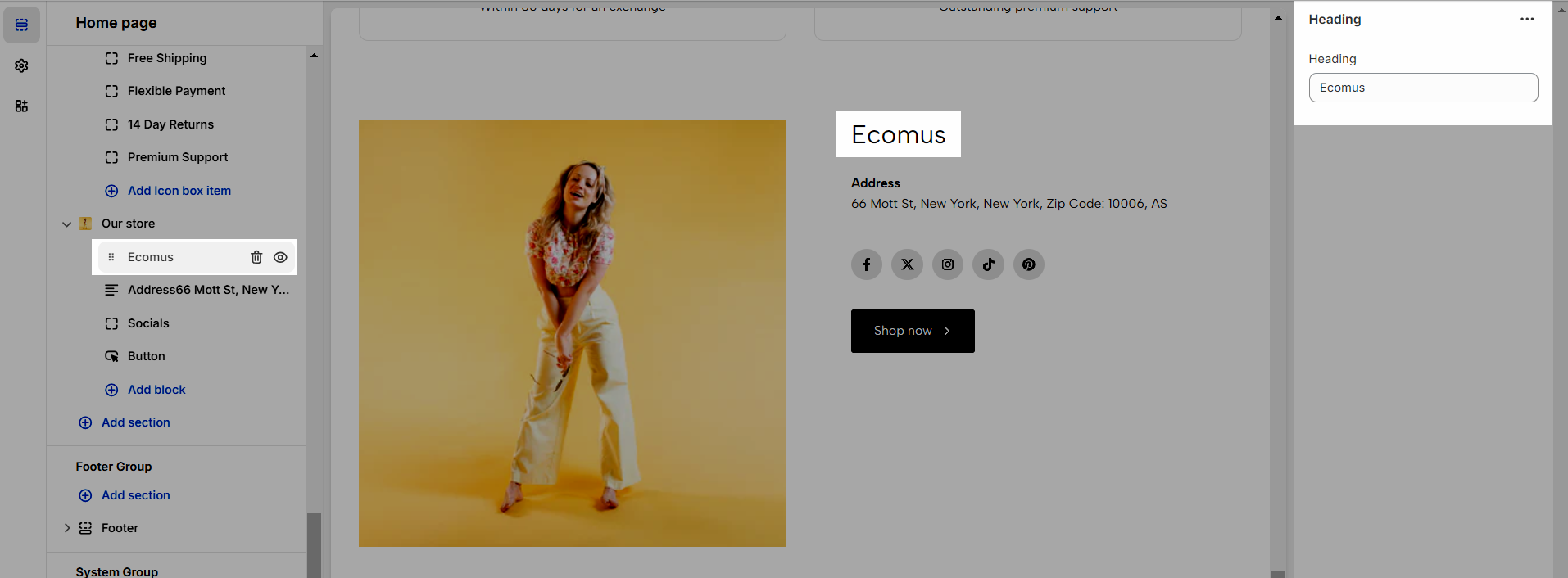
Heading: Add your Store or Company name

Text: You can use this option to add a short description about your organization.

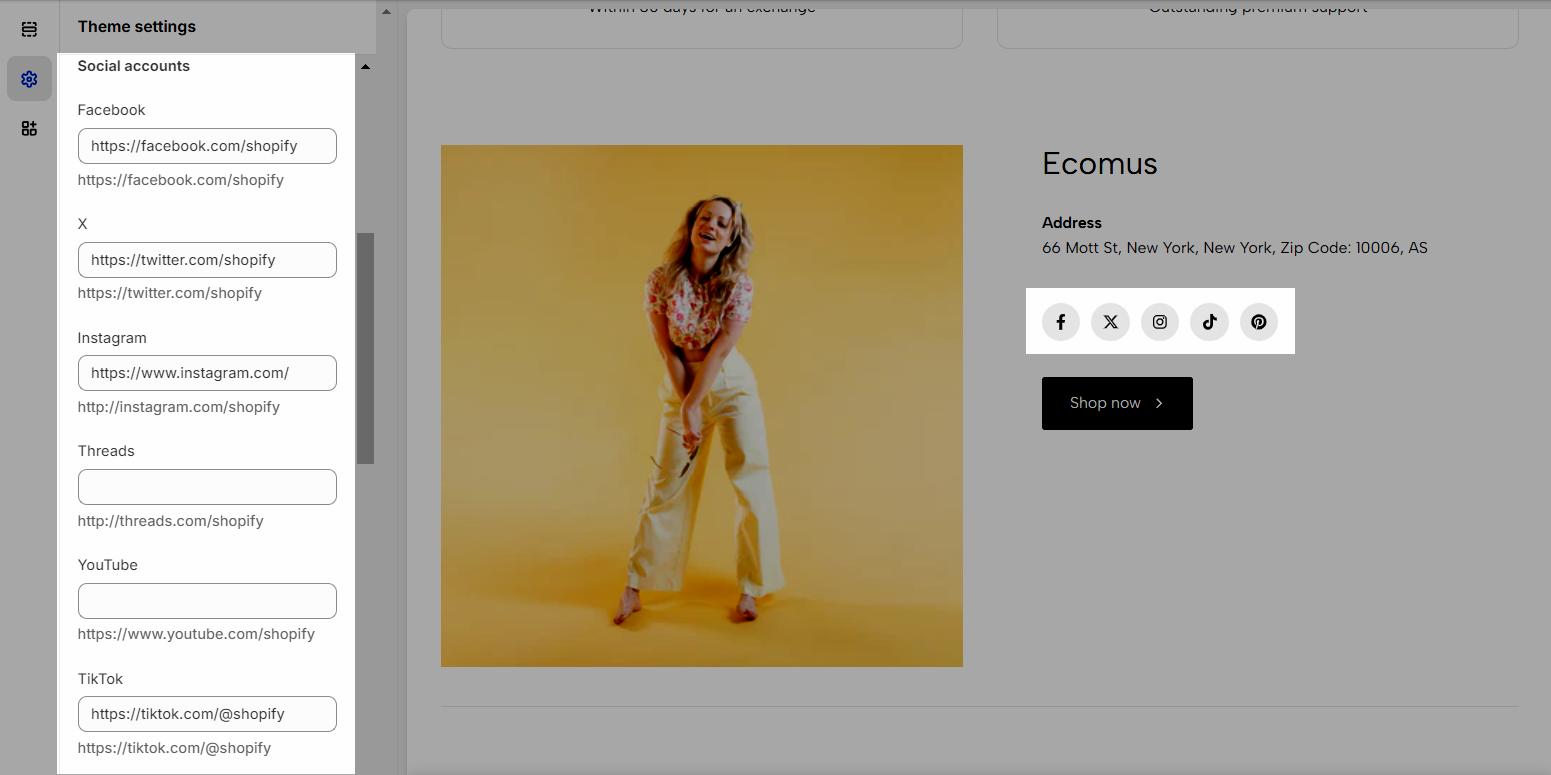
Social: Use this to show the social media as you need. These social media need to be configured in Settings.

Button: You can add 1 or more buttons to navigate customers to your shop.
2. Our store settings
2.1. General options
Image: To upload an image representing your store.
Image ratio: Change the odds between the width and height of the image.
Image size: You have the options of Full Image or Auto
Image last: Determine the image position, left or right. This option only works on desktops.
2.2. Section padding
Enable section full-width: Make the Top heading 100% of the screen width.
Color scheme: Change the colors of the section by the configured scheme color, learn more here.
Section padding: Determine the top, and bottom padding on both desktop and mobile.







