This article provides an overview of Main product tabs on product page.

1. Main product tabs blocks
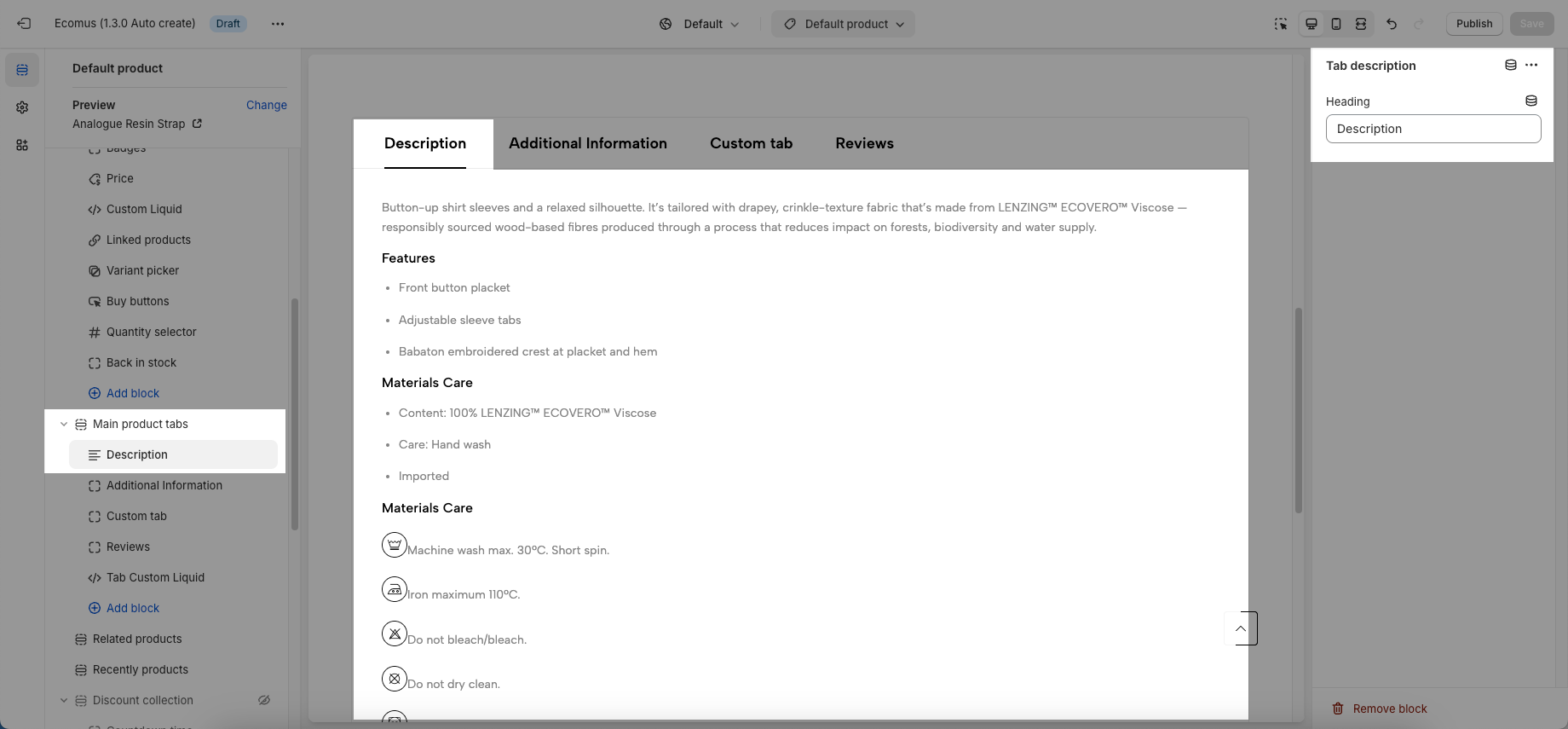
1.1. Tab description
Tab description automatically shows the Full description from Shopify backend > Products > Description

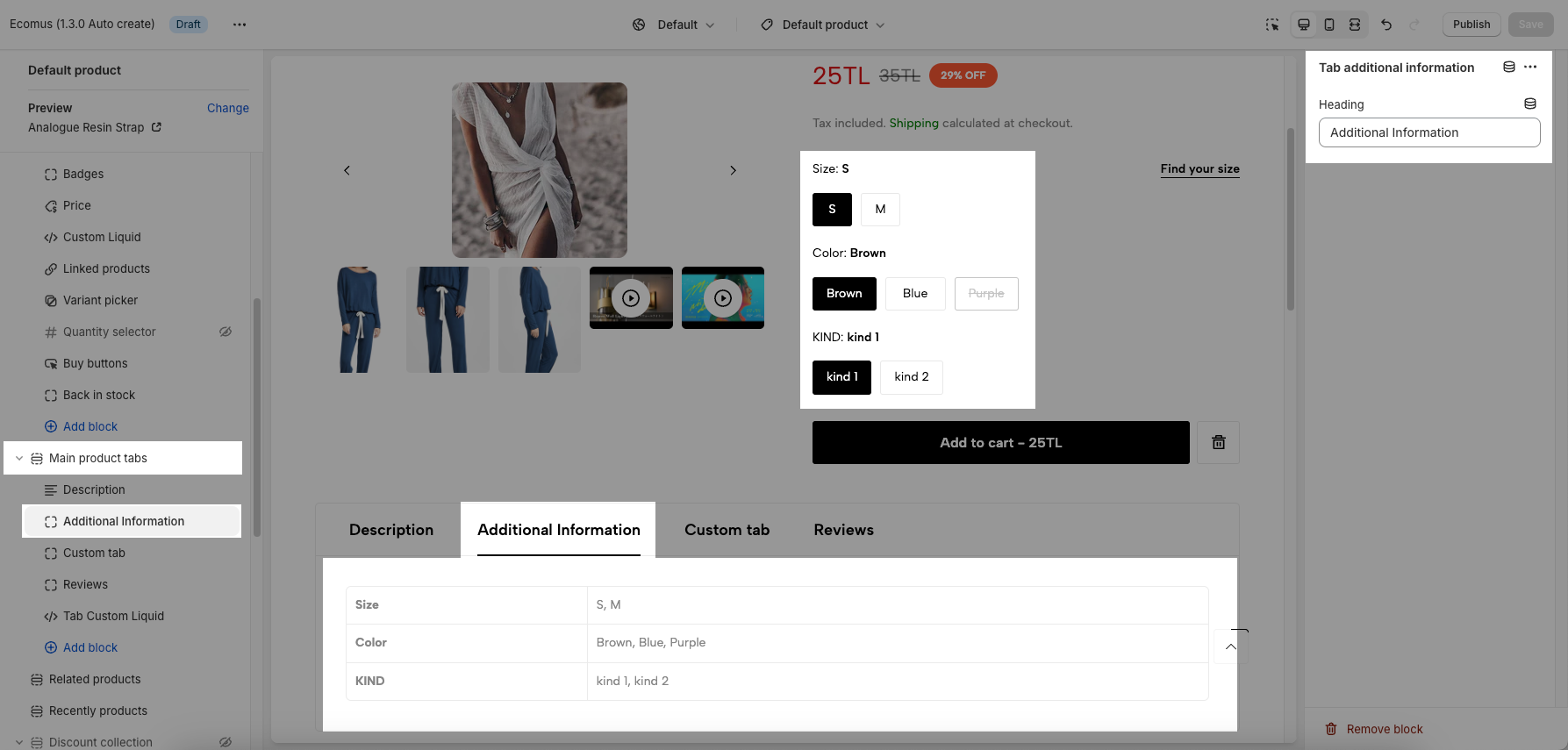
1.2. Tab additional information
Additional Information automatically takes the product variants of product data. You can not customize the content of this tab.

This tab only shows if the product has some variants. "Additional Information" will not show on products with no variants.

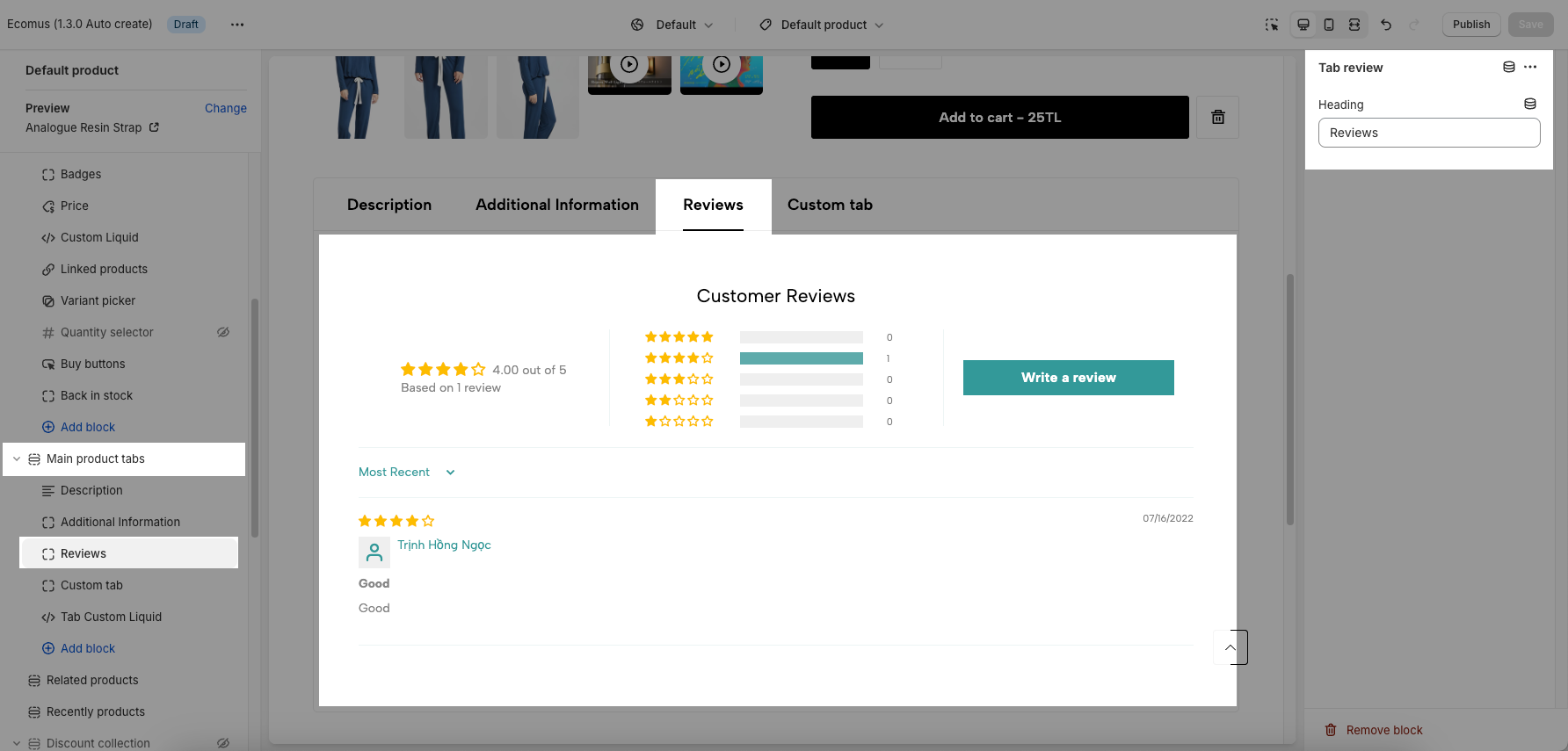
1.3. Tab review
Display review widget from the review app. You check this document to configure it.

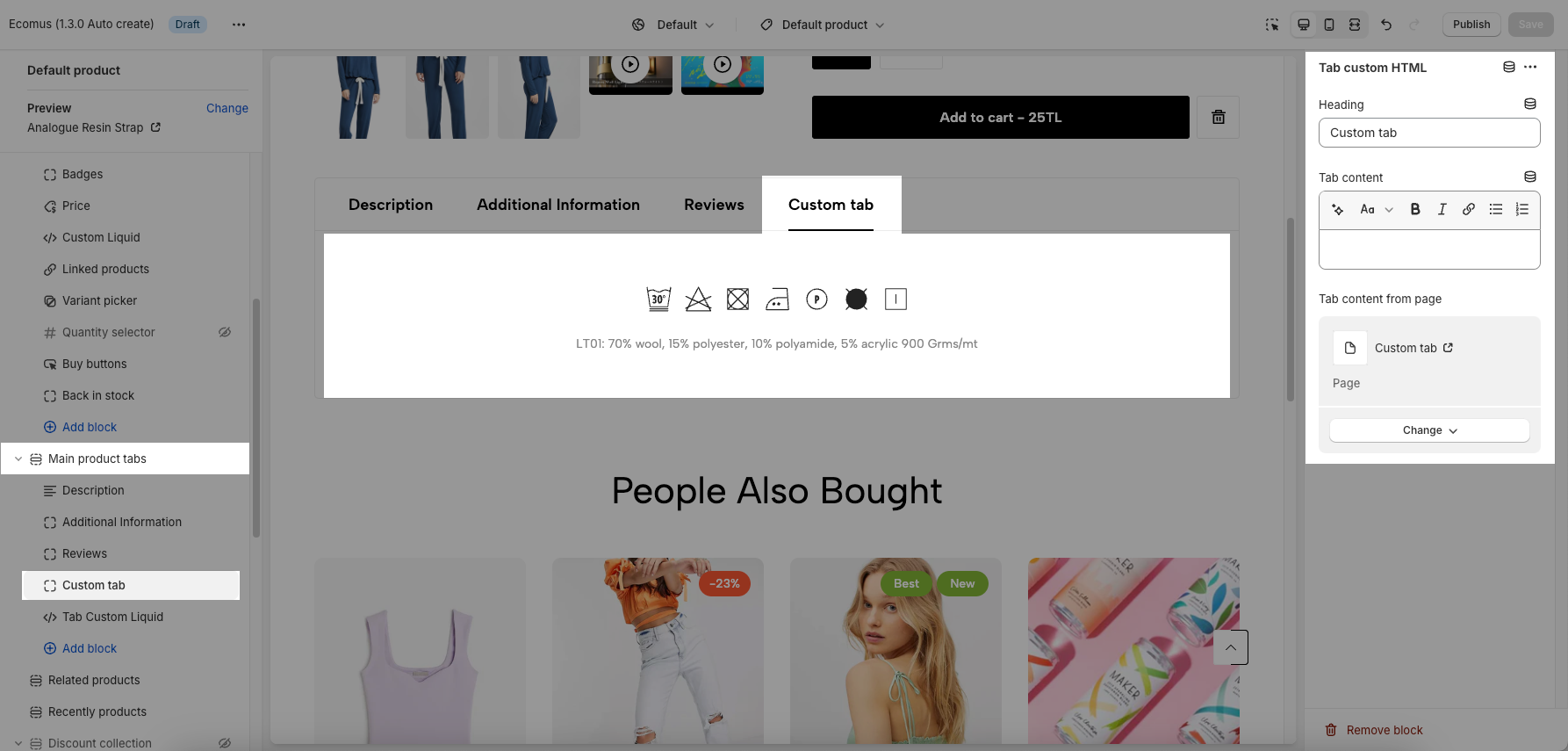
1.4. Tab custom HTML
You can add an additional tab with any content you want. The content in this tab can be the same for all products if you add content directly to "Tab content" or "Tab content from page".

To set up different content in Tab Custom HTML for different products, please follow this guide.
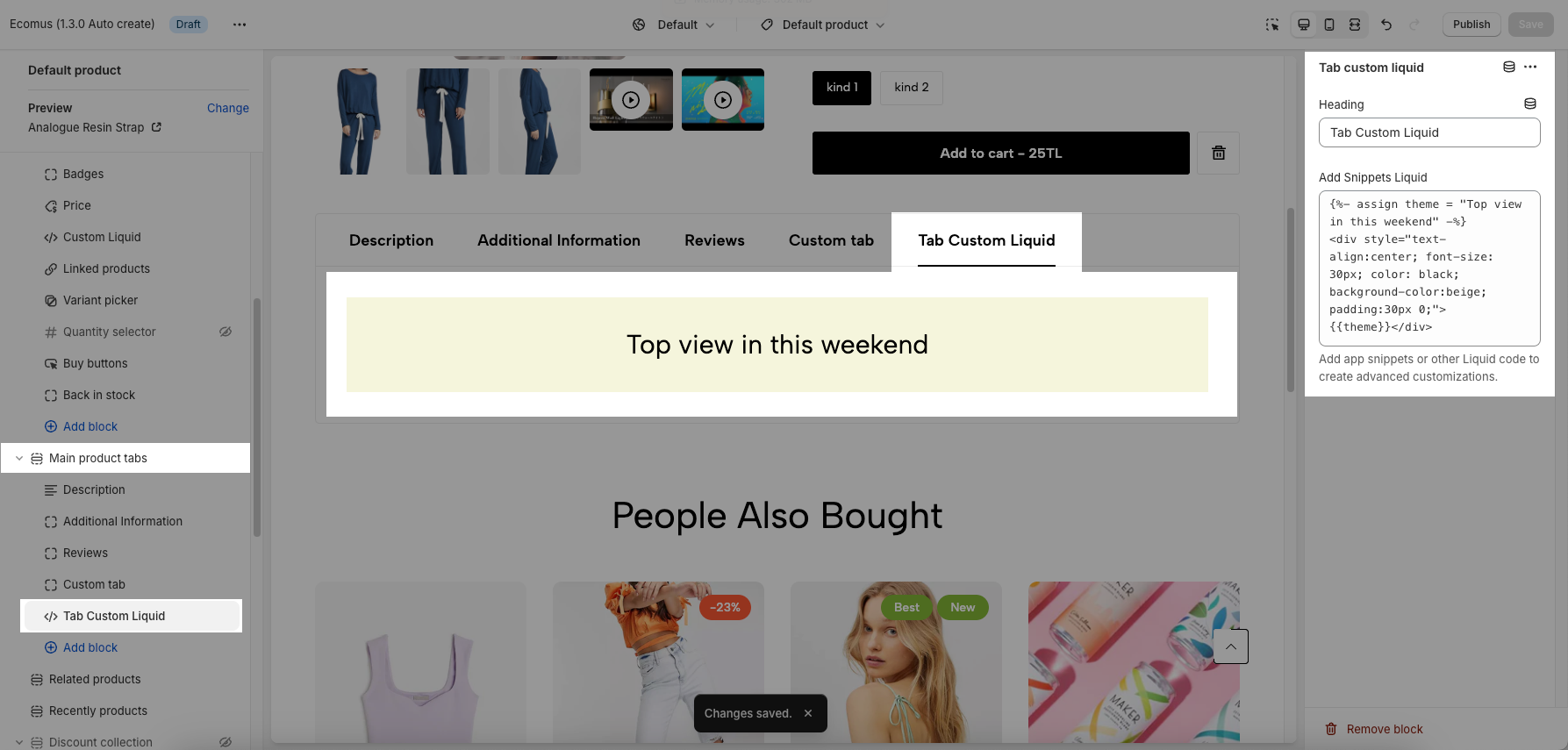
1.5. Tab custom liquid
Similar to Tab custom HTML, but you can add the liquid code in this tab. If you are a developer, you can create the liquid code here to achieve a feature you want.

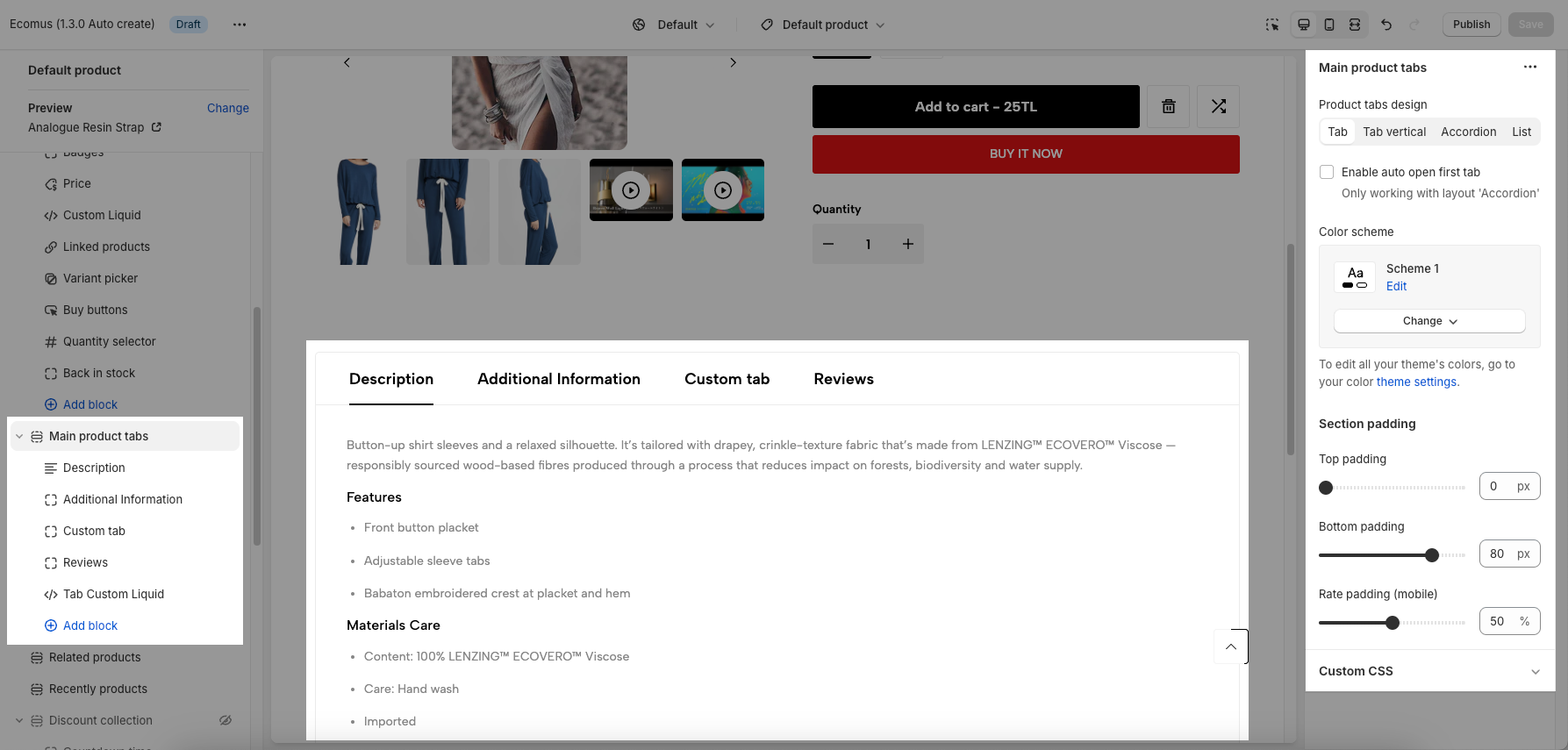
2. Main product tabs options
You can choose Product tabs design, Enable auto open first tab, Color scheme, Section padding. Please check this video for details.
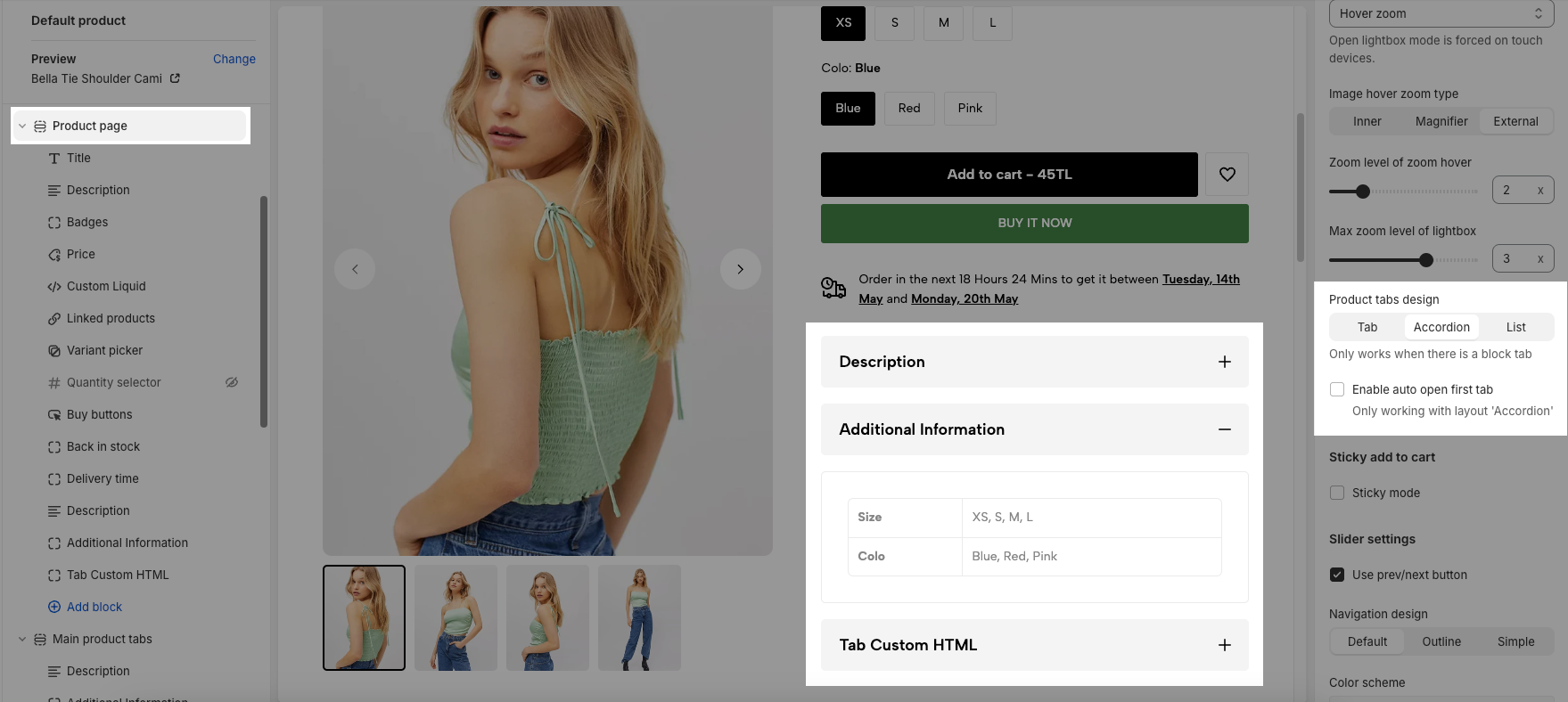
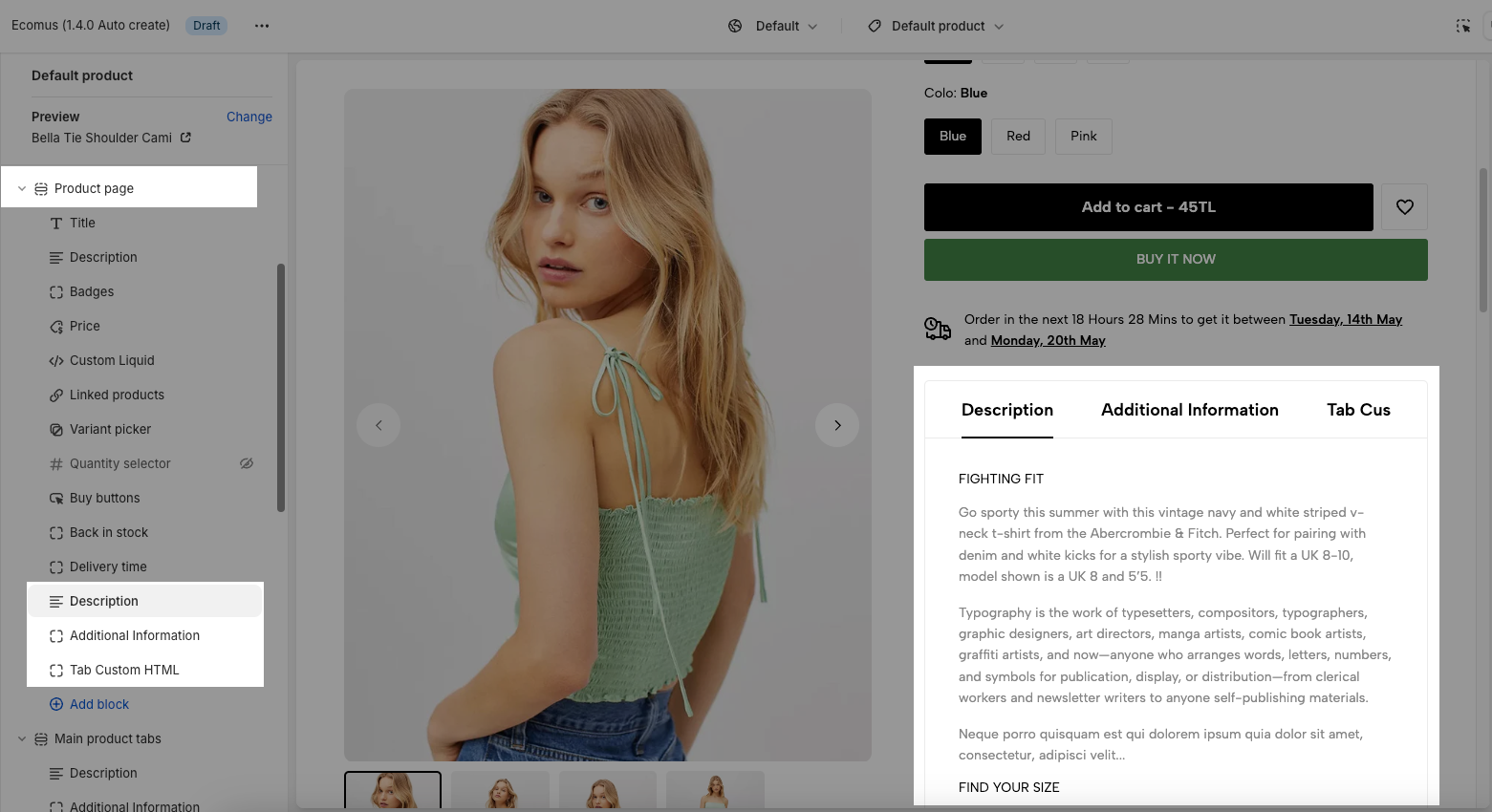
3. Tab blocks in product information
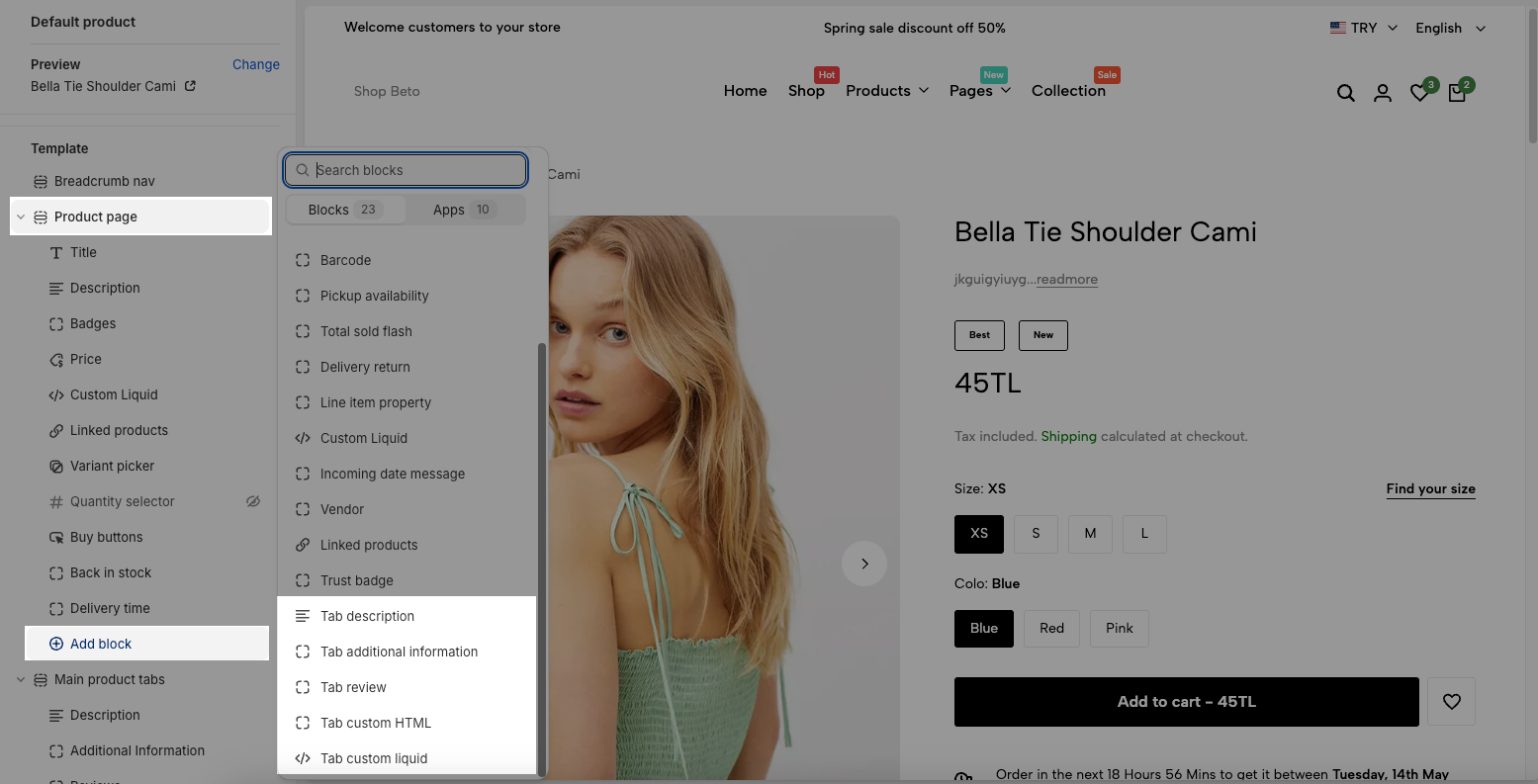
From Ecomus 1.4.0, in Product page > Add block > you can add tab blocks to display inside product information.

There are 5 tab blocks: Tab description, Tab additional information, Tab review, Tab custom HTML, and Tab custom liquid.
To configure tab content, you scroll up to section 1. Main product tabs blocks above.

To change "Product tabs design", go to Product page options.