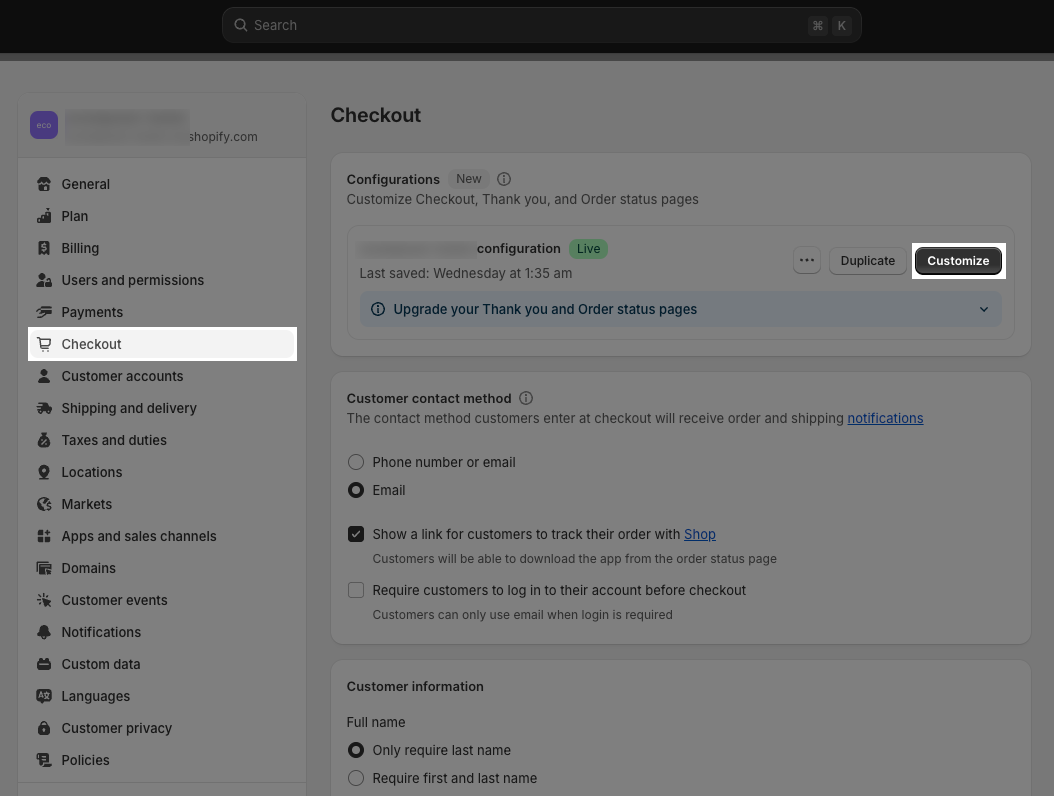
This section lets you customize your store's checkout. Refer to Shopify checkout for more information about your store's checkout page.
From Shopify admin -> Settings -> Checkout -> Customize

Notice: Please keep in mind that Shopify only allows you to customize these basic options for your store and nothing we can interfere because of Checkout page is managed by Shopify. So if you want to interfere more deeper like add sections or feature to the Checkout page, please contact to the Shopify Help Center for help, you can not customize it from the themes.
1. Banner and Logo
Background image: You can upload a background image from your device (1000 x 400px recommended).
Logo: You can upload an image, adjust position and size for logo.

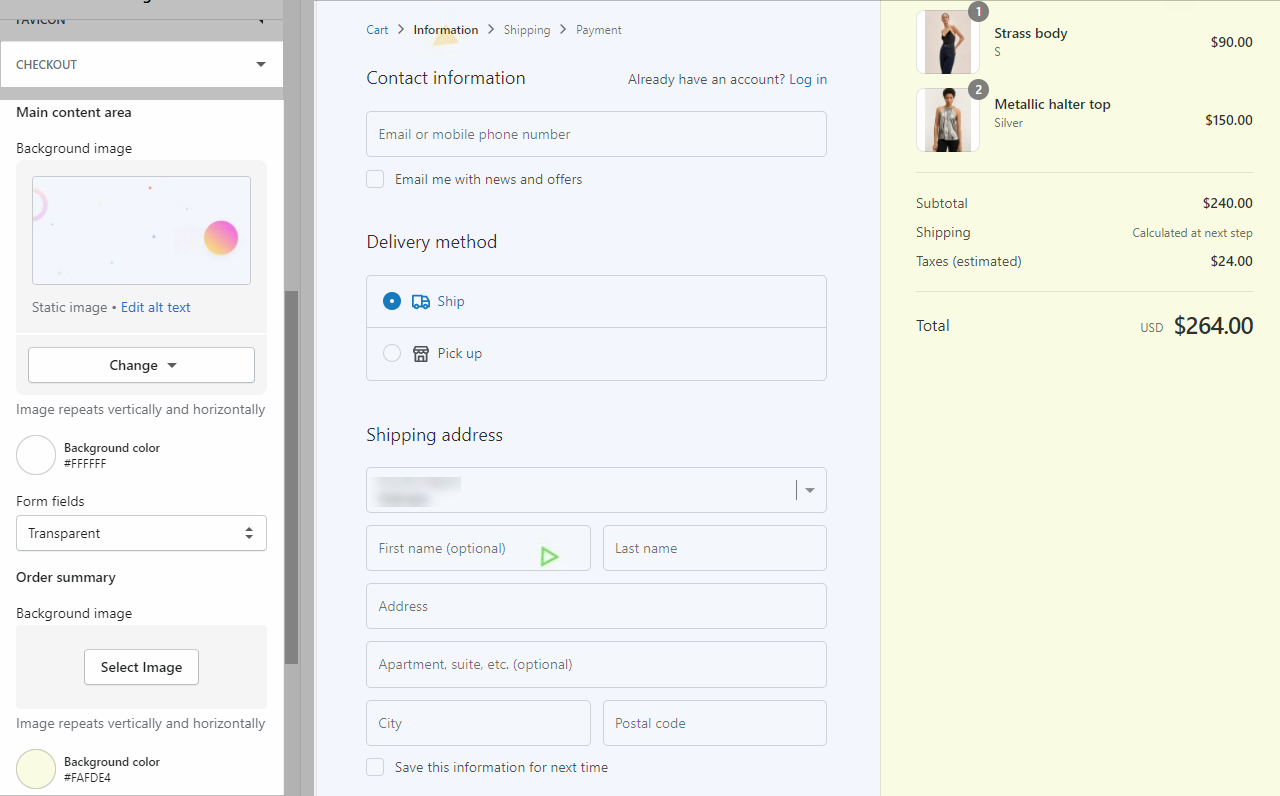
2. Background for Main content area and Older summary
You can upload images/ choose color for backgrounds.

3. Typography and Color
You can change the Typography for both Headings and Body.
Accents: Allow you to change color for Links, highlights, and checkmarks.
Buttons: Allow you to change color for Gift card/discount and next step buttons.
Errors: Allow you to change color for Messages and invalid fields.

4. Checkout layout
Set how many pages your customers experience when they check out.








