There are 4 video sections. These sections allow you to create the video and add texts, call-out buttons for them.
Video: no autoplay, has sound & control
Video background: has autoplay, no sound & control
Video with text, Video with text 2: can enable/disable 'autoplay and turn off sound'
Steps: In the Theme editor (Customize) > Add section > Video > Save.
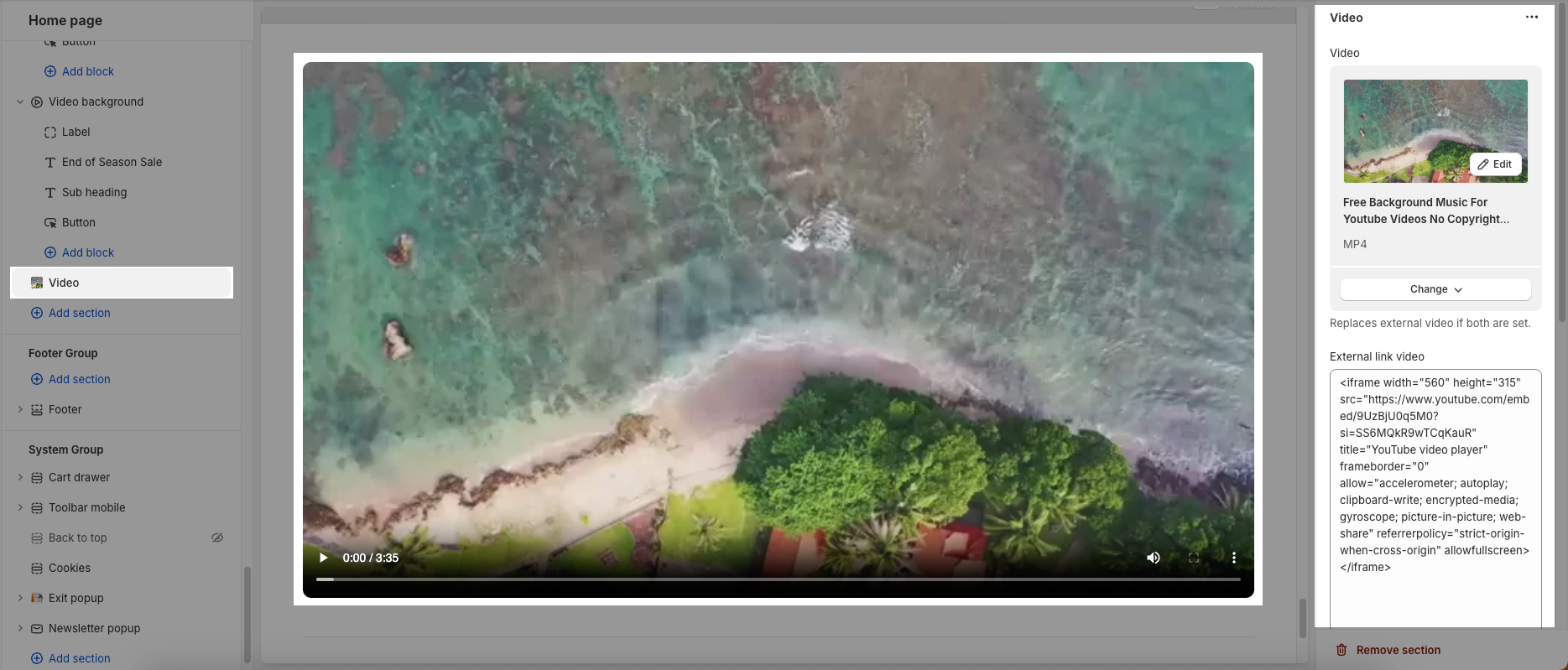
1. Video
Video source: choose from Upload file or embed link video from Youtube.
To use Youtube embed video, you follow this guide.

Video ratio, Color, Section padding: you check this video to configure them.
2. Video background
1.1. Configuration
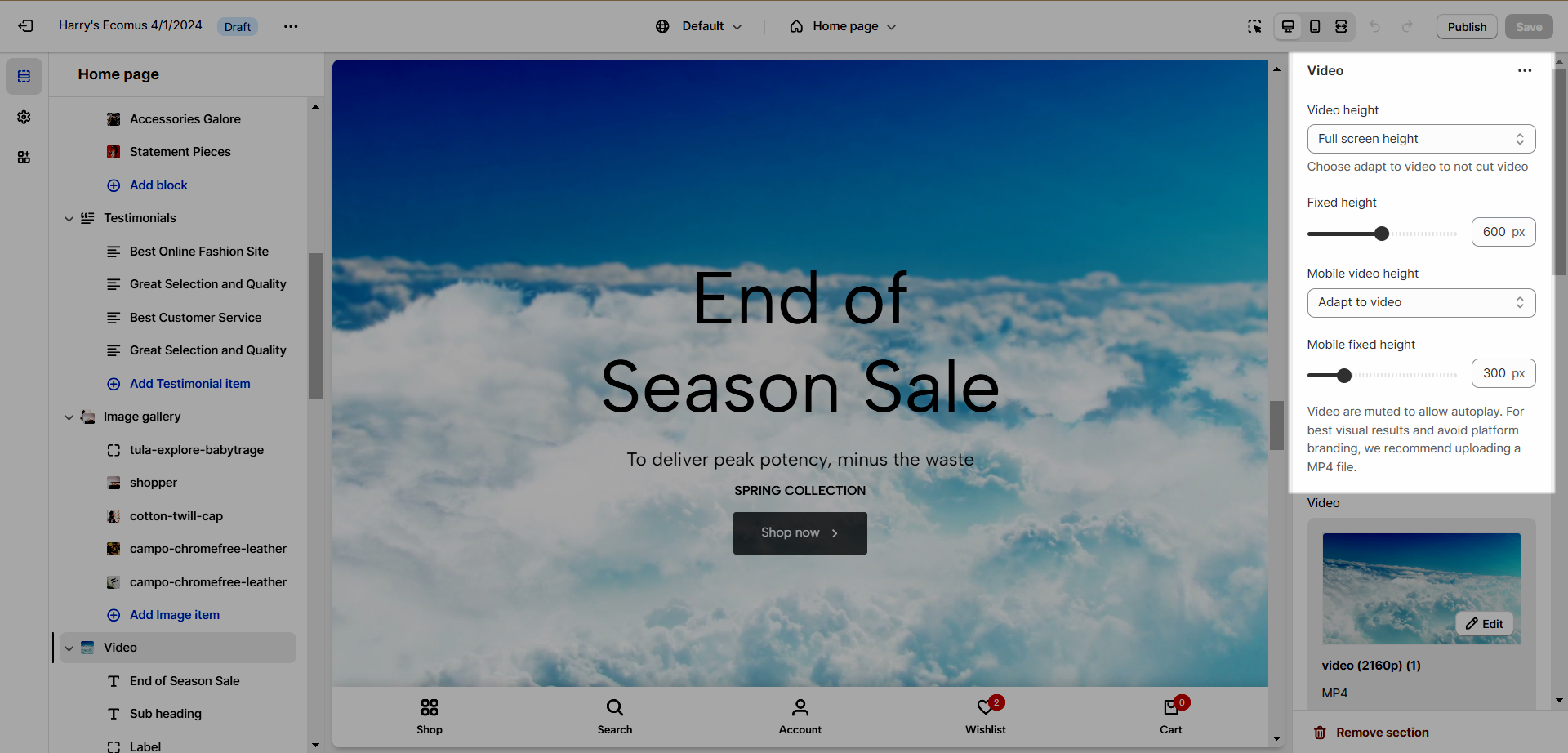
Video height: You can customize the height with specific options available for both desktop and mobile views.

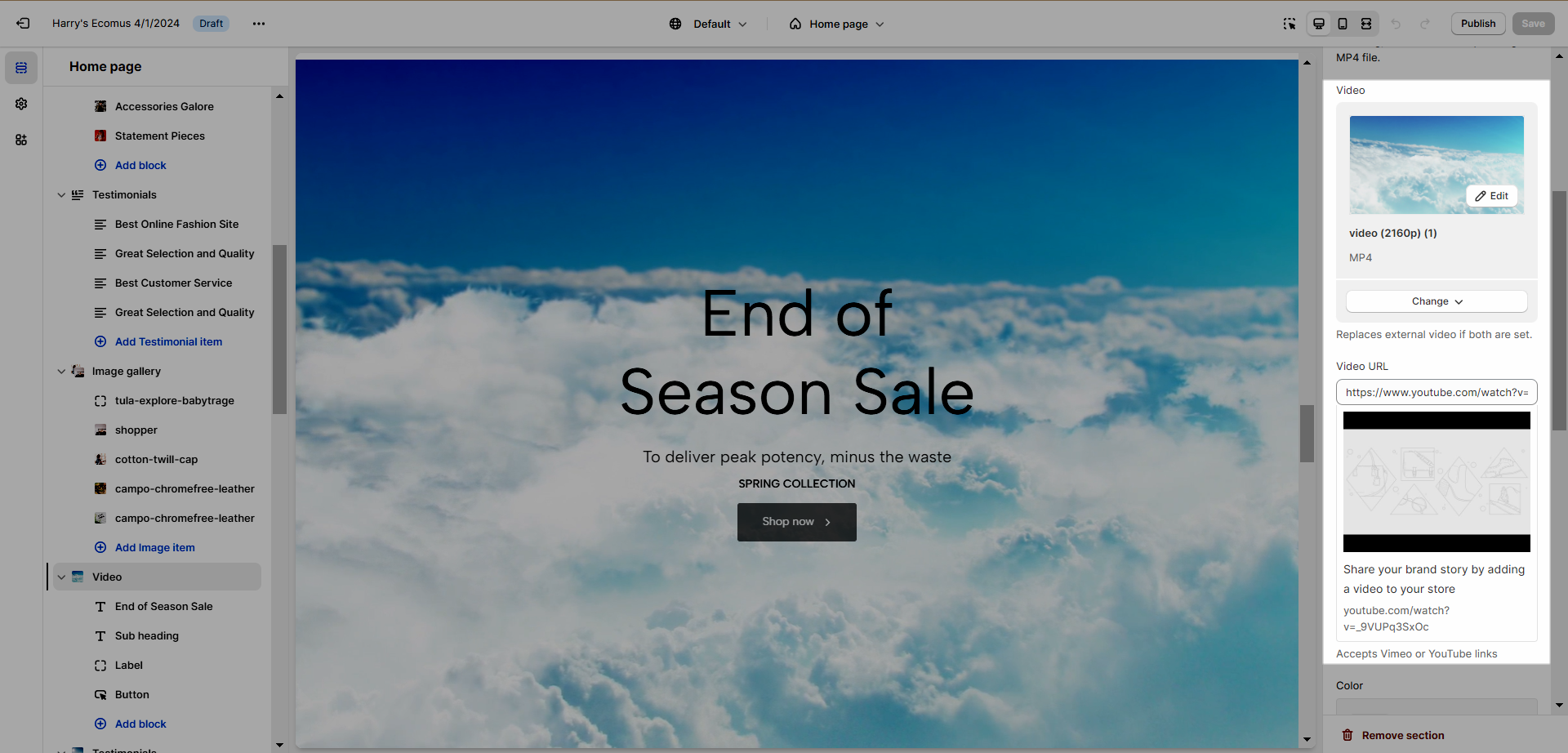
Video source: you have the option to include videos either from your computer or external sources by inserting a link.

Color Scheme: You can learn more about color schemes in this document
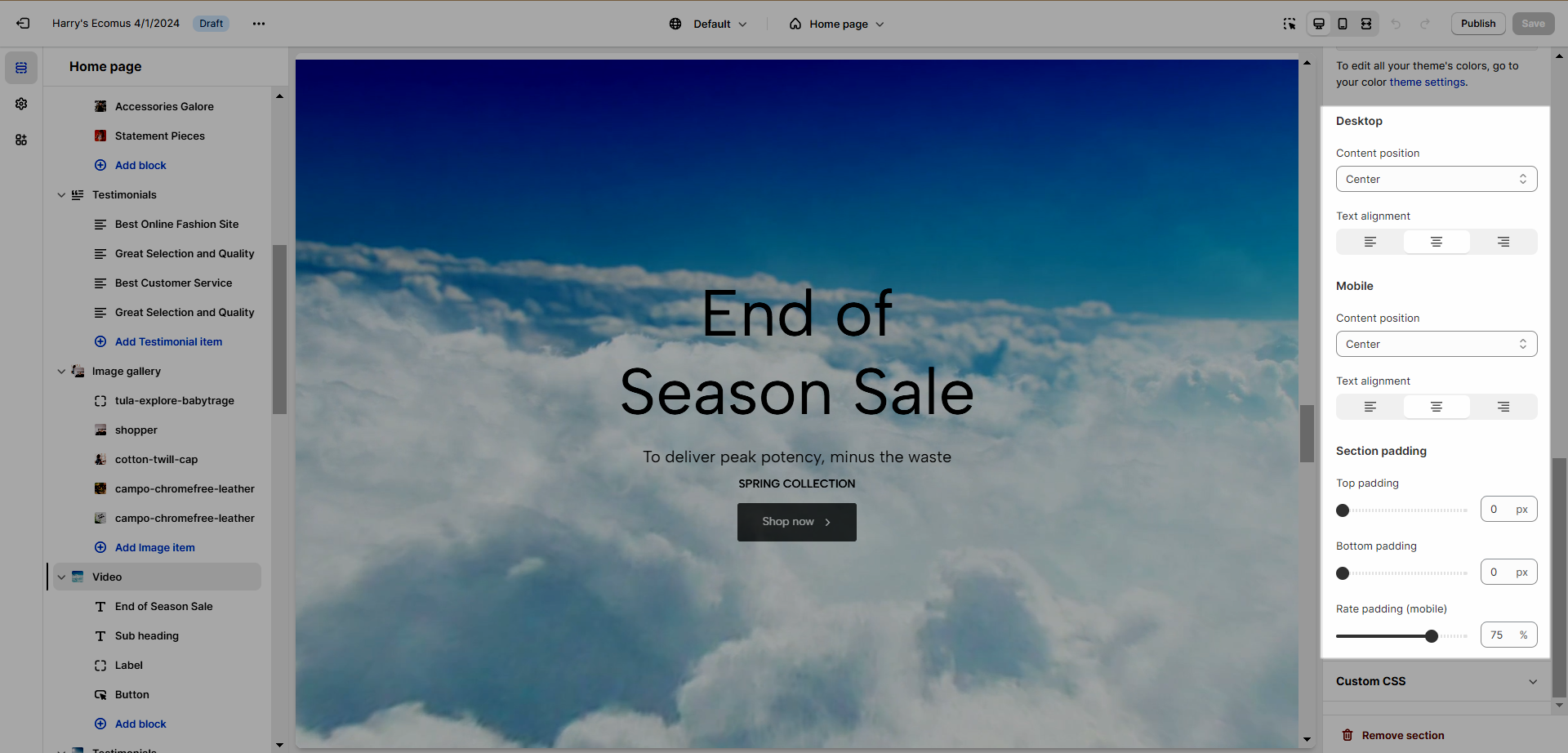
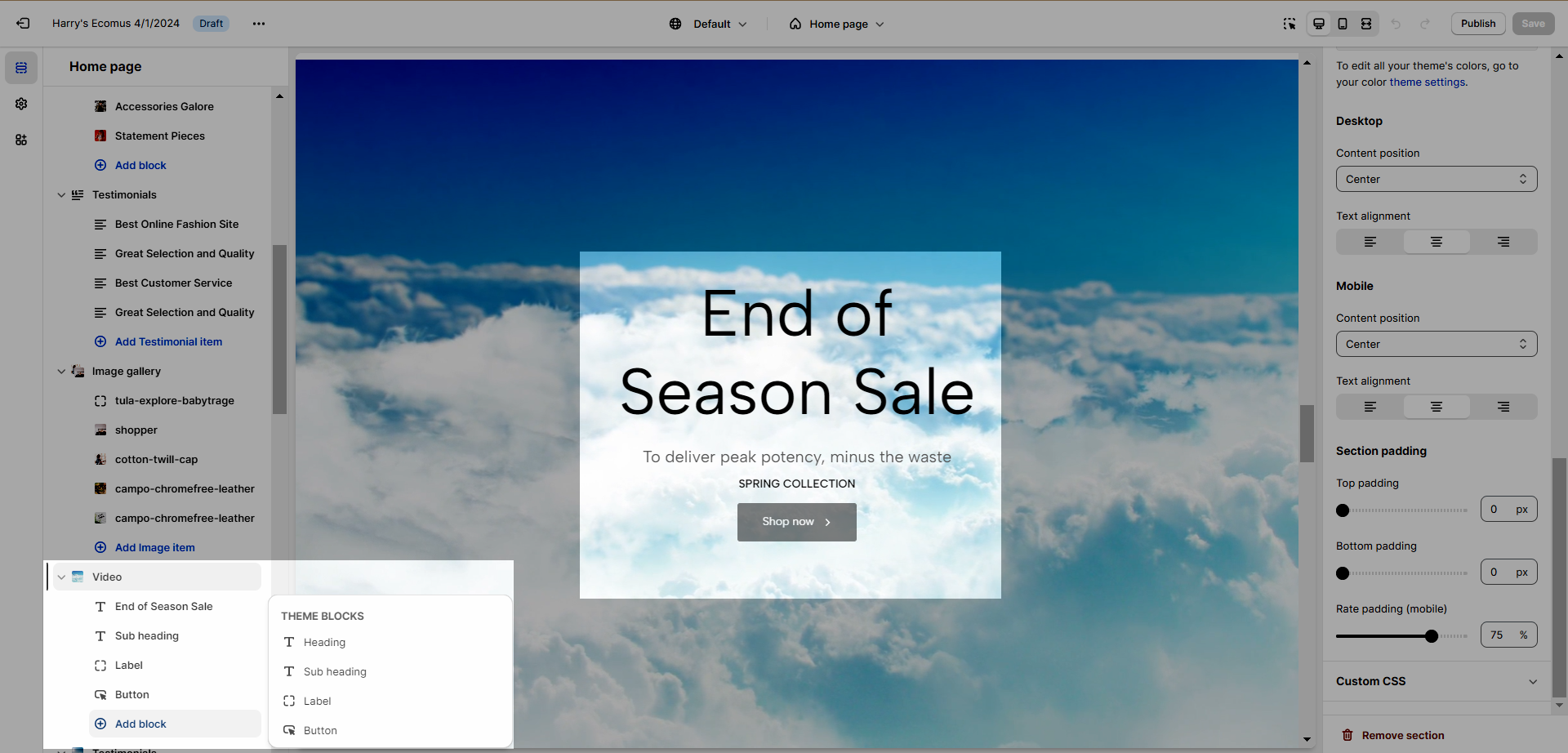
Other settings: You have the flexibility to modify the text's position and alignment, as well as adjust the section's padding on both desktop and mobile devices.

1.2. Video Blocks
There are 4 blocks you can add to the video: Heading, Sub-heading, Label, and Button.

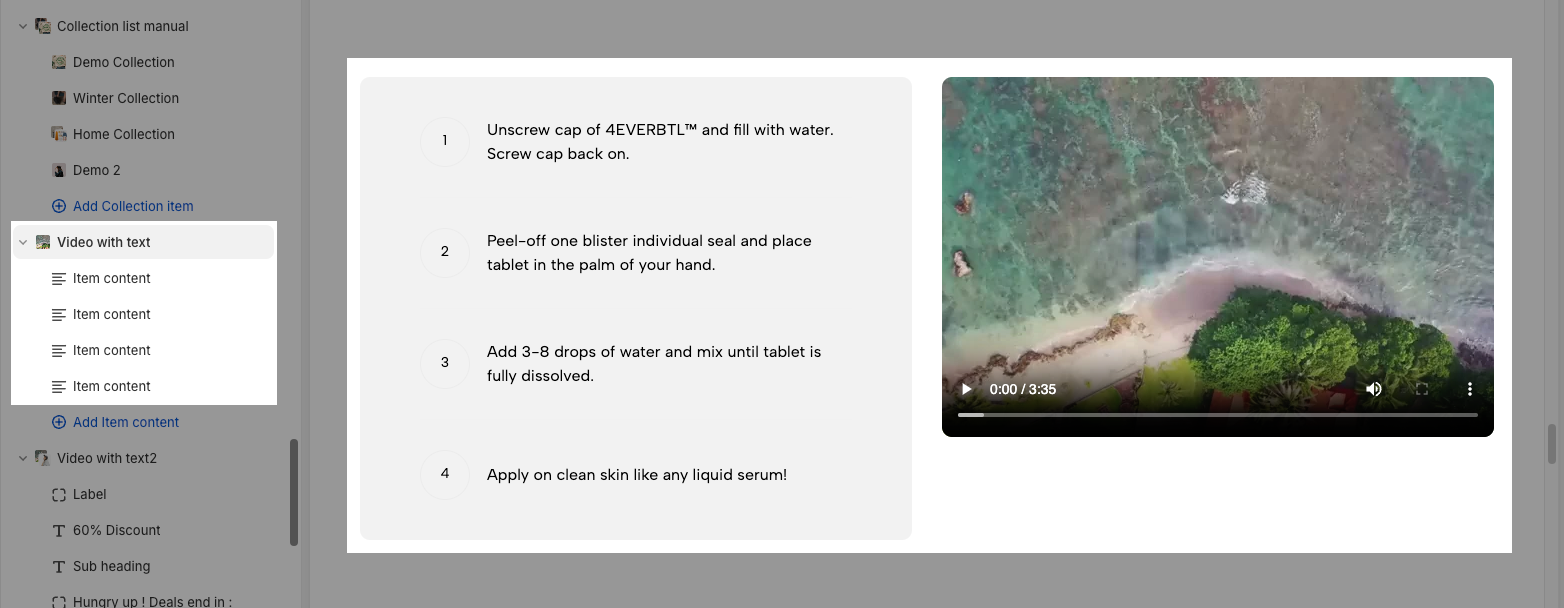
3. Video with text

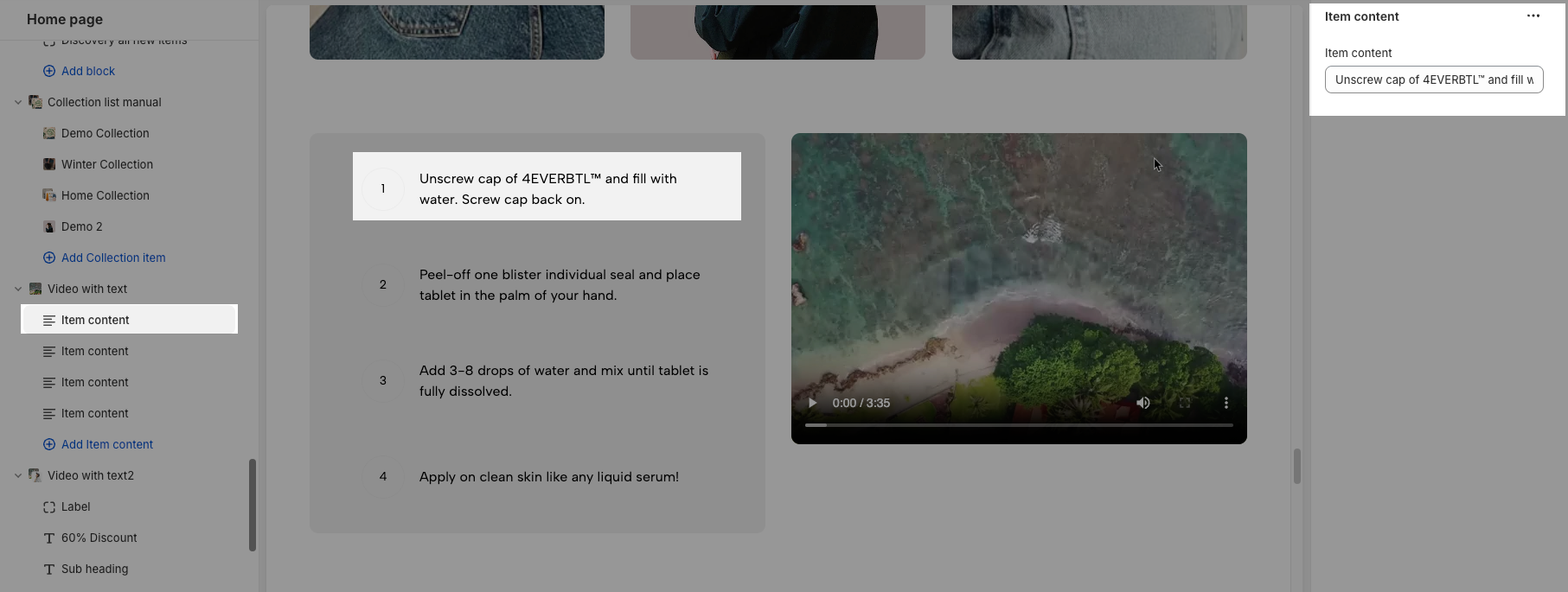
3.1. Item content
Go to Video with text > Add item content. Then you can change the content in each block.

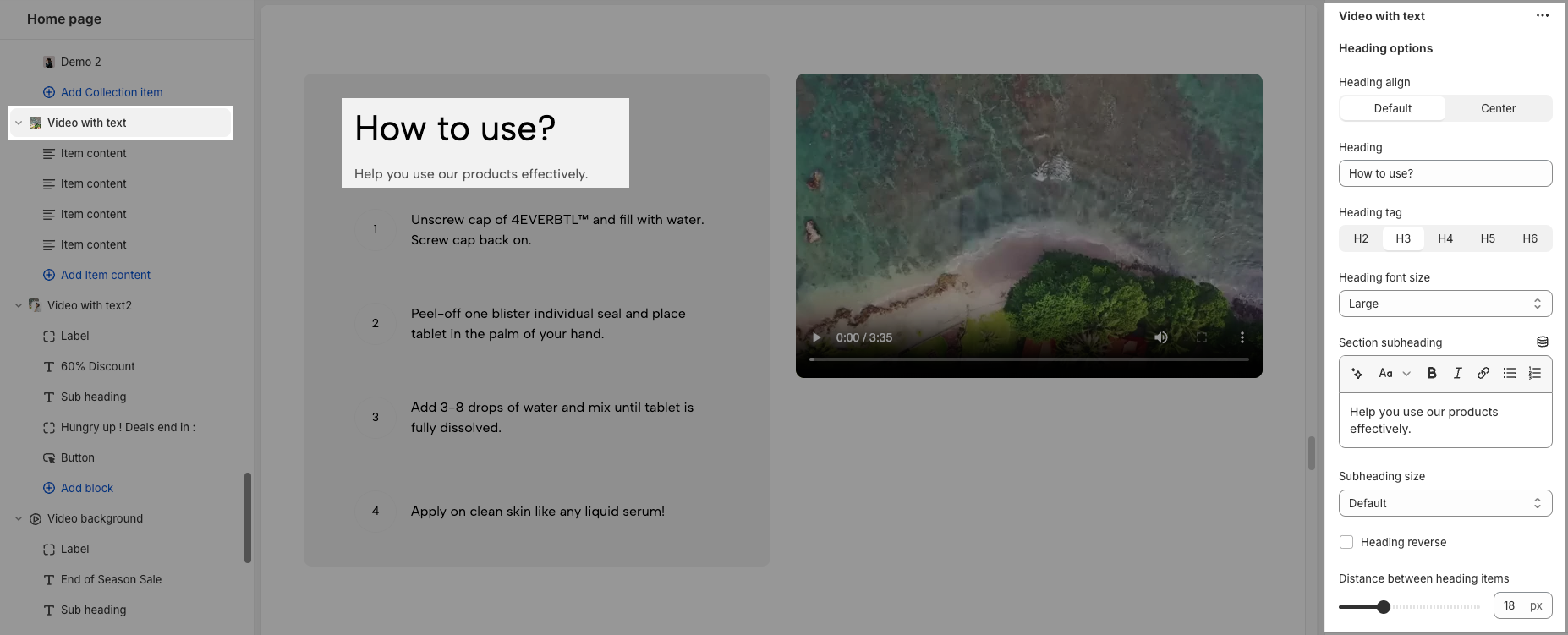
3.2. Video with text options
Heading options: fill in Heading & Subheading, Heading tag, Heading spacing, etc...

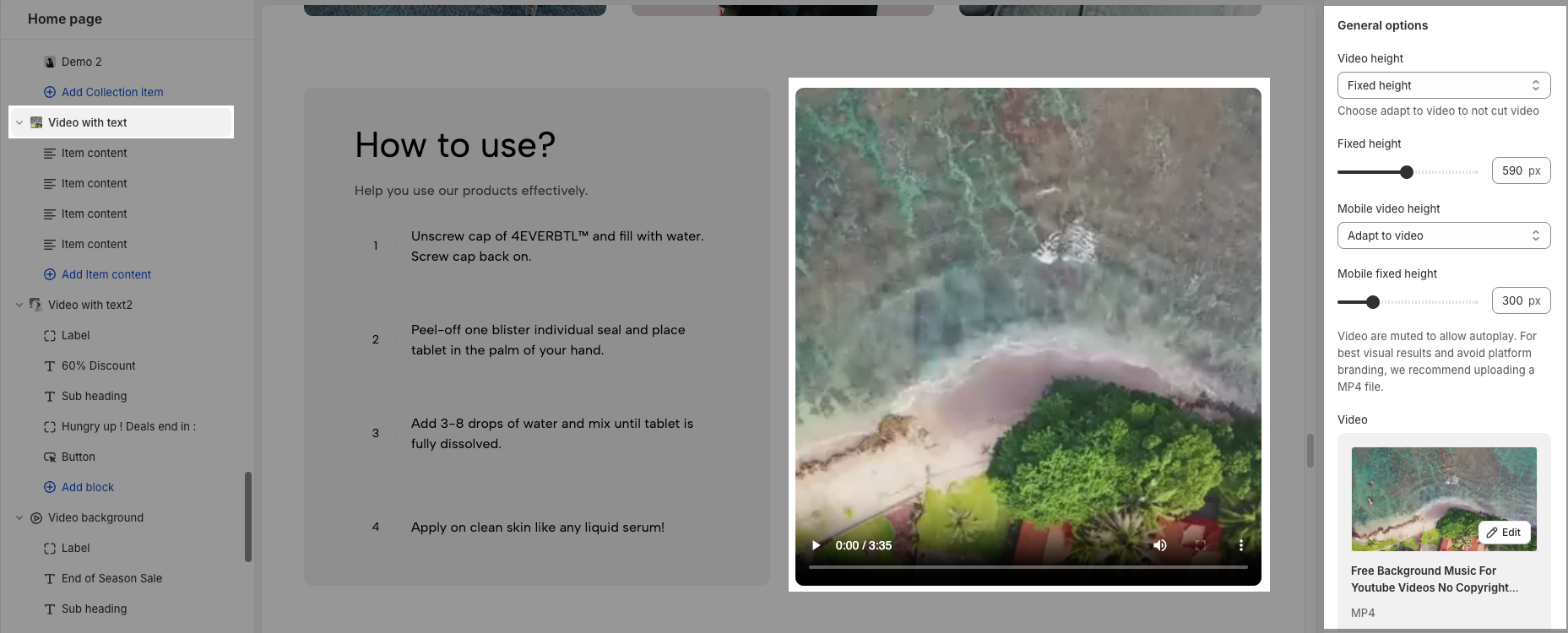
General options:

Video height: You can customize the height with specific options available for both desktop and mobile views.
Video source: choose from Upload file or embed link video from Youtube.
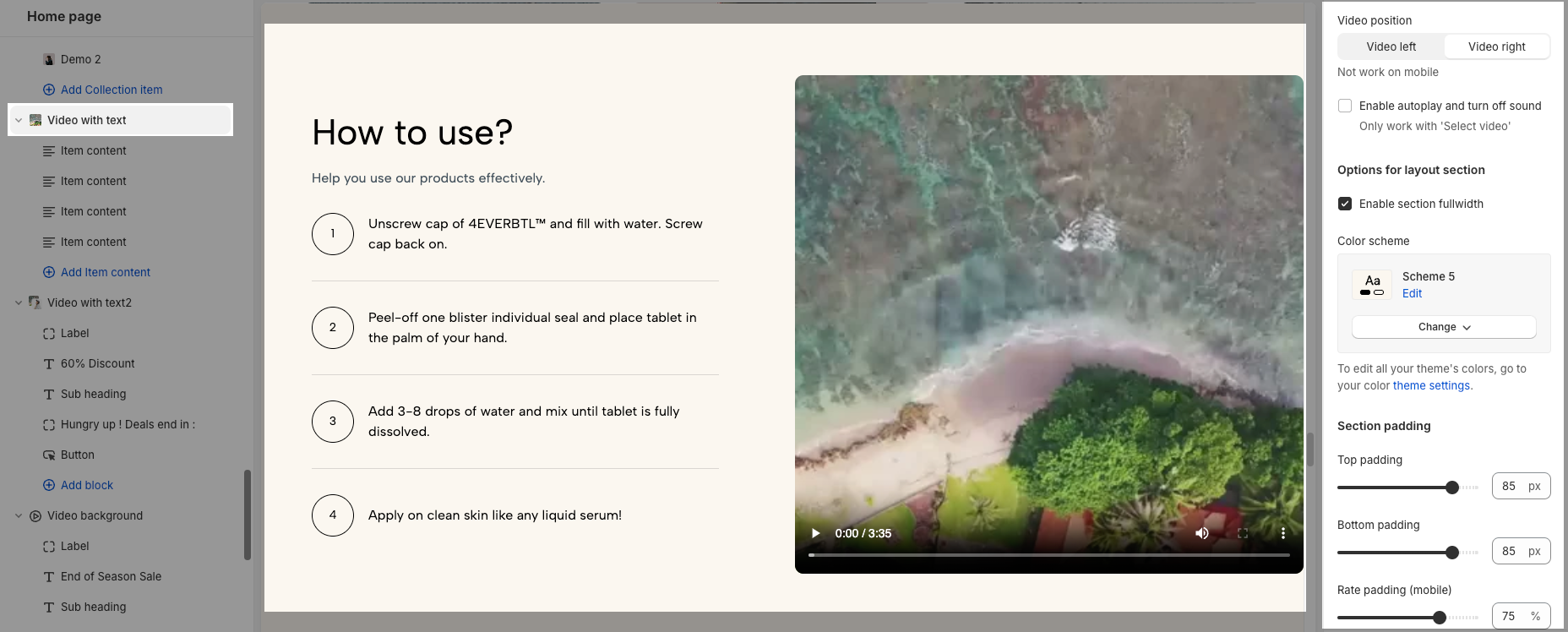
Video position: choose the video on the left/right side
Enable autoplay and turn off sound
Options for layout section: choose Color and enable Fullwidth
Section padding

4. Video with text2

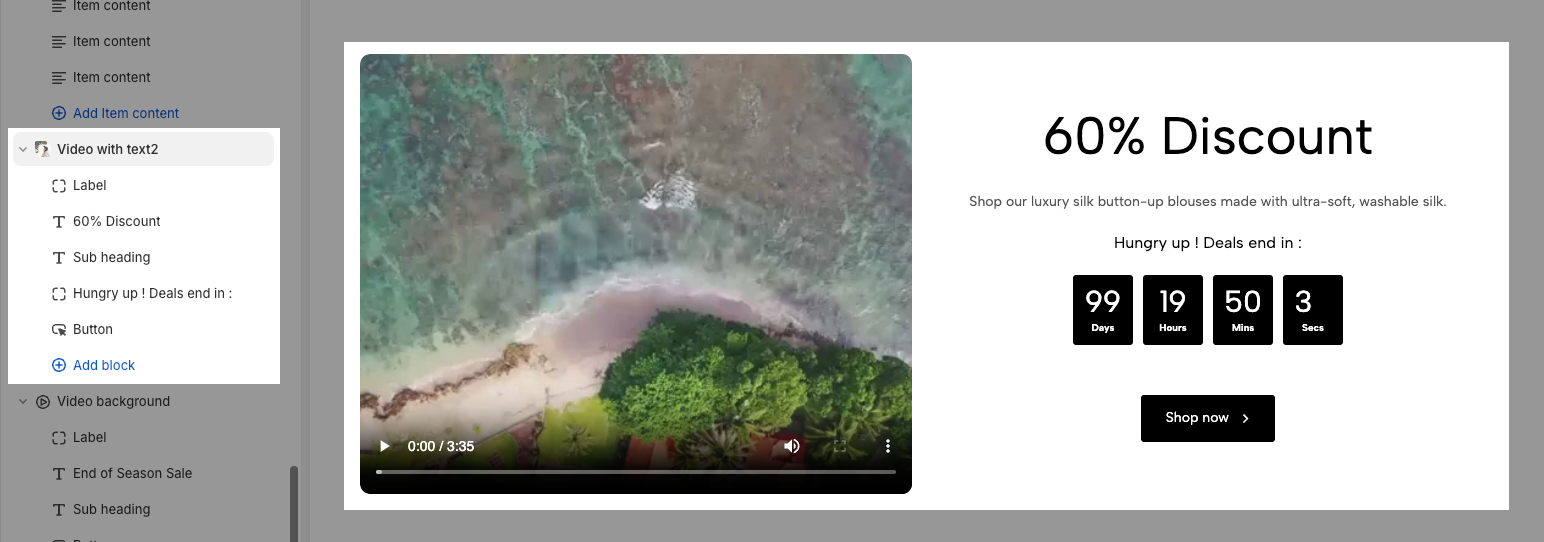
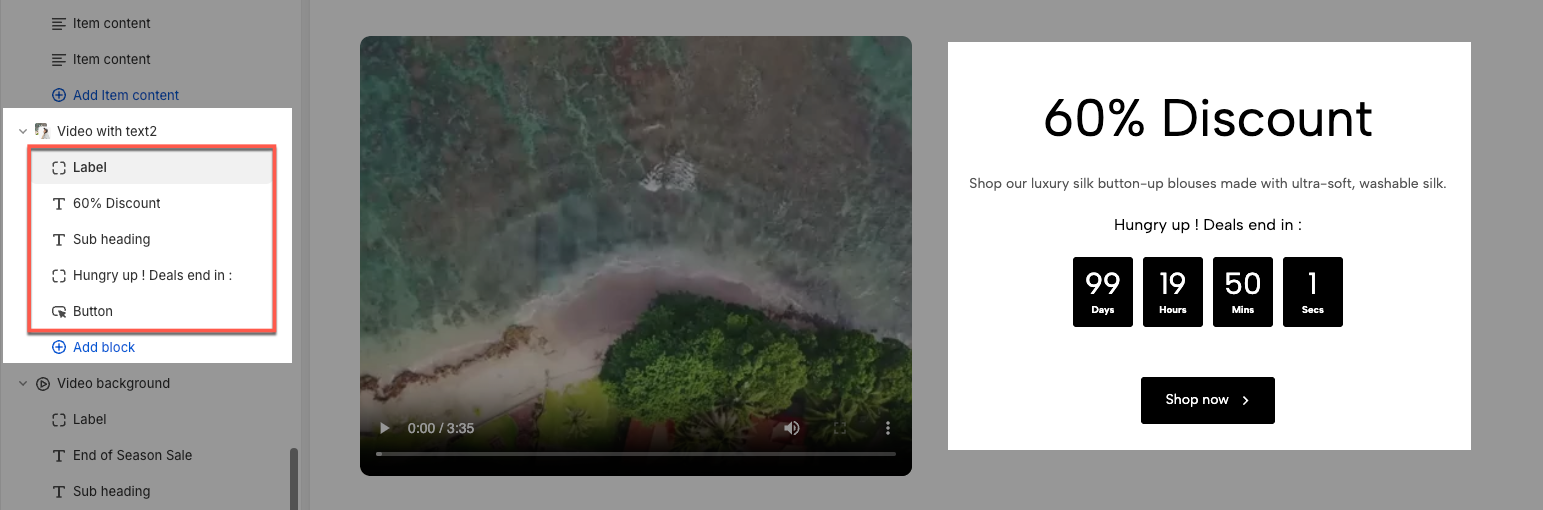
4.1. Video with text2 blocks
There are 5 blocks you can add to the video: Heading, Sub-heading, Label, Countdown and Button.

4.2. Video with text2 options
Main image: only works with Video option: Popup video
Video height: You can customize the height with specific options available for both desktop and mobile views.
Video source: choose from Upload file or embed link video from Youtube.
Video position: choose the video on the left/right side
Enable autoplay and turn off sound
Options for layout section: choose Color and enable Fullwidth
Desktop & Mobile options: Content position and Text alignment on each device.






