Easily compare product details, features, and prices side by side for a streamlined shopping experience. Find your perfect match effortlessly! This article is about compare page in Ecomus theme. Let see how it works.
1. Heading Page
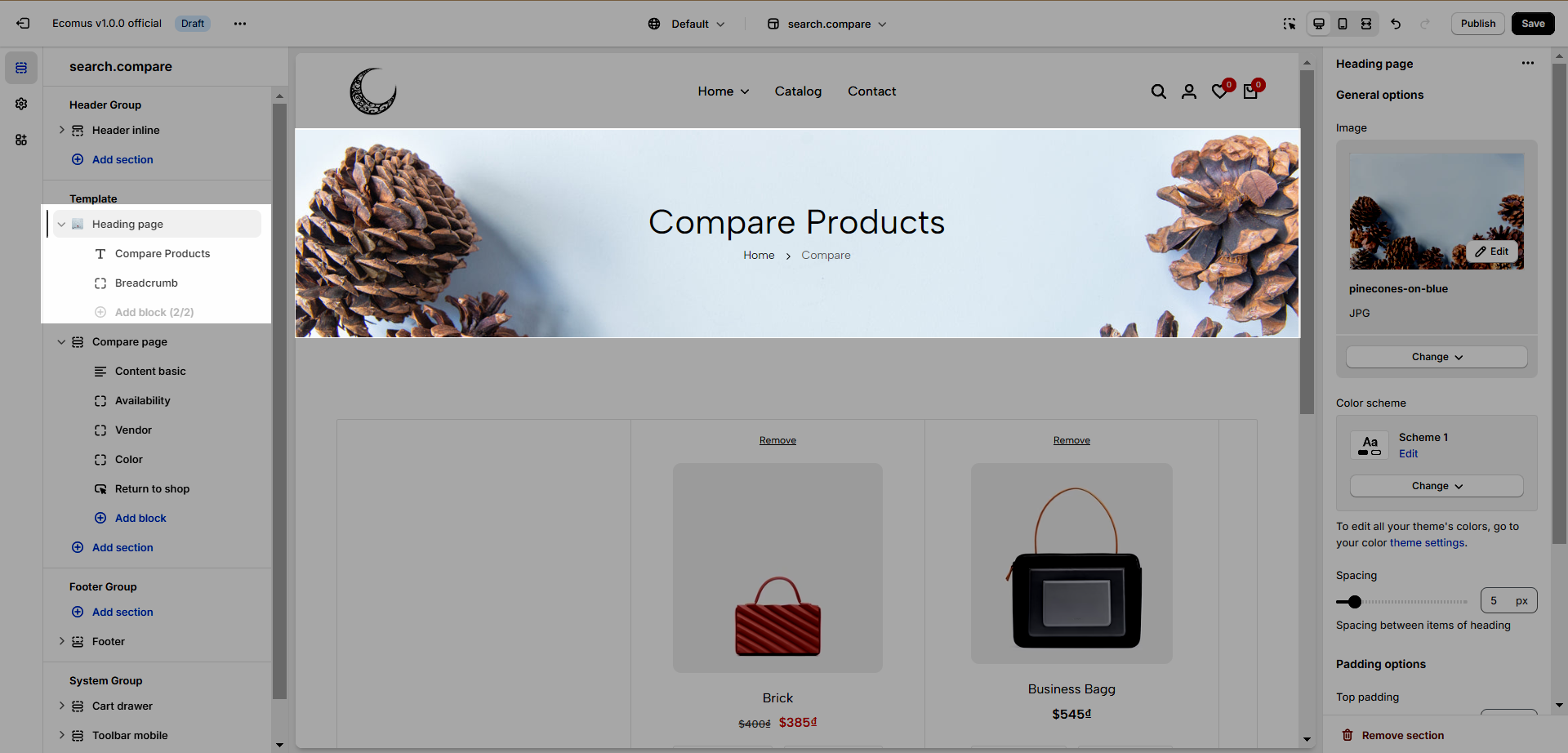
You can add Heading and Breadcrumb to the heading page

Additionally, you can configure the Heading page with options:
Image: Choose the page heading background.
Spacing between items: choose the spacing between the heading and the breadcrumb.
Color scheme: Change the colors of the section by the configured scheme color, learn more here.
Section padding: Determine the top and bottom padding on both desktop and mobile.
2. Compare Page
2.1. Where to configure compare page
See this video to know the path to the compare page in theme customization.
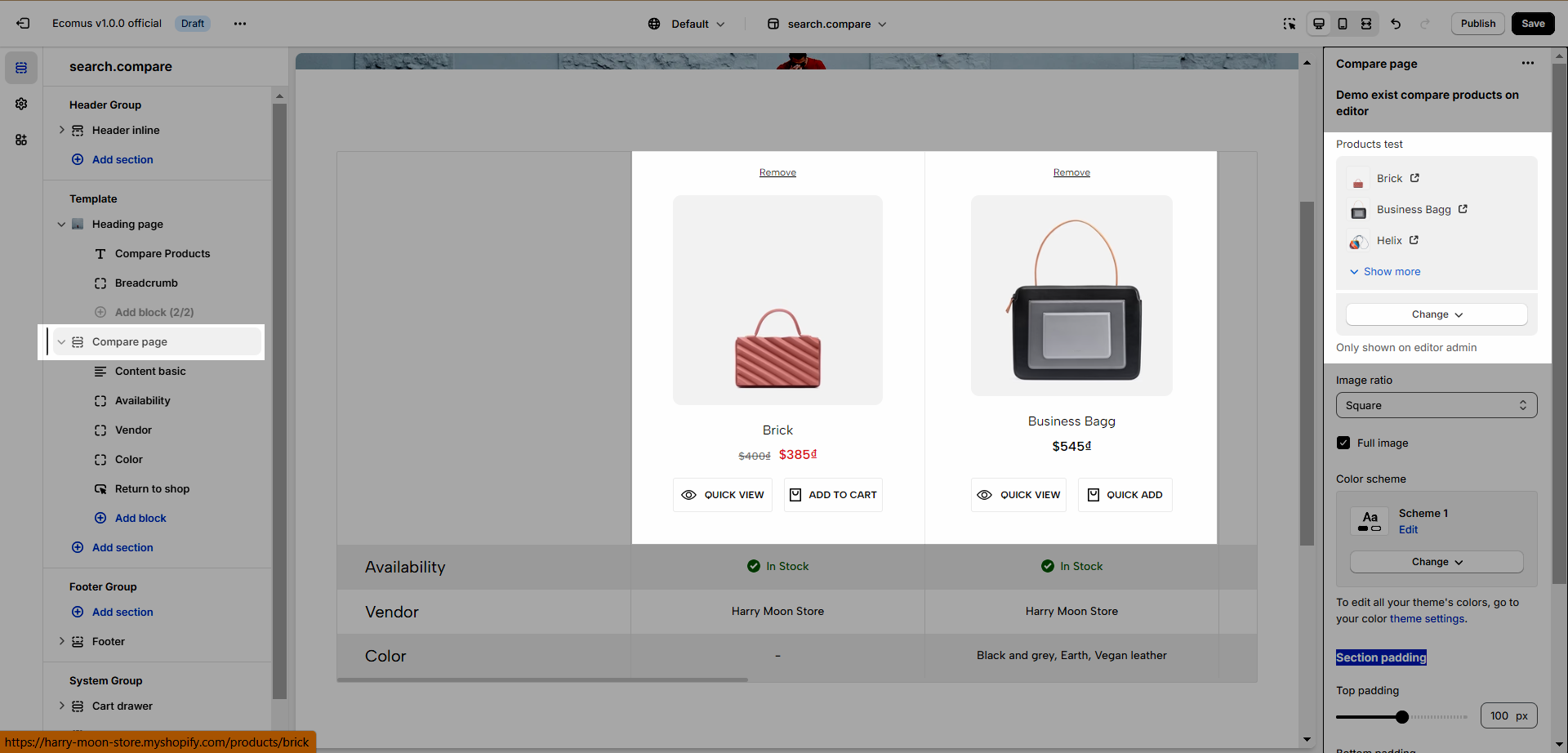
2.2. Compare Page Configuration
Products test: Choose your products in admin for testing purposes.

Image ratio: Change the odds of image width and height.
Full image: This only works for the images that have width and height smaller than their container.
Color Scheme: Refer to this document to learn more about this option.
Section padding: Section padding: Determine the top, bottom padding on both desktop and mobile of the section.
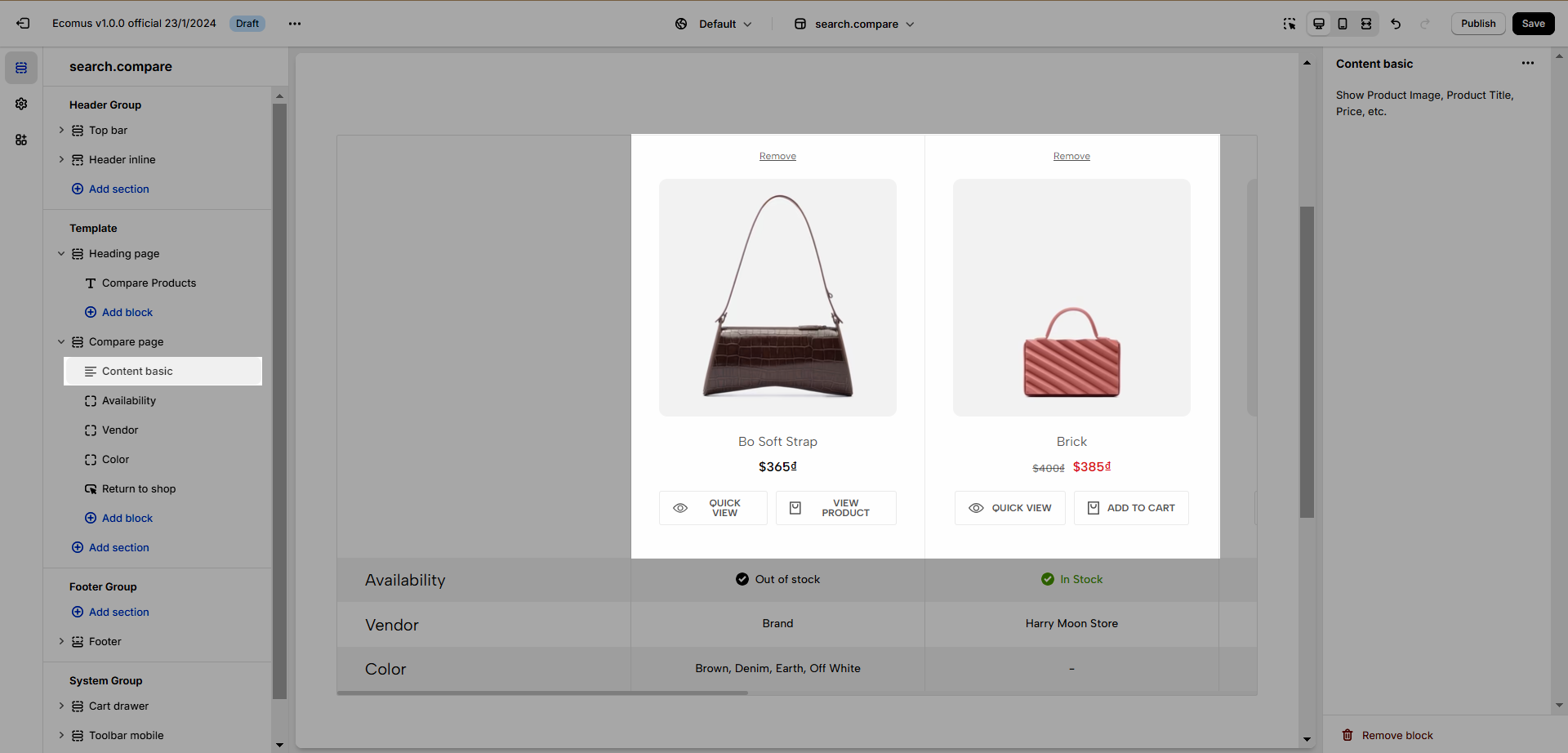
2.3. Compare Page Content
There are 5 blocks for you to choose from and they are:
Content basic: This option shows fundamental content of a product like image, title, price, and buttons.

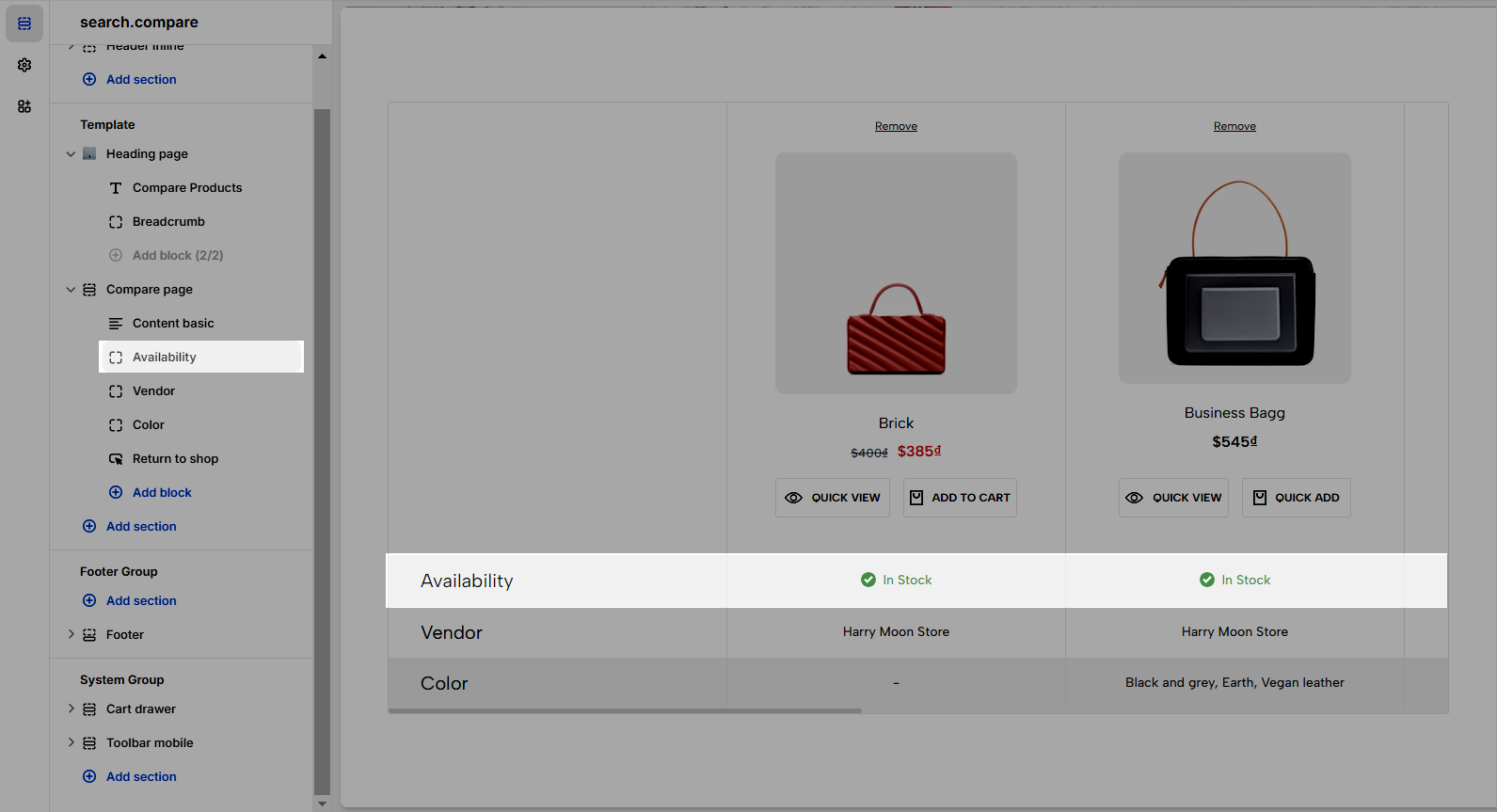
Availability

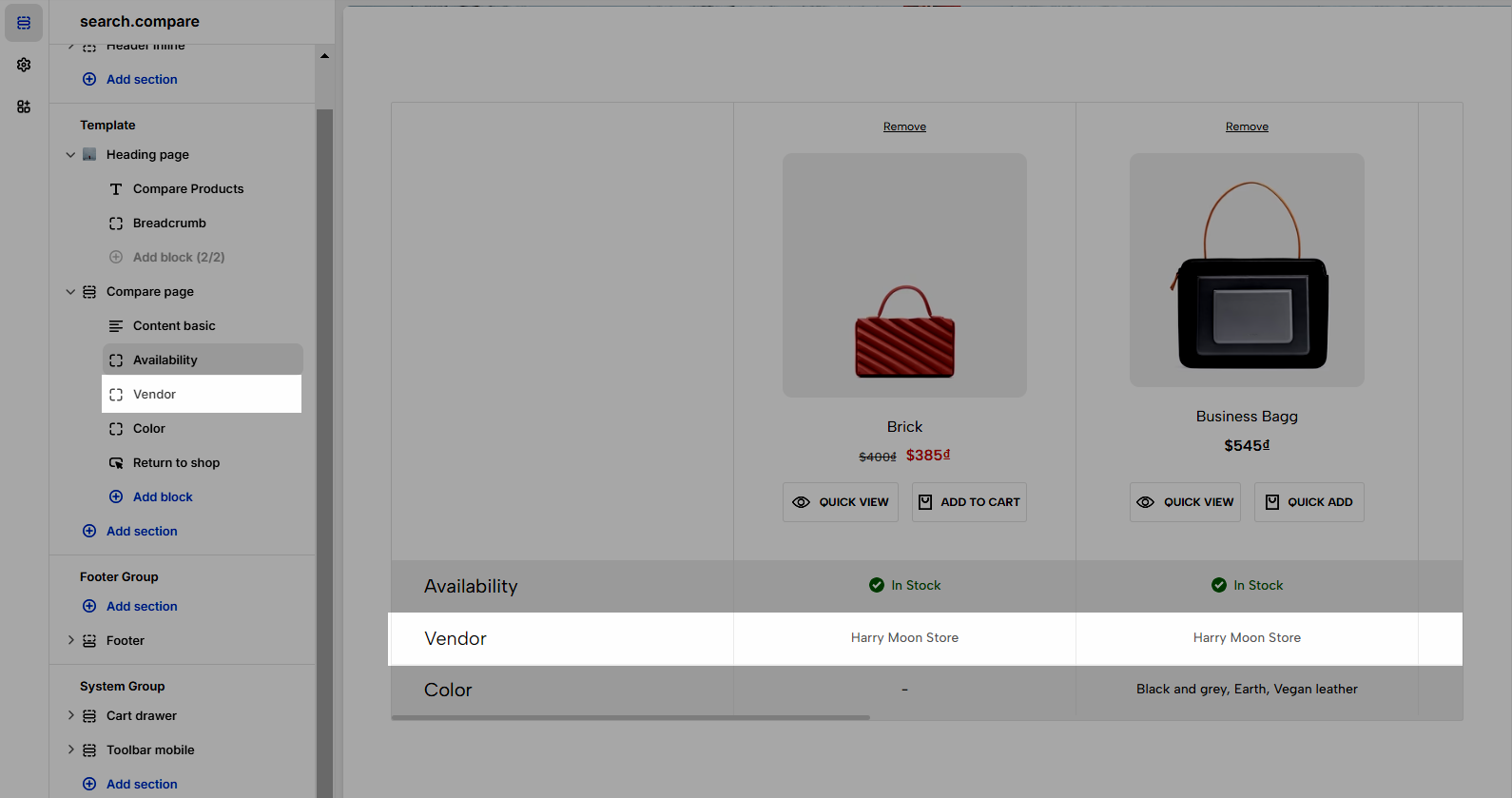
Vendor: Show the product vendor of each product.

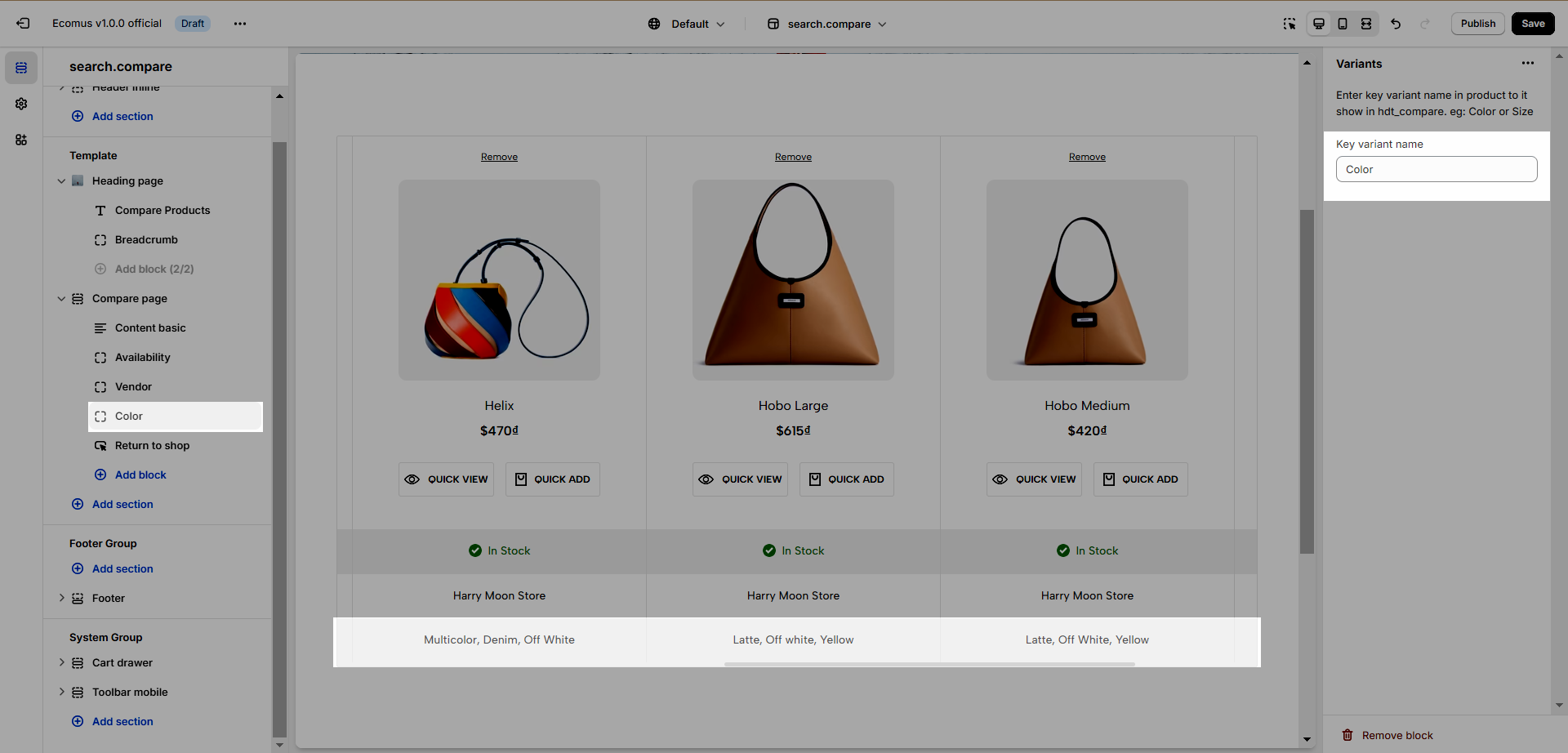
Variants: Enter a key variant name in the product to it show. eg: Color or Size

Button empty: This option is only shown when there is no product on the compare page.