This section helps you add Icon, Header, Subheader, and Text in many boxes. You can use this section for many different purposes, especially for a more flexible Free Shipping section.

From Theme editor (Customize) > Add section Icon Box
1. Icon Box content
You are allowed to add Icon blocks to the section and configure it:

ICON OPTIONS: enter the icon code/image to use Icon awesome, Icon image or Icon SVG according to Source Icon in Icon box settings.
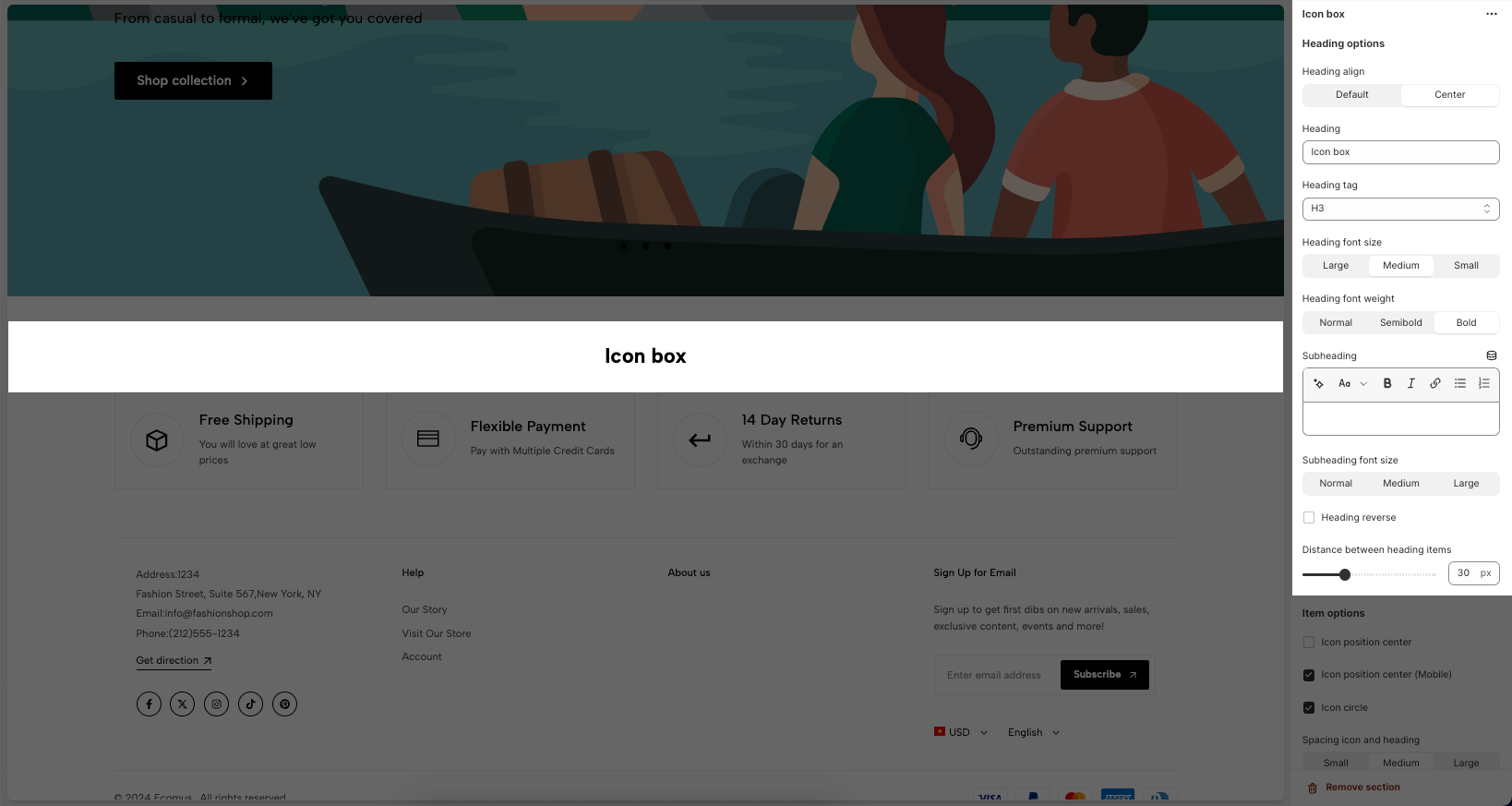
2. How to configure the Icon Box section?
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading, also can choose text align: center.

Item options:
With these settings, you will be able to configure the Icon items:







