You would like to have a section Deals Of The Day - Discount Collection look just like this. Follow this article to know how.

1. How to configure the Deals Of The Day section?
1.1. Add custom meta fields
To have the feature like above, you need to configure the product meta fields first. Follow the article Countdown and Product Stock to learn how.
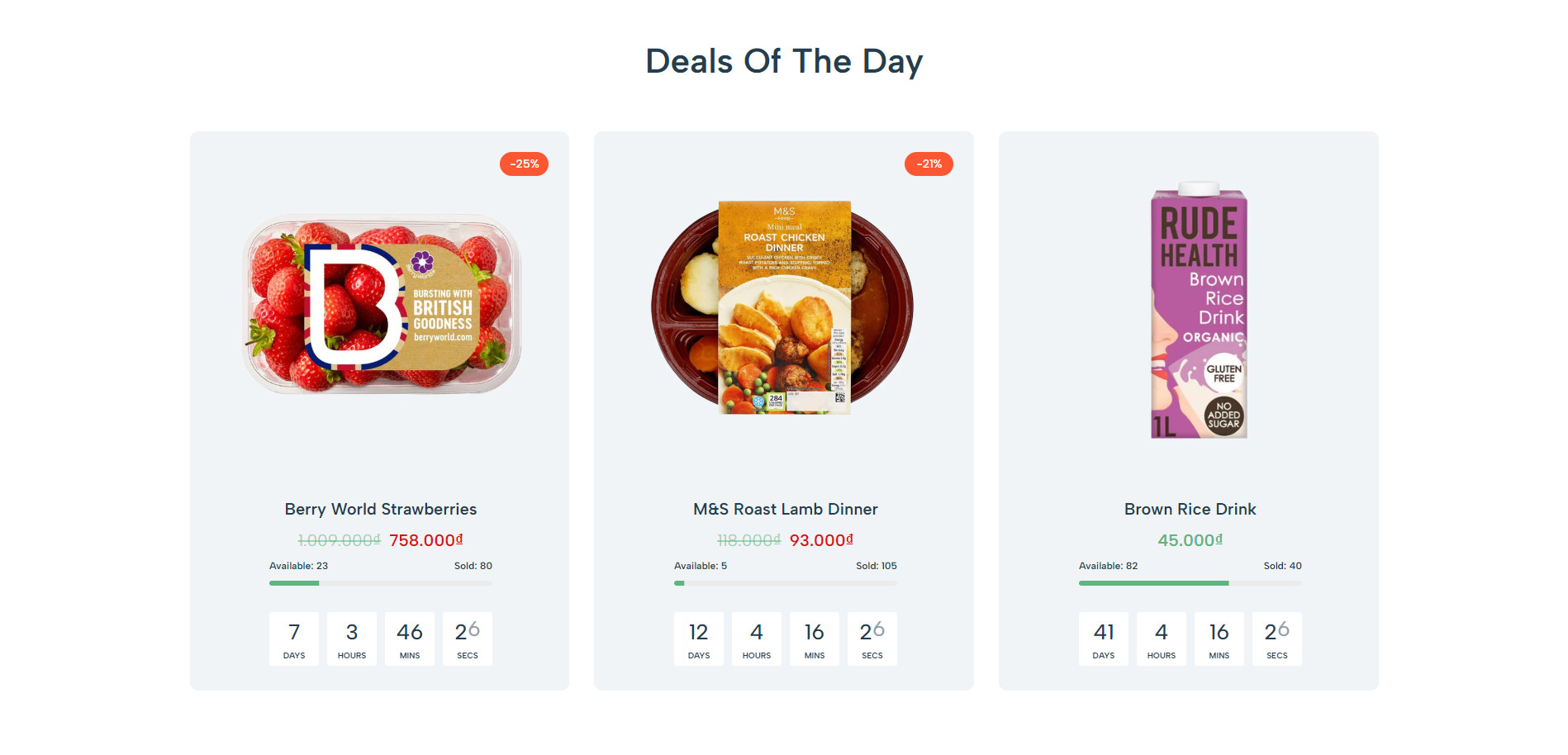
After configuring meta fields, the product stock and countdown will show on design 2 and design 3.

1.2. Discount Collection Options
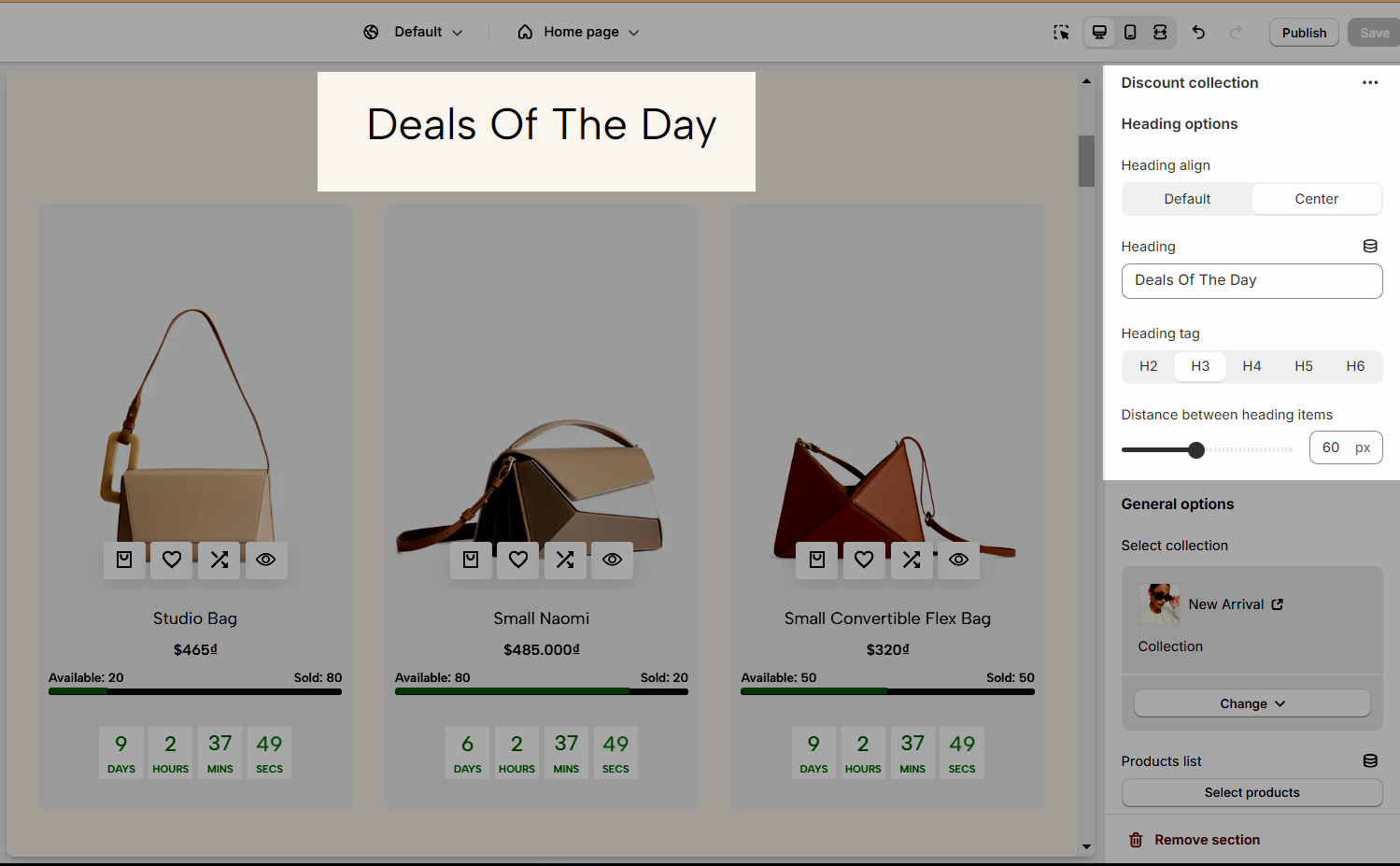
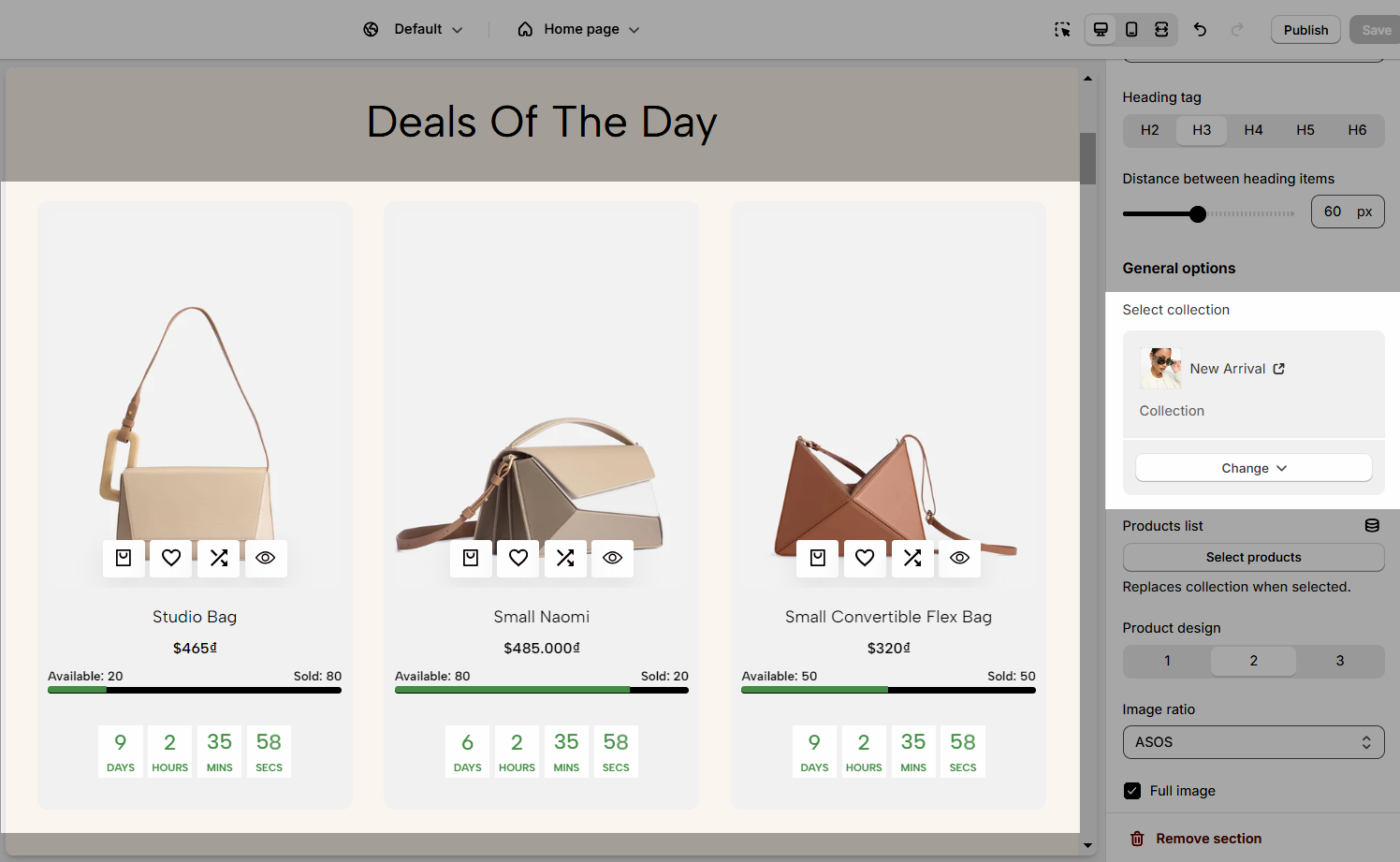
Heading options: You can adjust these features for heading: Heading align, Heading, Heading tag, and Distance between heading items.

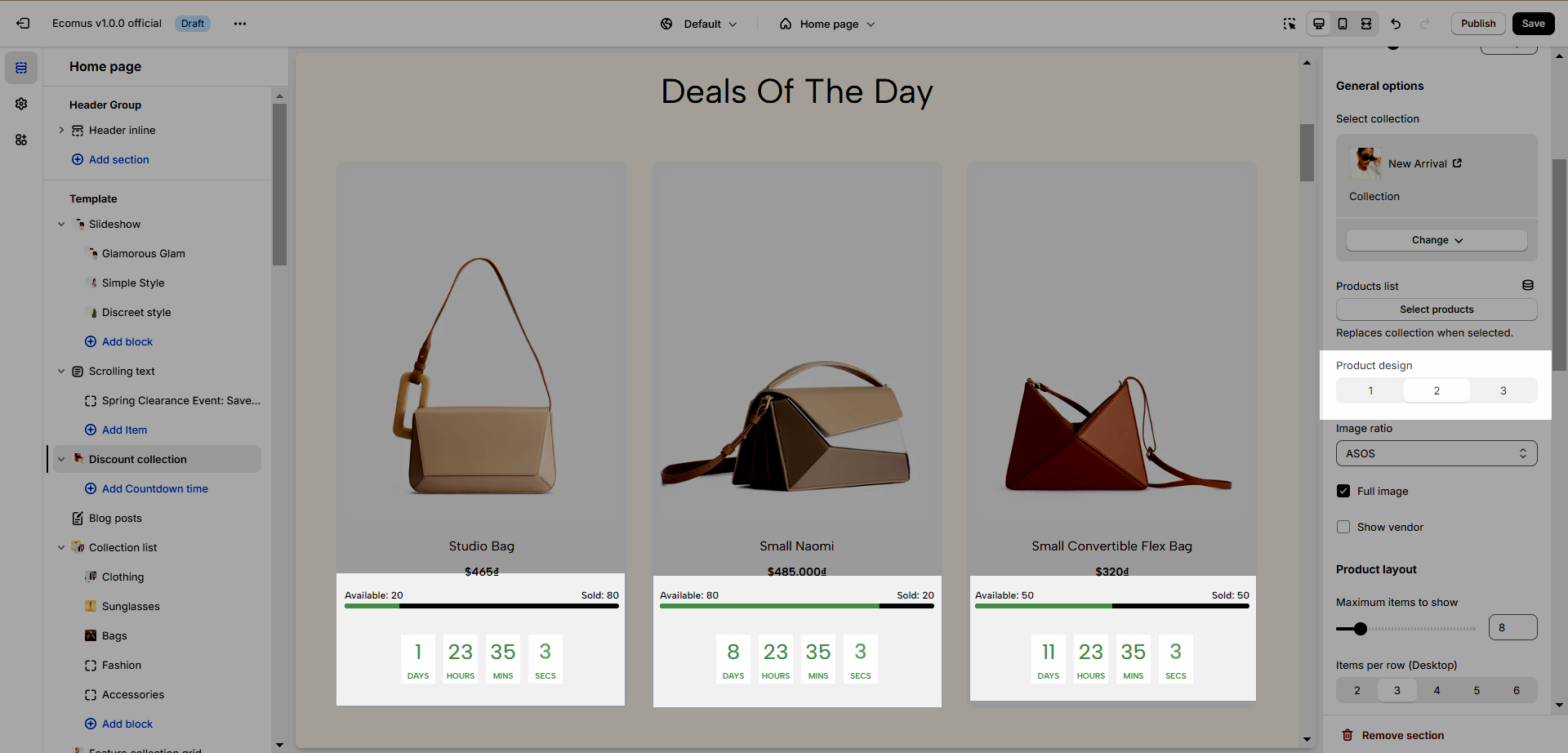
General options:
Select Collection: Select the collection of products you would like to show.

Products list: Select the products you would like to show. If you utilize this option, the Selection Collection feature will be replaced.
Product design: Choose a design for the product items.
Image ratio: Change the ratio of the image.
Full image: This option is only applied for the image that has a size smaller than its container.
Show vendor: Show product vendor.
Product layout:
Maximum items to show: Limit the amount of products to show.
Items per row: Limit the amount of product to show in a row, this option can be applied to desktop, tablet, and mobile.
Slider settings:
Use the prev/next button and dots.
Navigation design: Change the prev/next button design: Default, Outline, and Simple.
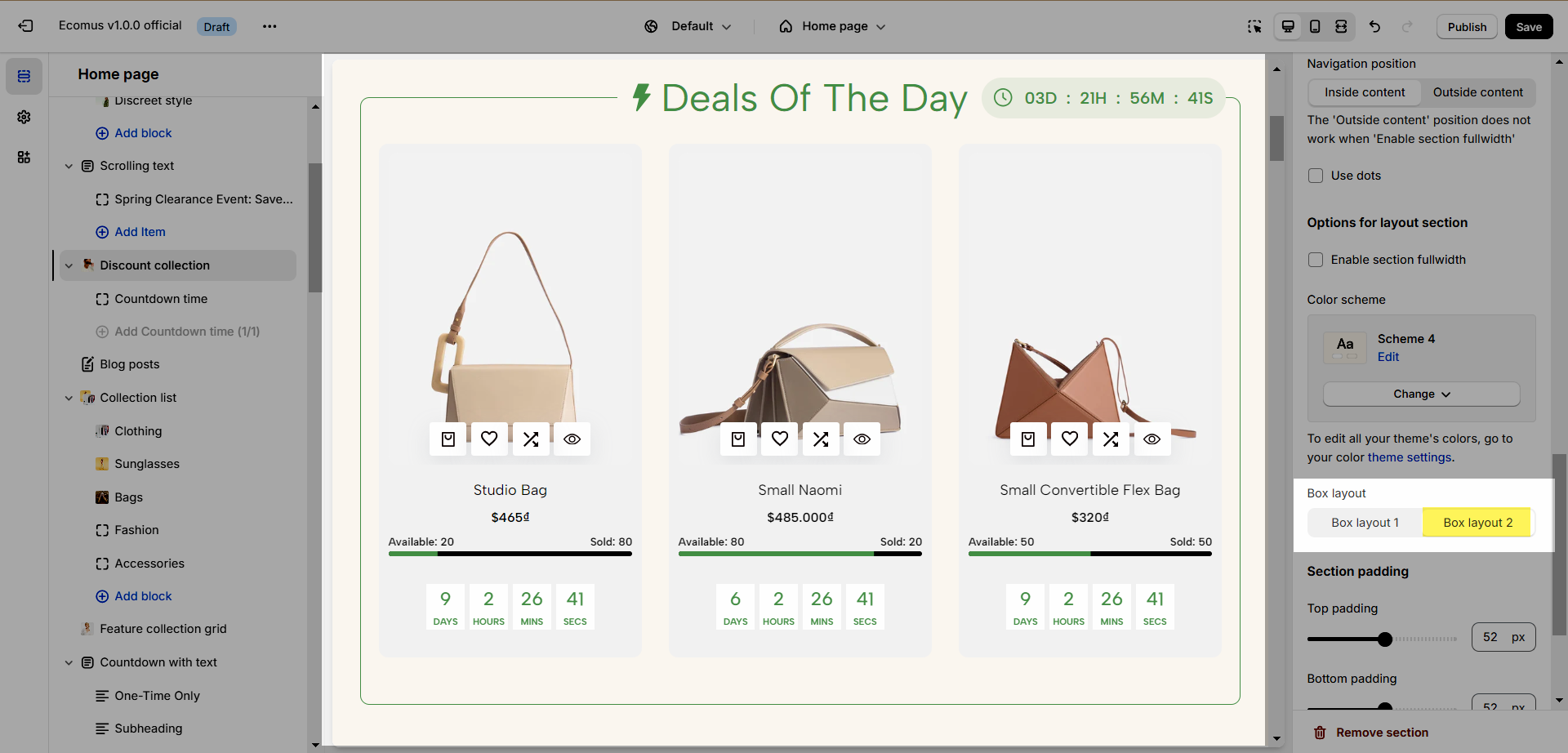
Navigation position: You can put in outside or inside content.
Options for layout section:
Enable section full-width: choose the spacing between the heading and subheading.
Color scheme: Change the colors of the section by the configured scheme color, learn more here.
Box layout: There are 2 layouts you can choose from. The image below is the Box Layout 2.

Section padding: Determine the top and bottom padding on both desktop and mobile.
3. Discount Collection content
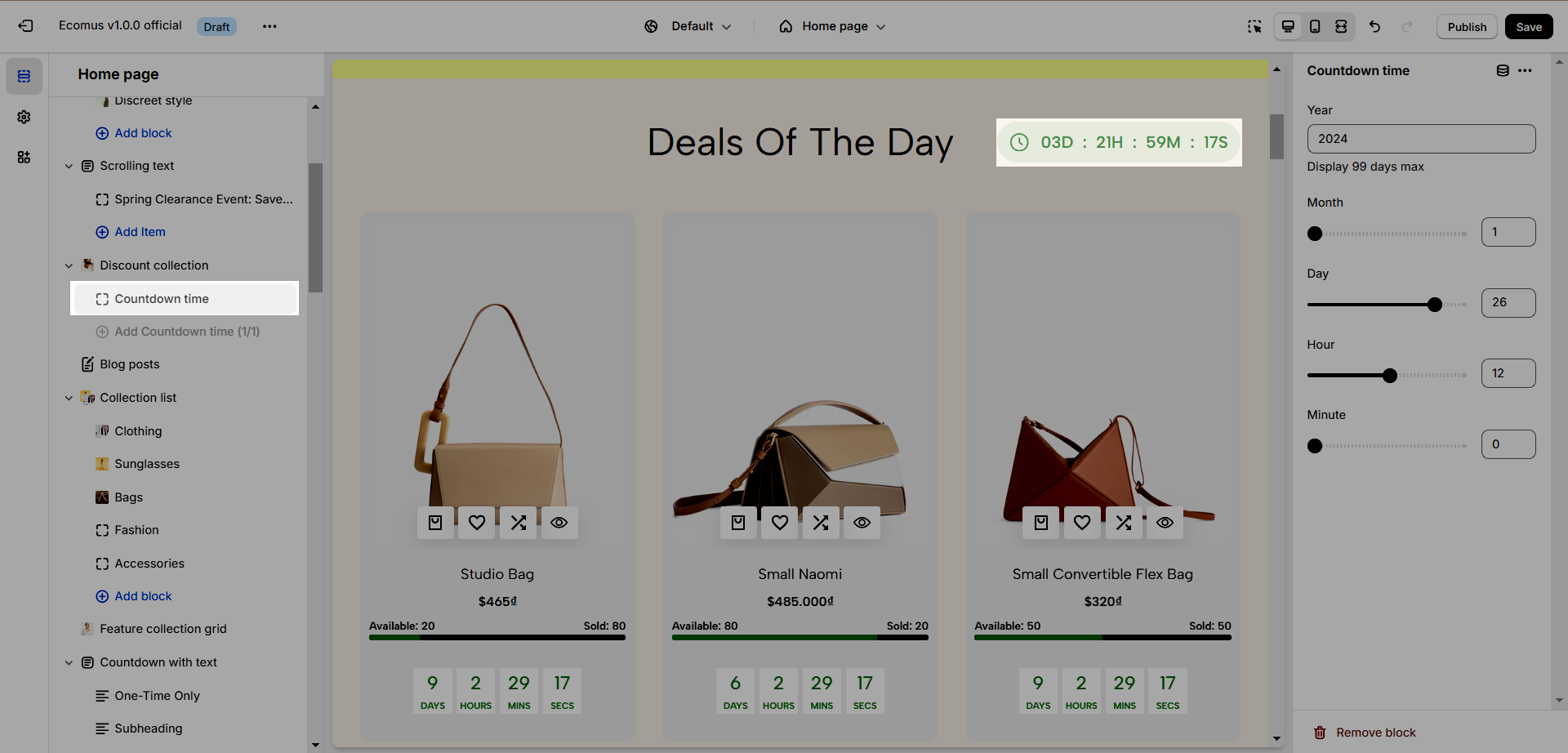
You can add Countdown Time to this section, and have the ability to adjust the time from minute to year.