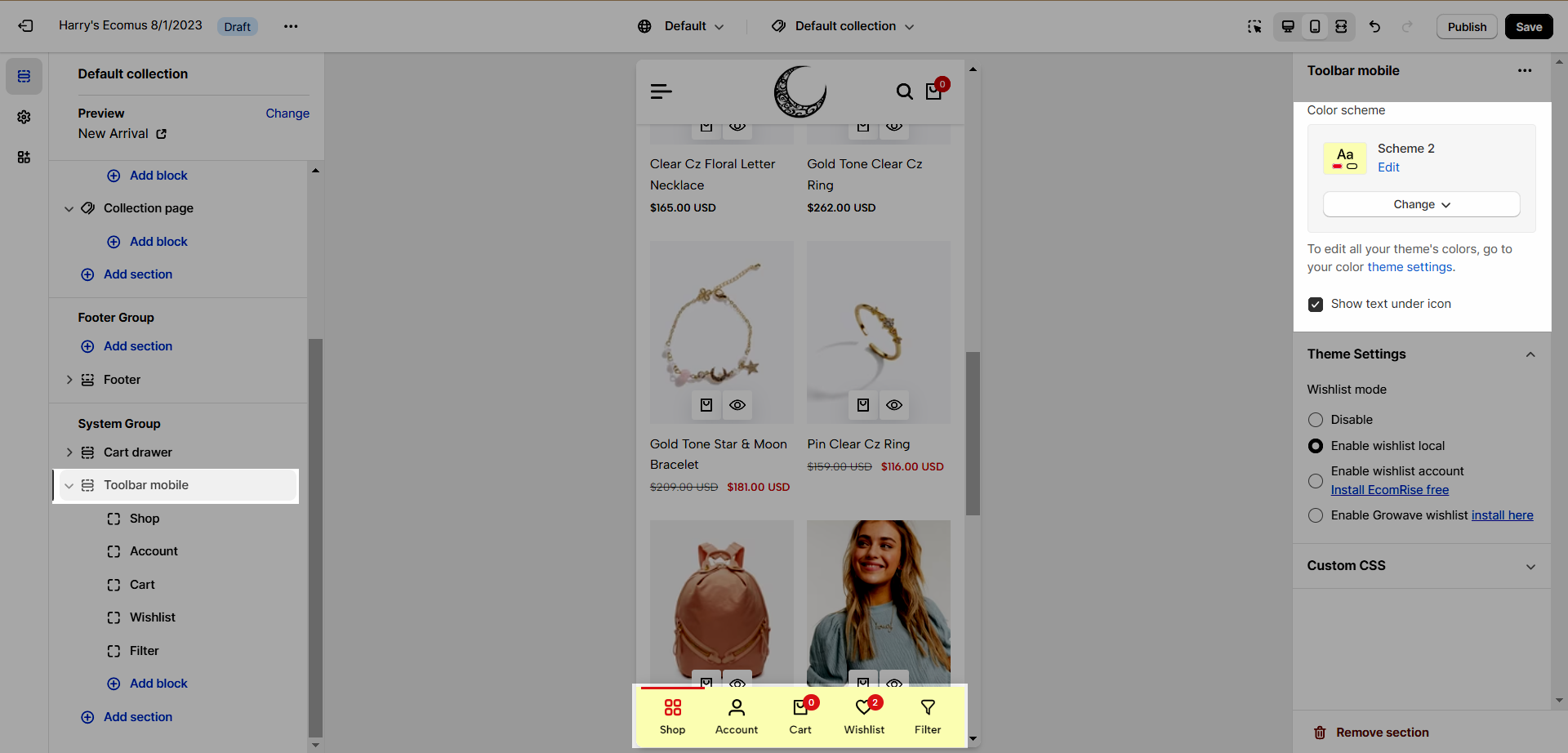
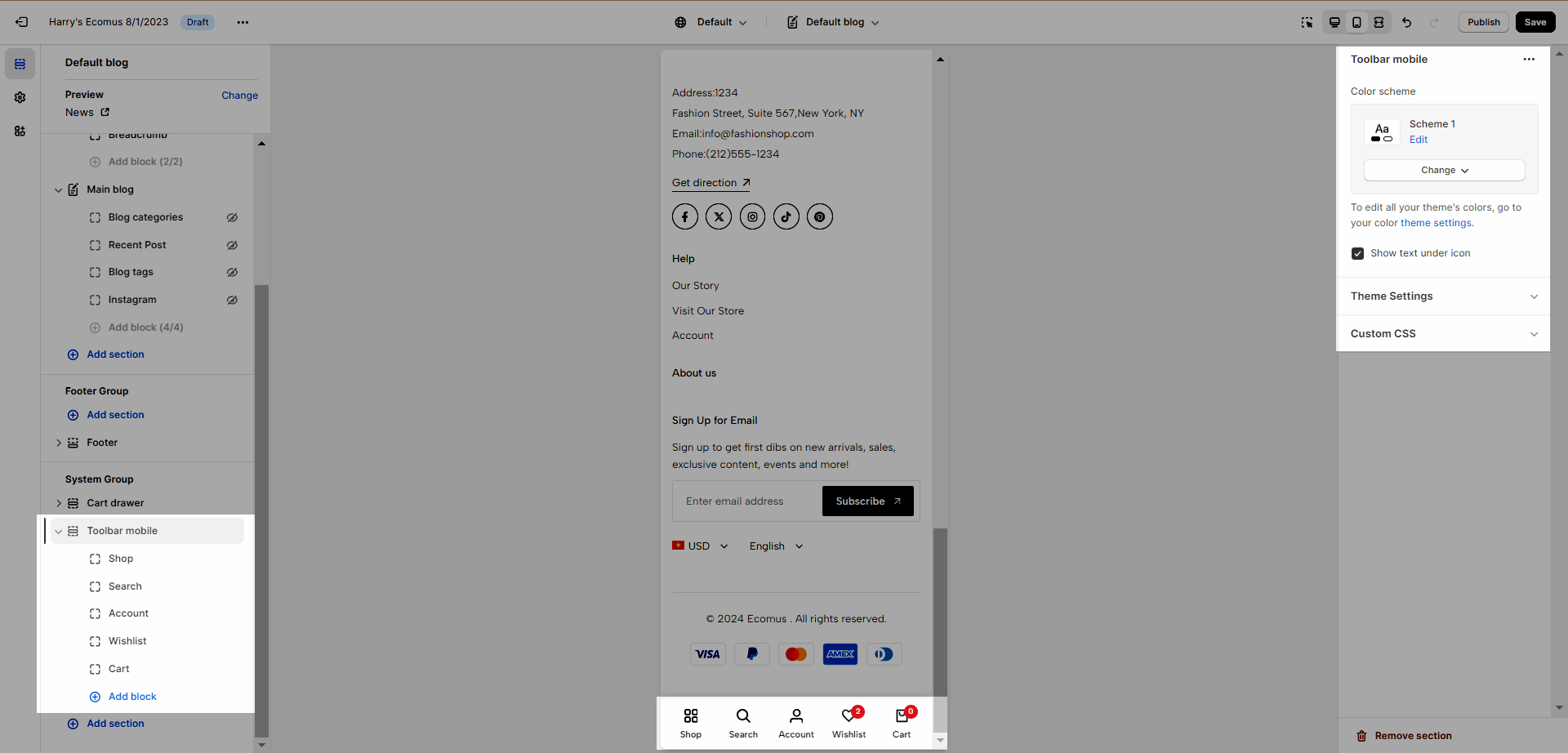
When customers visit your website on their phones, this section allows the toolbar to stick on mobile devices.
From the Sections Sidebar > Toolbar mobile section.

1. Toolbar Mobile blocks
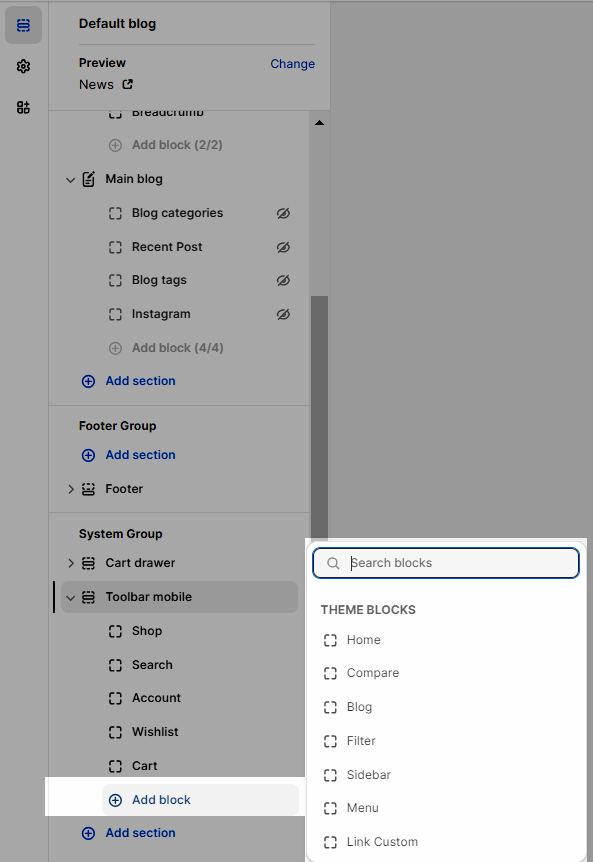
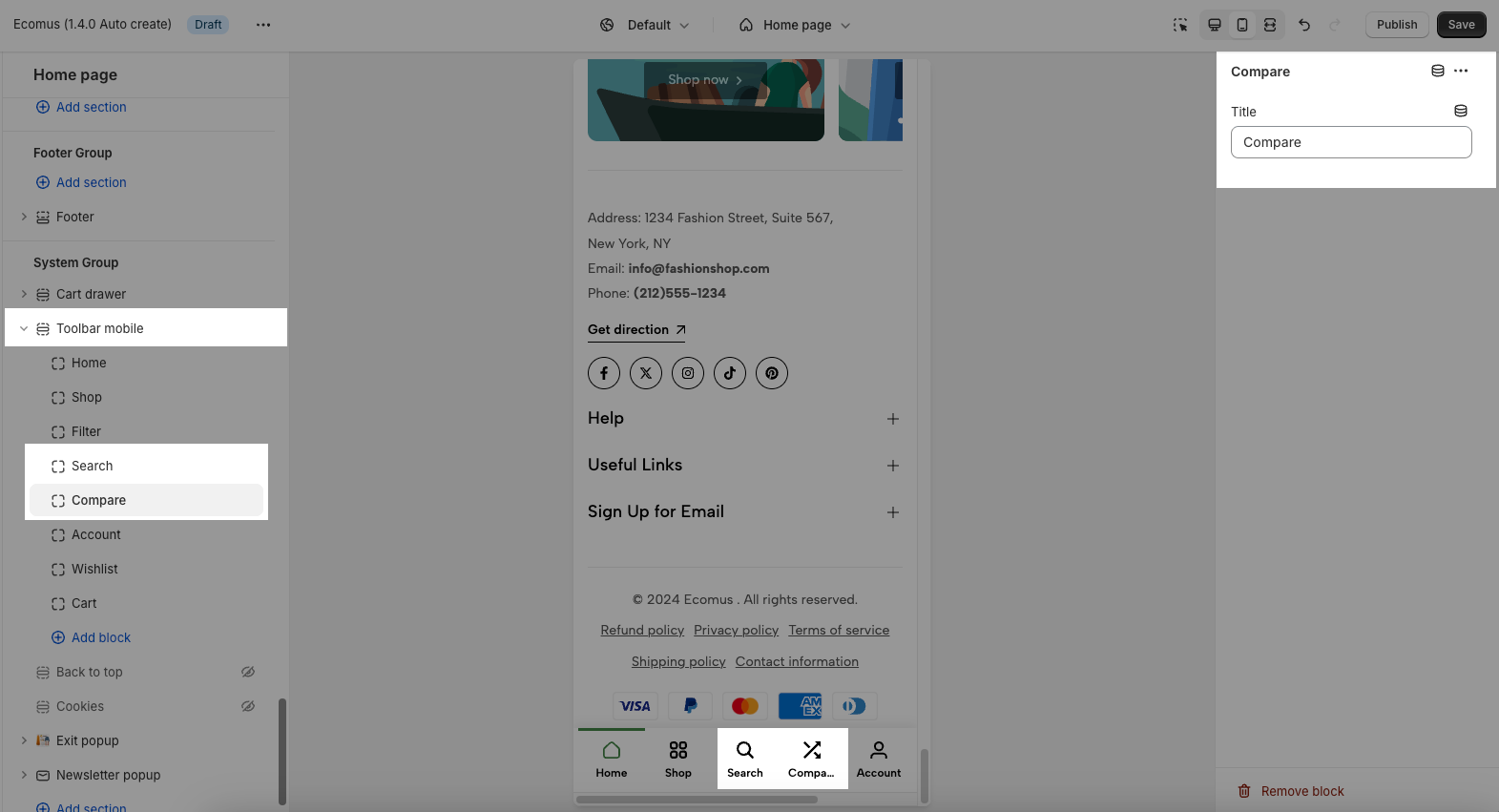
To add more blocks, click on Toolbar Mobile > Add block.

Sticky Toolbar mobile includes a total of 12 blocks: Home, Menu, Shop, Account, Wishlist, Search, Compare, Cart, Blog, Filter, Sidebar, Link Custom.
1.1. Home, Menu
Menu: If you add a Menu block, it will be synchronized with the Moblie Menu on header.
Home: This block allows customers to go to homepage.
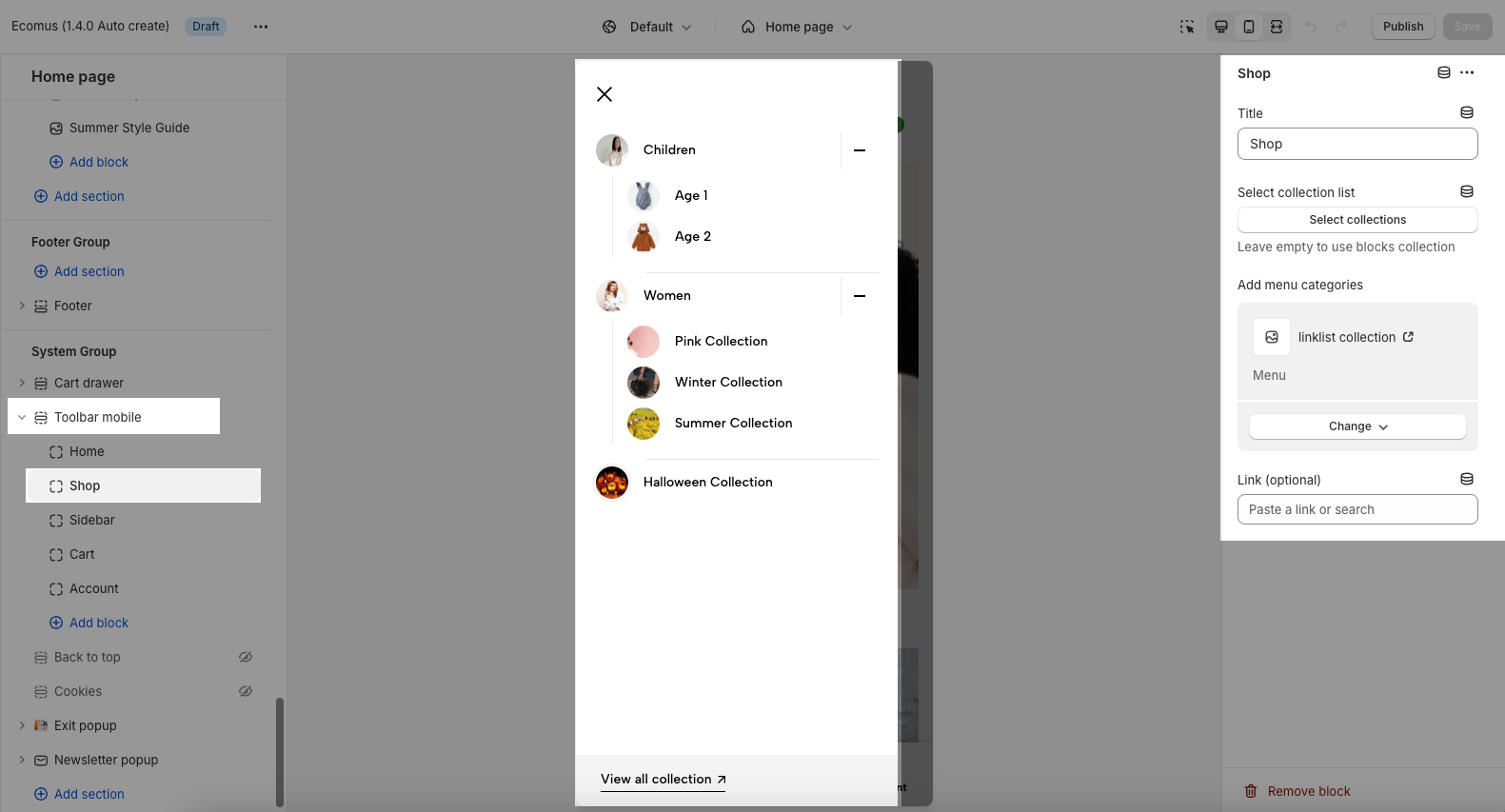
1.2. Shop
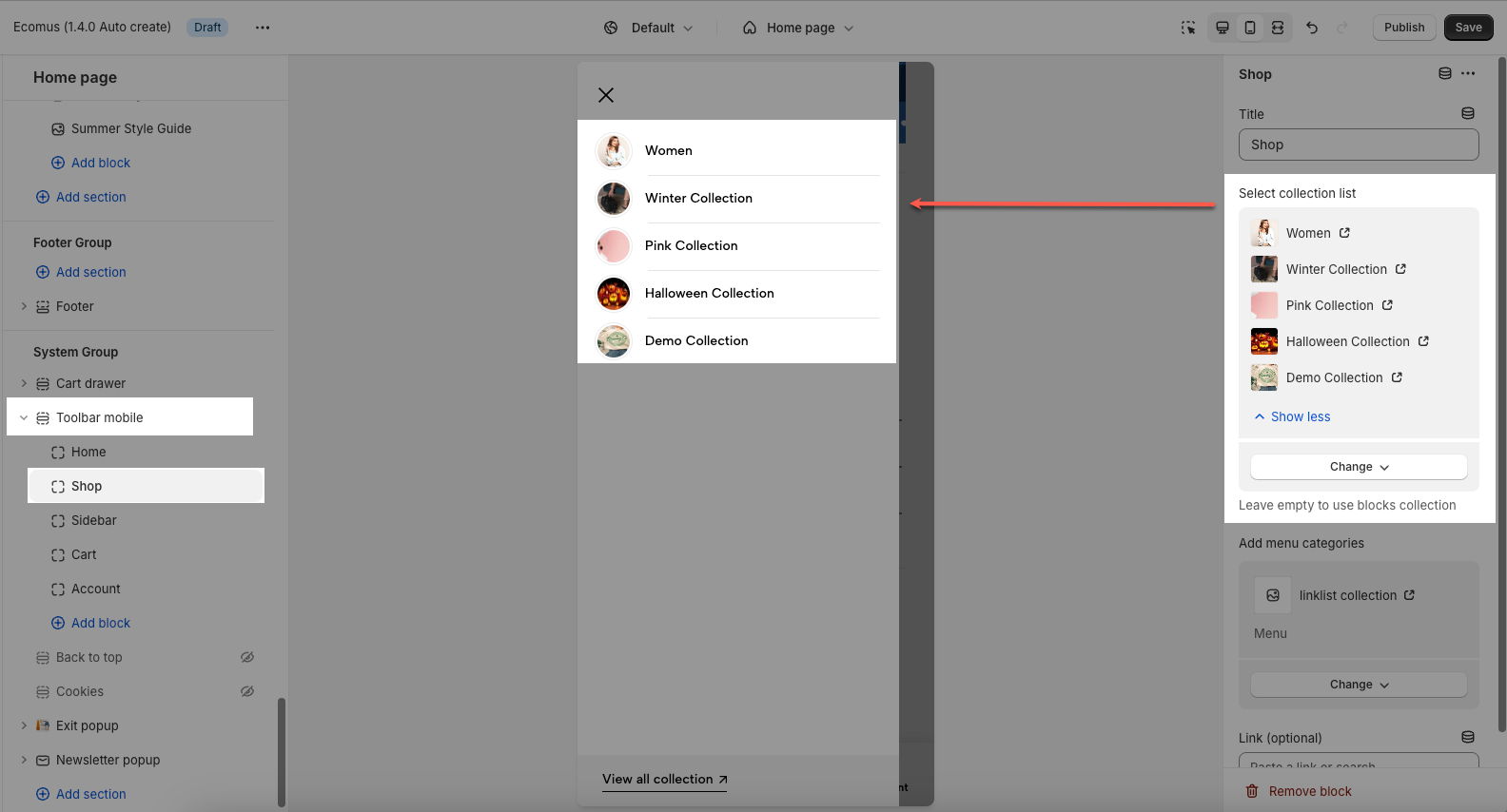
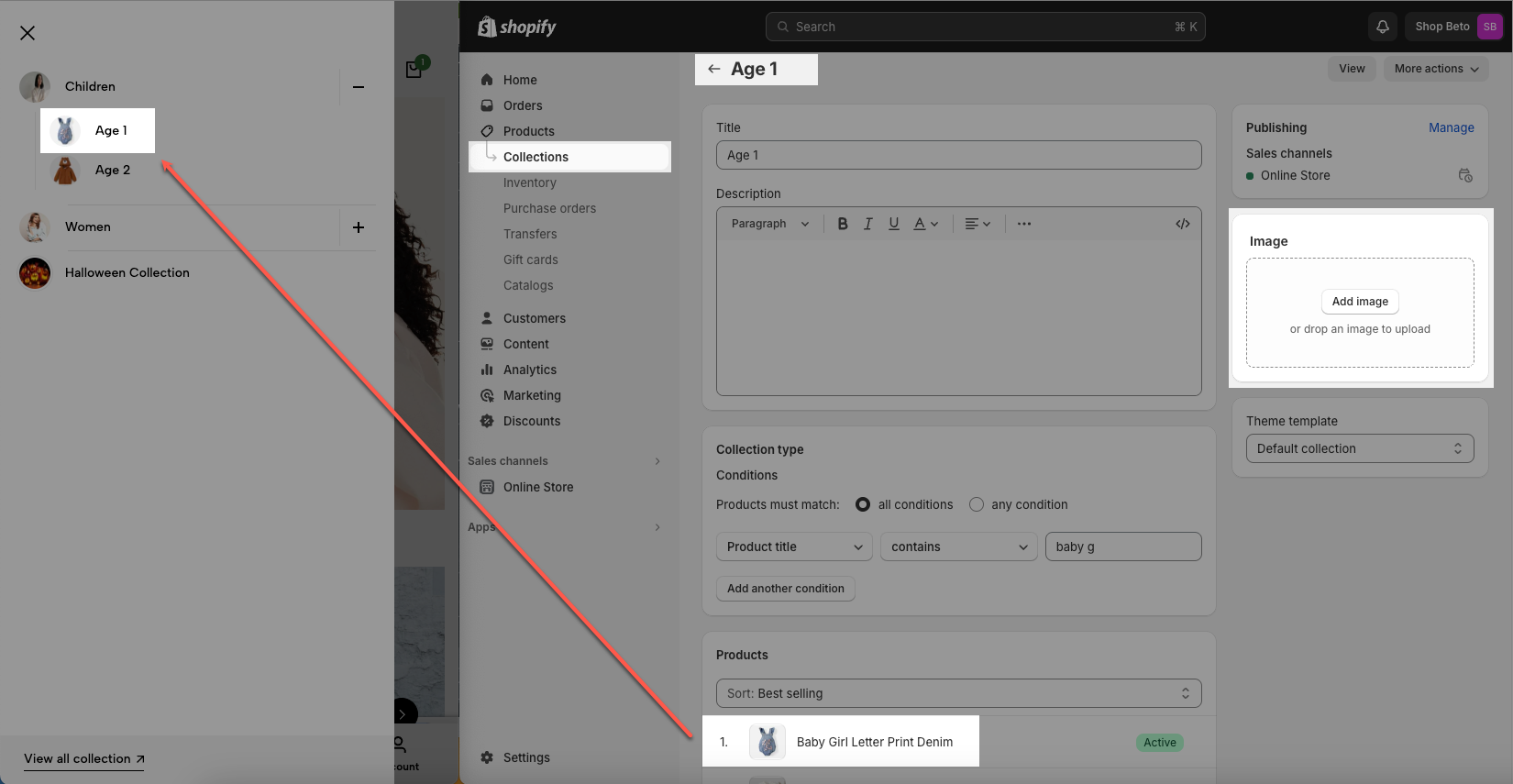
A "Shop menu" with collection images as shown on the demo. This is not "mobile menu".

By default, when you don't use 'Select collection list' or 'Add menu categories', clicking to "Shop" will redirect to '.../collections/all' page.
Select collection list: Select collections to show when click on "Shop menu". This option doesn't have sub-collections.

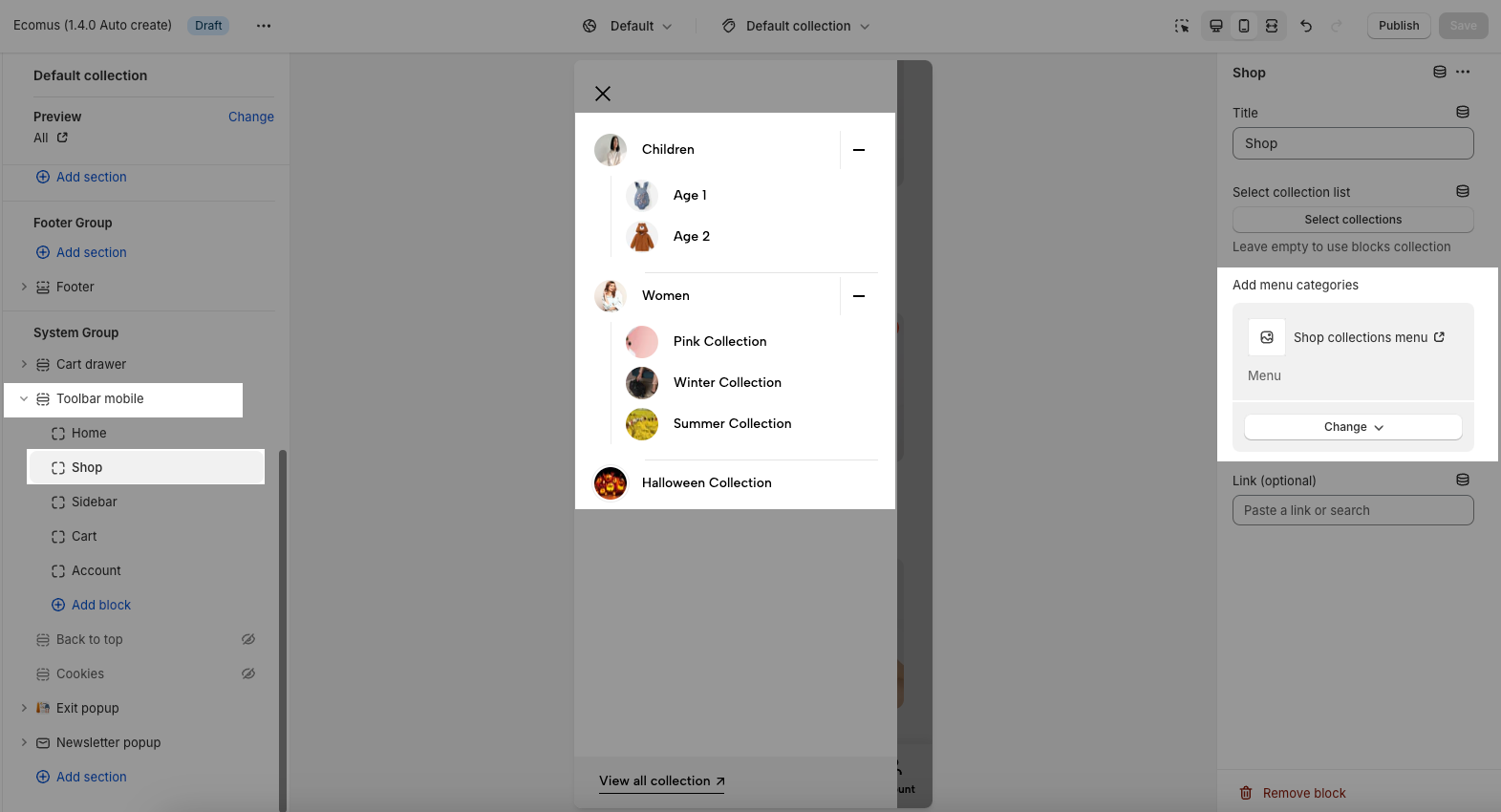
Add menu categories: This option supports sub-collections.

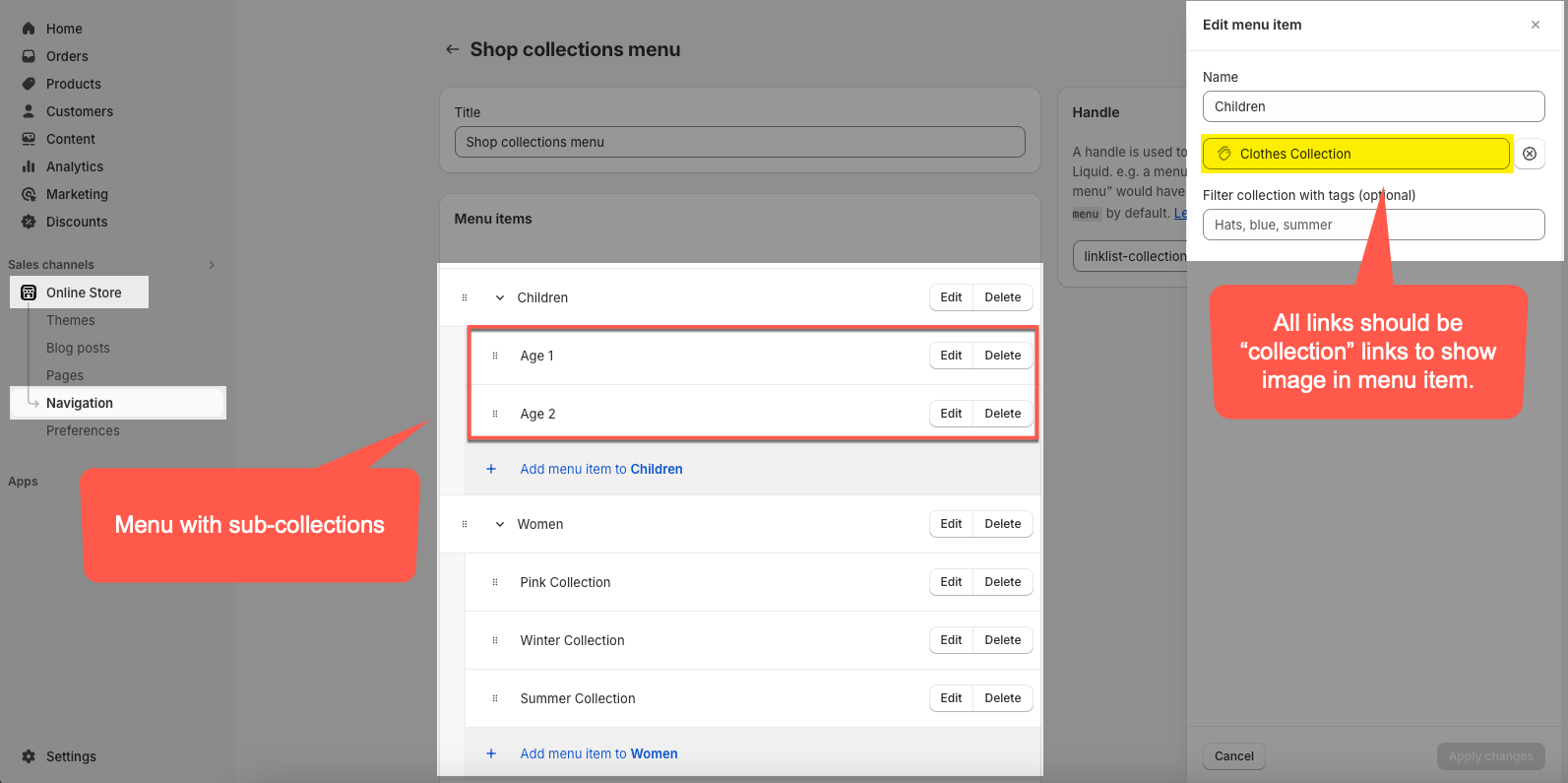
First, you go to Online store > Navigation > create a menu for 'Shop menu'.

To display the image before the link name, all links in menu item should be collection links. If there is any link that is not a collection link, it will not show the image.
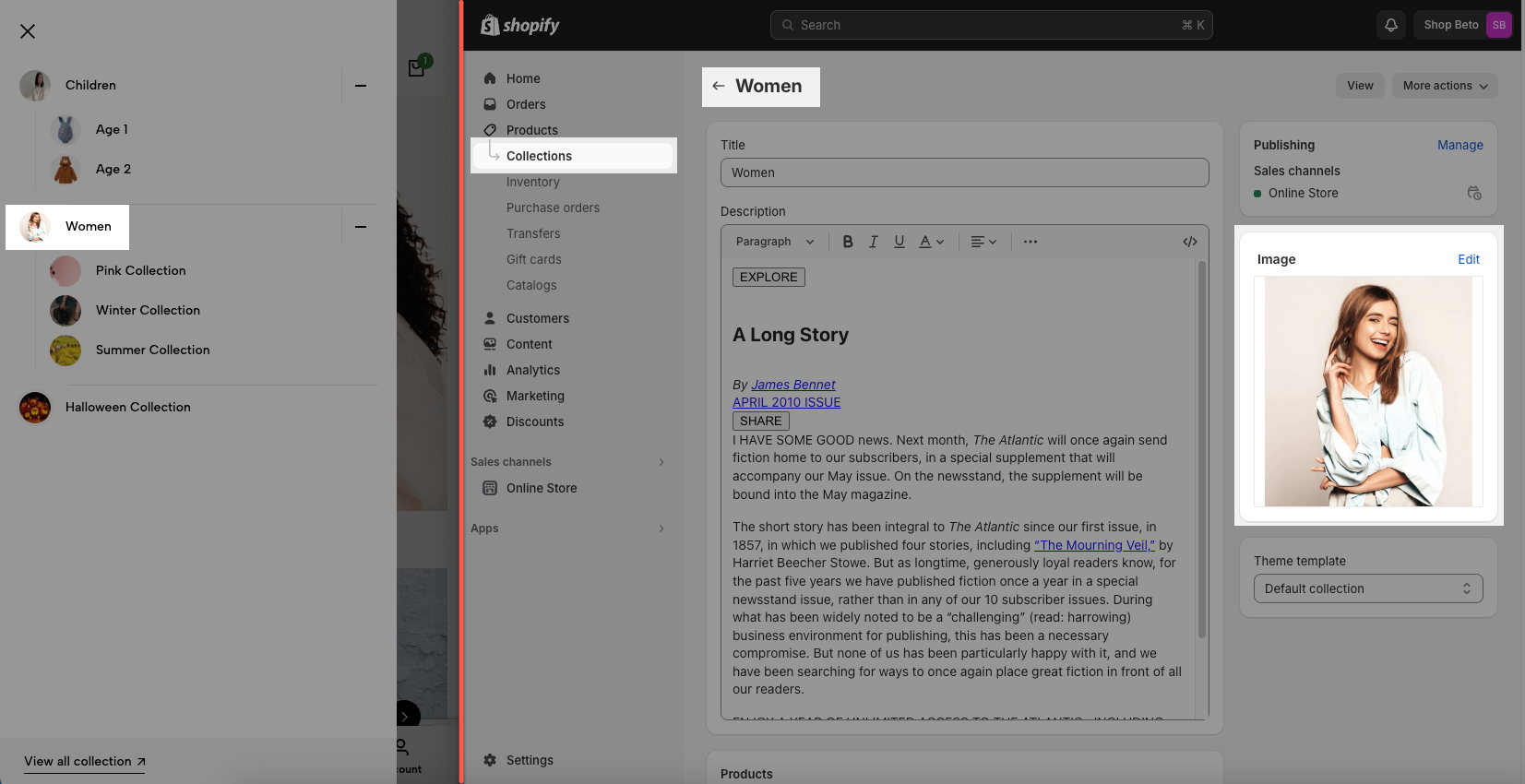
The image in each link is taken from collection feature image.

If the collection doesn't have a feature image, the image of the first product will be shown.

1.3. Account, Wishlist, Compare, Search
Account: Click to open Login sidebar
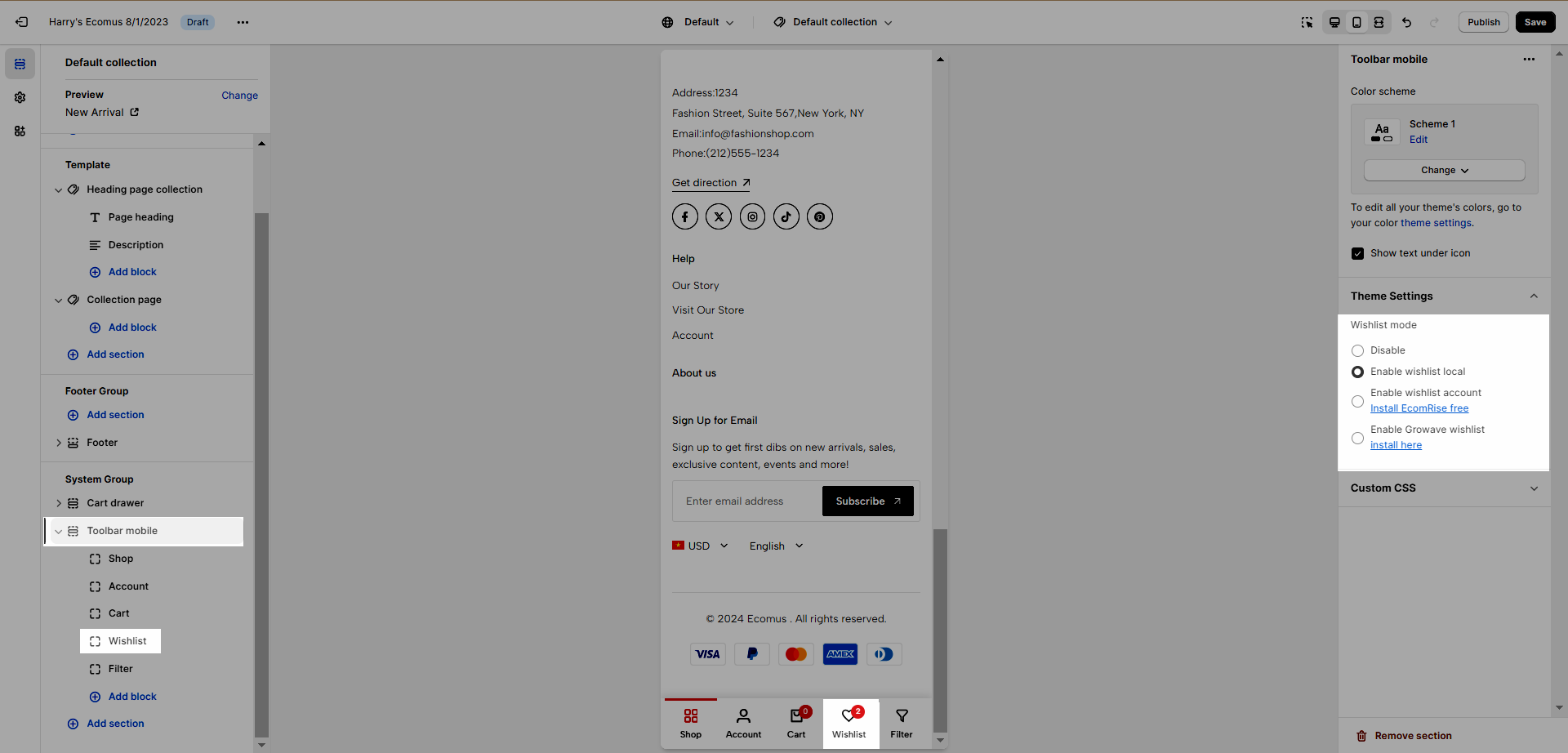
Wishlist: Wishlist Local is set as default, if you want to change the Wishlist type, go to Wishlist mode from Theme settings > Product. You can follow this guide.

Compare: First, you have to enable compare function. Please check this guide.
Search: Click to open search sidebar

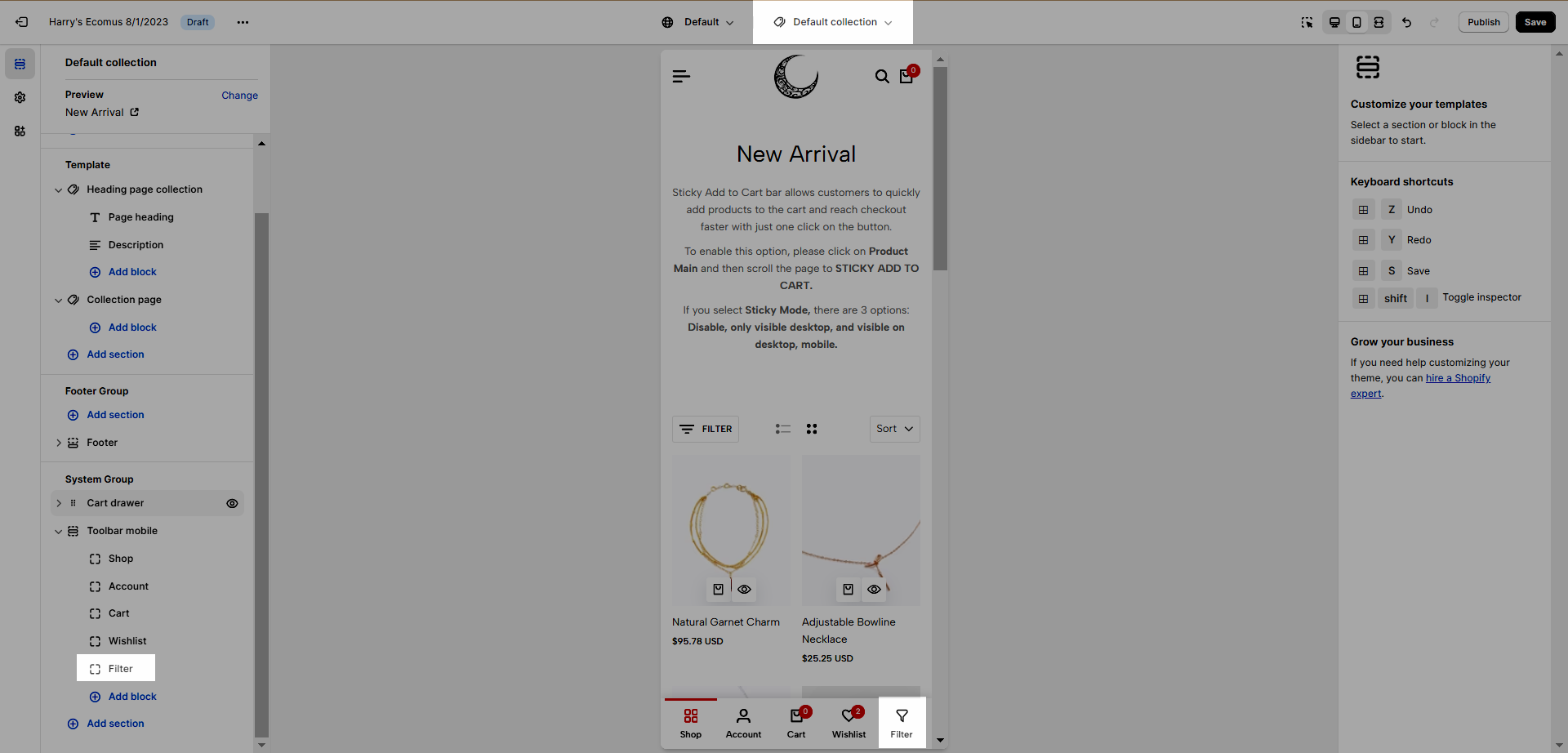
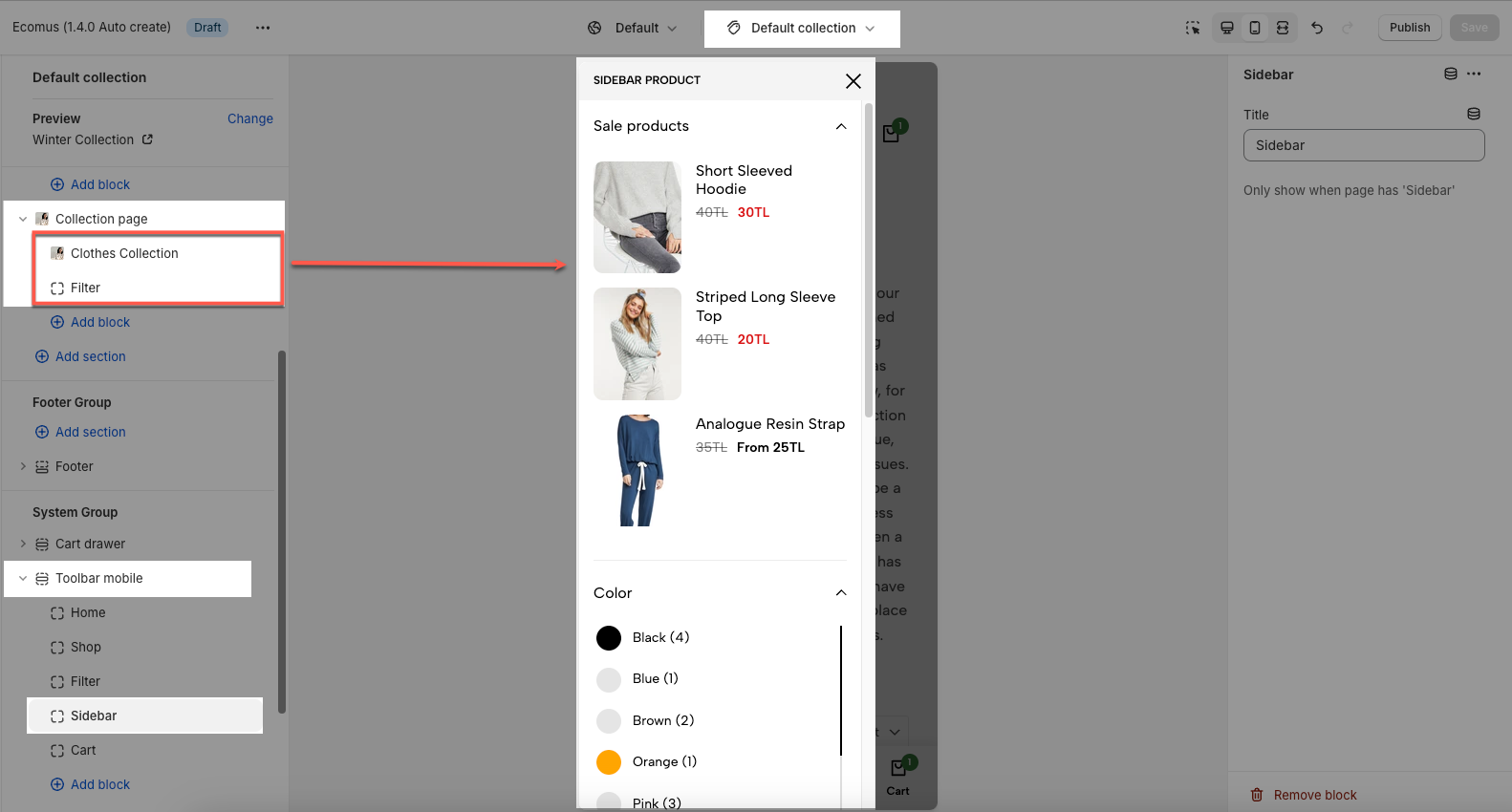
1.4. Filter, Sidebar
These blocks don't work on Homepage.
Filter: Only shows on Collection page.

Sidebar: when the page has 'Sidebar'. Example collection page, blog page, blog post page.
The content of Sidebar is from blocks content in "Collection page" section.

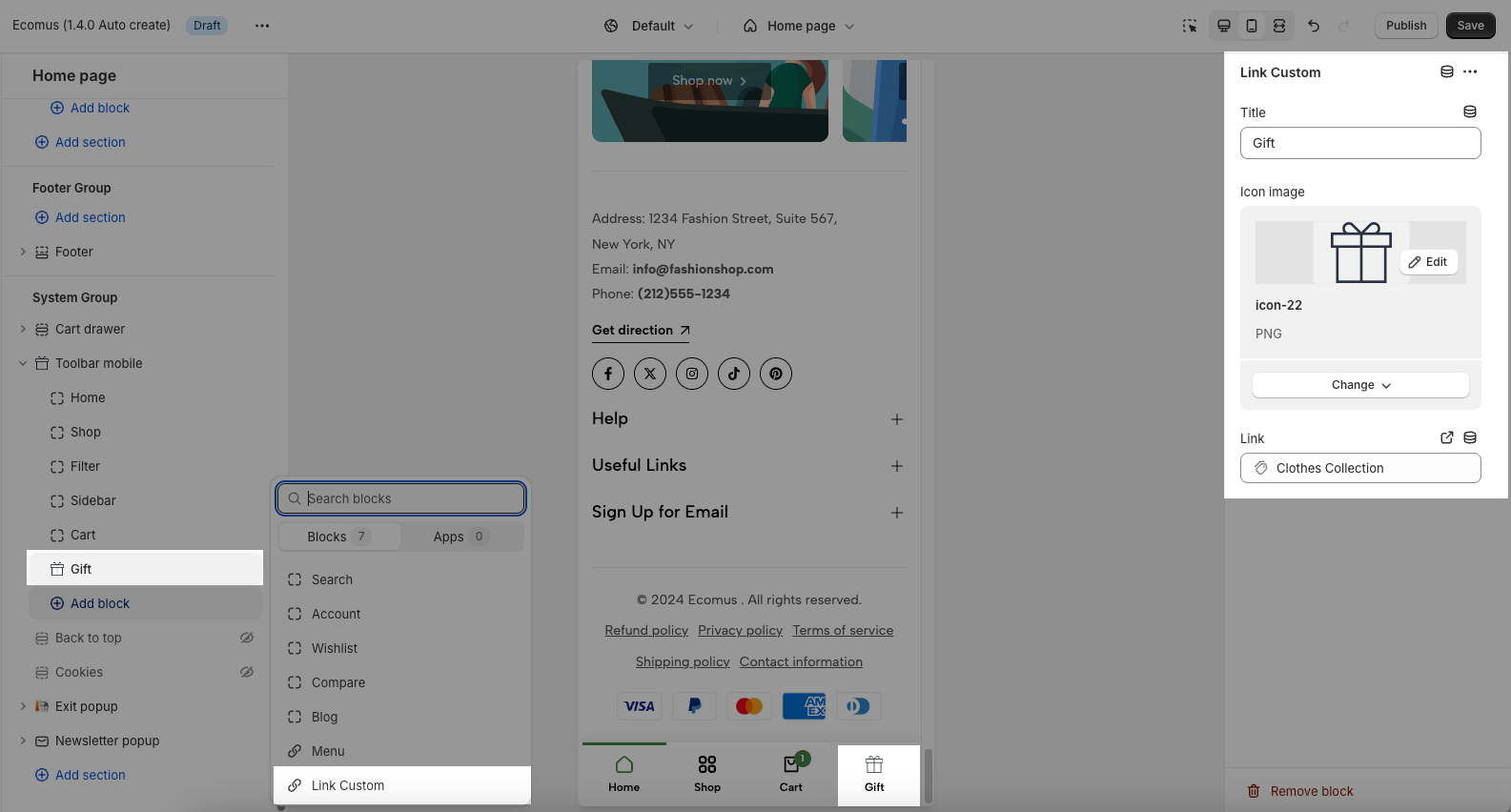
1.5. Link Custom
You can add a custom link here.
All blocks mentioned before are only enabled to use the default icon, if you want to add your own icon or image, you can adjust in Link Custom (unlimited quantity)

2. How to configure Toolbar Mobile
Color Scheme: You can change the color of the toolbar by changing the scheme. Learn to adjust the color here.
Show text under icon: Show text or not.