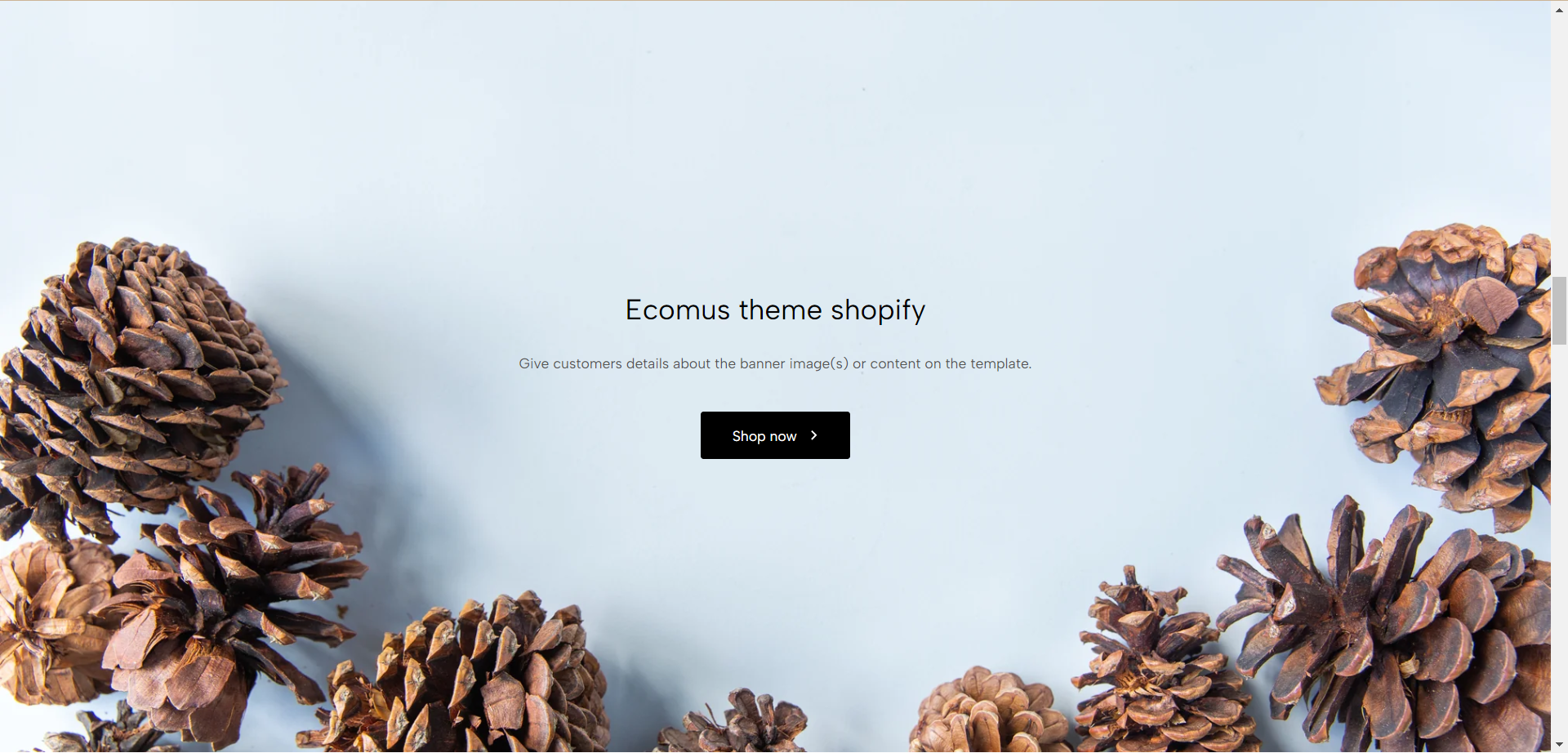
This section allows you to add an image as a big banner. You also can add texts, call-out buttons for them.

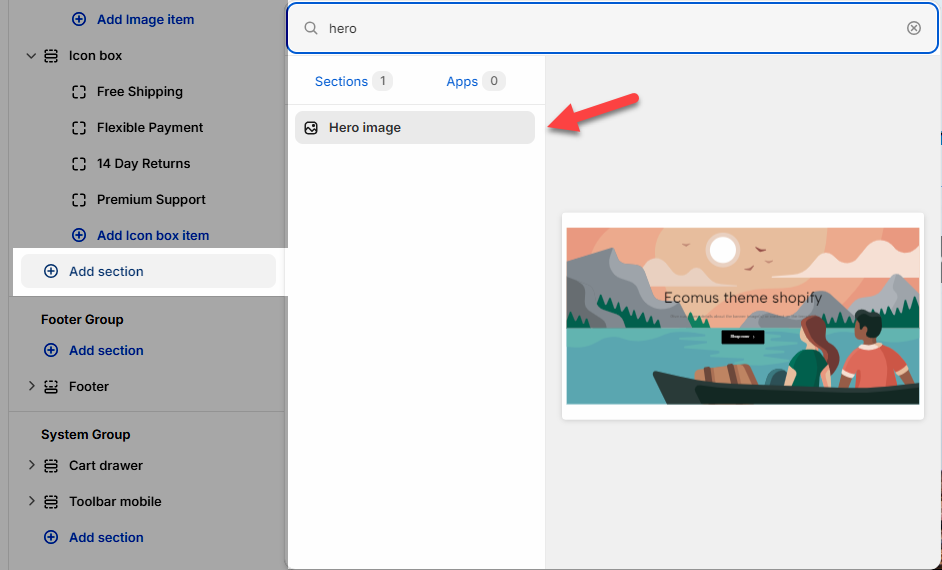
Steps: In the theme editor (Customize) > Add section > Hero image > Save.

1. Hero image blocks
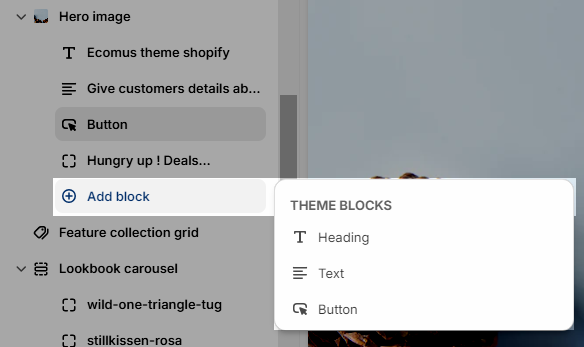
There are 4 blocks inside each section: Heading, Text, Button, and Countdown.
Click on Hero image > ADD BLOCK > choose the block you would like to add.

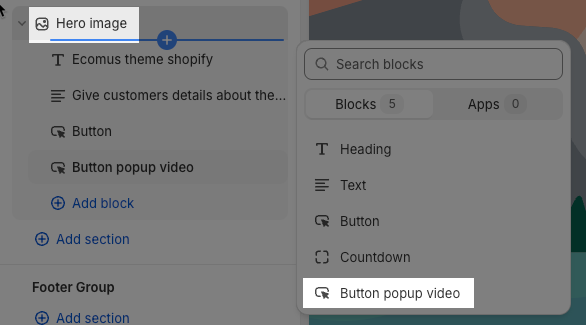
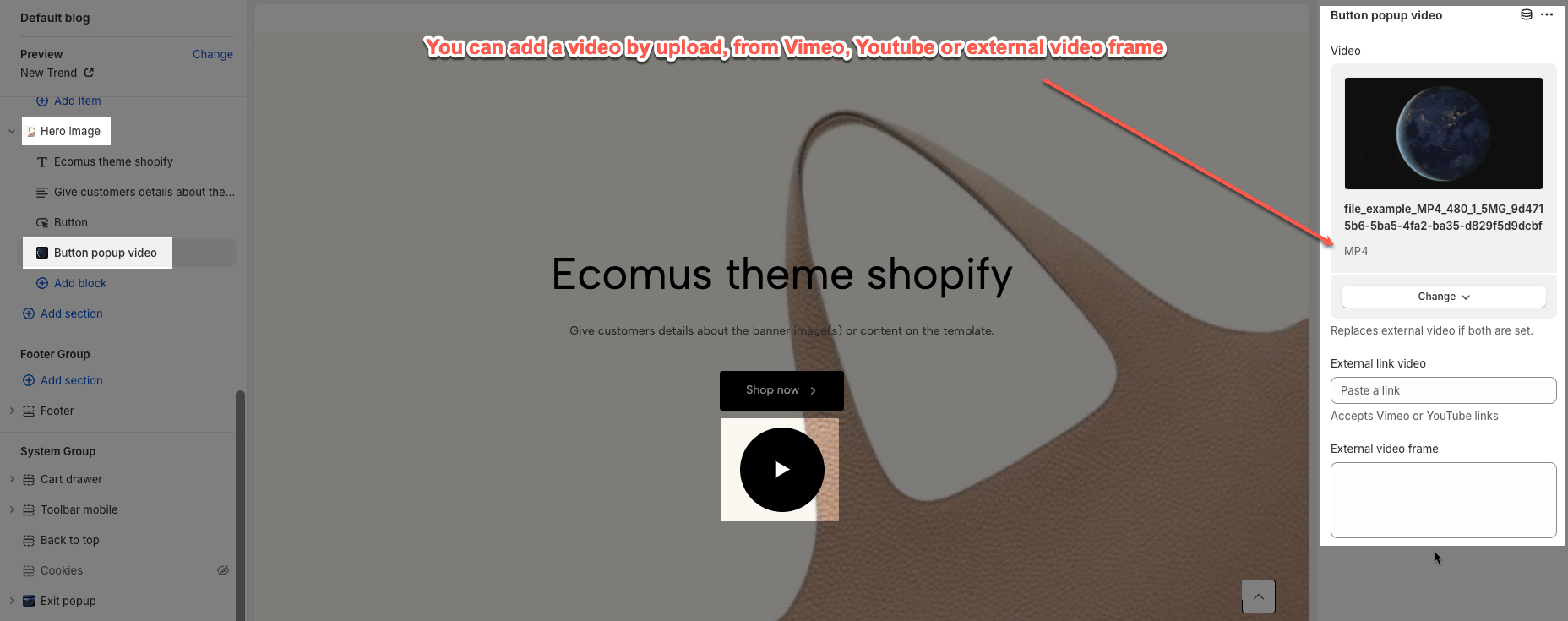
From Ecomus ver 1.7.0, we added a new block Button popup video. This block helps users add a video to their section and open it on a popup.


2. Hero image settings
You can configure some general options for the section below:
Color scheme: Change the colors of the section by the configured scheme color, learn more here.
Upload different images for desktop and mobile. Set up Image height, Link image, Overlay, and Background content.
Image behavior: Choose effect Parallax or Ambient movement
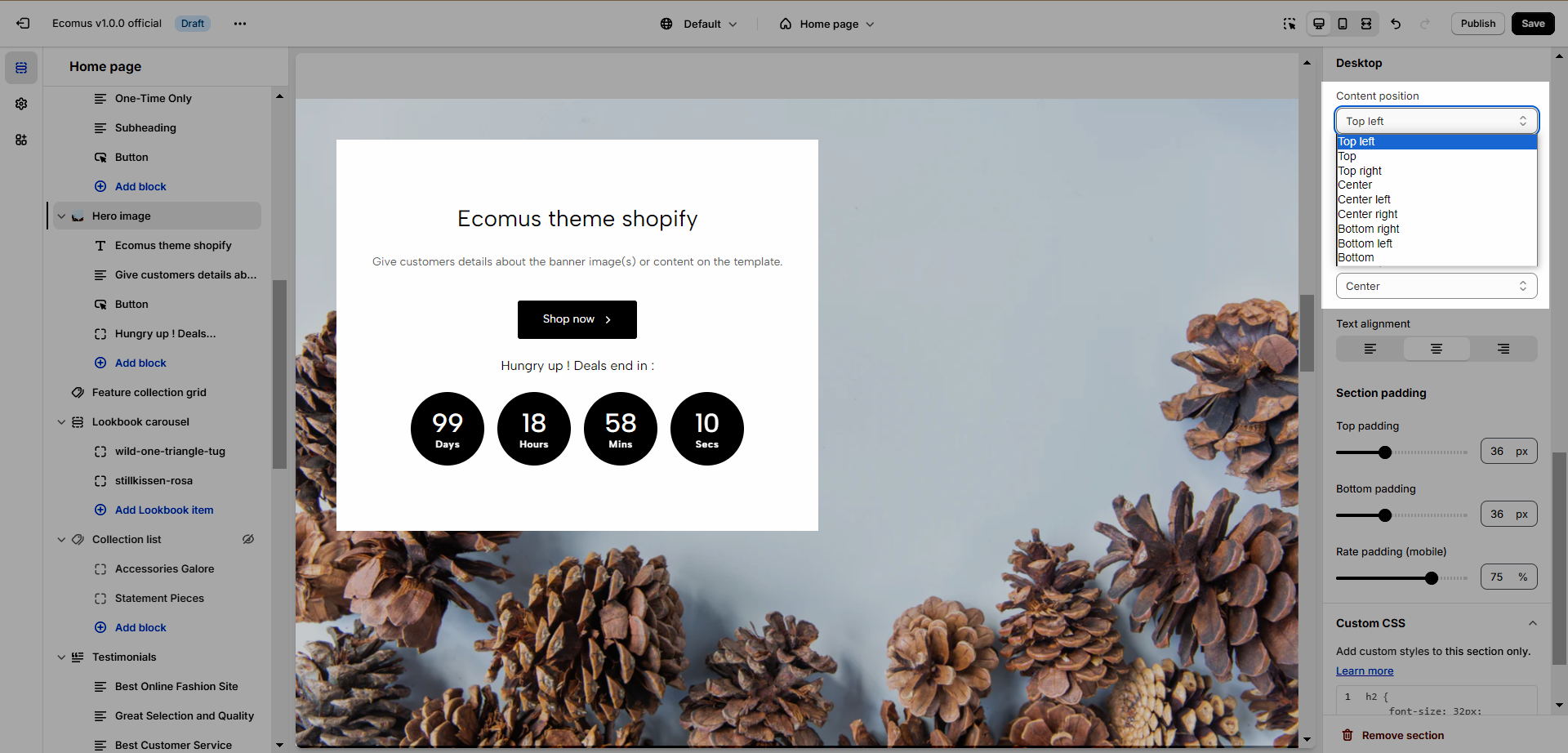
Desktop & Mobile options: Content position and Text alignment on each device.

Section padding: Determine the top and bottom padding on both desktop and mobile.







