This is a section on Product page. The breadcrumb can reduce the number of actions a visitor needs to take in order to navigate to a higher-level page, and improve the discoverability of your store.

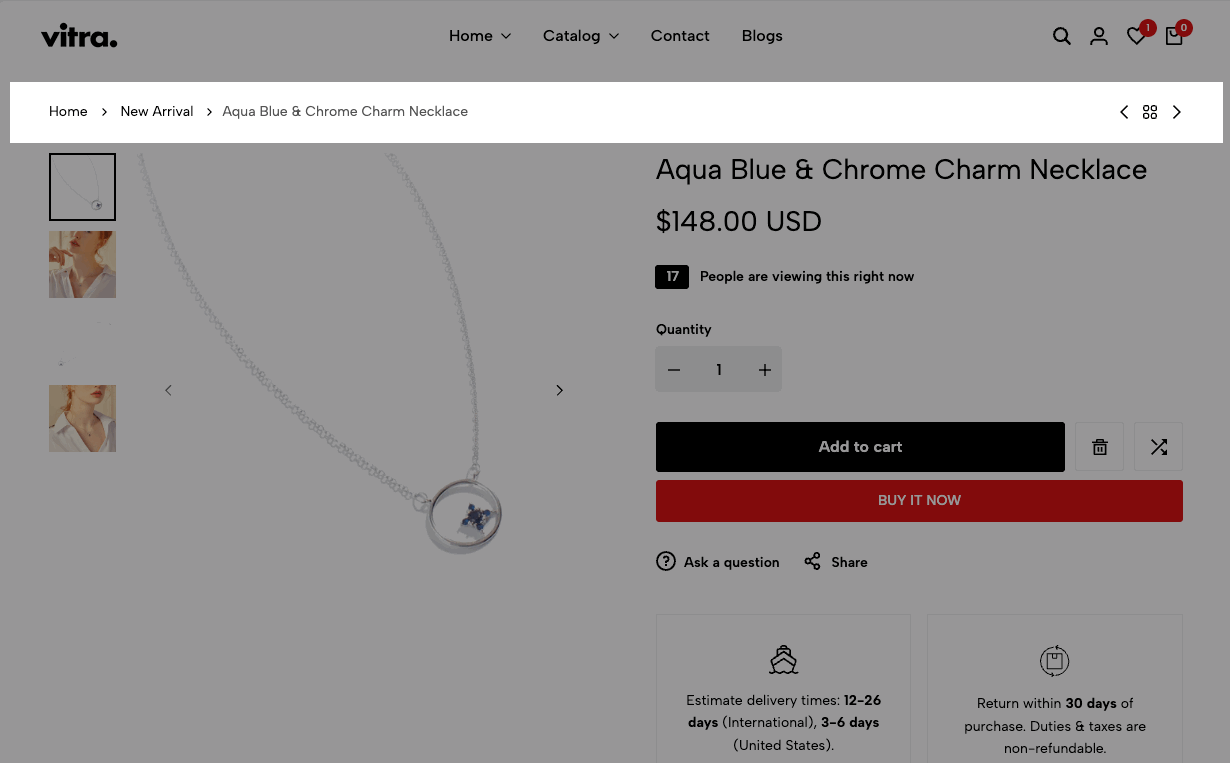
1. Show next/previous products links
To show Prev/Next and Back to Collection buttons, you need to go Theme settings > Product Card > untick Remove collection URL

Then you tick on Show next/previous products links:

The Collection name and prev/next buttons only show when you access product by collection link, please check video below to know when it works:
2. How to configure Breadcrumb Nav?
Color scheme: you can choose a color scheme for this section. To configure color scheme, refer to this document.
Section padding: you can choose top and bottom padding of this section.
Rate padding (mobile): The padding on mobile will correspond to the desktop according to the percentage you choose here.