In Products settings, you can config product badges, wishlist, compare, and other settings related to the product.
1. Badges
There are many types of badges in the theme, you can look over this video:
To config badge colors, please check this document.
1.1. Badge shape
There are two shapes for you including rounded and rectangular.

1.2. General badges
Use on sale badge
On sale badge display style: You can choose between text or percentage.
Use new badge
Automatic "New" badge period: Set a number of days to keep your products marked as "New" after creation
Use sold-out badge: uses for products out of stock.
Use pre-order badge: uses for pre-order products.
To set up pre-order products, you tick on 'Track quantity' and 'Continue selling when out of stock' of the product.

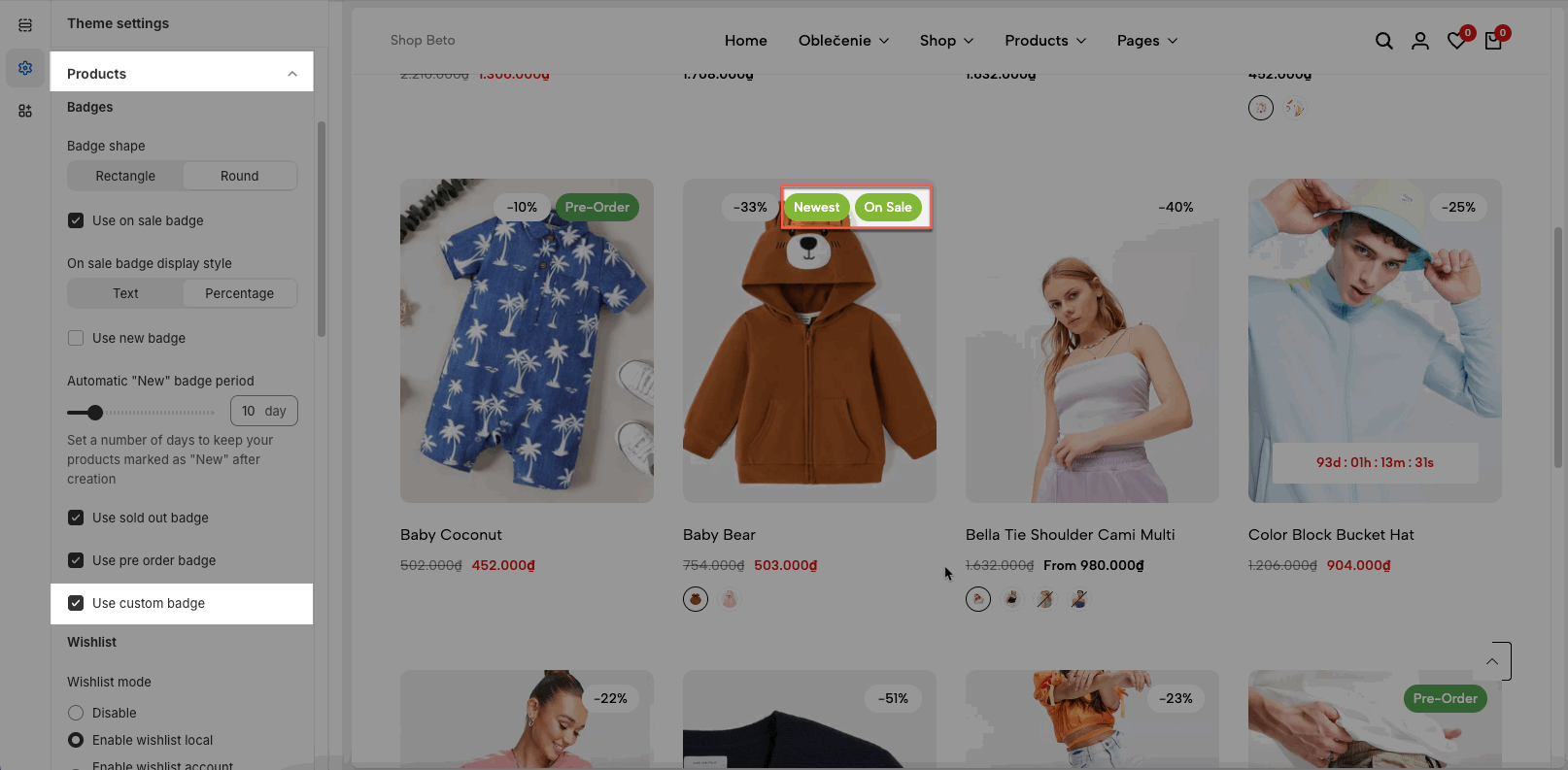
1.3. Use custom badge
You can add your custom badges to each product.

To set up custom badges, go to Settings > Custom data > Products > create a metafield with the following options:
Name: Custom Badges
Namespace and key: theme.custom_badges
Select Content Type: Text > Single line text > List of values (you can add up to 5 badges for one product)
You can follow this video:
2. Wishlist
Wishlist allows customers to create a list of products that they are interested in but don’t want to buy yet. They remain active in their account, and with one click can then be placed in the cart. This is a powerful tool for user engagement.

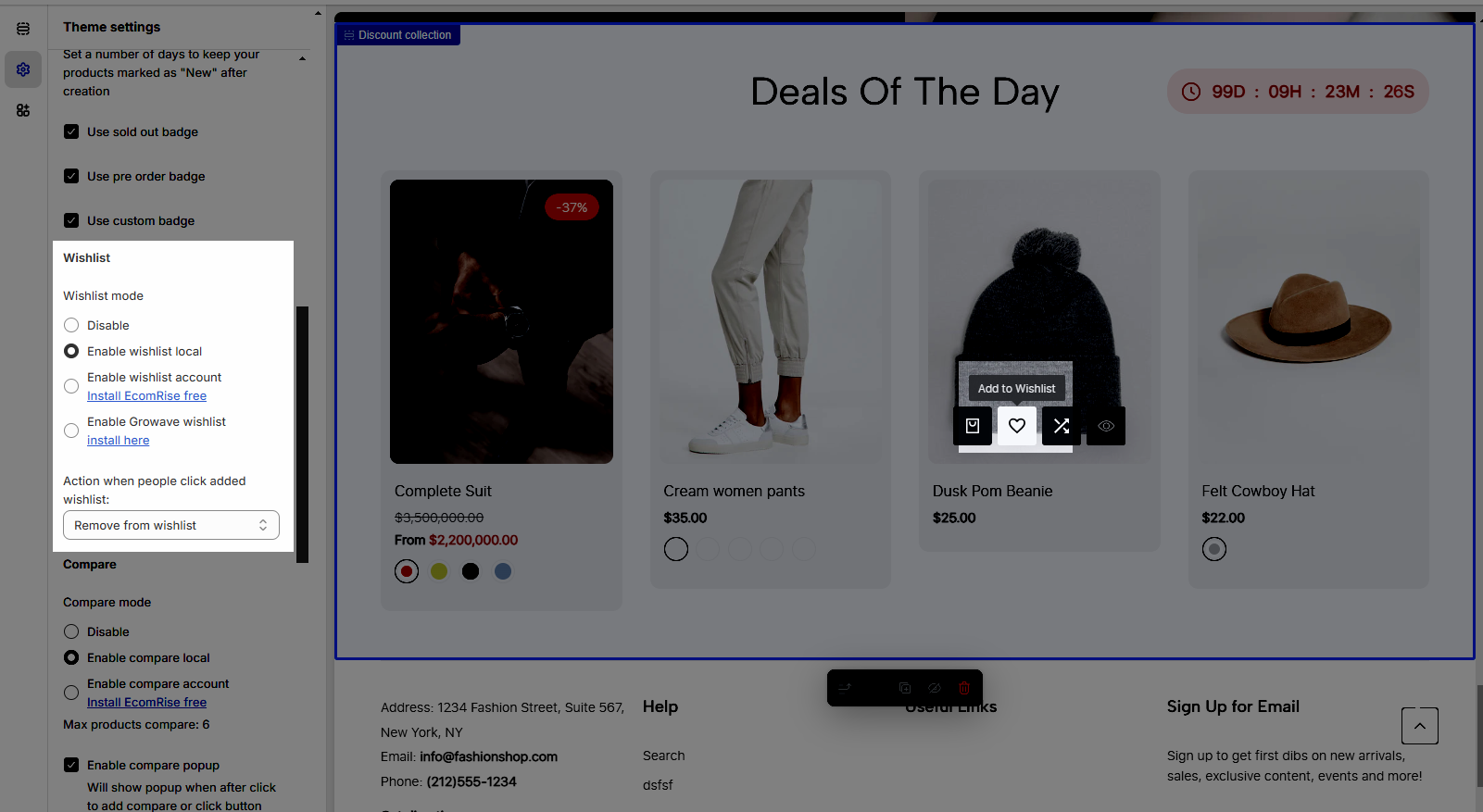
2.1. Here you can configure your Wishlist mode with these options below:
Disable: You can choose this option if you don't want to use wishlist. Then all wishlist buttons at the header, product page, product grid, etc... will be hidden.
Enable Wishlist local: Its a built-in theme so you just need to choose this option without doing anything. The Wishlist will work on your store.
Enable wishlist account (Install EcomRise free)
Enable Growave wishlist install here
2.2. Action after clicking added wishlist: There are two choices for you, including going to the page wishlist or removing it from the wishlist after clicking.
3. Compare
You can enable comparison for a maximum of six products in this section. After clicking on “enable” > hovering on product > clicking on “compare”, your customers will be directed to the “Compare Page” to see the differences between two similar products.
4. Miscellaneous
Placeholder for product no image: you can set the Placeholder Image for products that have not been set image before.

Use collection link on vendor: please check this document
Use collection link on type: similar to 'Use collection link on vendor', this option will help you remove the type on collection link if the type has the same name as collection name.







