Map pin info allows you to place a map of your local store on the website, an easy way for customers to head to your shop. Let's dive into how to configure one.
1. How to get a source map
Go to https://www.google.com/maps and copy the embed code. See the video to know how.
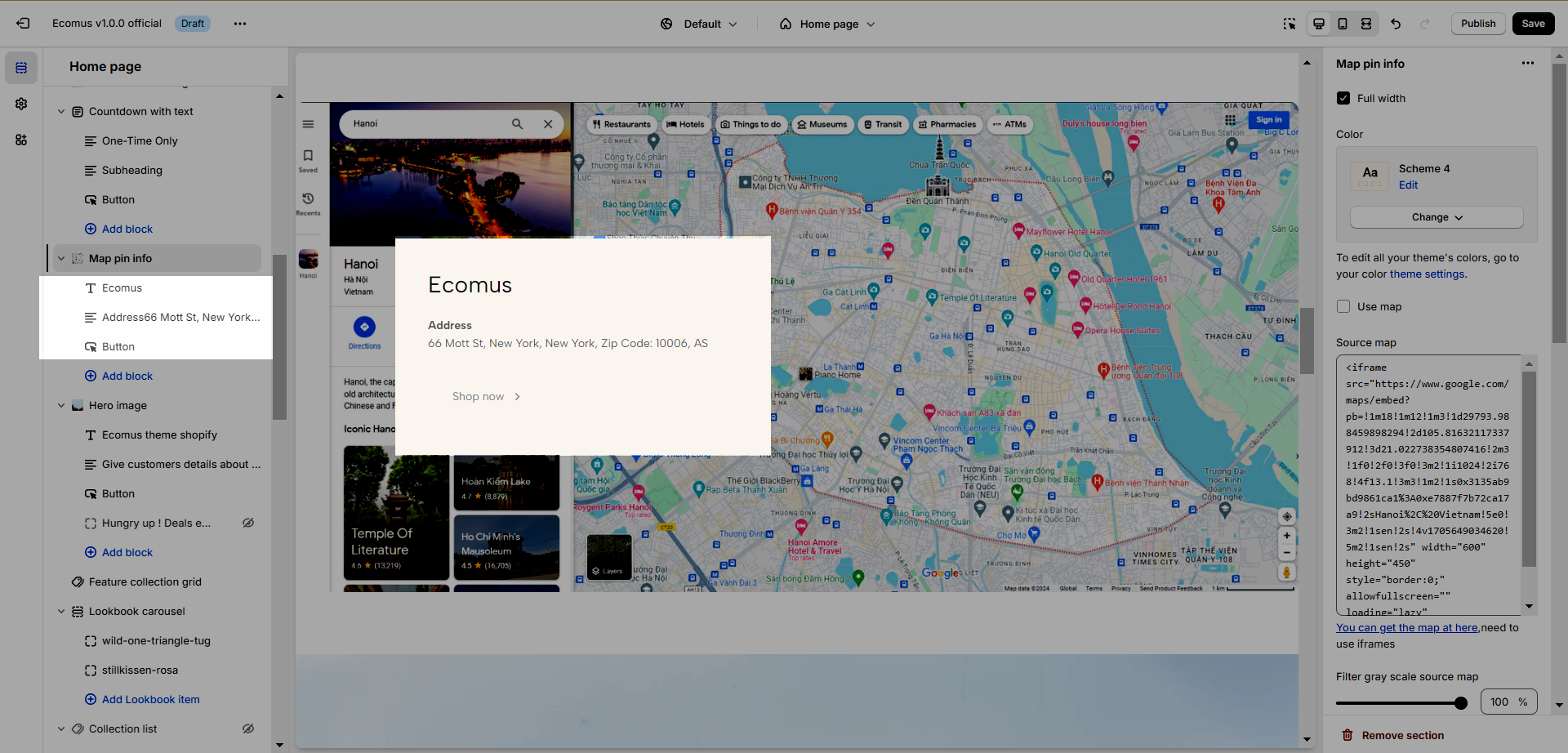
2. How to configure Map pin info
Full width: Check this if you would like to make the section 100% screen width.
Color: Learn to use color here.
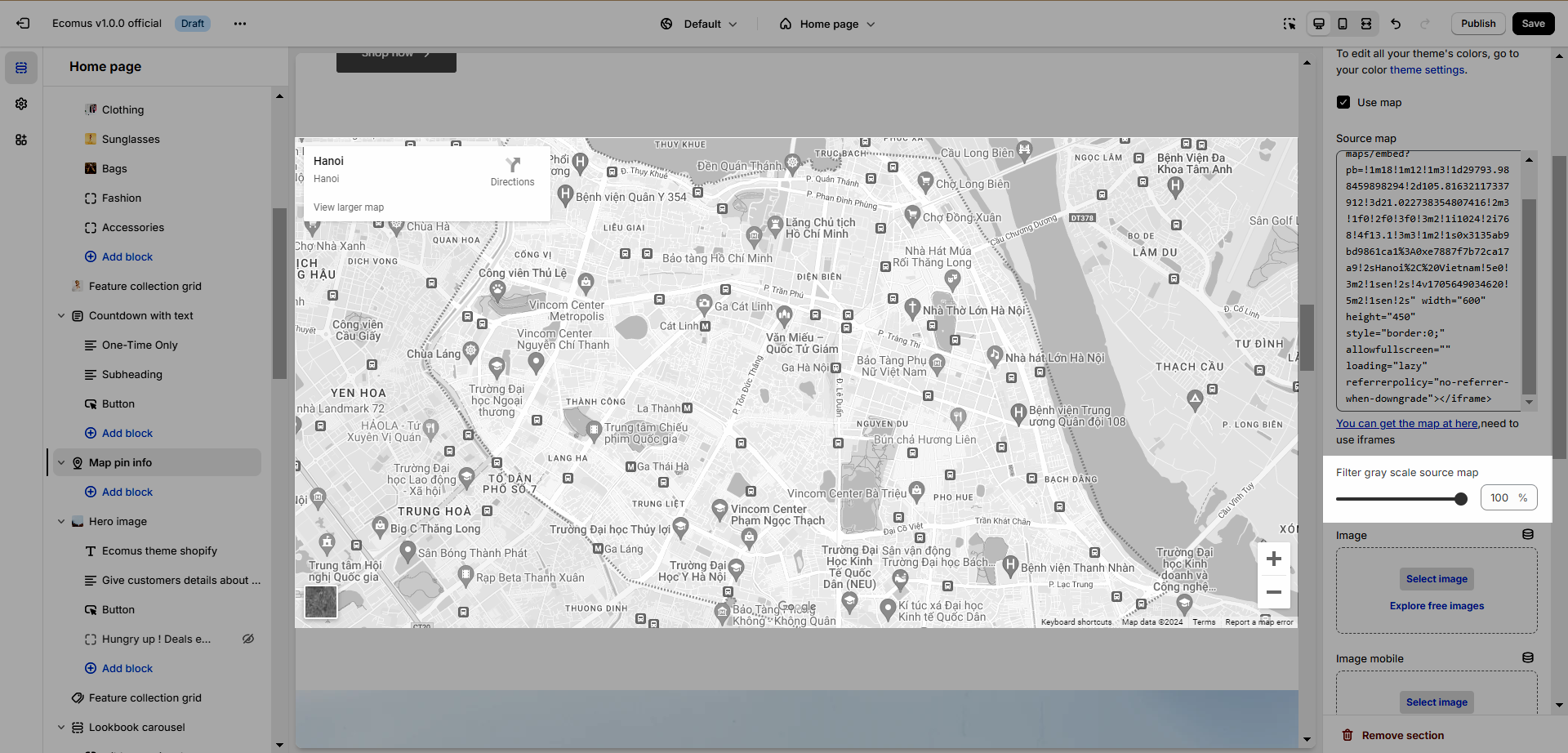
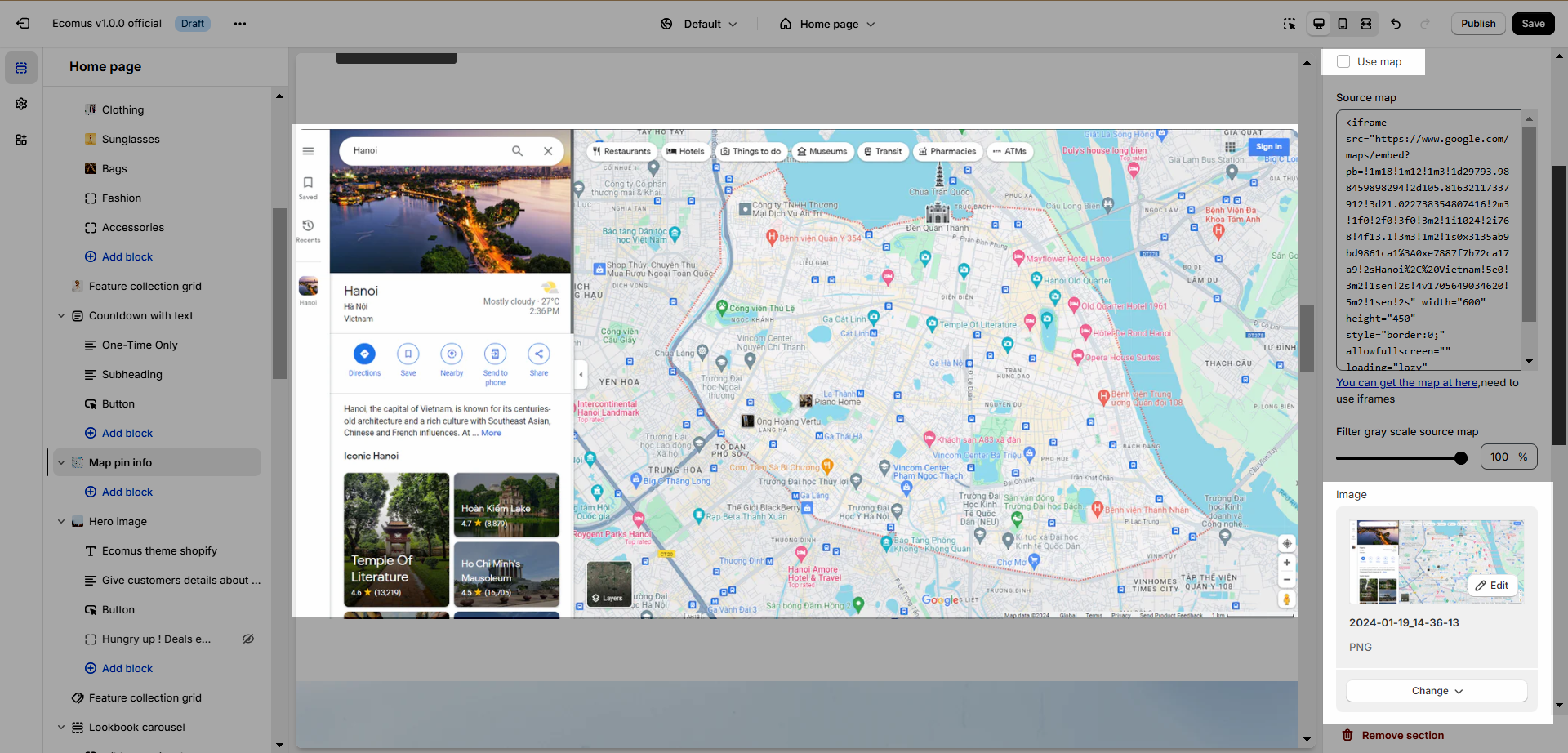
Use map: Check this ì you would like to use a source map.
Source map: Paste code embed from google map here.
Filter gray scale source map: Change the map color to gray.

Image: To use this option instead of the source map, you need to uncheck use map

Custom height: Change the height of the map, available on desktop, tablet, and mobile.
Section padding: Adjust top and bottom padding on desktop and mobile.
3. Map pin info content
You can add a heading, text, and button to provide more information about your business.