Newsletters are one of the most powerful digital marketing tools at your disposal since they let you communicate directly with your customers in a personalized way when they subscribed.
From Theme editor (Customize) > Add section > Newsletter
1. Newsletter

1.1. Newsletter content
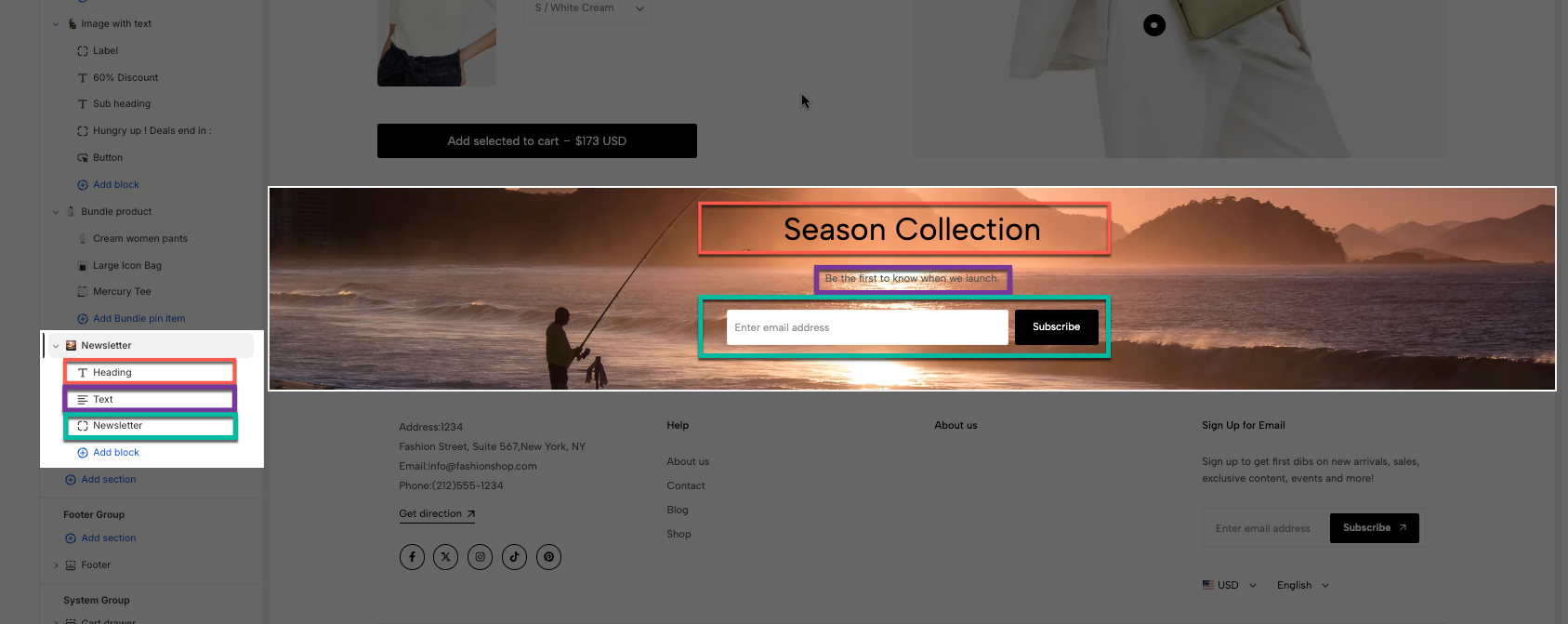
You will be able to add 3 blocks to this section:
Heading.
Text.
Newsletter.

1.2. How to configure the Newsletter section?
With these settings, you will be able to configure Newsletter section:

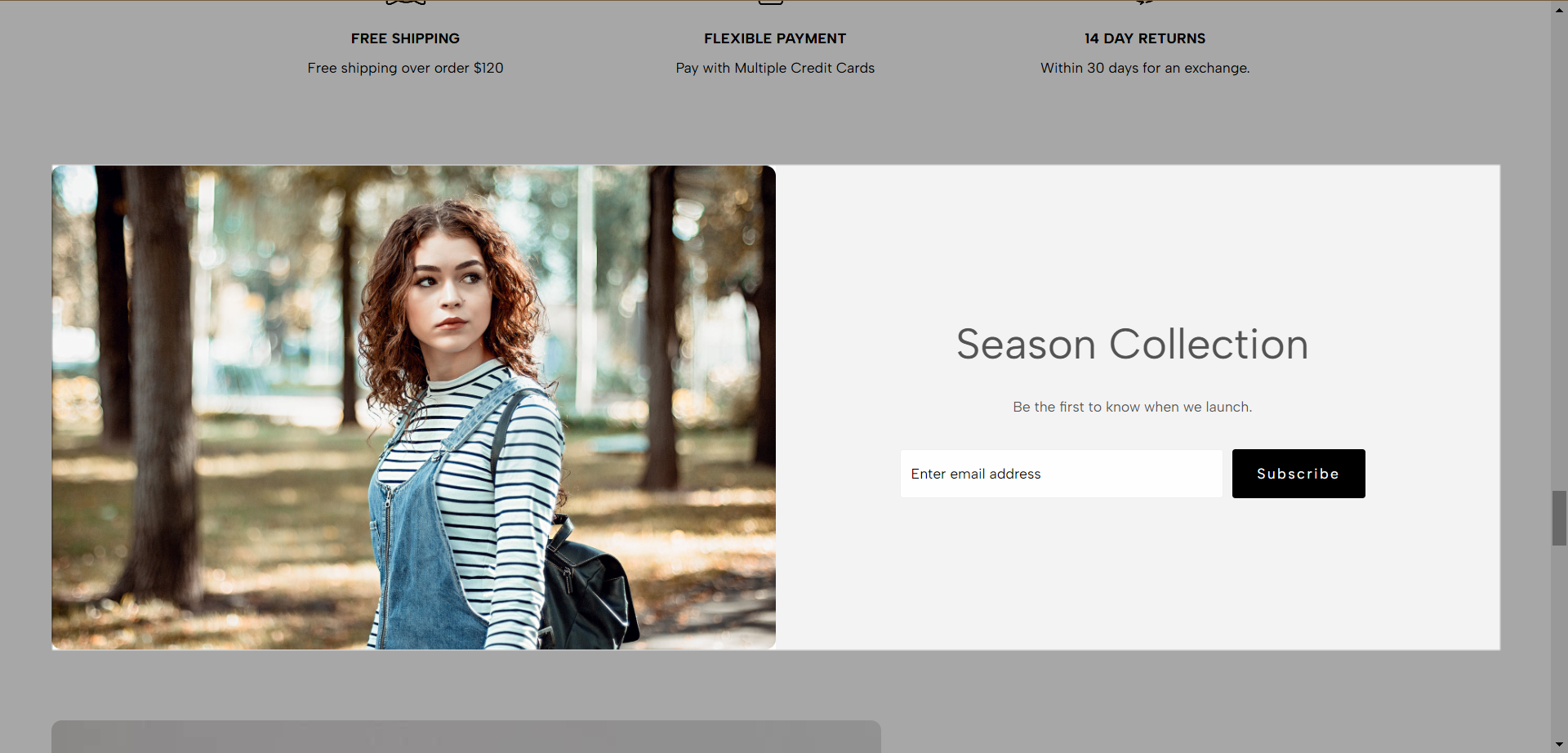
2. Newsletter with image

2.1. Newsletter with image content
You have the ability to add: Heading, Text, and Newsletter.

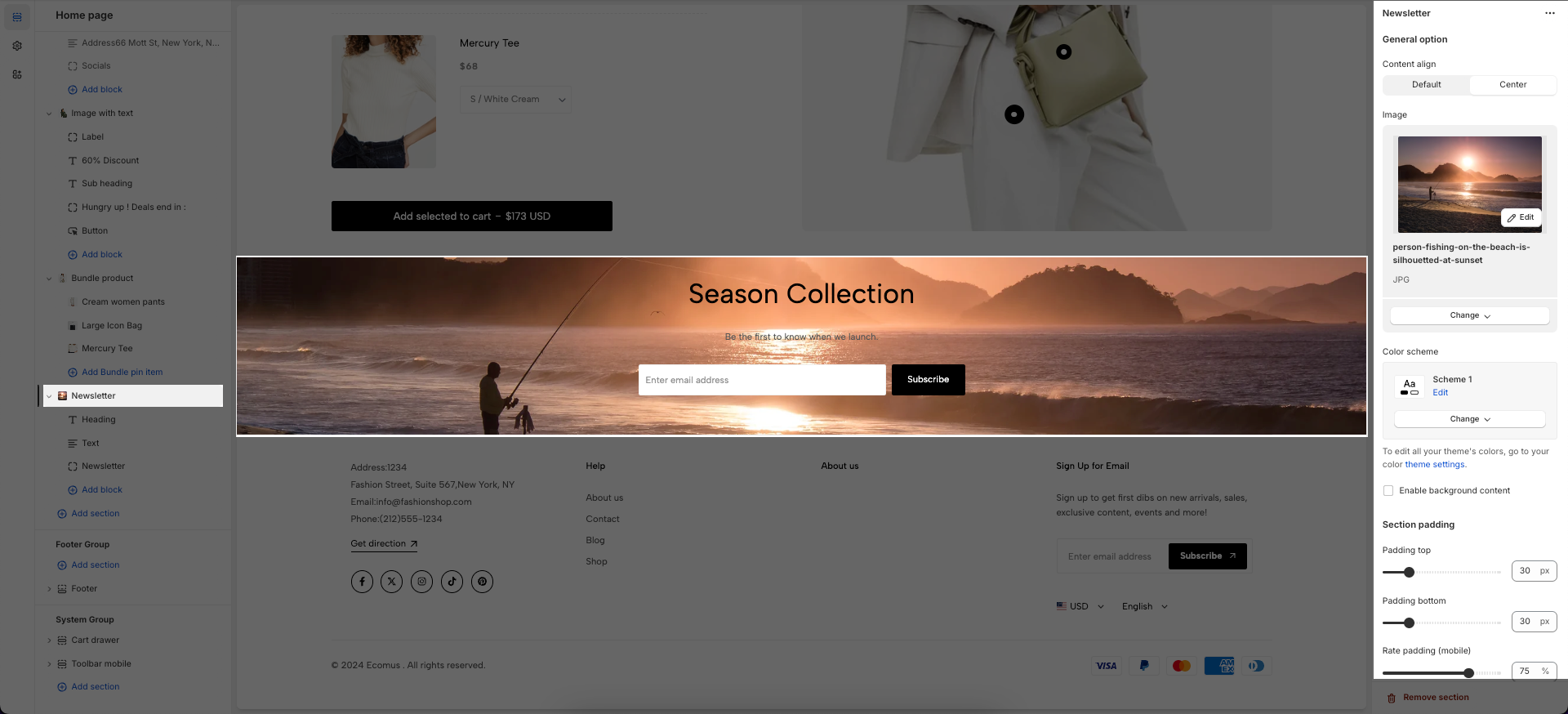
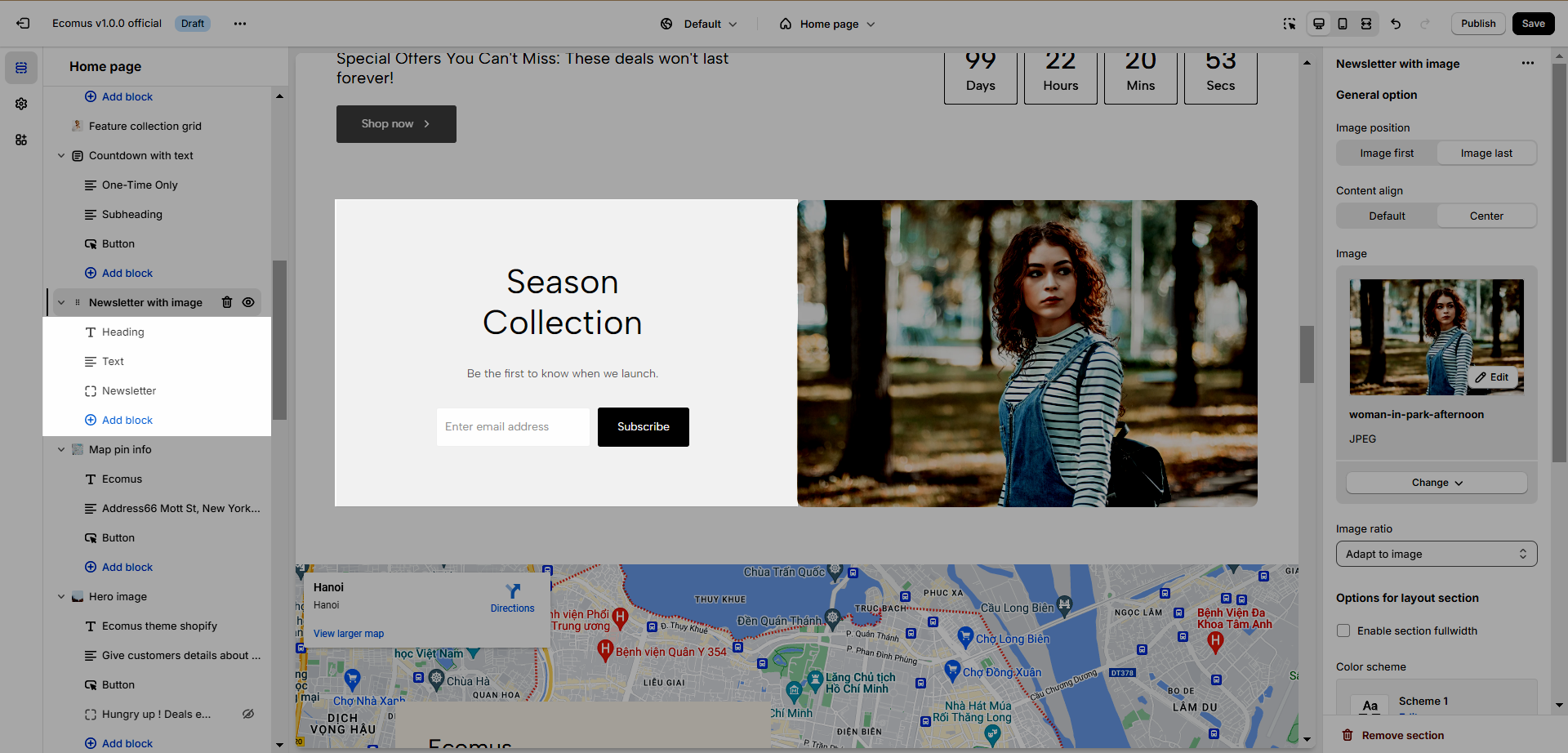
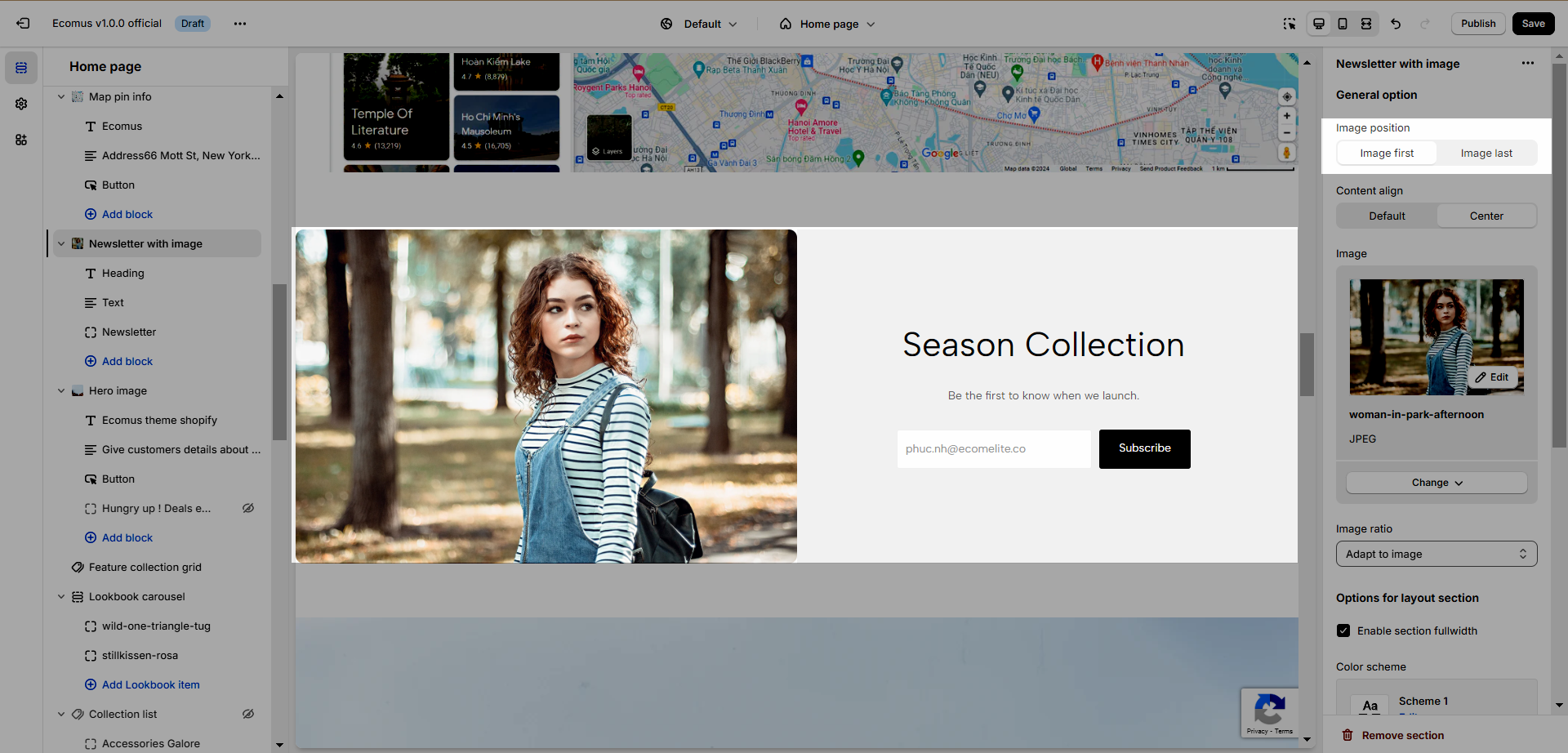
2.2. How to configure Newsletter with an image
Image position: You can determine whether the image lies on the left your the right.

Content align: 2 options are Default (Left) and Center
Image: Add the image to your newsletter
Image ratio: Adjust the aspect ratio by modifying the proportion between width and height.
Enable section full-width: Make this section 100% screen width.
Color scheme: Learn more about the color scheme here.
Section padding: Change the top and bottom padding on both devices desktop and mobile.
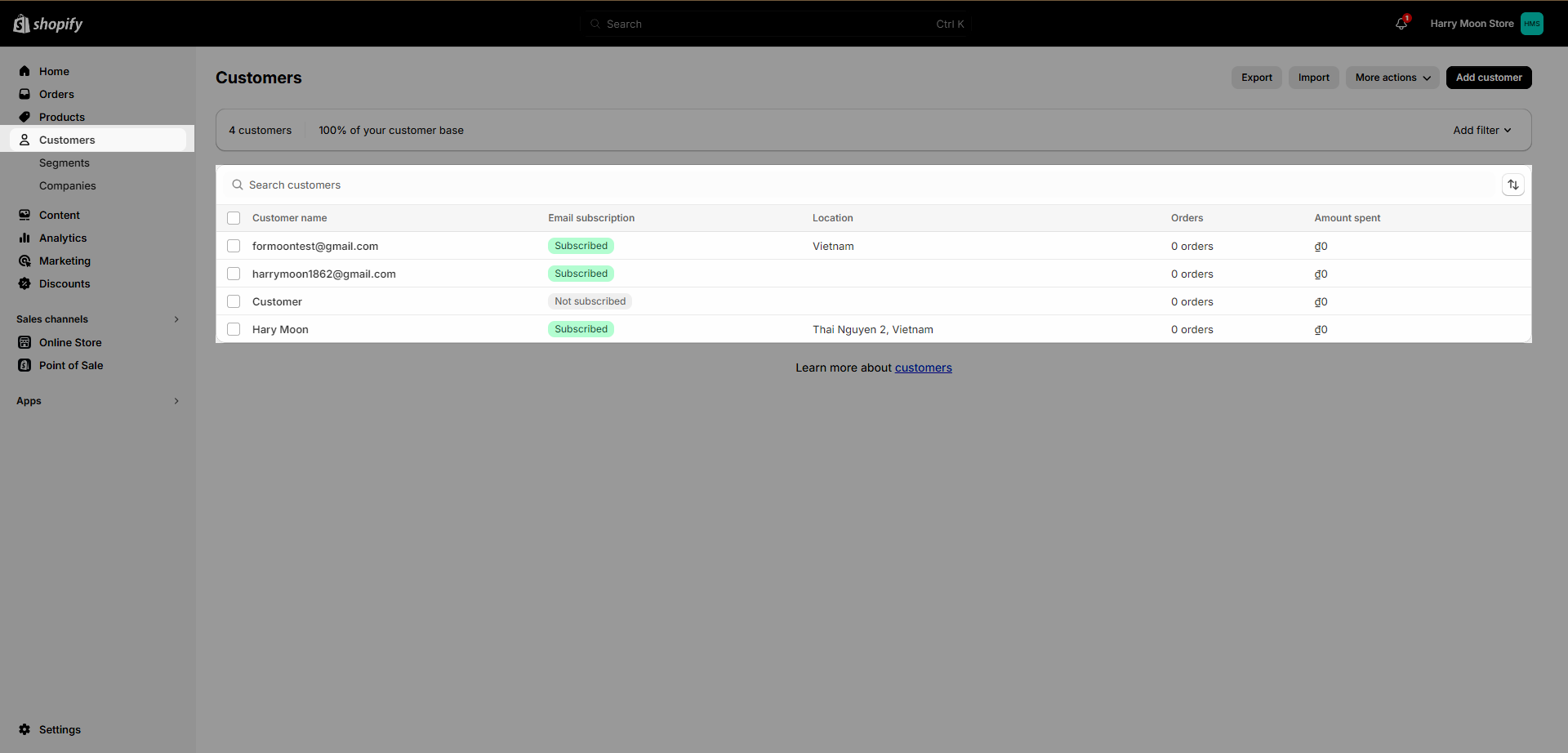
3. Where does the customer's information go?
After users submit, the information will be stored in the Customer.