Cart Page will help you explore and review selected items with ease as you prepare to make your desired purchases in just a few clicks. This guideline helps you config some options on cart page. Please follow this video to access the cart page in Theme Customize:

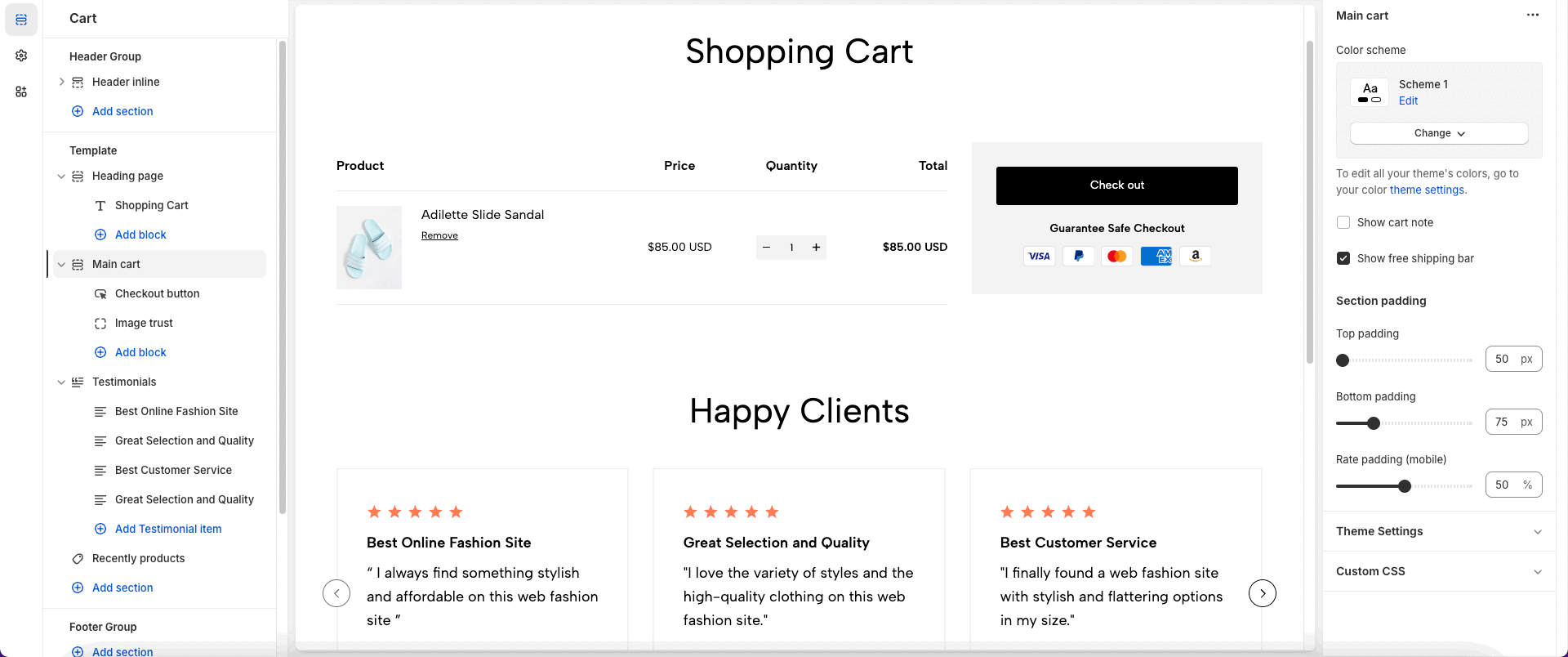
1. Heading Page
You can add image, color scheme, spacing and padding options.
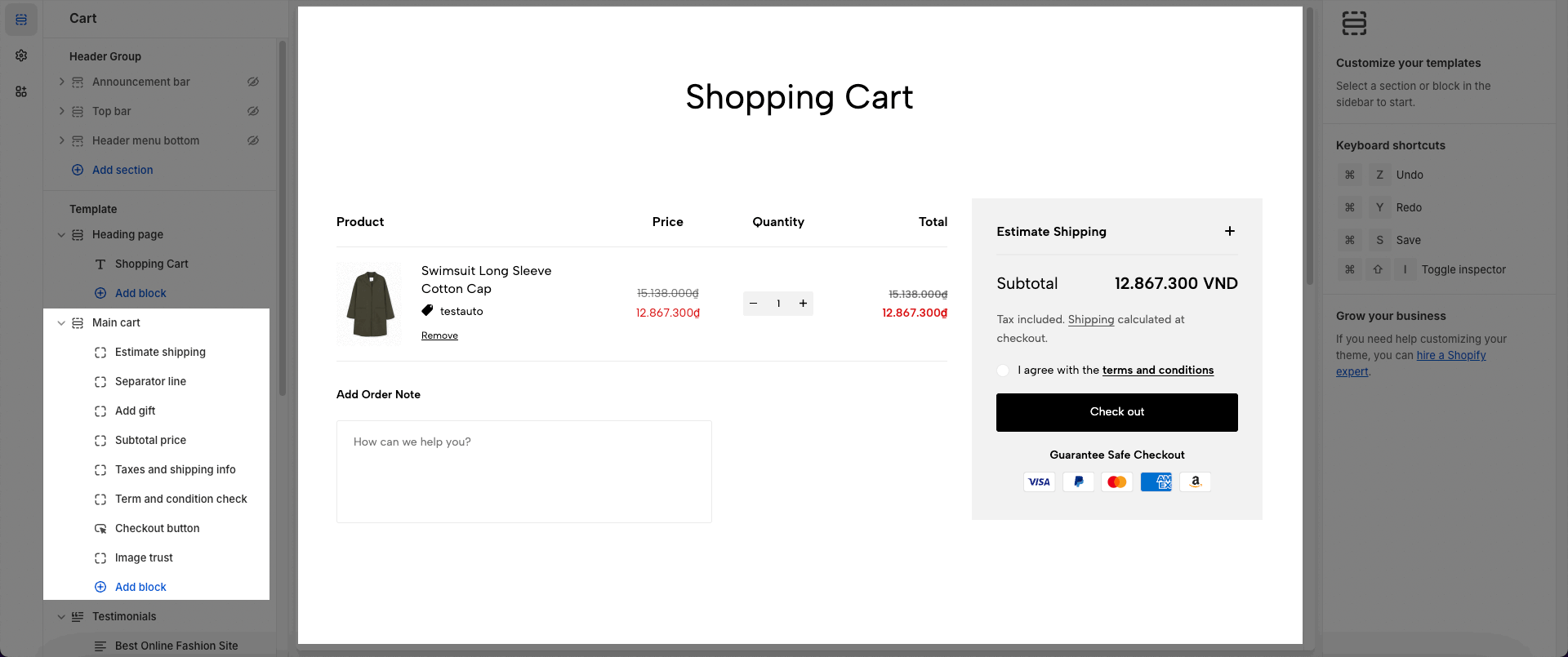
2. Main Cart Blocks
There are 11 blocks you can add on the Cart Page:
Subtotal price
Taxes and shipping info
Term and condition check
Checkout button
Accelerated checkout
Estimate shipping
Add gift
Separator line
Image trust
Installments banner

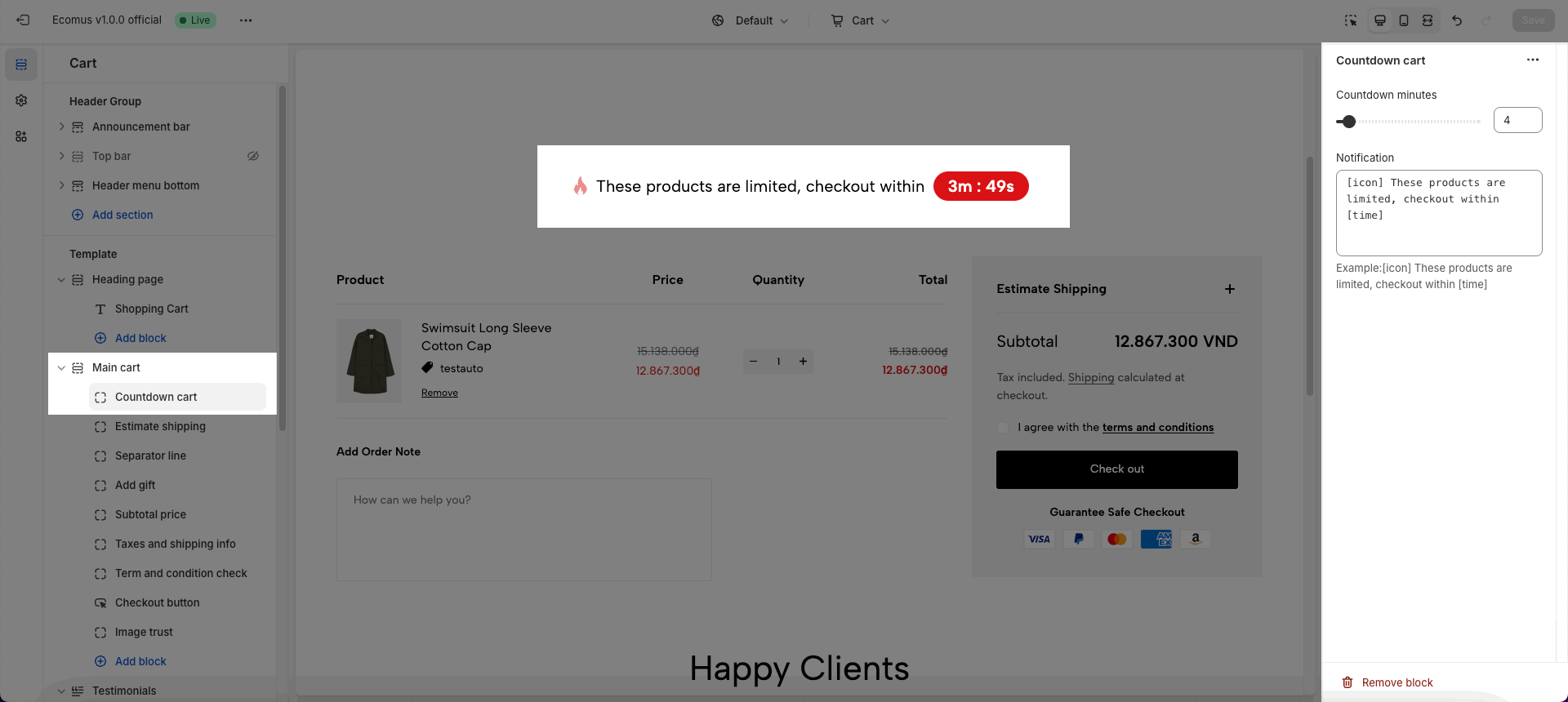
Countdown cart: This feature operates when you choose Countdown minutes; the countdown timer will be activated. After that specified number of minutes, if the customer hasn't made a purchase, the products in the cart page will be deleted. Please consider this carefully when using this block.

3. How to config Main Cart options?
About Color Scheme, you can check this guideline.







