We provide customers Multi Brand with Header Ecommerce used by big brands, bringing high aesthetics and logic. You can check this demo (pass: 4) to know how E-commerce header works.
The Header Ecommerce is a professional header and also requires more customization than other headers. However, you do not need to worry about this problem, we will guide you in detail so that you can create it.
In this guide, if you have 3 brand pages: WOMEN, MEN and KIDS. The WOMEN brand is homepage by default. Let's stick on the steps to build it:
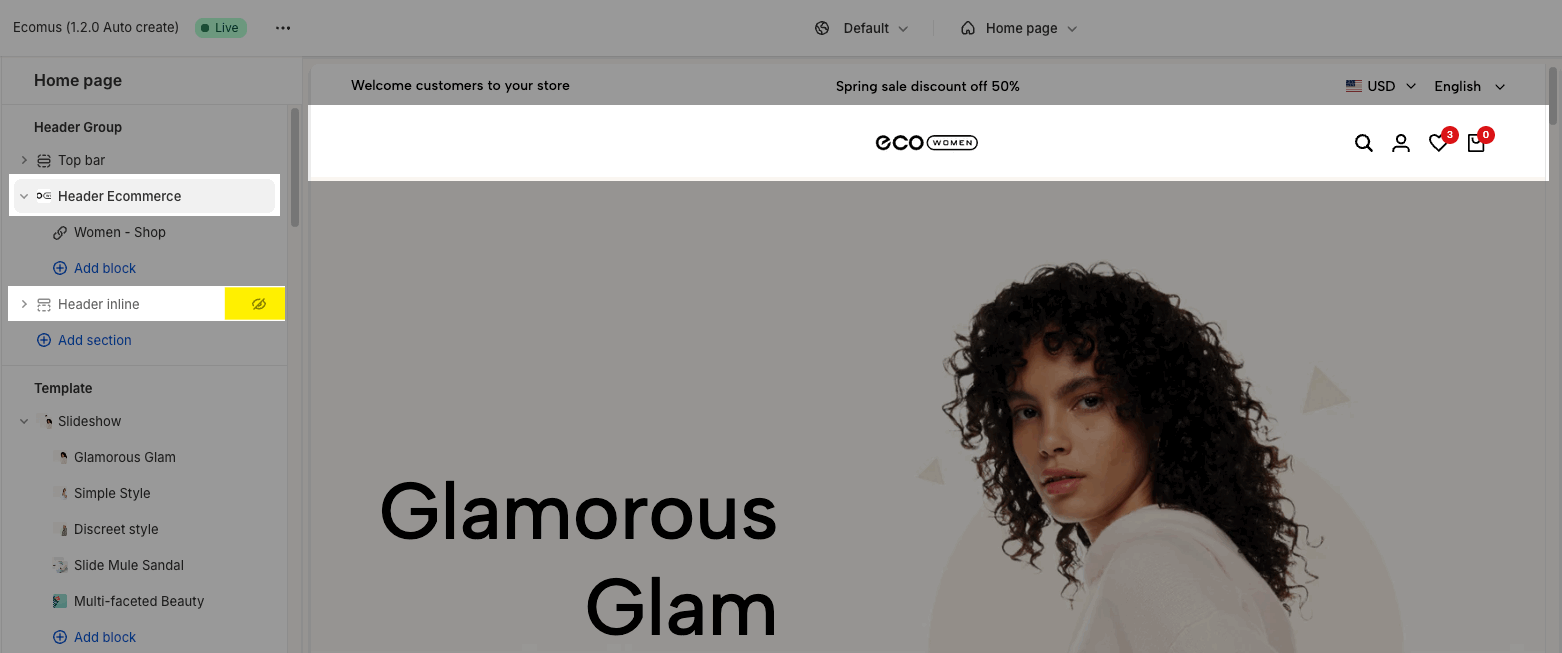
First, you add the section "Header Ecommerce" in "Header Group", and hide or remove another Header section.

1. Create pages
Note: No need to create a page for WOMEN (default homepage).
1.1. Create Page template
For each Brand Menu you want to show on the Main Header, you create a template. Follow this video:
1.2. Create pages
Go to Online Store > Pages > create the new pages and assign them to the corresponding template:
1.3. Customize pages
Go to Theme customize > Pages > choose "Men", "Kids" pages to edit.
If you want to import "Men, Kids" template from Ecomus demo, you can follow this guide. You find "page.men.json" and "page.kids.json" to import.
2. Create Menu
2.1. Create menu
Important: In the "Header brands Ecomus" Navigation, a URL cannot be in two brands. For example, if you put the "Collection/All" page under both WOMEN and MEN brands, the WOMEN brand will be activated when you access "Collection/All
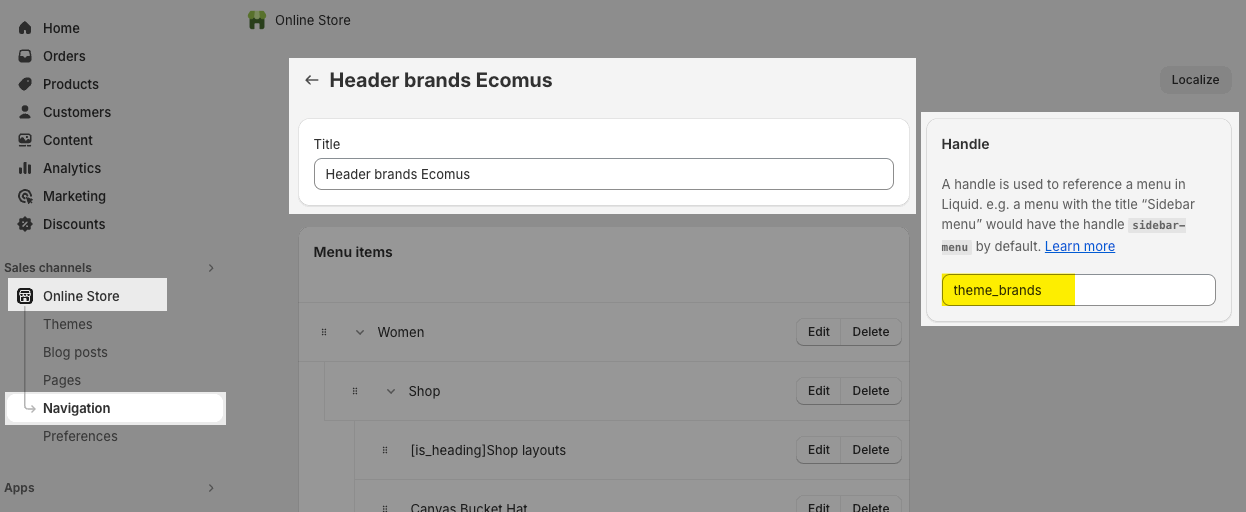
Go to Shopify admin > Content > Menus to create a navigation for the header menu.
Name: Header Ecommerce (or any name you want)
Required handle: theme_brands

2.2. Add menu items
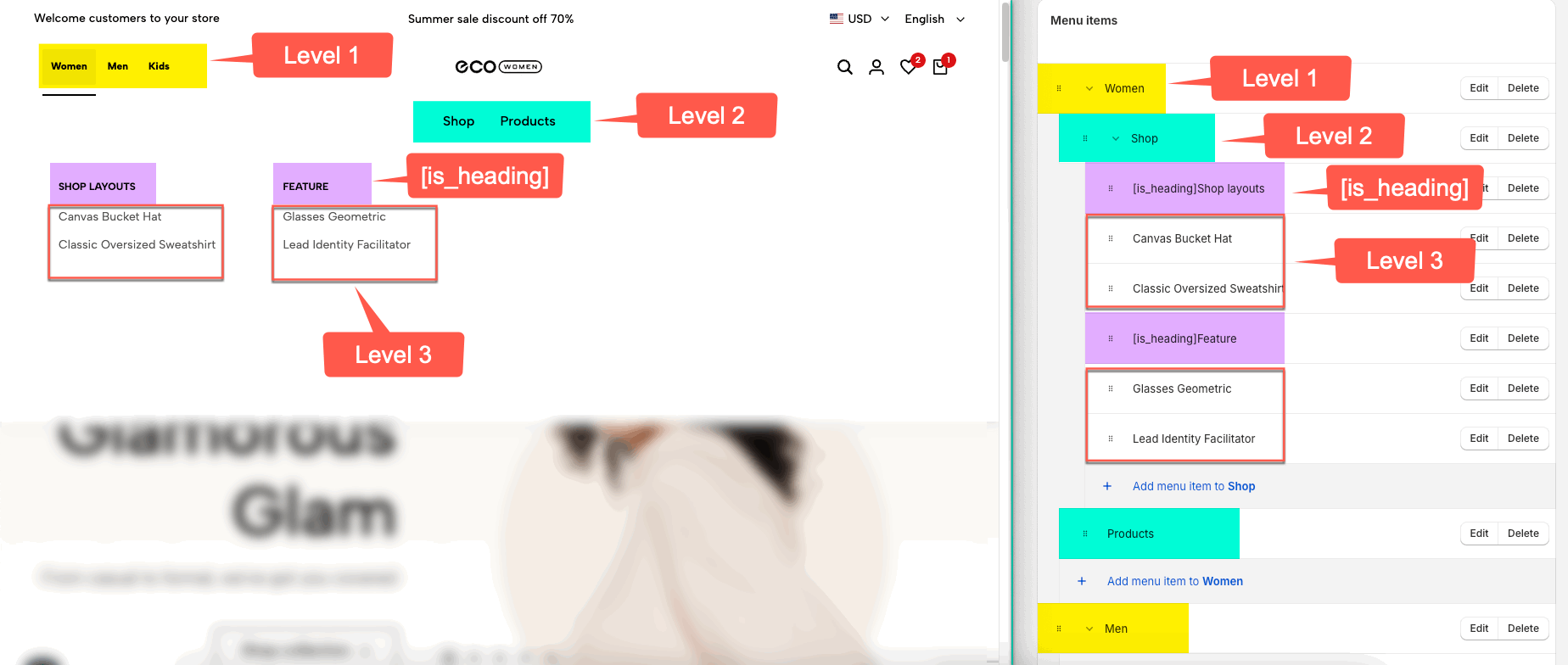
In Header Ecommerce, you need to follow the structure:
Level 1: Brand pages (Women, Men, Kids)
Level 2: Menus for each brand
Level 3: [is_heading] and Linklist items

Next, you connect Level 1 items with the corresponding pages. Follow this video:
Similarly, you add the sub-menus (Level 2, Level 3) for Men and Kids. This is an example:
2.3. Level 2 menu
By default, Level 2 shows a link or dropdown (if the Level 2 has submenu - Level 3). Check this document to know more.
To show a megamenu for Level 2, you add "Mega menu block" and connect it with the key: "Level 1 - Level 2". There are 4 types of Mega menu blocks, you check this document.
Example: Women - Shop. Follow this video:
Result: Different menus on brand pages
3. Create MetaObject
3.1. Create MetaObject
Step 1: Go to Content > MetaObject > Add definition
Required name: Brand
Follow this video:
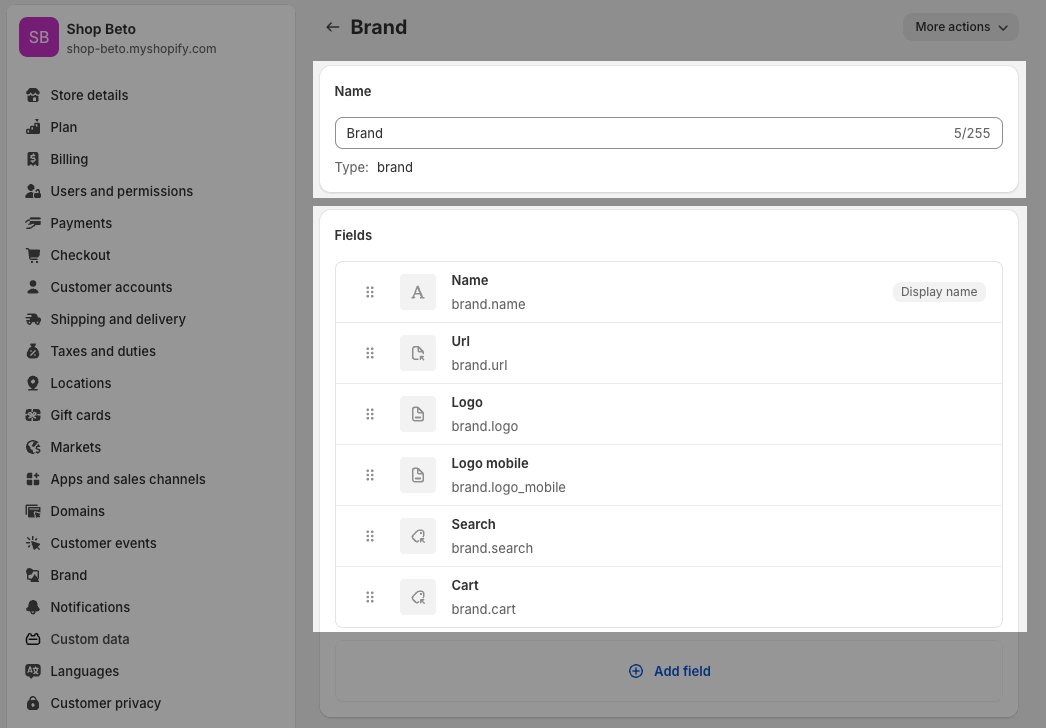
Step 2: Click 'Add fields' > choose the Type first. You will add at least 4 fields:
Name => Single line text
Url => Page
Logo => File
Logo mobile => File
Search => Product > List of products (You will create this field if you want search product suggest have different for each Brand Page)
Cart => Product > List of products (You will create this field if you want product suggest in the cart have different for each Brand Page)
Follow this video:
After creating all the fields you need, you will get a MetaObject with fields:

3.2. Add entries
Note: No need to create an entry for WOMEN (default homepage).
Go to Content > MetaObject > open "Brand" > Add entry. Please follow this video:
4. Reference elements for specific Brand Page
This step connects "page, logo, search, cart" you created in step 3 to the live page.
This feature will work as follows: if you add references to products, collections, page, blogs, or blog posts on a specific Brand Page, when you click on them, this component will remain on that page.
Reference elements included:
Pages => for Logo: different logo and mobile logo for each brand page.
Products => for search, cart suggest products.
Collections => when you click on these collections/ products in these collection, it will remain on the same brand page.
If you don't add a reference to it, it will default to the Brand Page Default (Home page).
You will connect for Product, Collection, Page, Blogs or Blog posts similar the example below.
4.1. Reference for Pages
Step 1: Create Metafield (Pages)
Go to Settings > Custom data > Pages > Add definition
Name: Brand
Key: theme.brand
Content type: Metaobject
Reference: Brand
Please follow video below:
Step 2: Select Entry for Pages
Result: The logo, search suggestion, cart suggestion change when you select different brand pages. Please check this video:
4.2. Reference for Collections
Note: If your collections connect with Brand page; you can ignore products of collections. It assigns automically for products"
"The priority level is from inside out: if you have created a metafield and selected an Entry for the Brand page within a product, the product will receive the value of Products and not receive Collections. Similarly, it will prioritize Blog Posts first, then Blogs.
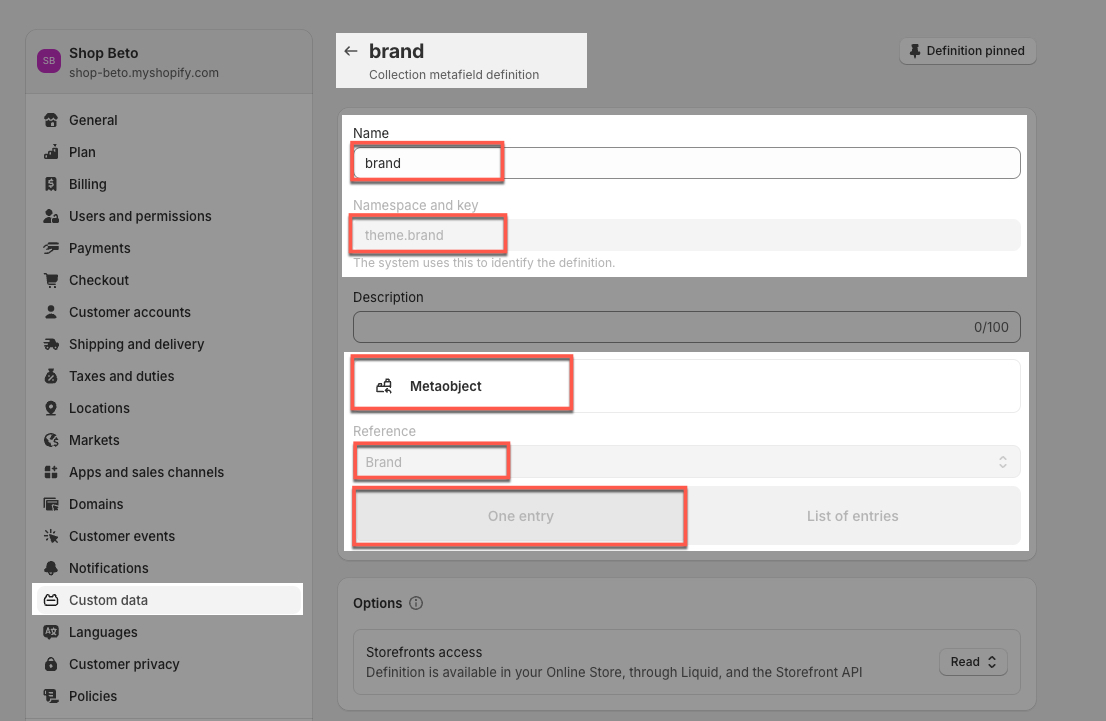
Step 1: Create Metafield (Collections)
Go to Settings > Custom data > Collections > Add definition
Name: Brand
Key: theme.brand
Content type: Metaobject
Reference: Brand

Step 2: Select Entry for Collections
You can follow this video to connect a collection to a brand page. Example, I connected "Men 3" to "MEN" brand => Video guide 1
Then all products in "Men 3" will connect to MEN brands too => Video guide 2
In the "Header brands Ecomus" Navigation, a URL collection cannot be in two brands. For example, if you put the "Men 3" collection under both WOMEN and MEN brands, the WOMEN brand will be activated when you access the "Men 3" collection.
Result: When you access the collection page, or products page of a reference collection, the corresponding brand page will be highlighted. Check "Video guide 2" above.







