You can change the way that currencies are displayed on your store to make it easier for your customers to read the amounts.
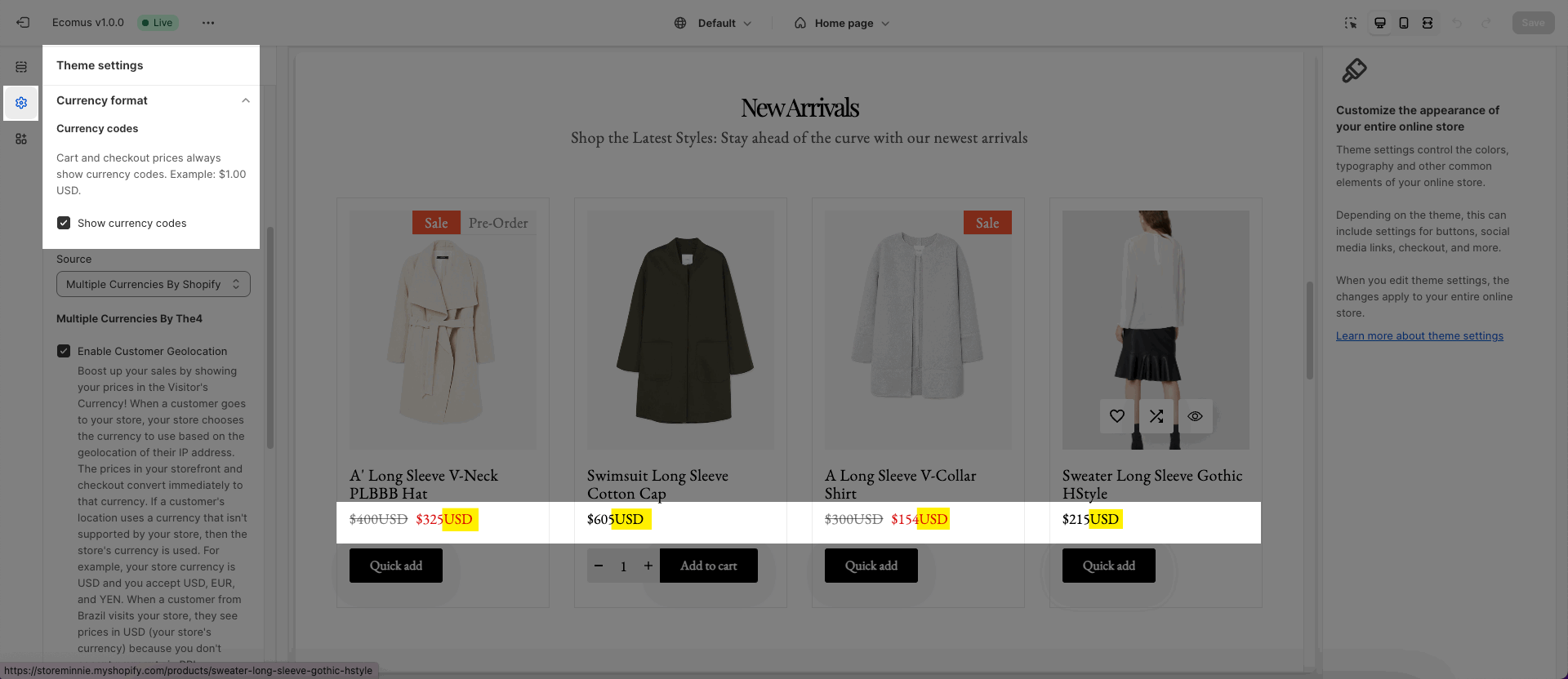
1. Currency codes
If you enable option "Show currency codes" it will show the store currency default of your store in the Settings > Store Details.

Note: Cart and checkout prices always show currency codes.
Example: $1.00 USD

2. Source
This option has Two selections:
2.1. Multiple Currencies by Shopify
Advantages: When you check out the product, you will be able to use the initial currency of your choice.
Disadvantages: When you select other currency the page will be auto reloaded.
Please follow this link for config: Enabling your store to sell in multiple currencies
When you create a multiple-country market, local currencies are enabled by default. If local currencies are disabled in a market, then you can enable local currencies again.
Steps:
From your Shopify admin, go to Settings > Markets.
Next to the name of the market, click Manage.
Next to Products and pricing, click Manage.
In the Pricing section, check Show prices to customers in their local currency.
If you want to turn off local currencies, uncheck Show prices to customers in their local currency. When local currencies are turned off, all customers in that market will see prices in that market's base currency.
Click Save.
When local currencies are set up, you need to direct your customers to the URL that matches their language and location preferences.
Please follow this video to add multiple currencies by Shopify:
2.2. Multiple Currencies by The4
For this source, when the clients use currency conversion, it is only applied to the pages in the theme.
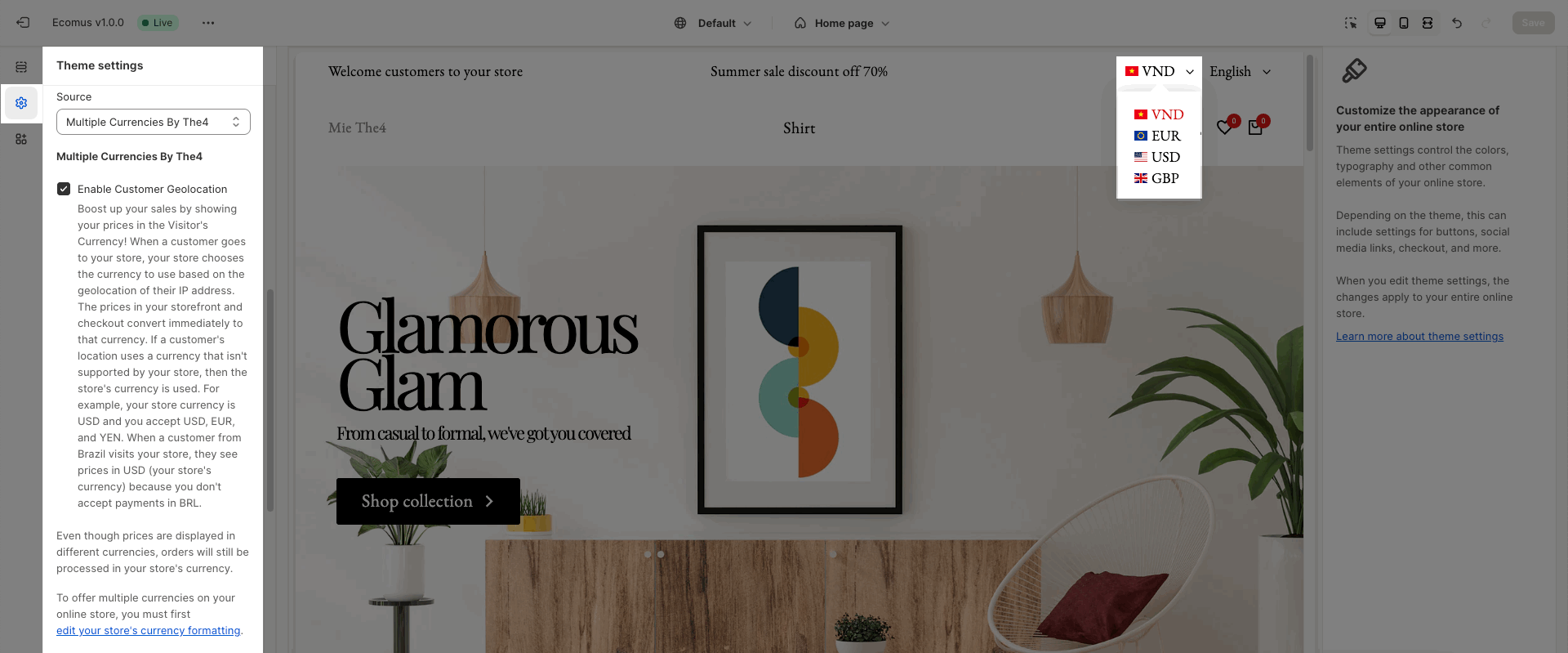
You also use "Enable Customer Geolocation" to boost up your sales by showing your prices in the Visitor's Currency.
For example: I am in Vietnam and I enable this option. It will automatically show Vietnam Dong (VND)

However, on the Checkout page, the currency will revert to the Store currency.
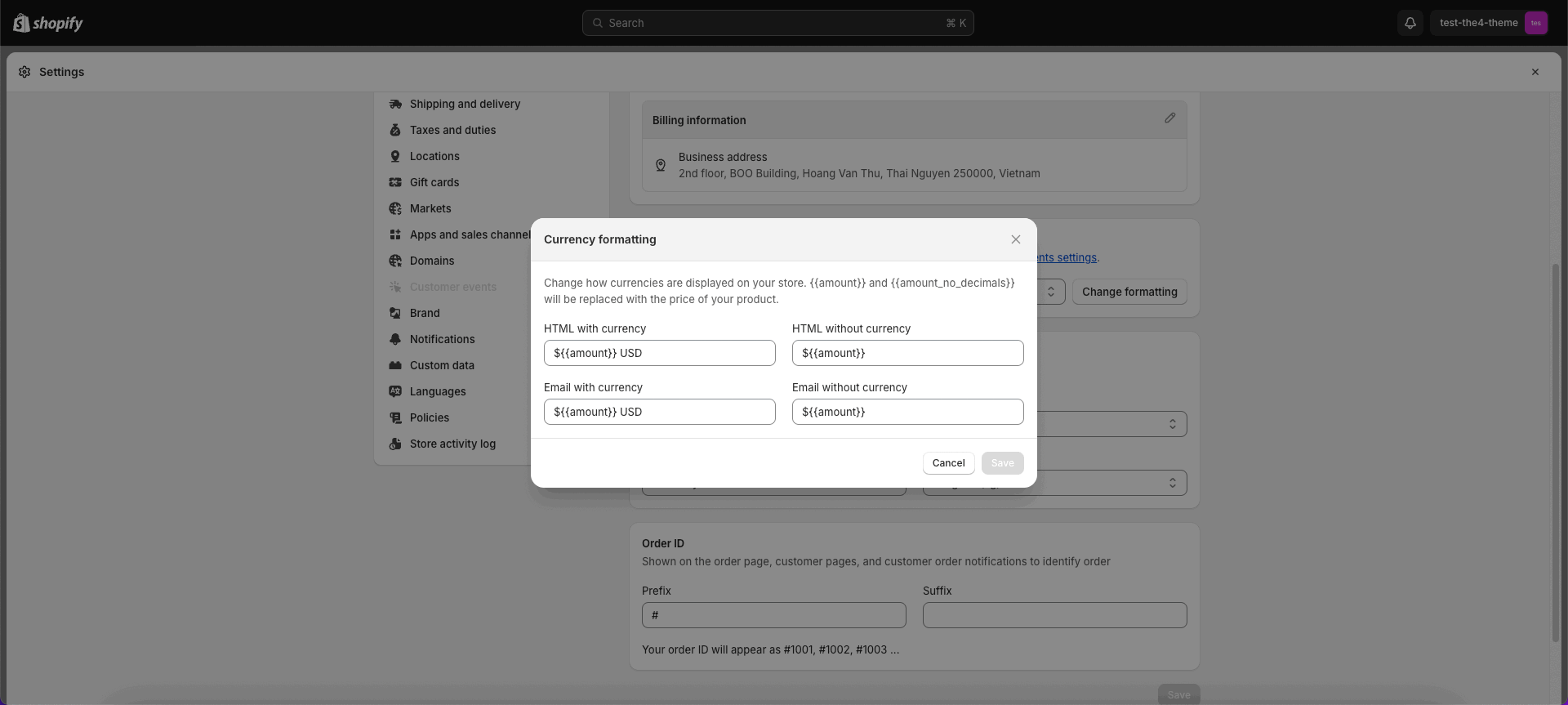
Go to Settings > Store details> Store currency> Scroll down to Change Formatting > Add content with this syntax.
${{amount}}USD
${{amount}}Example: If you select US Dollar(USD) on Store currency. You should input the currency & symbol formatting the same this image below:

Then Save your configure.
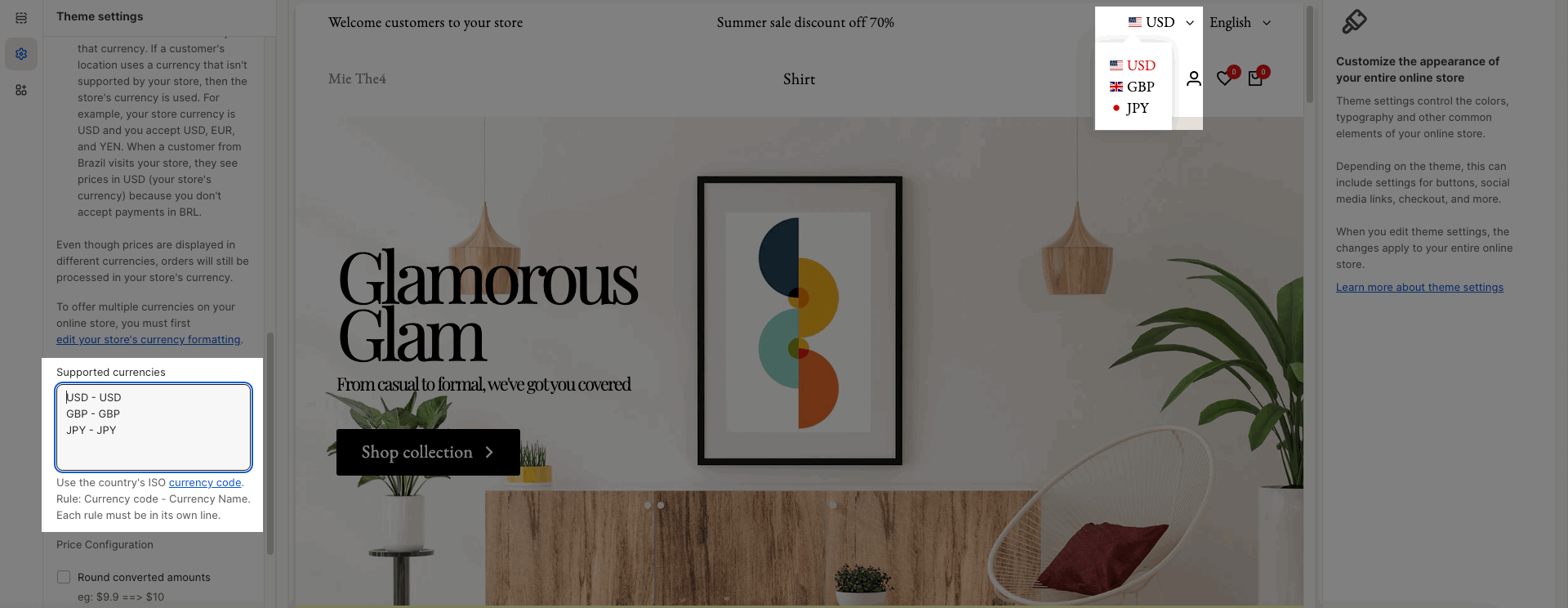
Supported currencies
When selecting source Multiple Currencies By The4, you can set the currency convert by entering the currency code in the supported currencies box. You can use the country’s ISO currency code.
Rule: Currency code - Currency Name. Each rule must be in its own line.

Round converted amounts
When you enable this option, it will round the price of the product.







