There are 3 sections: Image with Text, Image gallery, and Image gallery manual.
These sections display the images in different layouts.
Steps: In the Theme editor (Customize) > Add section > choose section > Save.
1. Image with Text
This section allows you to show the images, text, and you can choose a grid or carousel layout for the images.

1.1. Image with Text content
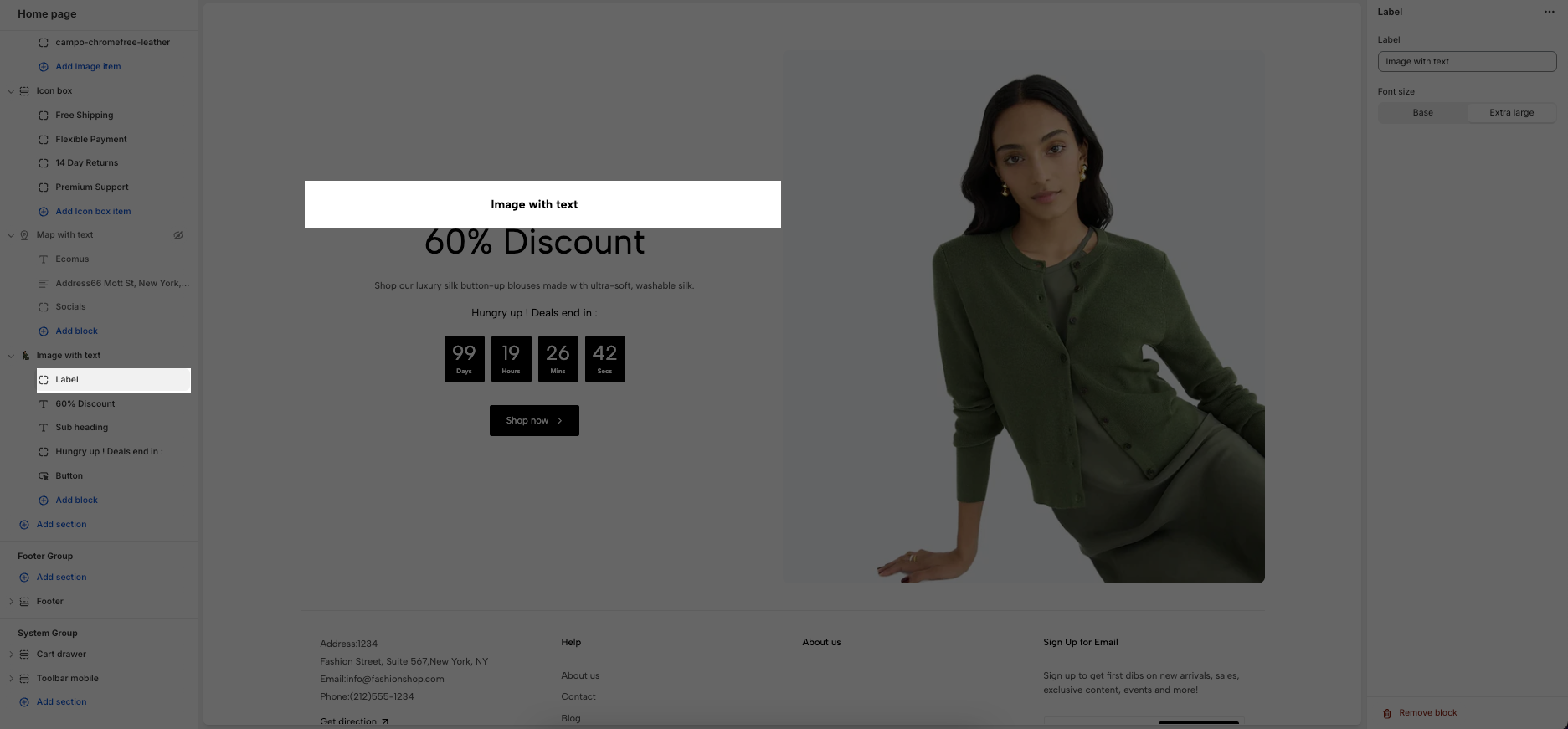
Label:

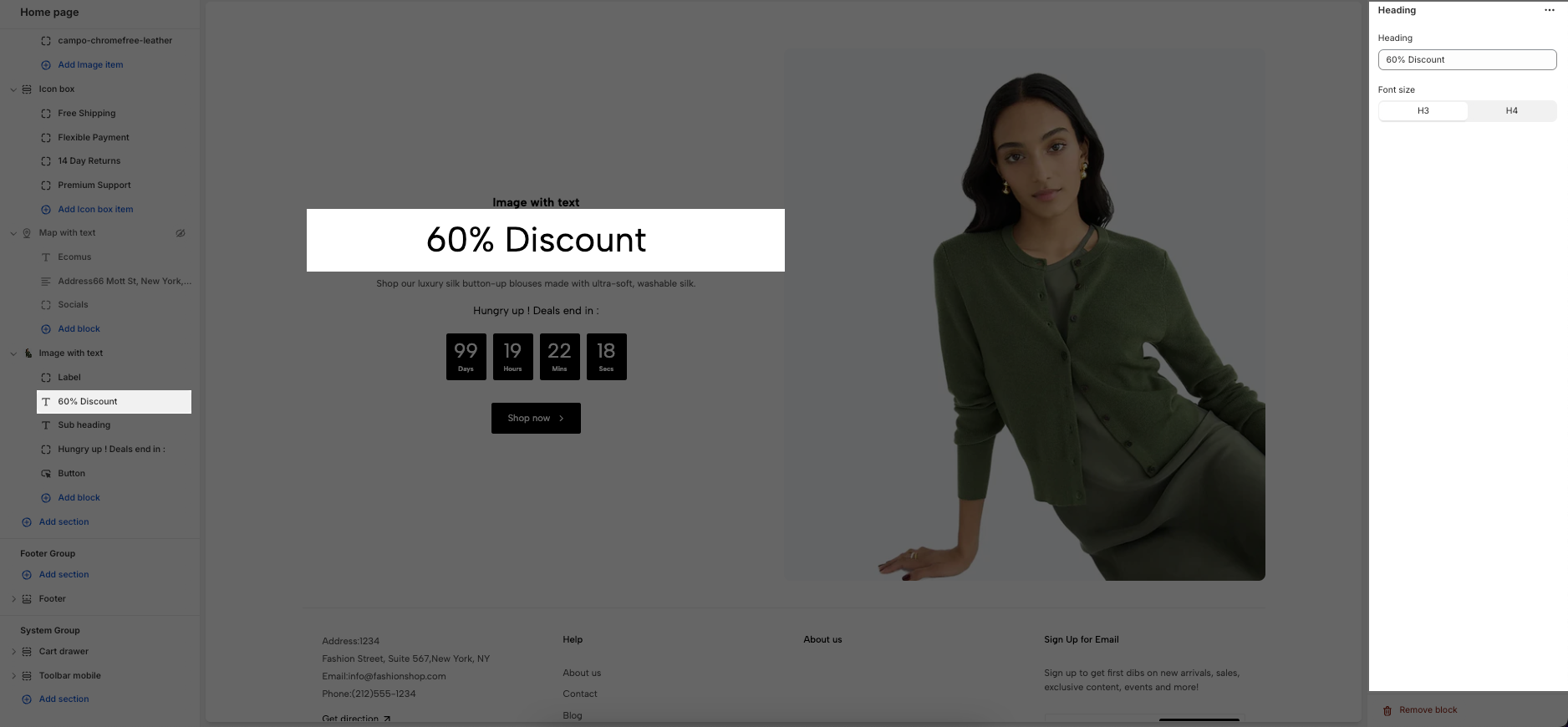
Heading:

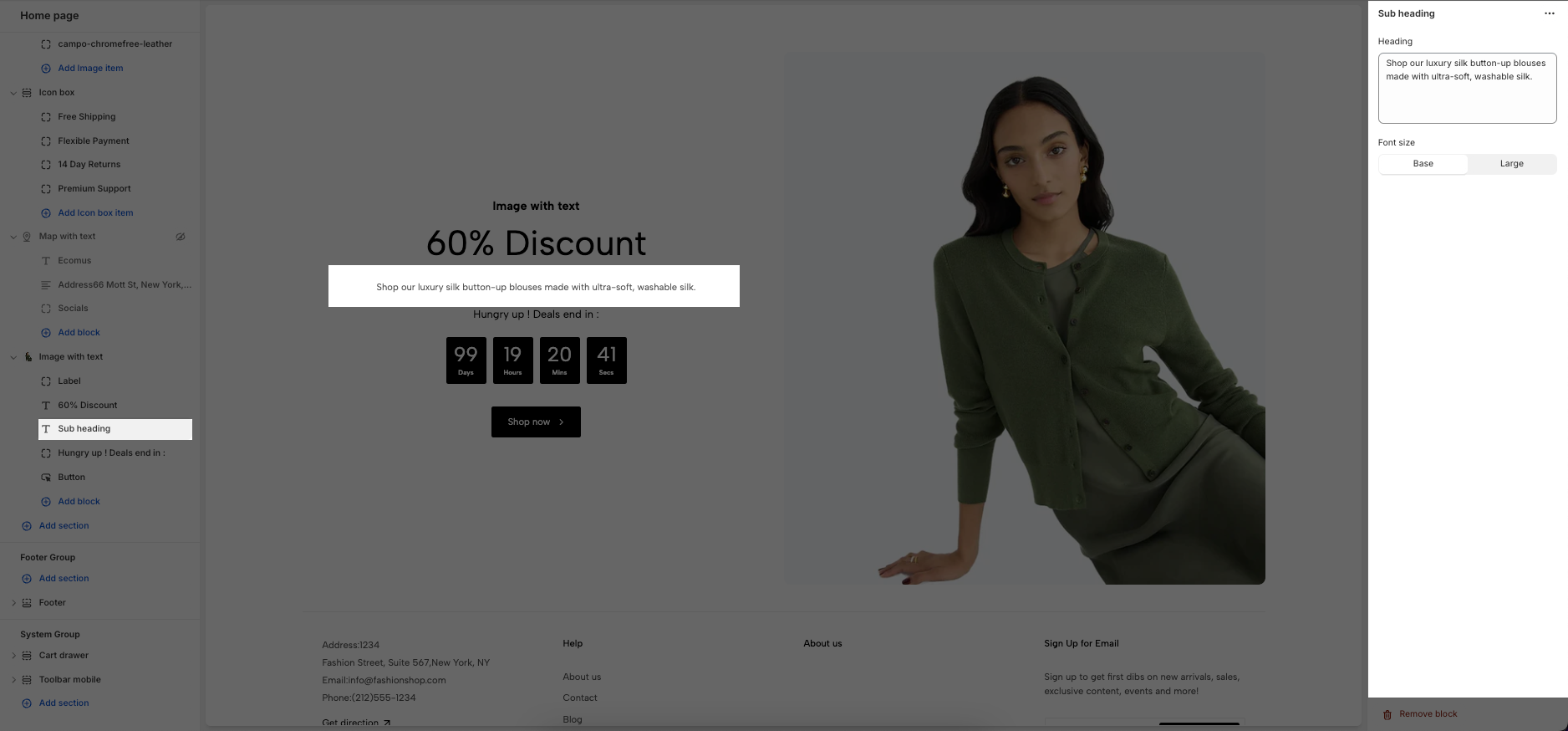
Sub heading:

Count down: This block helps you set the Countdown timer for the section.
The way to calculate the countdown date is that we will subtract the final due date of the countdown from the current date you are setting.
Example: Now is 17:23:00 - 18/01/2024, you want to set countdown to 24:00:00 - 19/-1/2024, you will set like this:
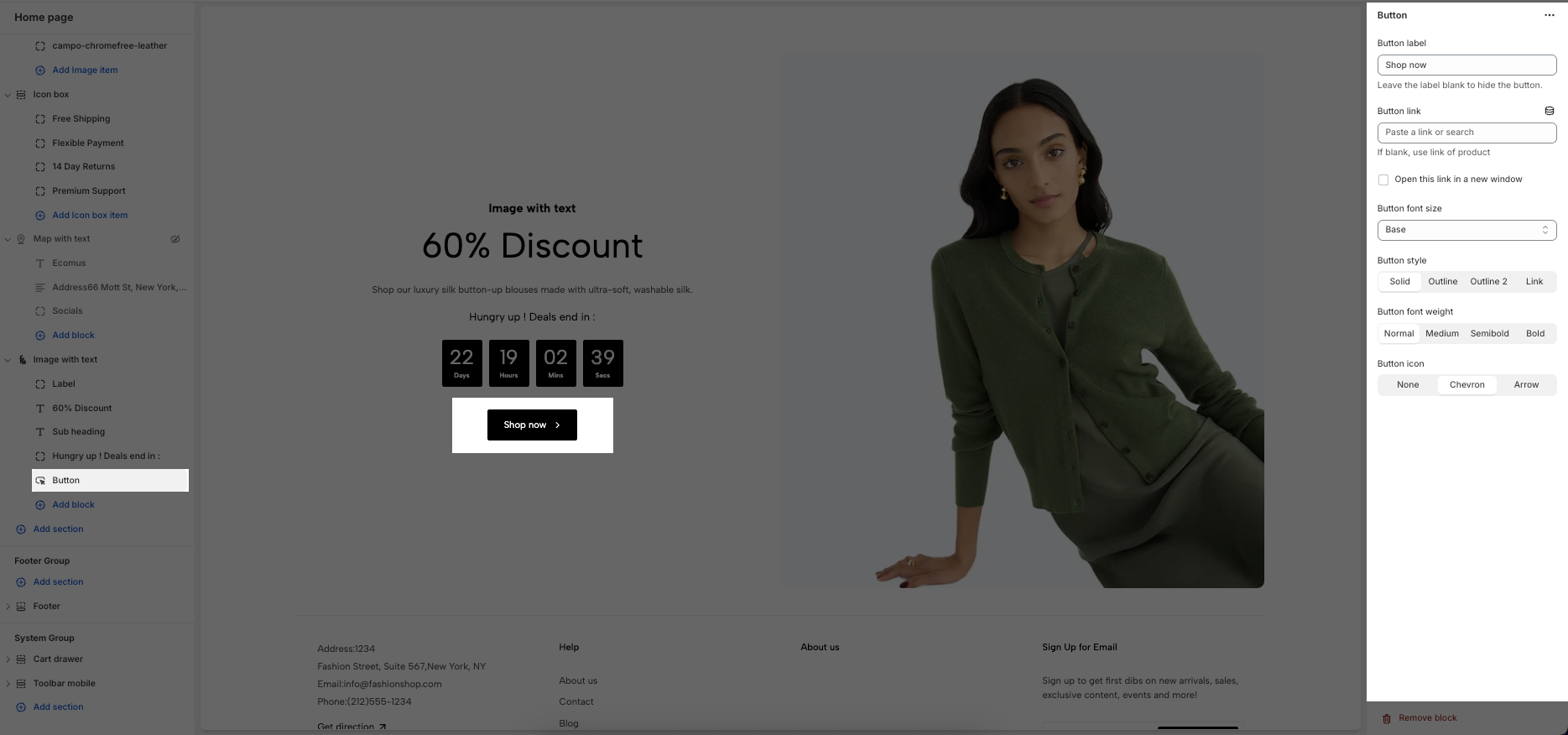
Button:

1.2. How to configure the Image with Text section?
With these settings, you will be able to configure the section:
2. Image gallery
This section allows you to create a gallery of Images.

From Theme editor (Customize) > Add section Image gallery
2.1. Image gallery content
You are allowed to add Image item blocks to the section and configure it:

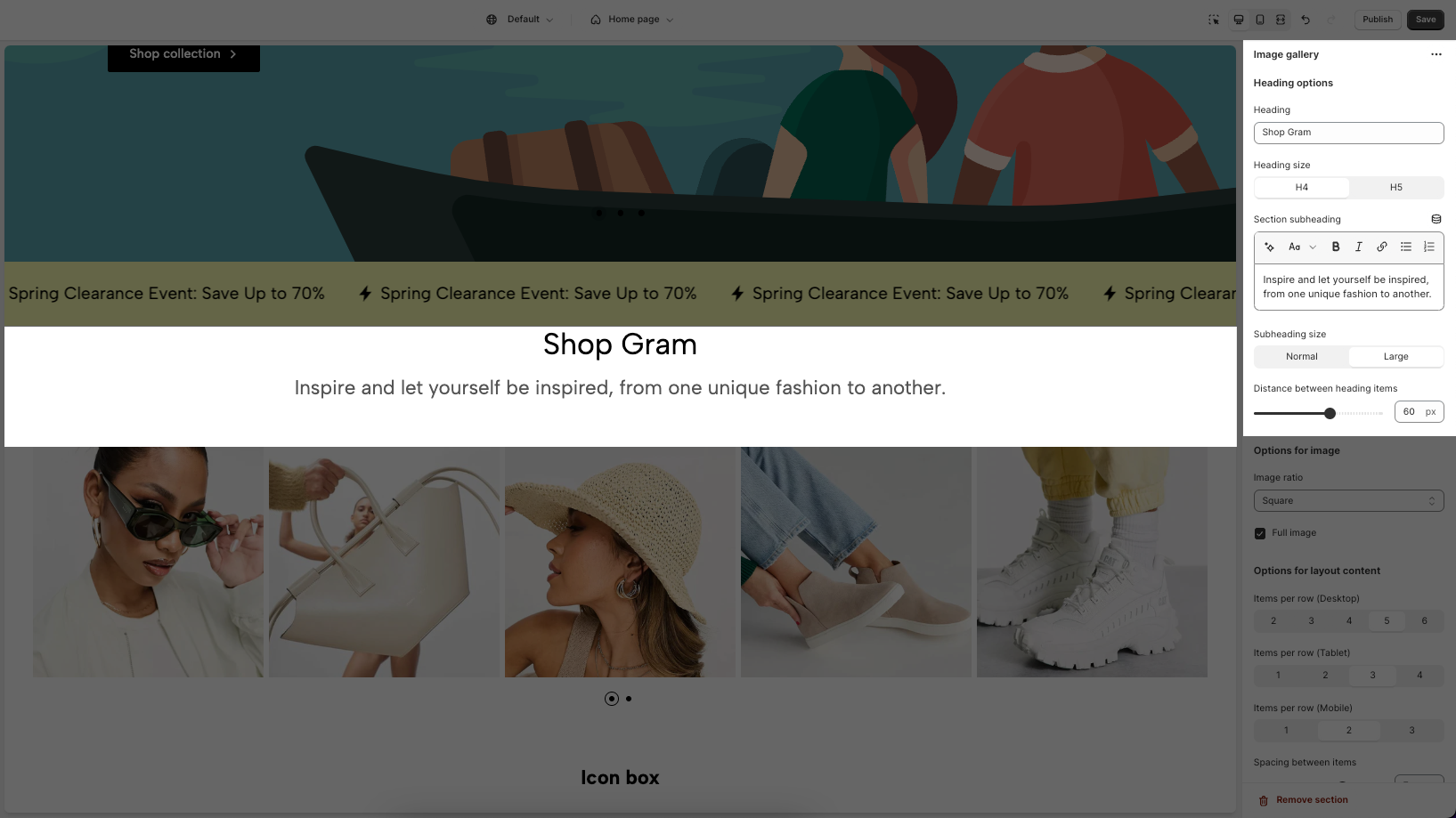
2.2. How to configure the Image gallery section?
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading.

Options for image:
With these settings, you will be able to configure the Image items:
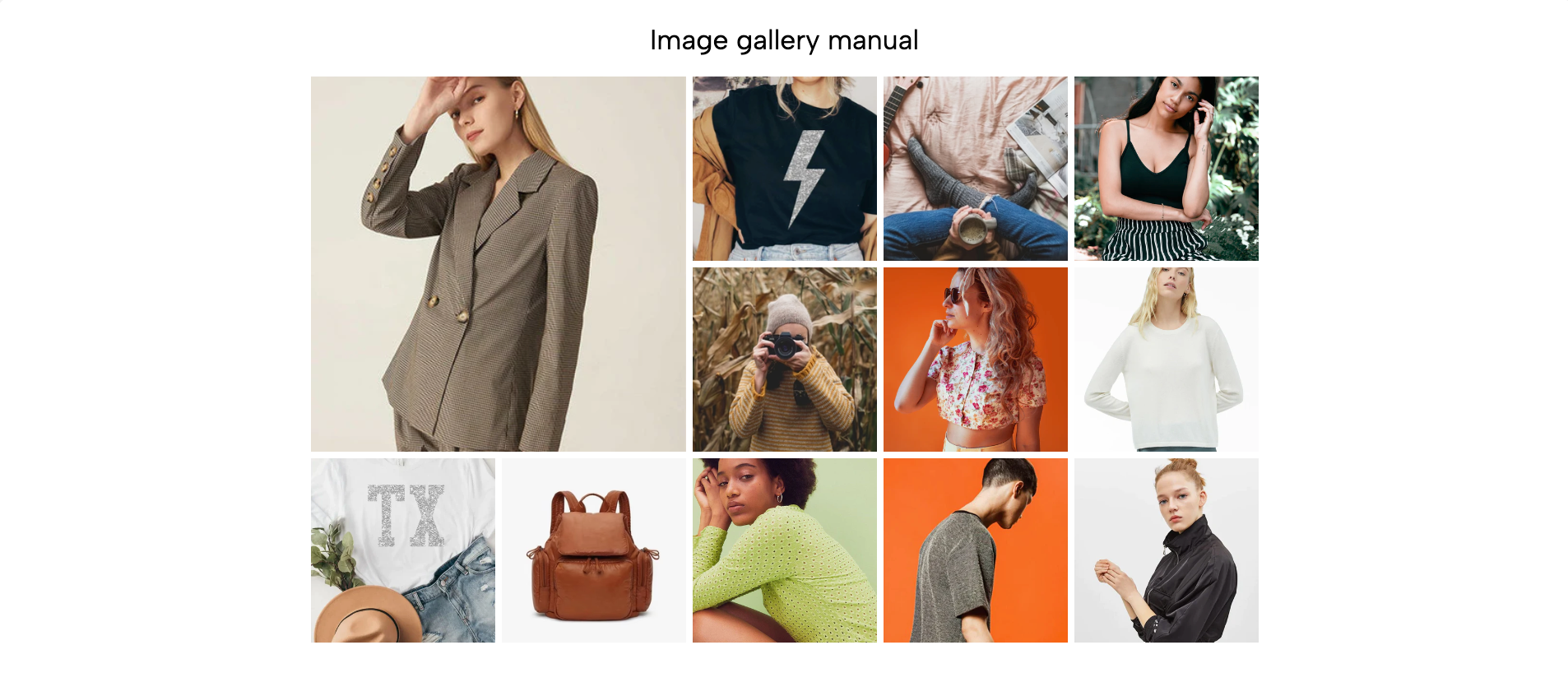
3. Image gallery manual
The Image gallery manual will help your store have a better look with images arranged well. This section allows you to add it to all pages.

From Theme editor (Customize) > Add section Image gallery manual
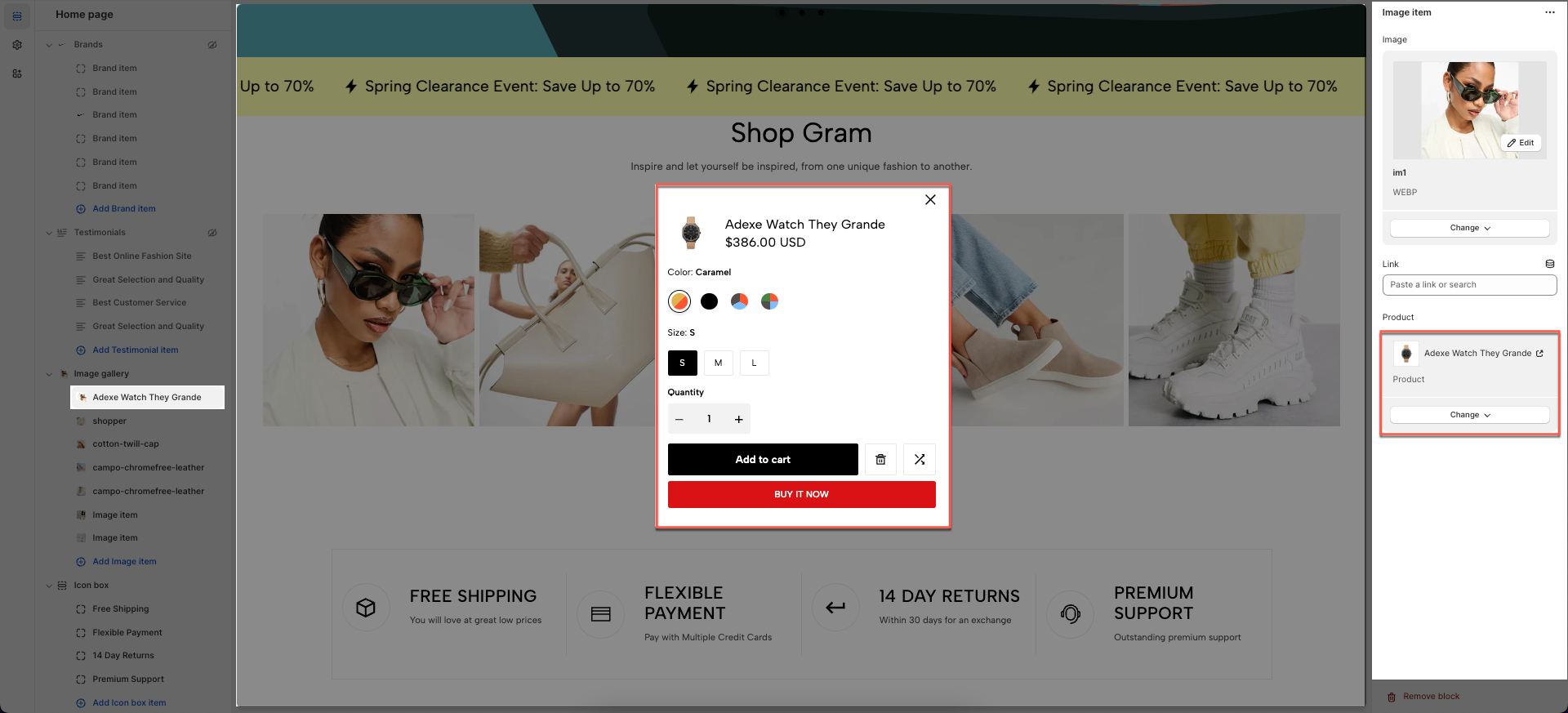
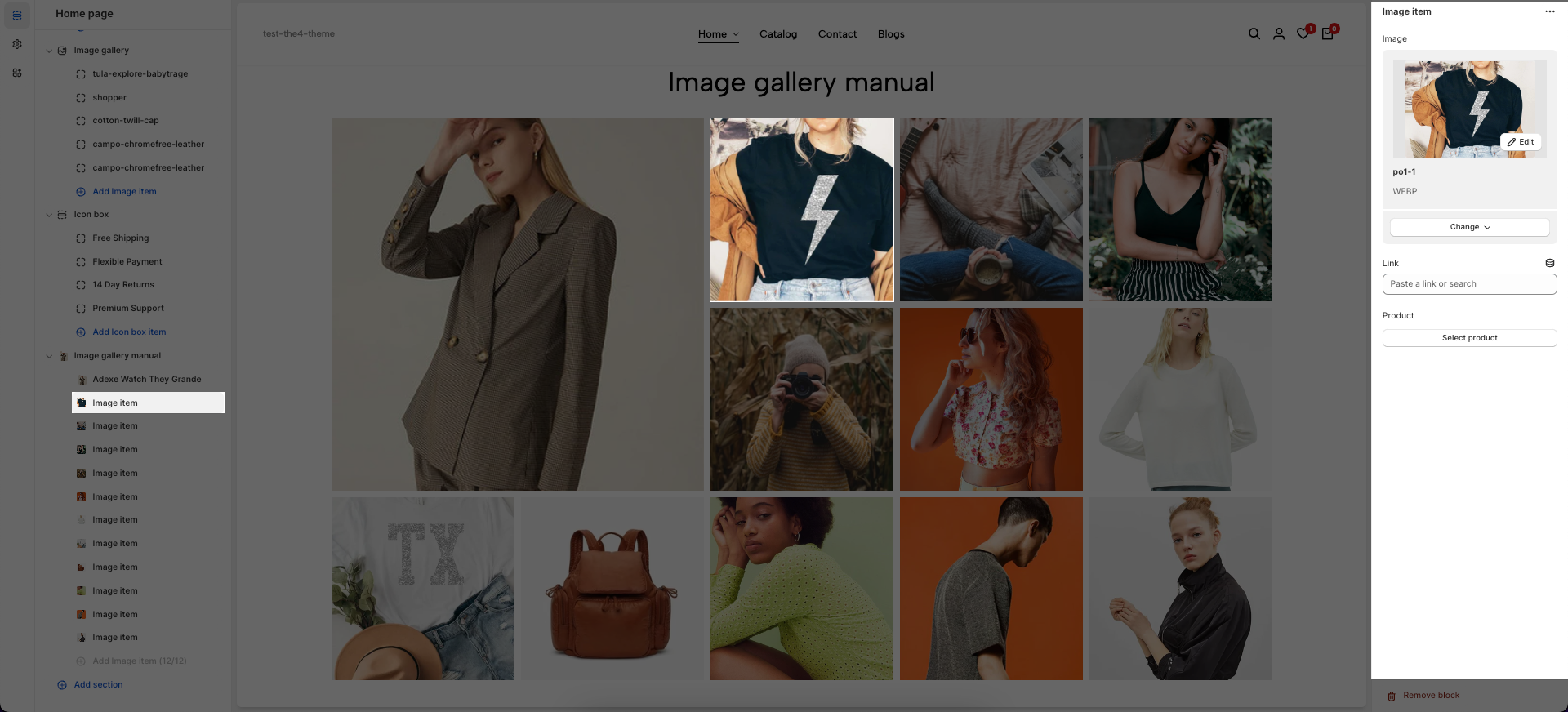
3.1. Image gallery manual content
You are allowed to add Image item blocks to the section and configure it:

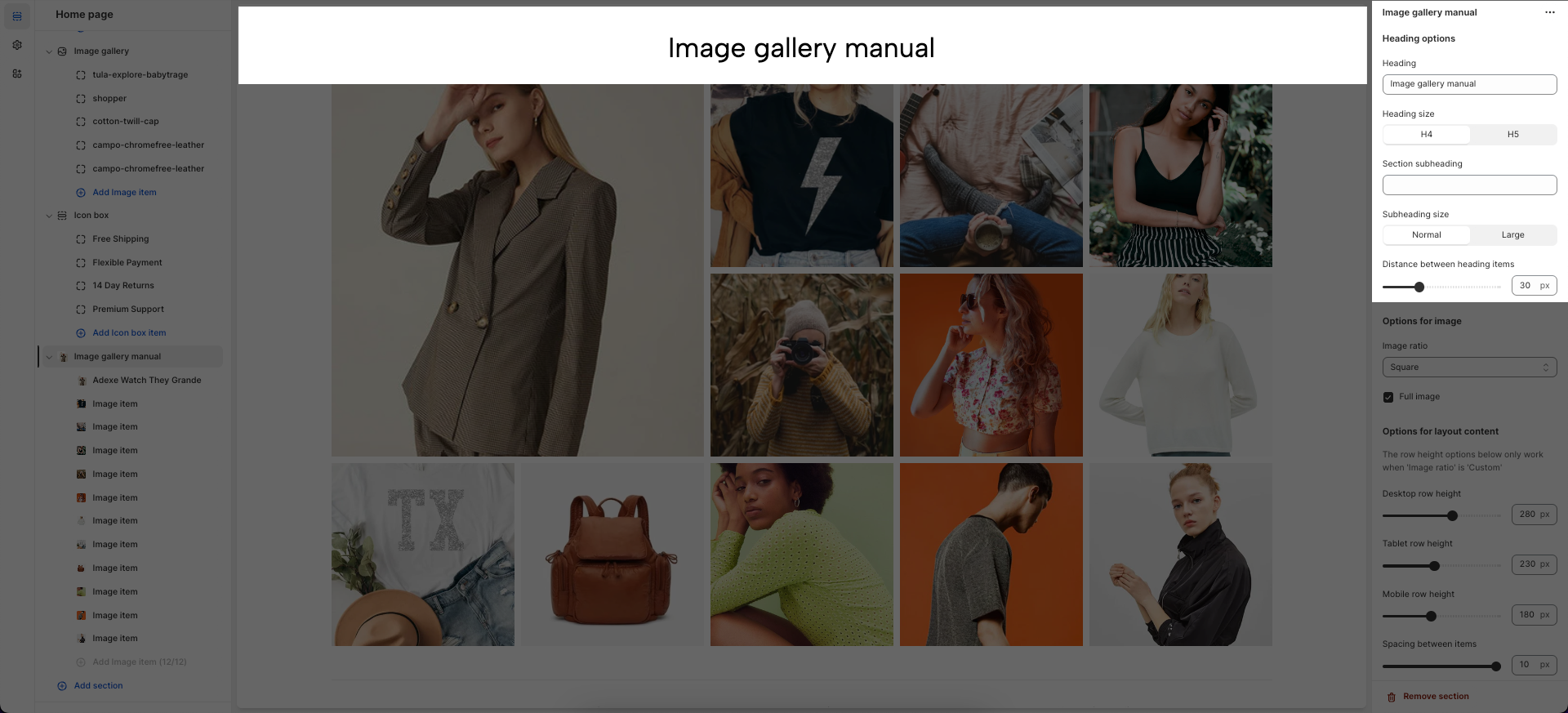
3.2. How to configure the Image gallery manual section?
HEADING OPTIONS:
You can enter the Heading and Subheading, choose the design for the heading.

Options for image:
With these settings, you will be able to configure the Image items:







