A Collection Page is a section where products are grouped by theme or category, providing a convenient way for customers to explore and discover related items. In this article, we will learn how to configure it in the Ecomus theme.
1. Collection Page Heading
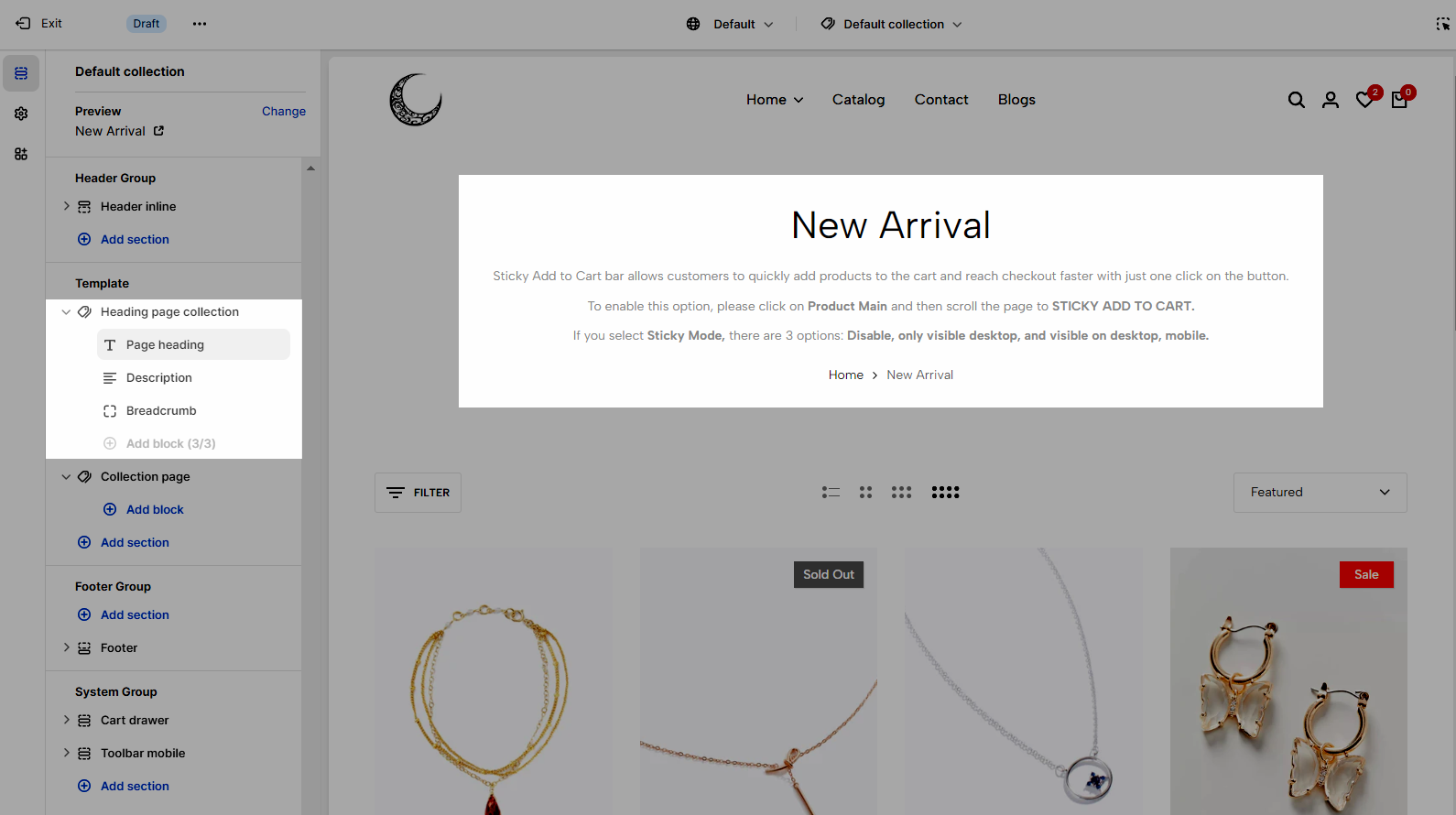
1.1. Collection Page Heading Content
Page Heading: Use the collection title if it's left blank.
Breadcrumb: Show users a navigation to quick access, enhance user experience.

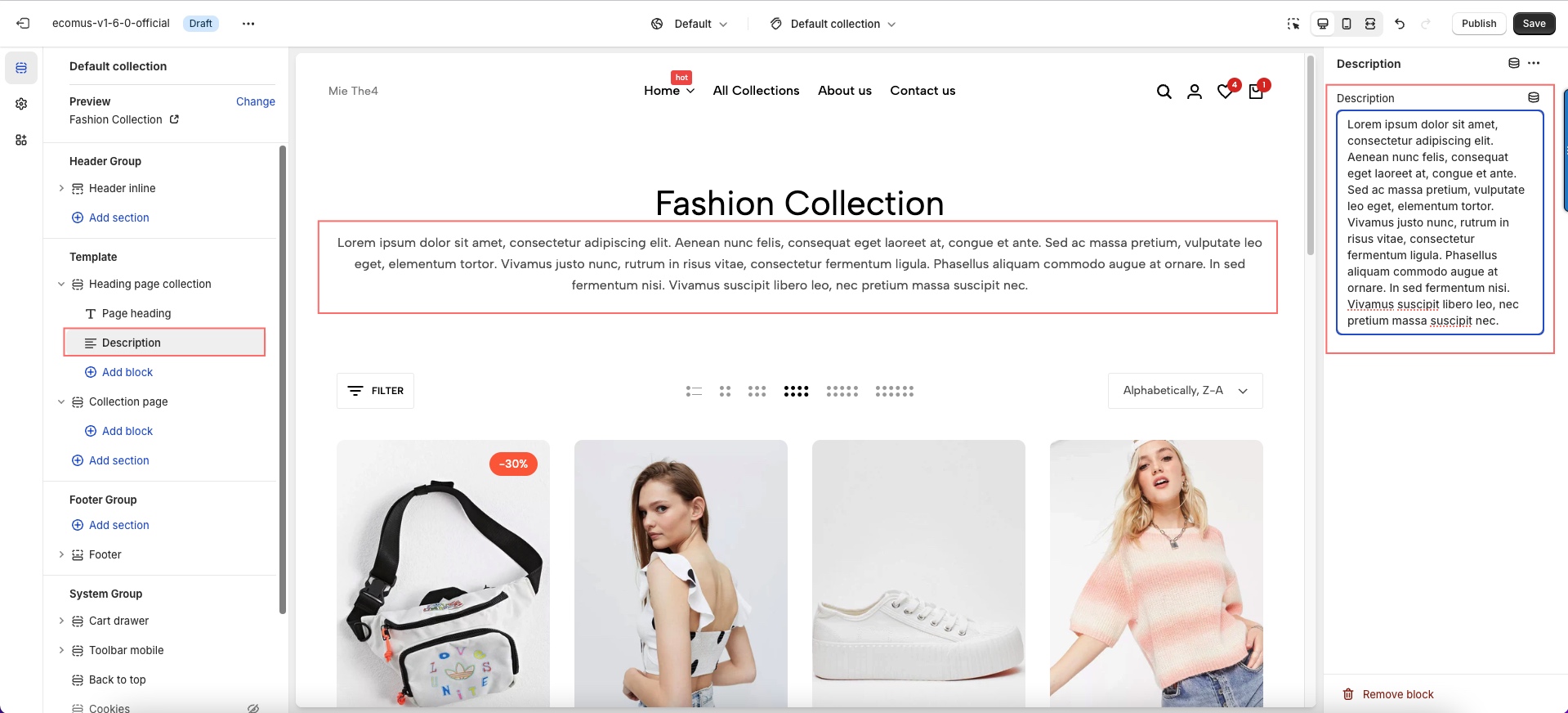
Description: The collection description will be used if the description empty.
You can add description general for all collections here:

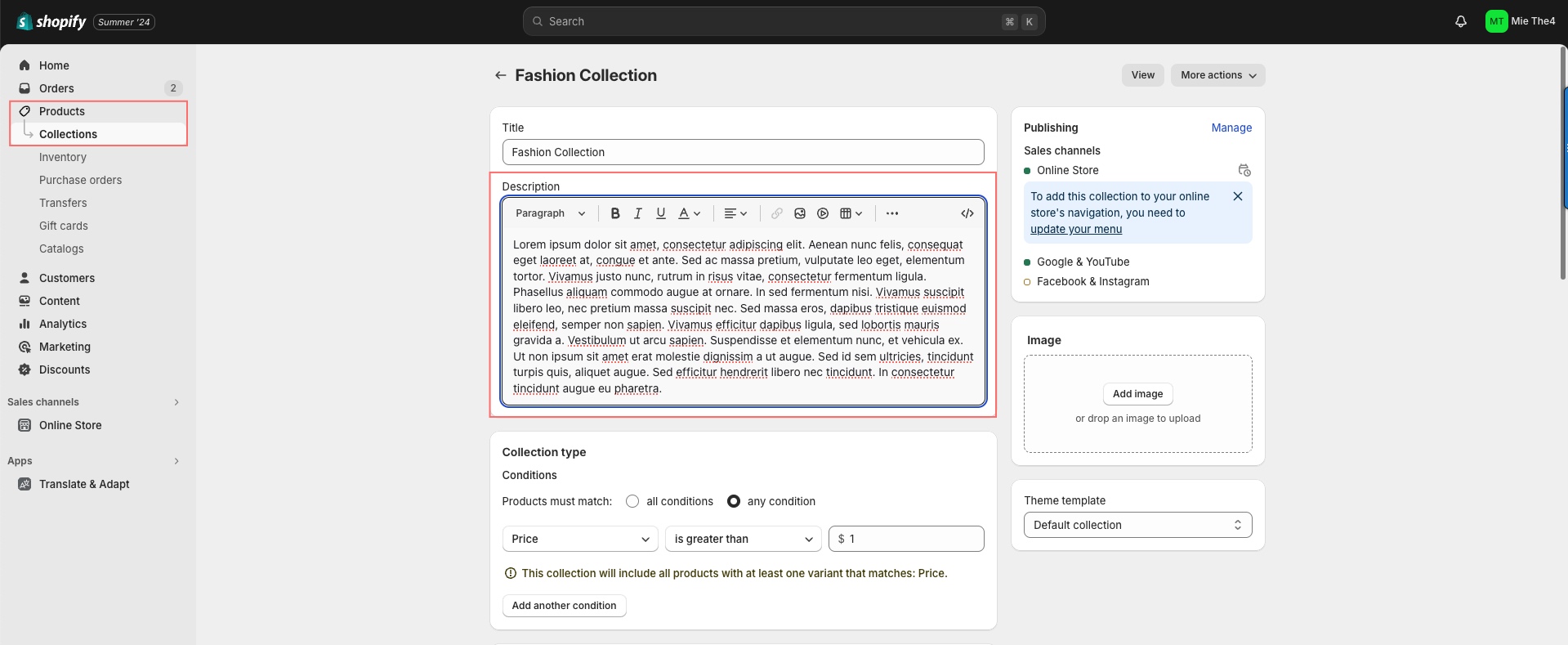
If you want each collection will have specific description, you will add it in the Collections of Shopify Dashboard.

From Ecomus version 1.6.1, our theme updated the Read more/ Read less for Collection Description.
1.2. Collection Page Heading options
1.2.1. Fundamental Configuration
1.2.2. Background image Heading
If you want to show directly image collection from Shopify admin, you will click on Dynamic button and select Image.
In the case, you want to show other image for each collection, you can consider to use Metafield for Collection.
Step 1: Create Metafield For Collection.
Step 2: Add Collection and configure it in Theme Editor.
2. Collection Page
2.1. Collection Page Content
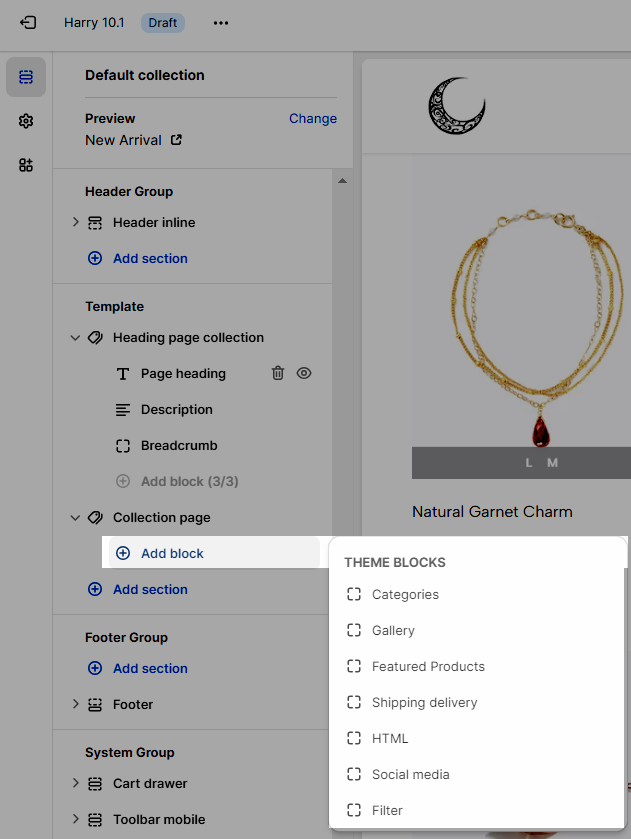
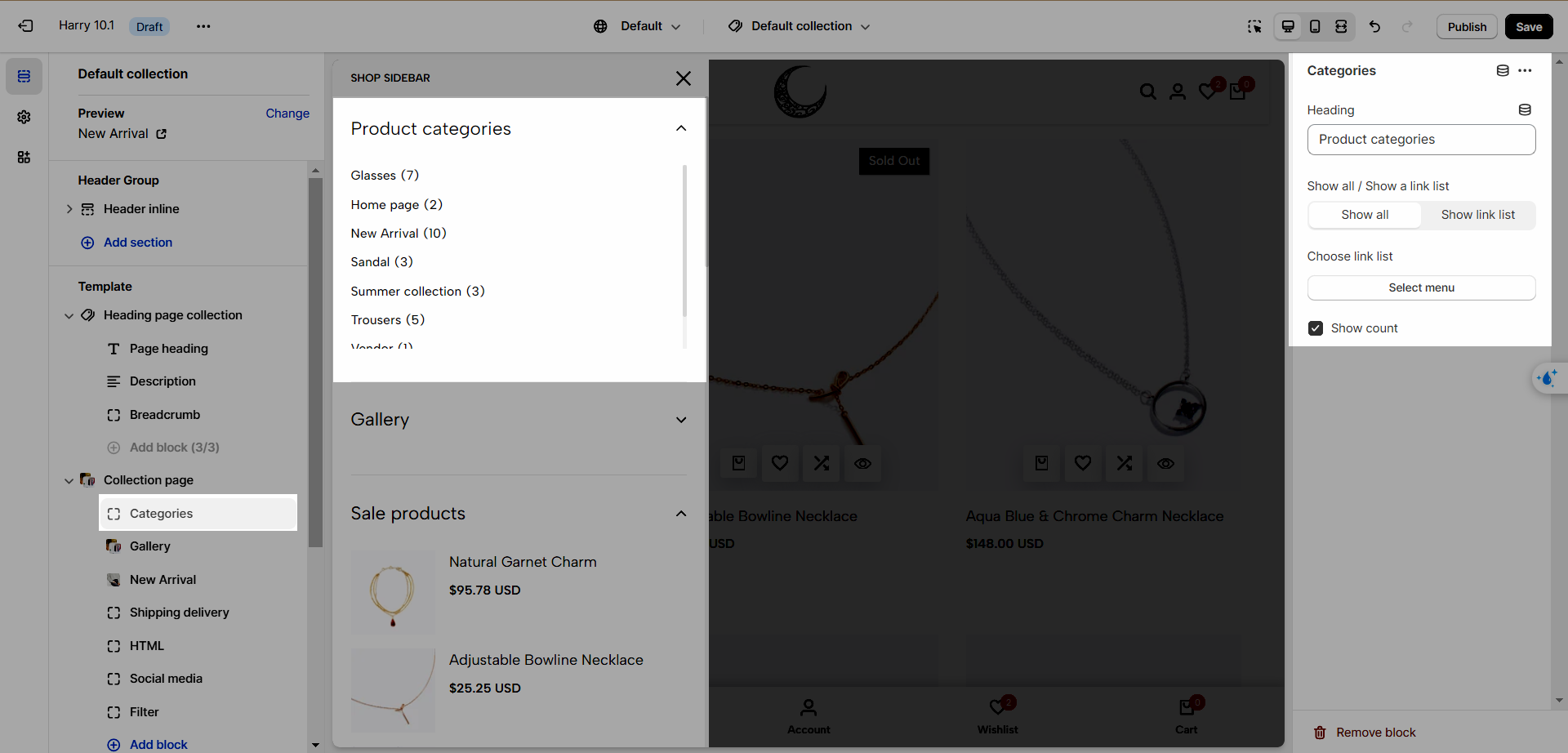
To add content to collection page, click "Add block" and choose the block you wish to use.
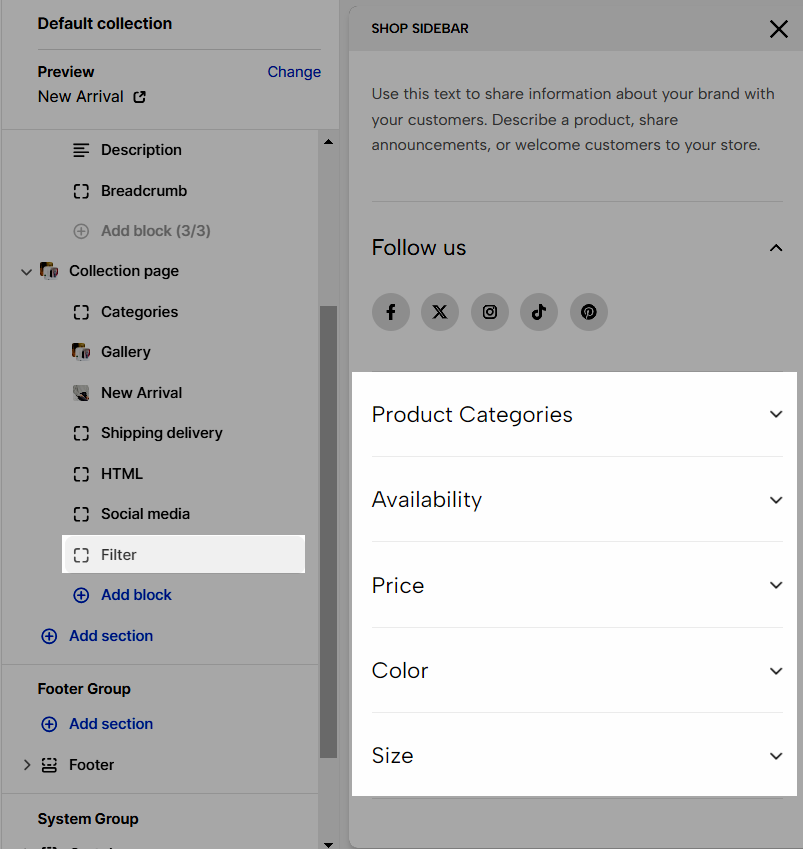
These blocks will show on the sidebar.

Categories: Show all the collections (by enabling Show all) you have or you can choose to show the collection as you wish by enabling Show link list and picking the link you want.

Gallery: Select a range of images to show your customer.
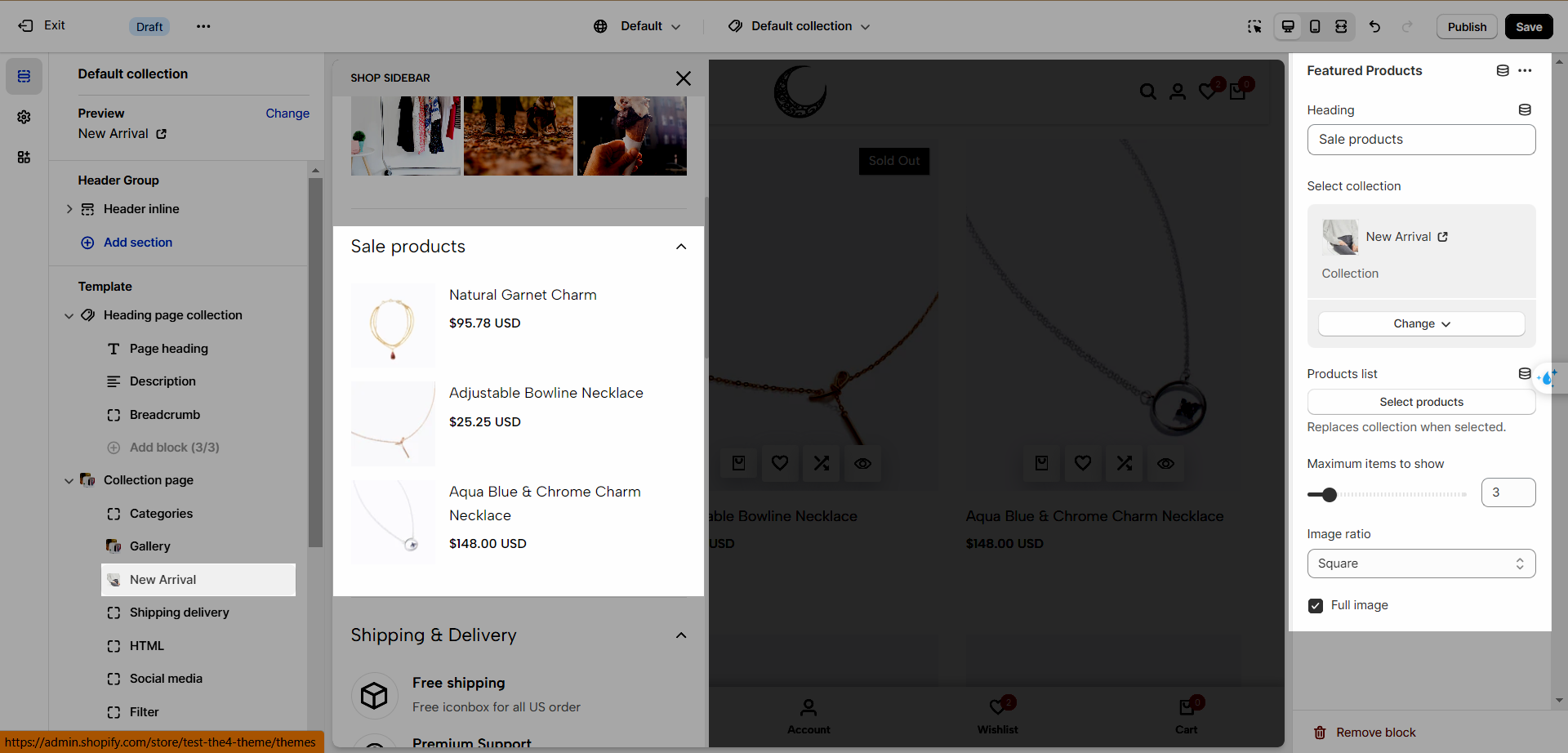
Featured Products: This block shows the products in the sidebar and it has some options: Heading, Sellection Collection, Product List (Replaces collection when selected), Maximum item to show, and Image Ratio.

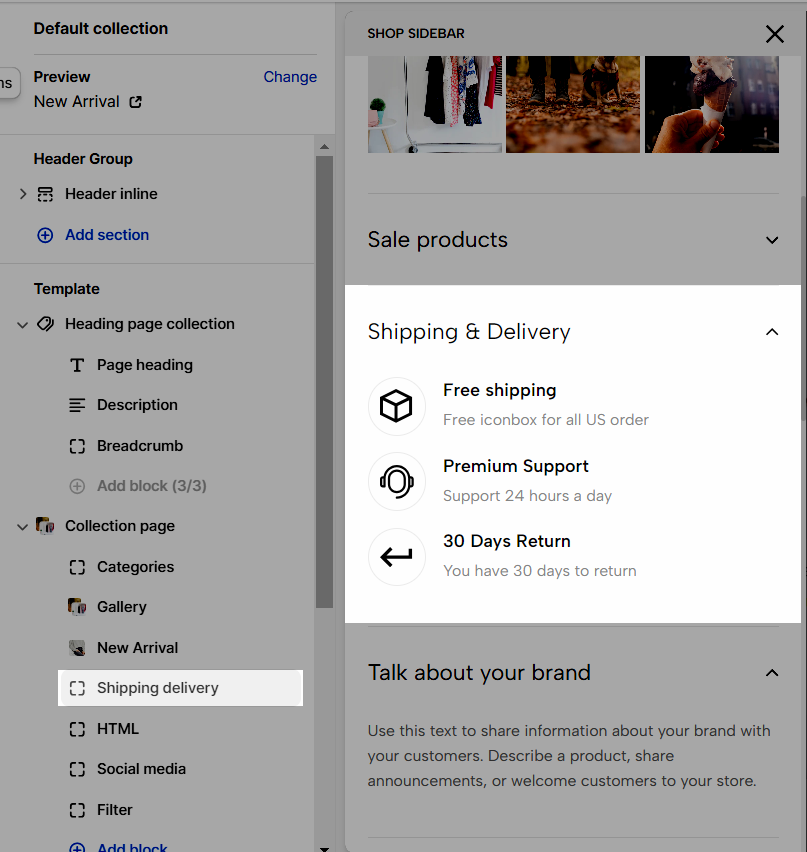
Shipping delivery: Add your unique key here, you have the ability to change the icon, your title, and your content.

HTML: Use this text to share information about your brand with your customers. Describe a product, share announcements, or welcome customers to your store.
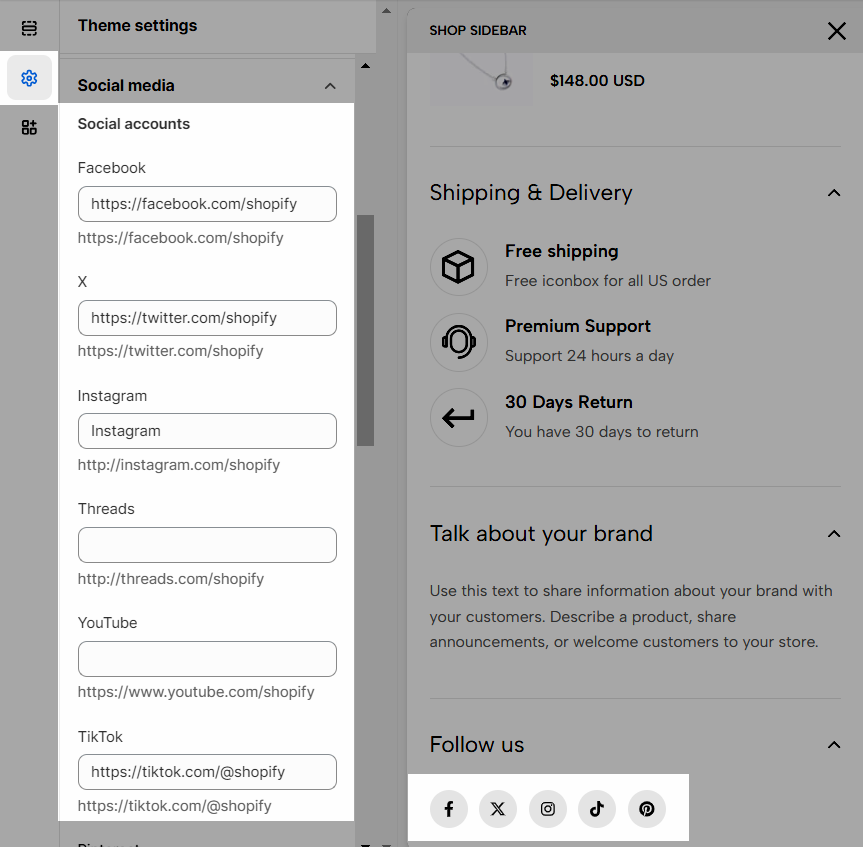
Social Media: Show your social media, to use this, you need to set the social link you wish to use in Theme Settings > Social Media.

Filter: You can follow section 1 in this guide to set up filter in Search & Discovery app.

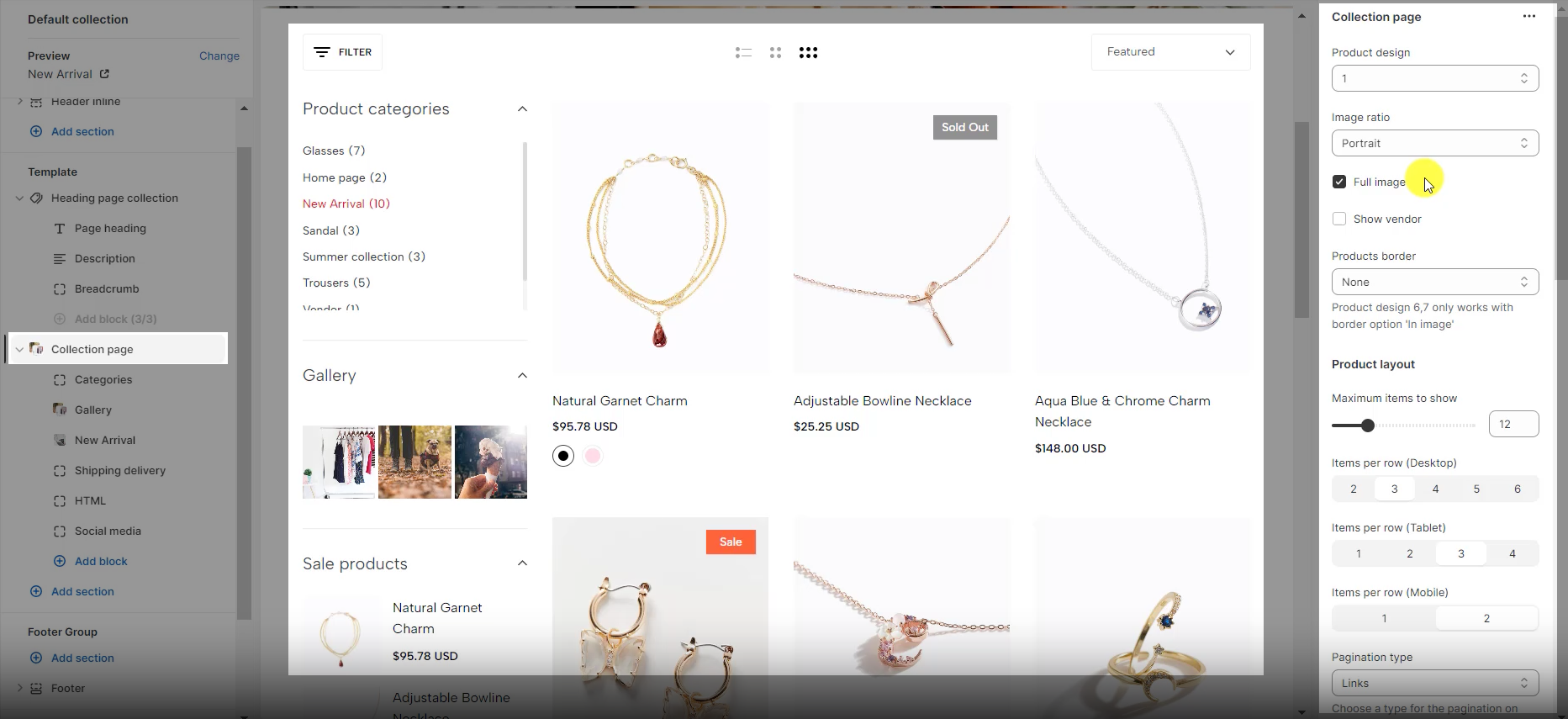
2.2. Collection Page options

There are many options for you to customize: Product design, Image ratio, Products border, Product layout (Items per row), Pagination type, Filtering and sorting, Filter categories, Enable section full-width, Section padding.
See the video below to configure in detail.
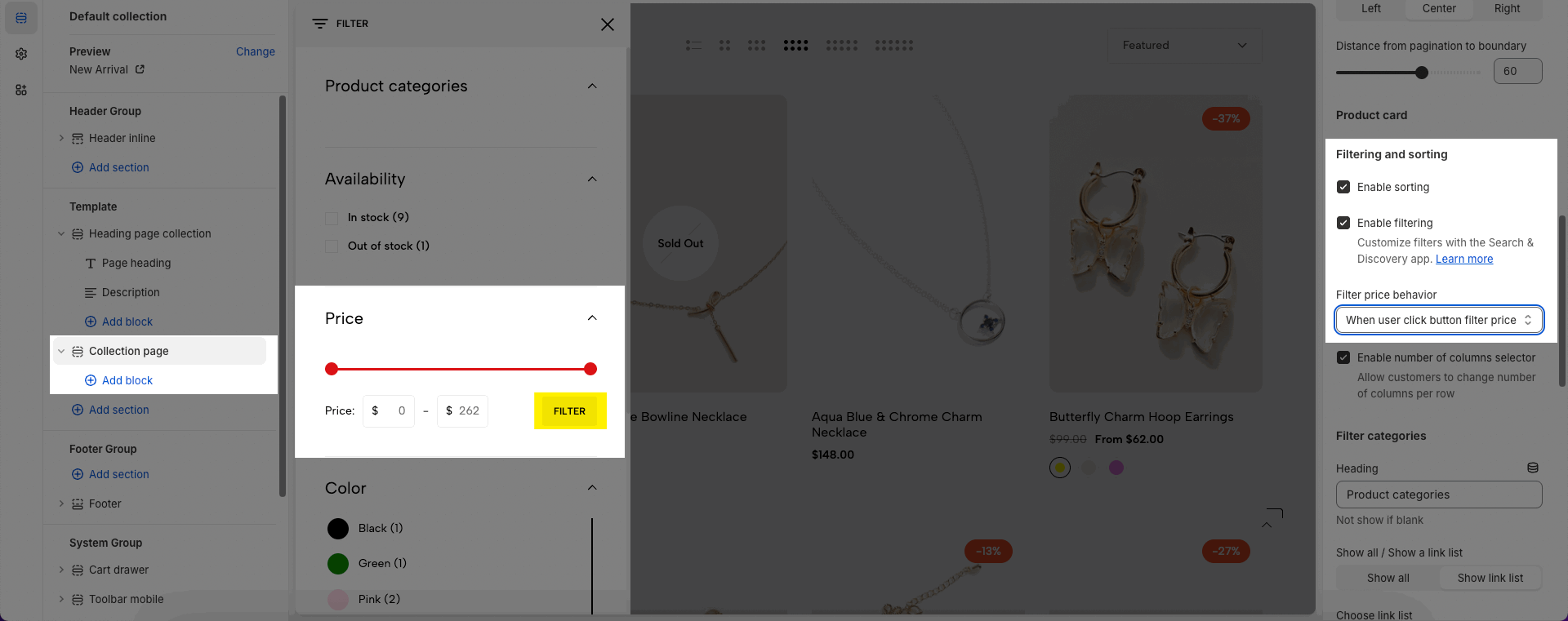
Update feature option for filter from Ecomus version 1.4

From this version onwards, you can config Filter price with 2 types:
Auto update when change price: This option will automatically search for products corresponding to the price you select the first time you enter or drag the slider.
When user click button filter price: In contrast to the automatic option above, you will be able to select both price ranges and adjust them, then you decide to click the "Filter" button for the Price filter to work.






