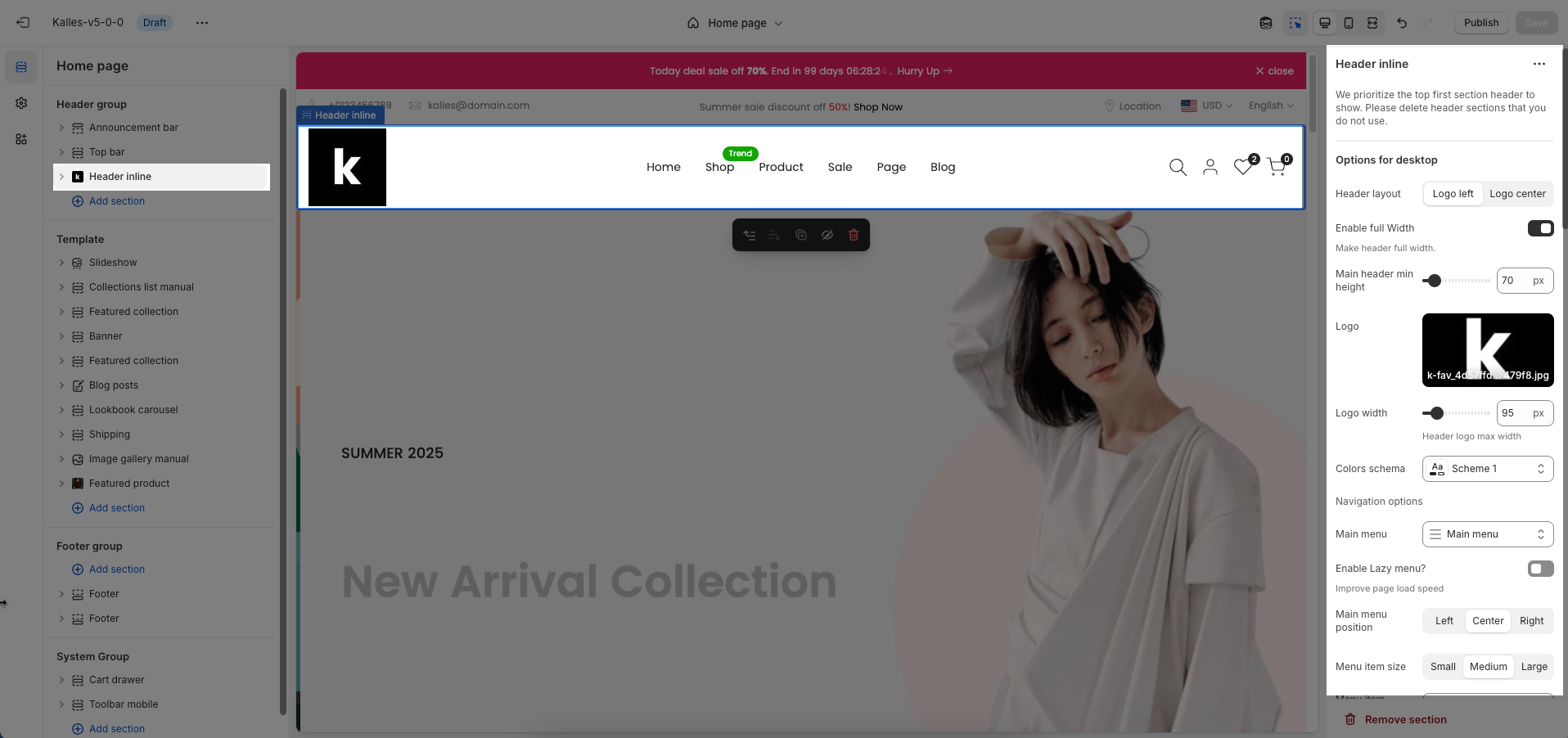
There are 5 designs of Header: Header Inline, Header Inline (new), Header Menu Bottom, Header Menu Bottom (new), Header Ecommerce. To know how to configure the header sections in detail, let's stick to this guideline.


We prioritize the top first section header to show. For example, if you want to use Header Inline, you need to remove/hide 'Header Menu Bottom'. Otherwise, the options in header section will not work properly.
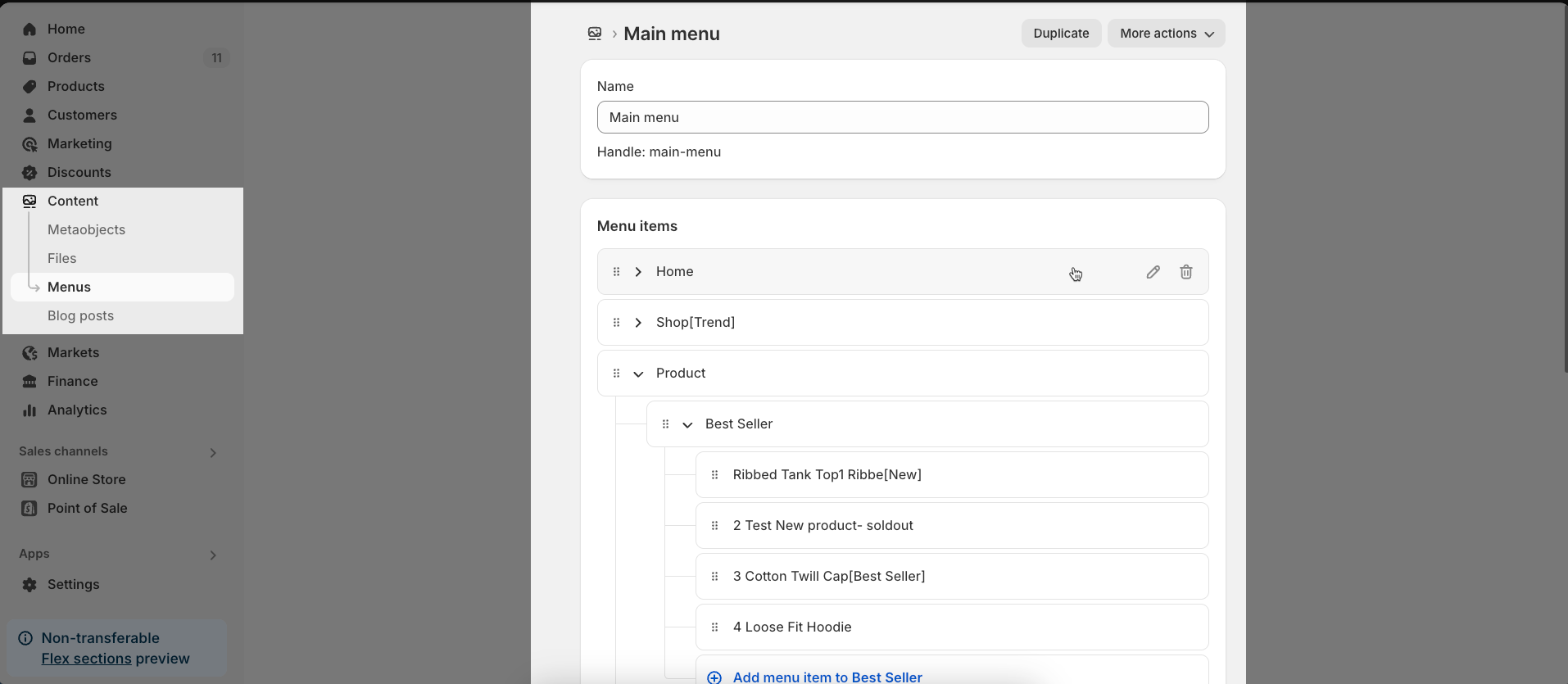
Create main menu on desktop
From the Shopify admin > Content > Menus, you create a navigation for the main menu.

Note: Shopify allows you to create a Navigation up to 3 levels, so the maximum level for a dropdown is 3
1. Default menu
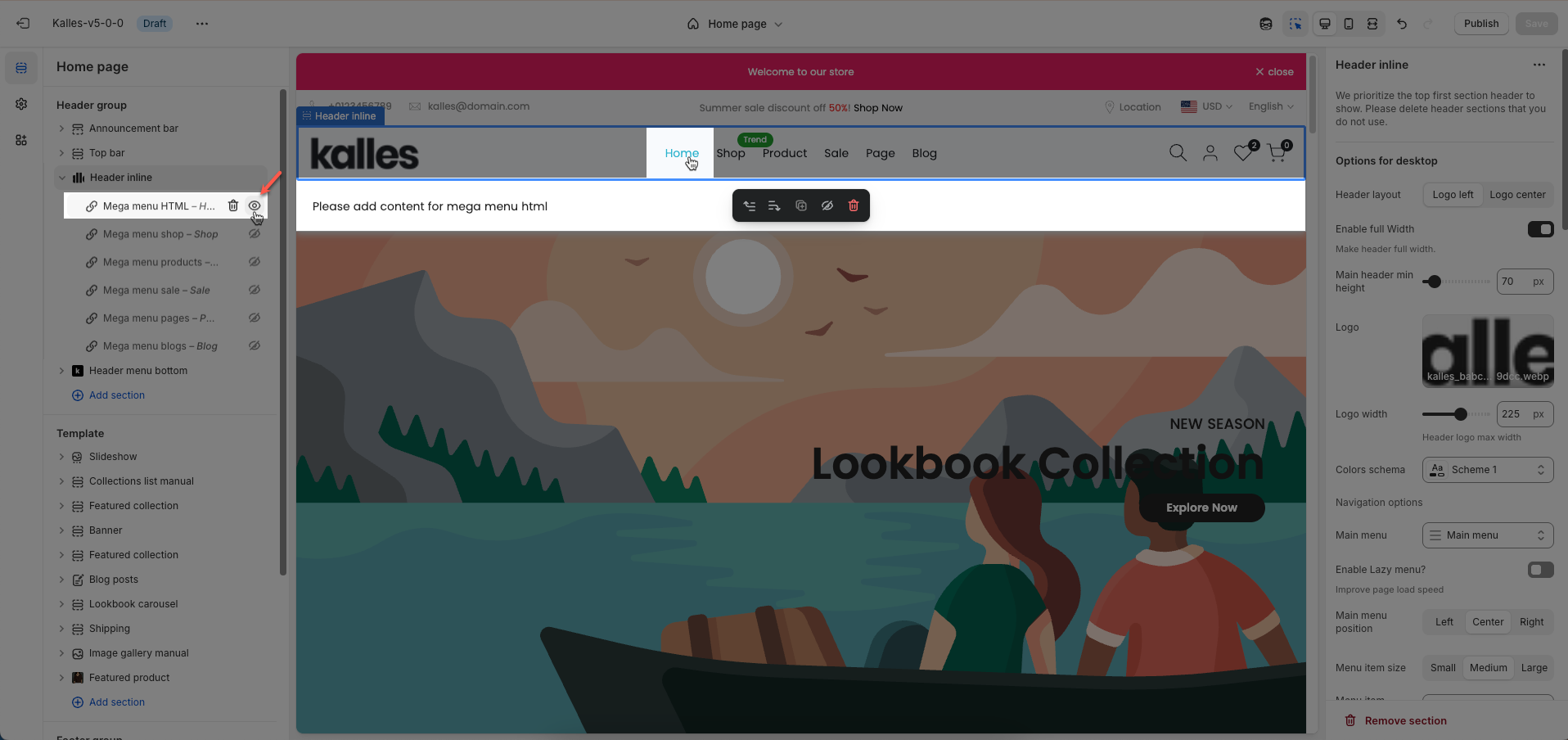
If you want to show a simple header with links and dropdowns, you can remove/hide all blocks in Header inline section.
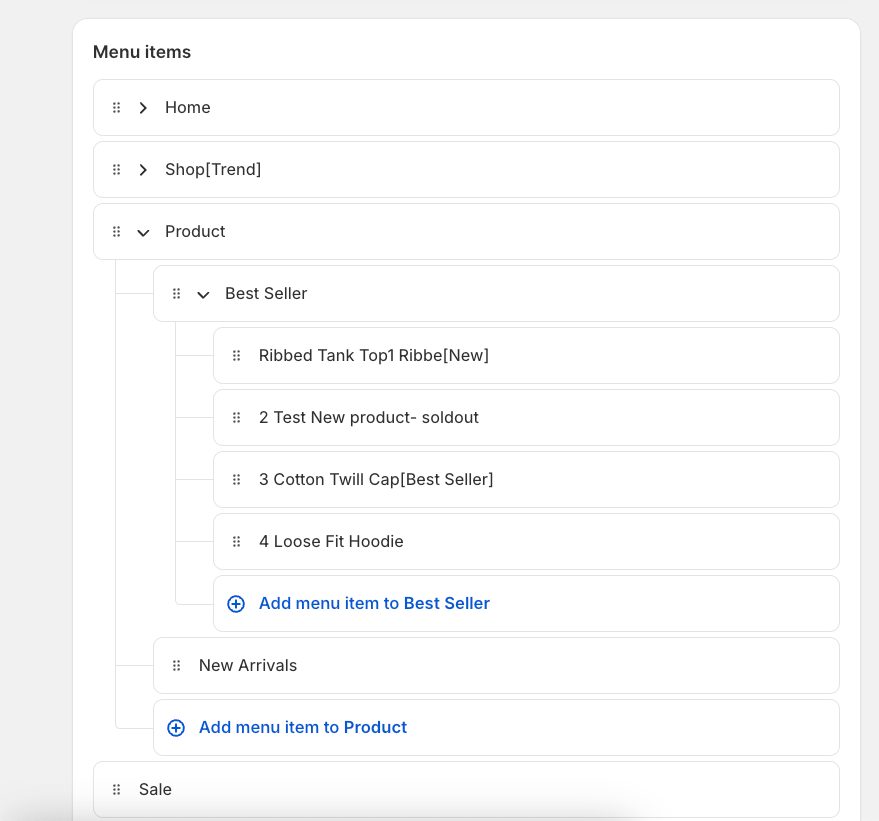
Step 1: From the Shopify admin > Content > Menus > Create main menu items, add Sub menu items & Add Sub menu with 3 levels

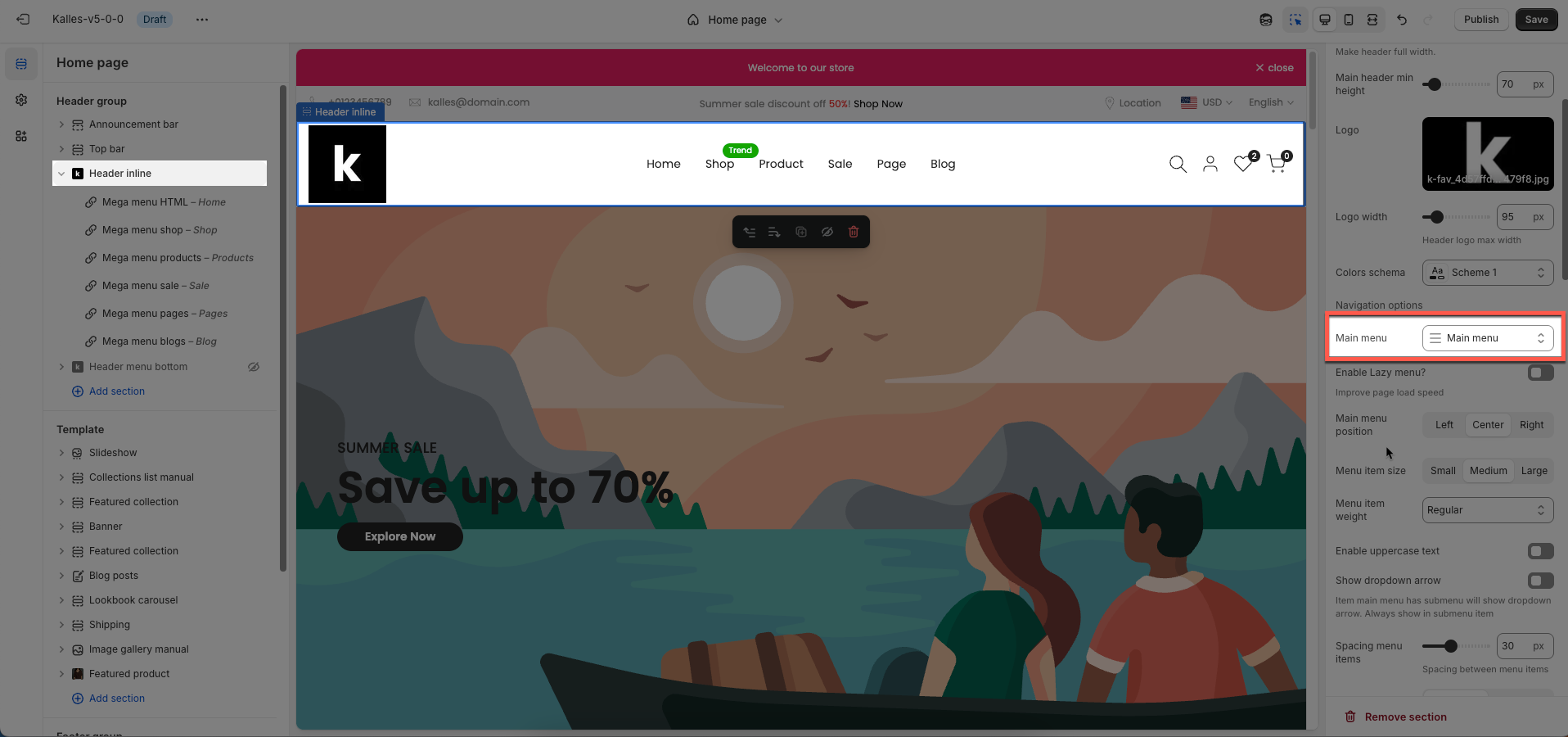
Step 2: From the Shopify admin > Online store > Themes > click Customize button theme Kalles v5.x.x > In Header Inline > Choose the menu in Main menu option


If you want to show a Base item menu (only a link when clicking, no dropdown) => you hide the mega block in Header Inline.

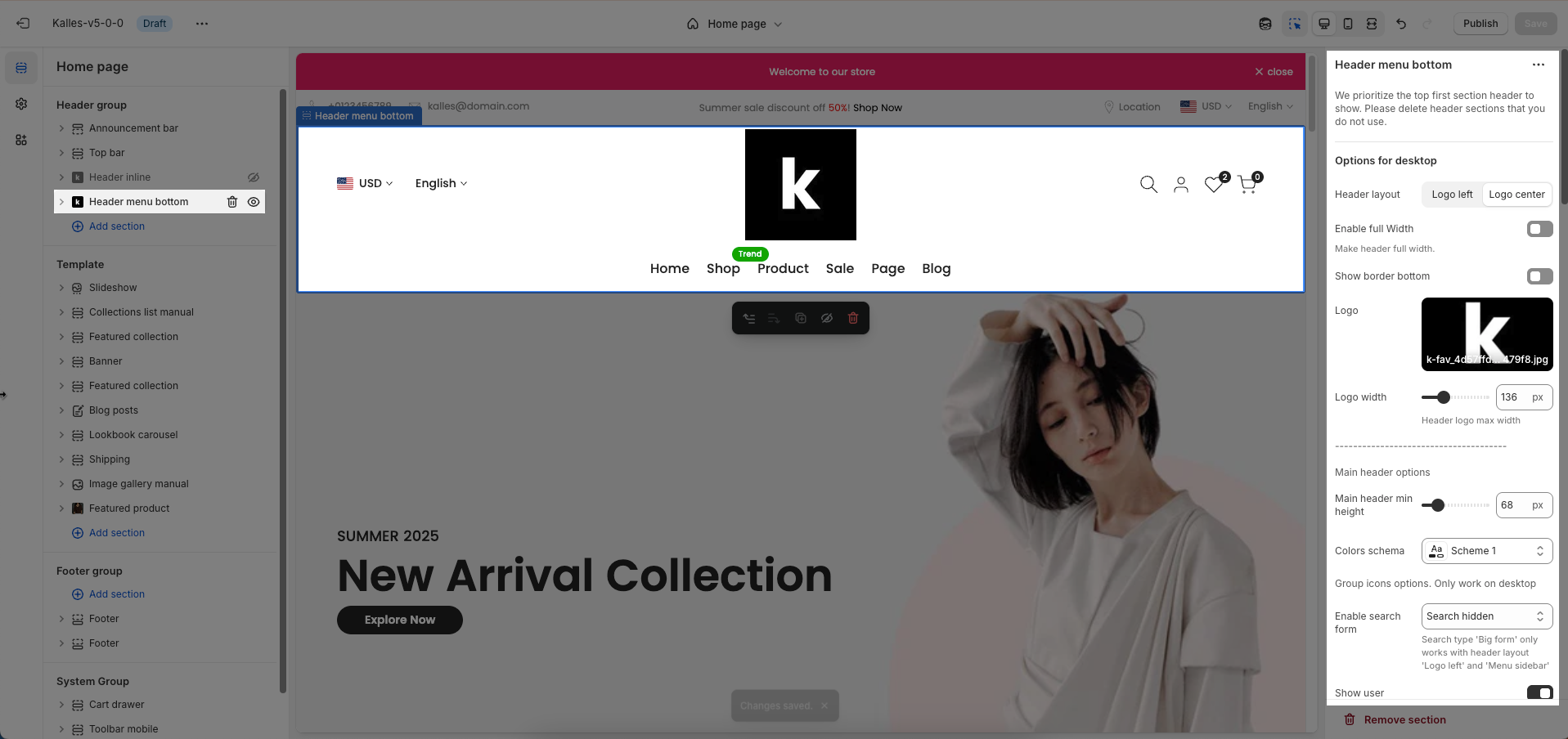
2. Mega menu
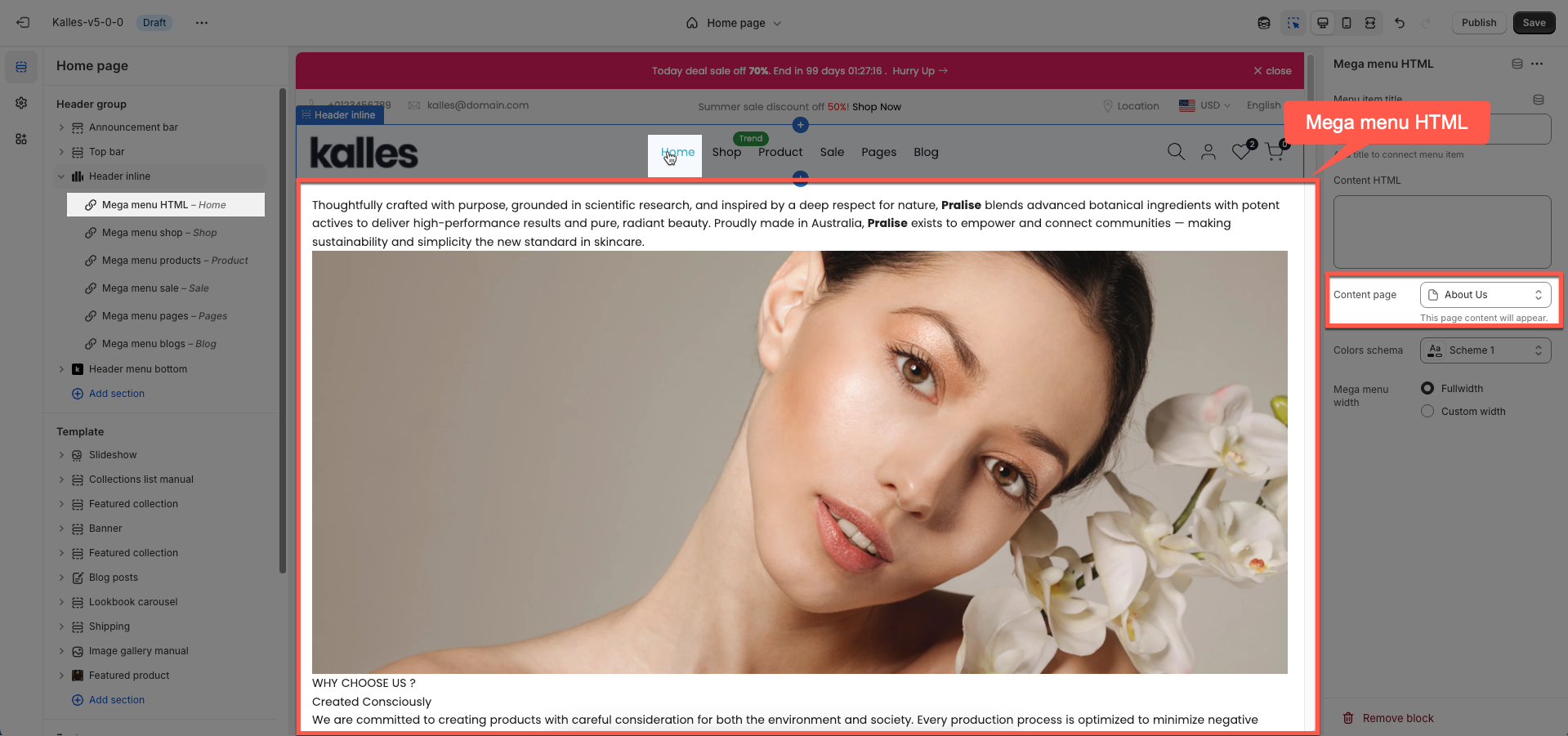
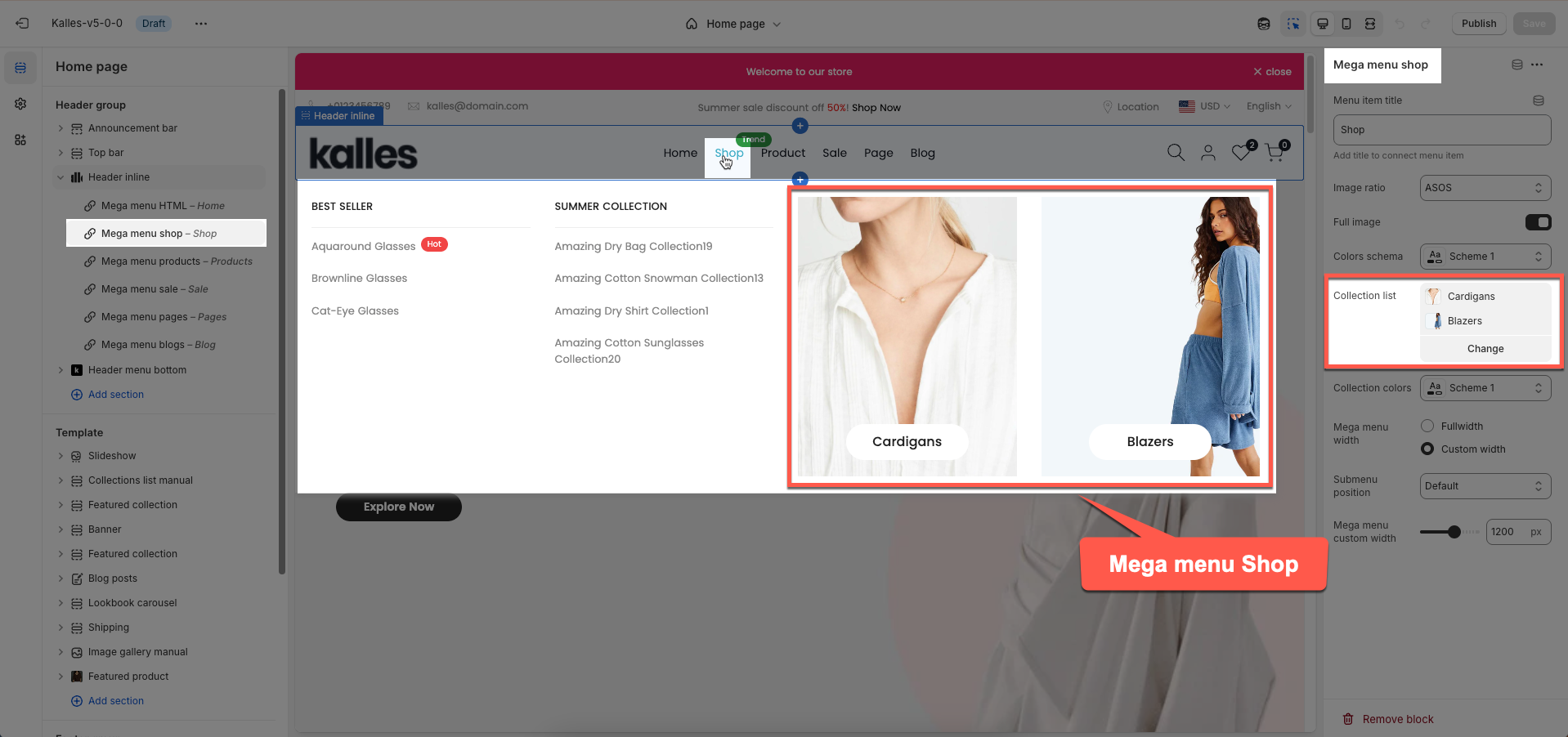
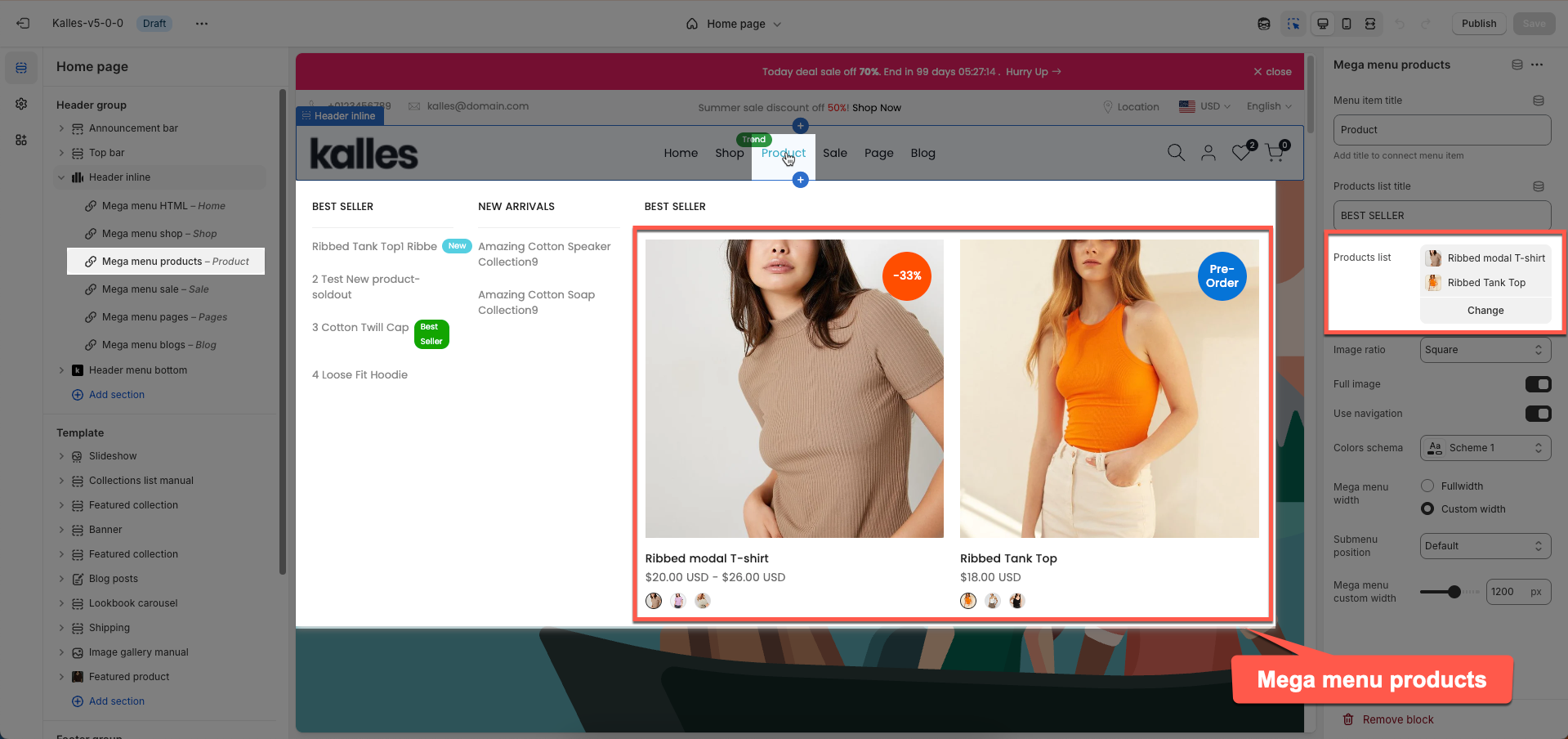
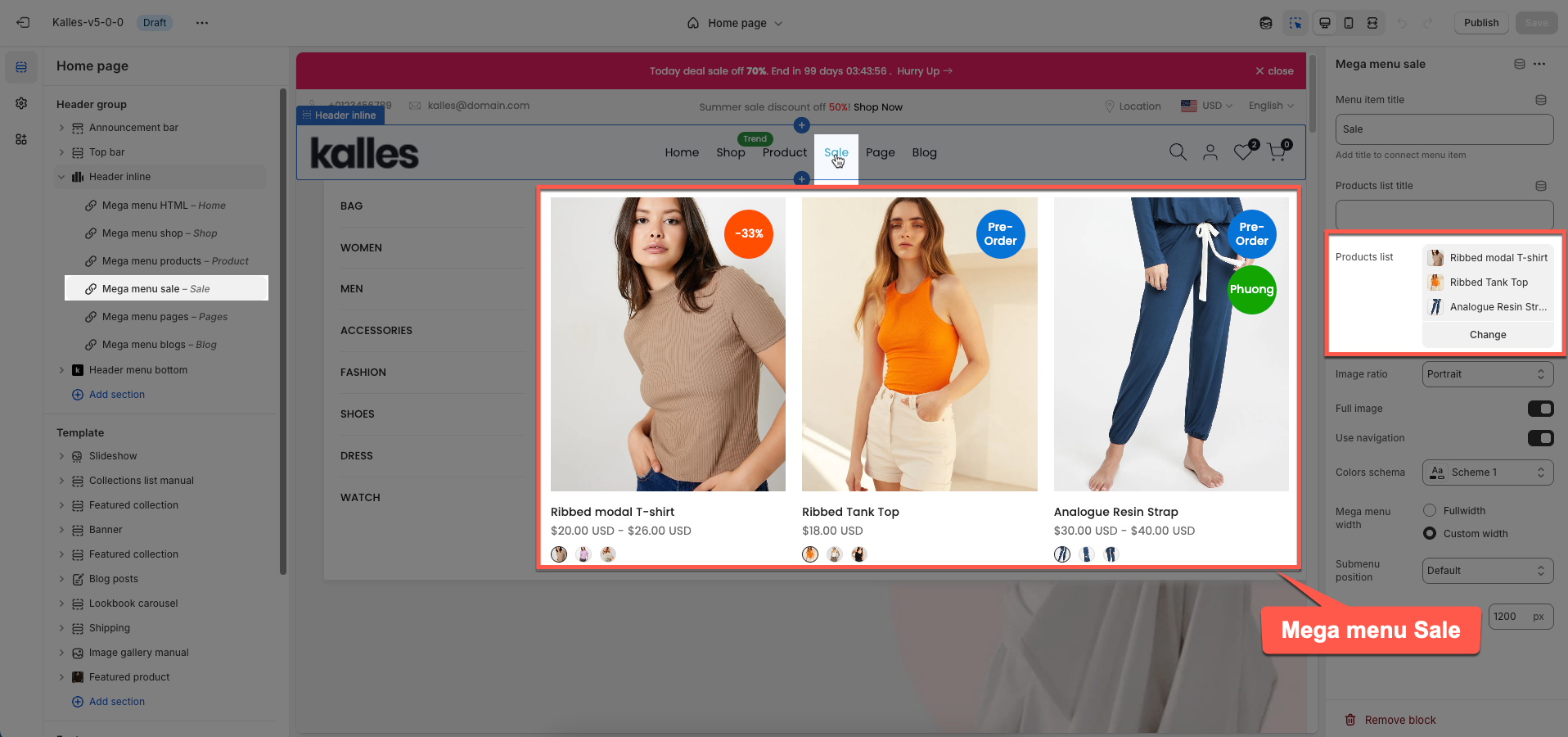
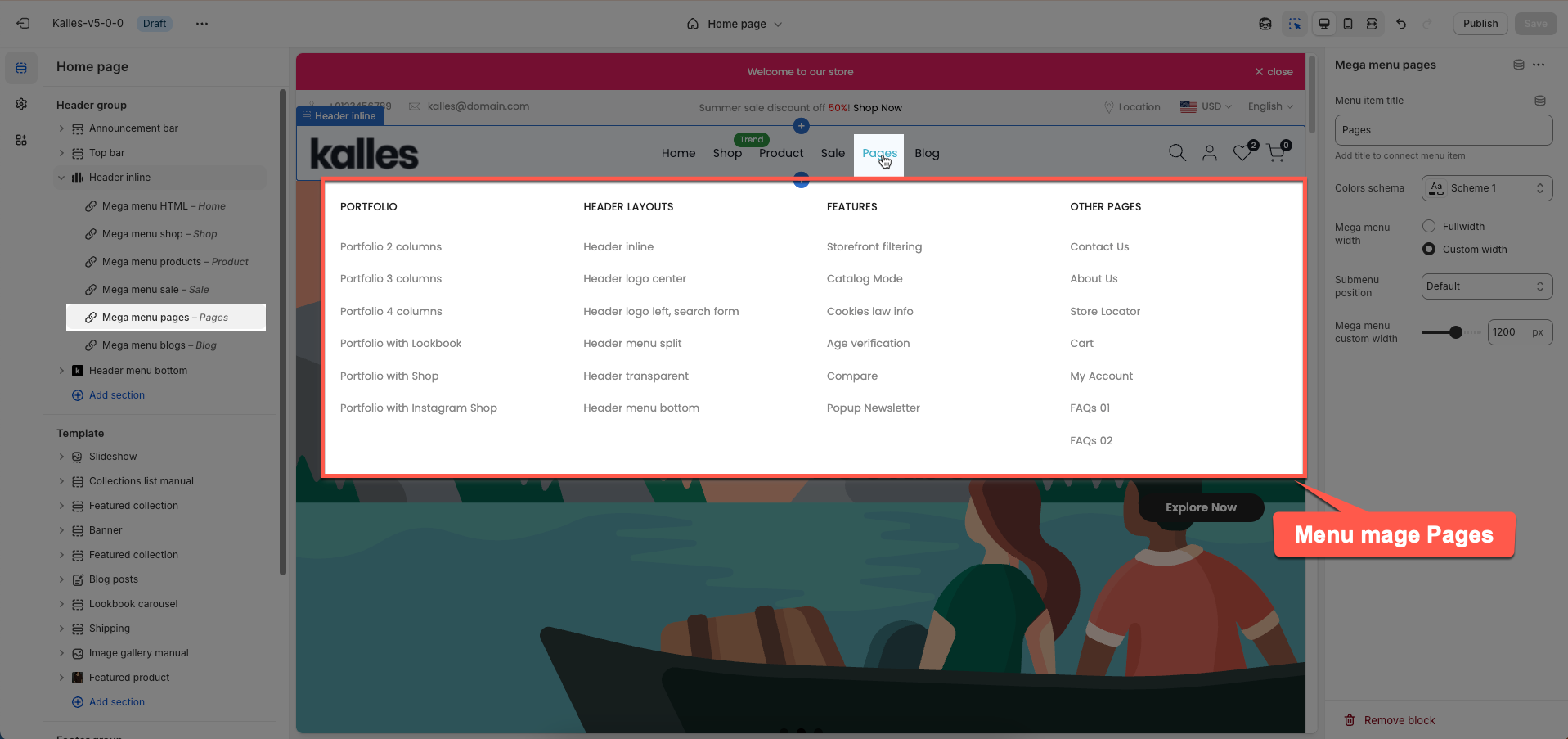
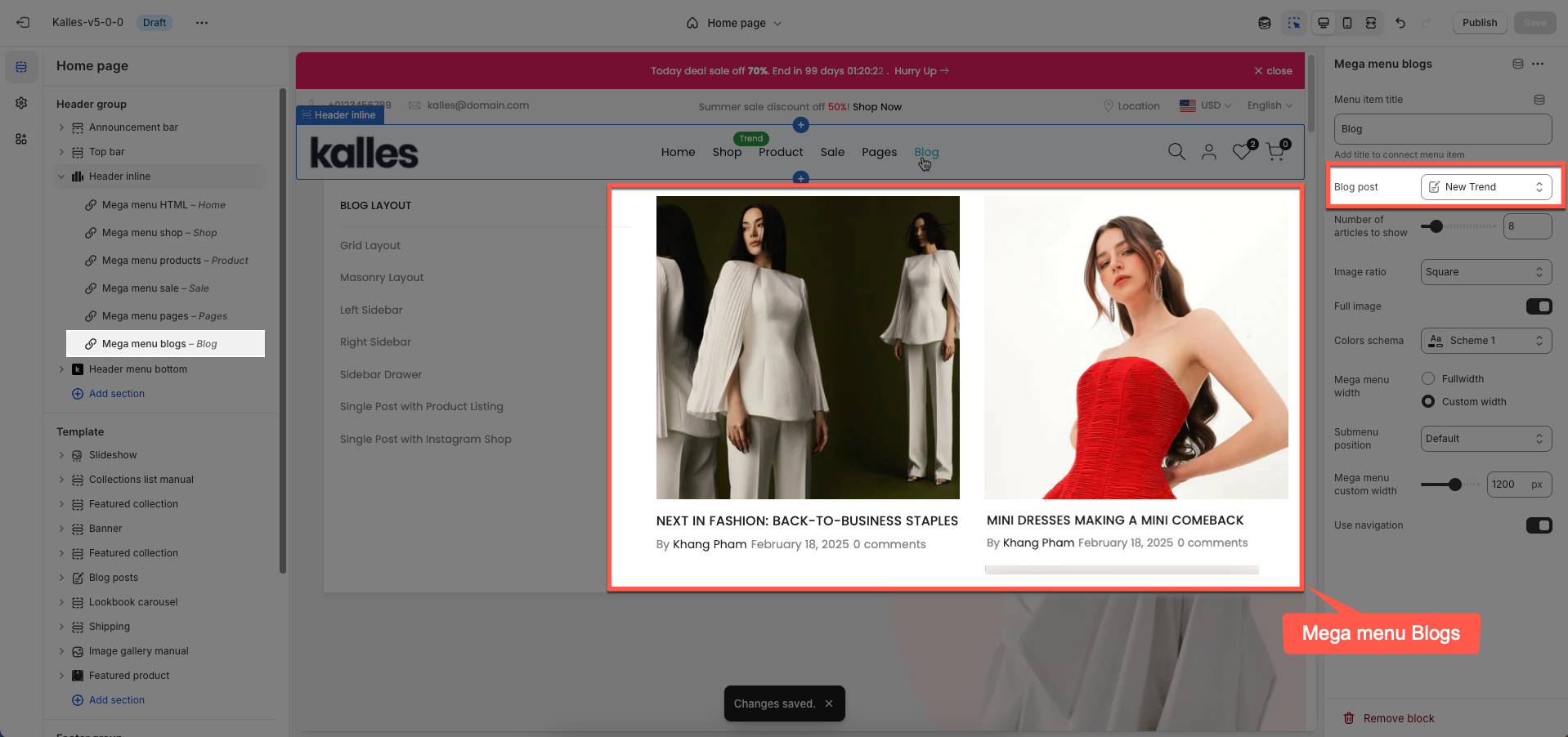
There are 6 blocks for mega menu: Mega menu shop, Mega menu product, Mega menu pages, Mega menu sale, Mega menu HTML, Mega menu Blogs






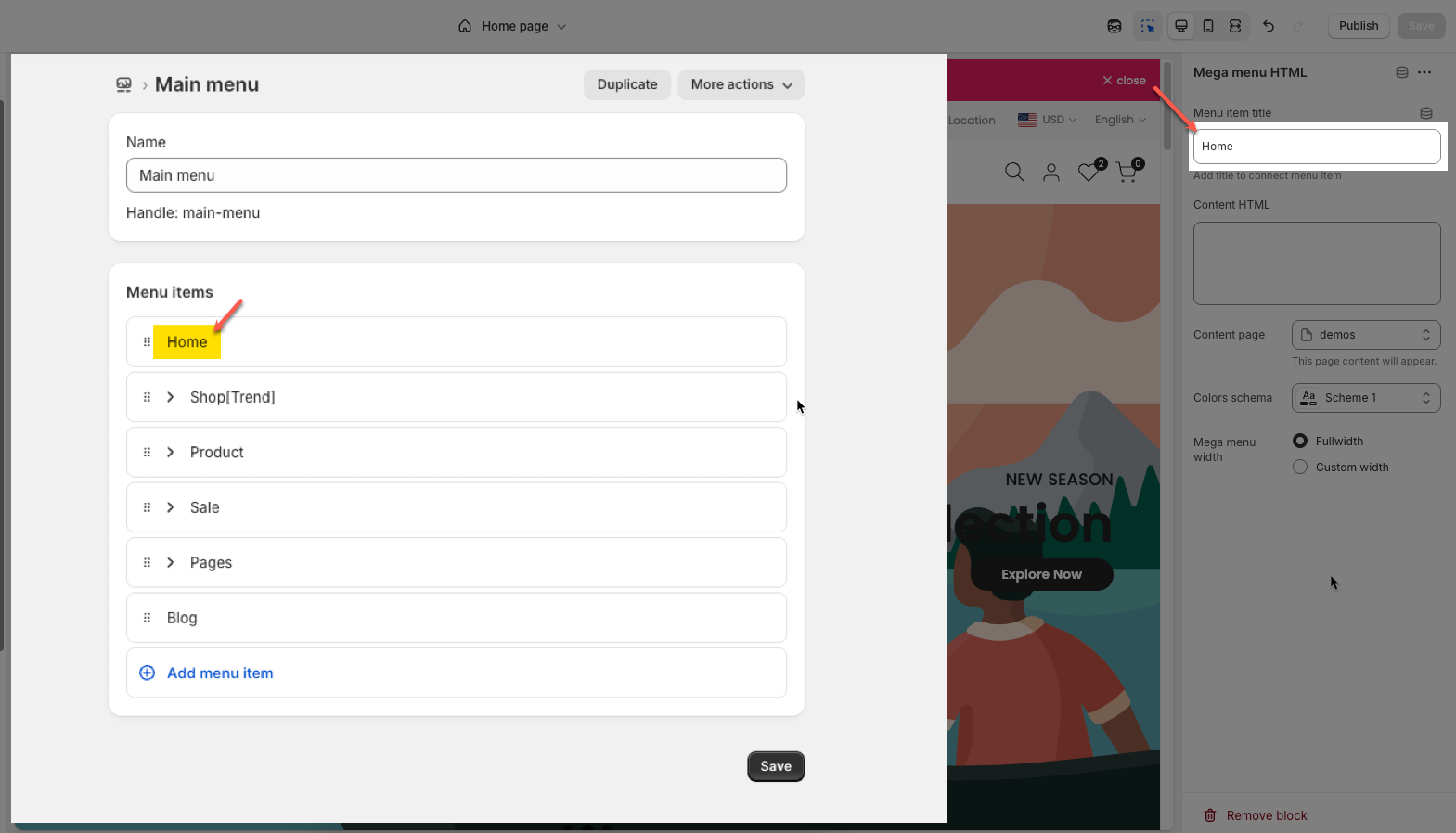
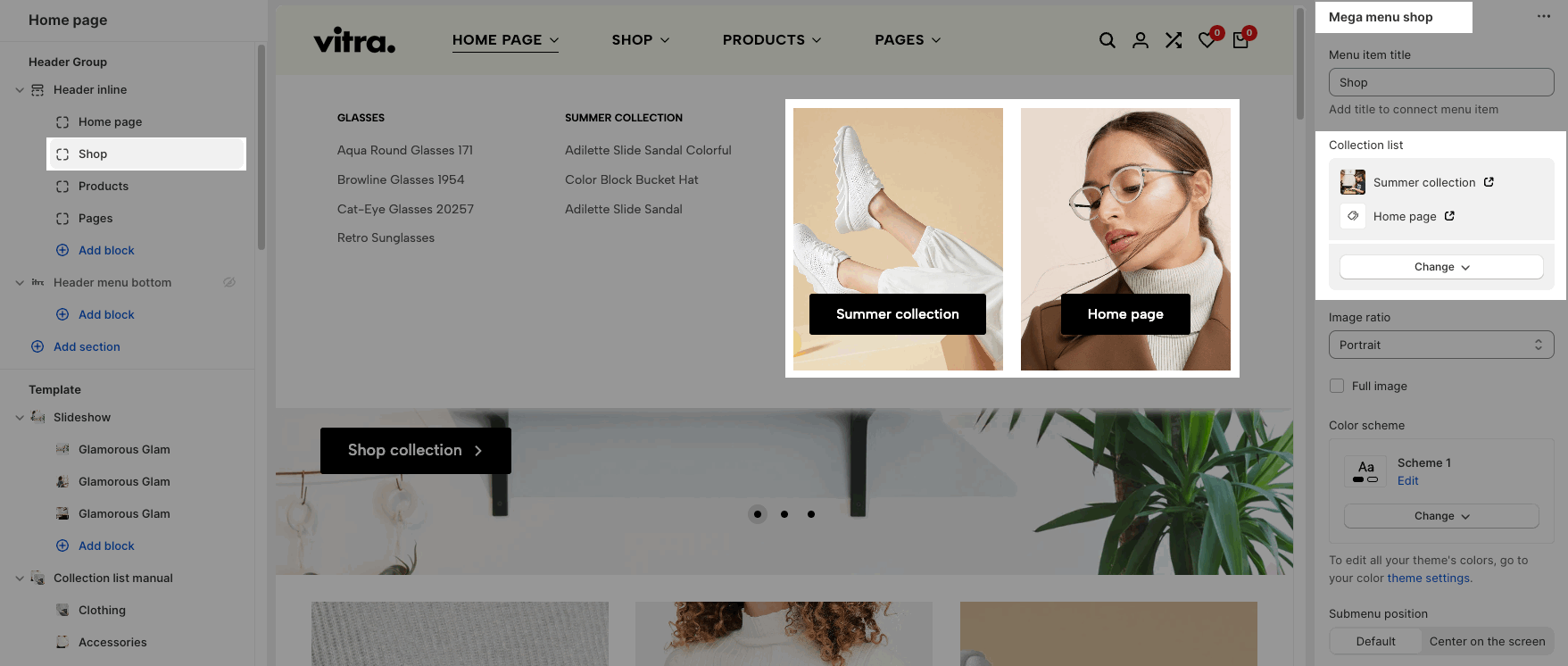
Step 1: Add 'Mega menu' blocks
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc... Otherwise, it will show the default dropdown menu from Navigation.

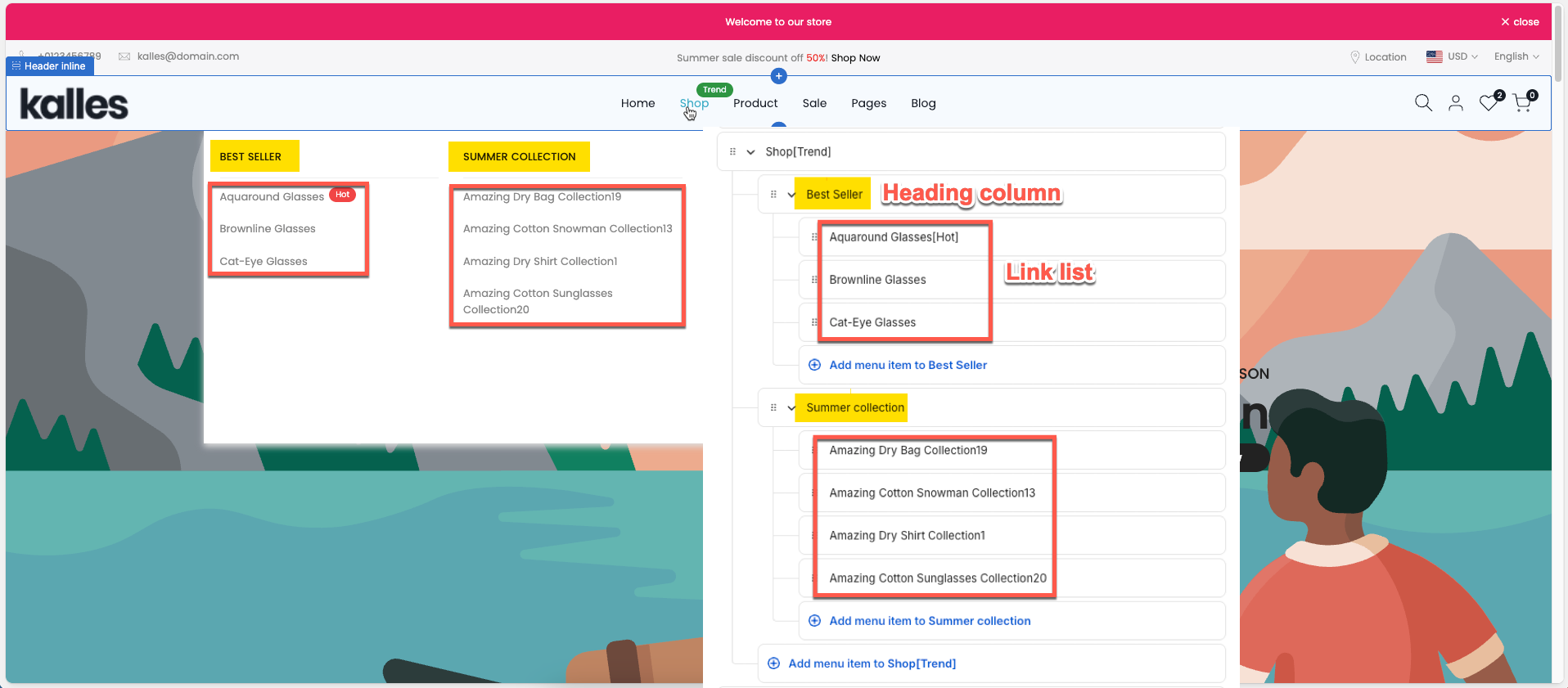
Step 2: Navigation for mega menu
In mega menu:
The second-level items become the column heading
The third-level items become the link list under heading

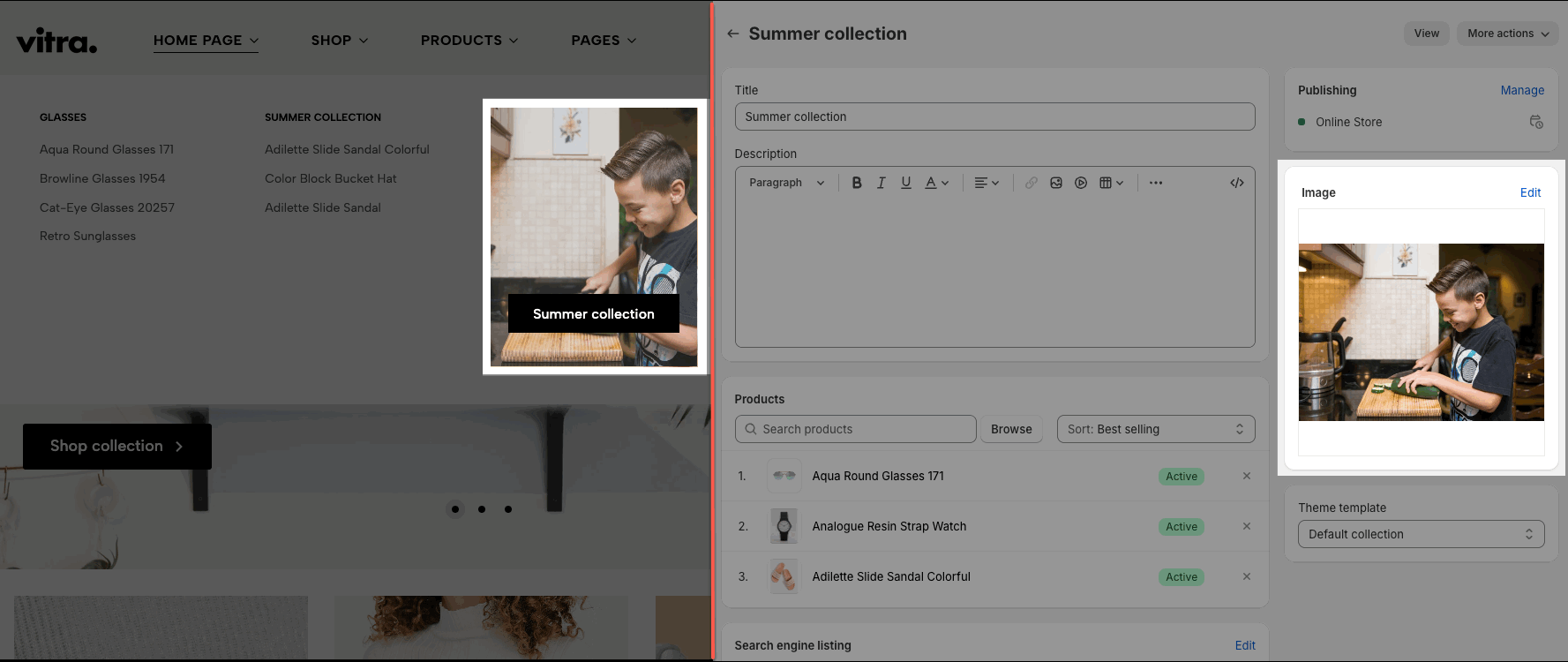
To add an image collection of Mega menu collection, you add the feature image from collection.

If you want to choose another image for collection, you go to Settings > Custom data > Collection > create a 'collection metafield' with the key 'theme.featured_image_collection'. Please follow this video:
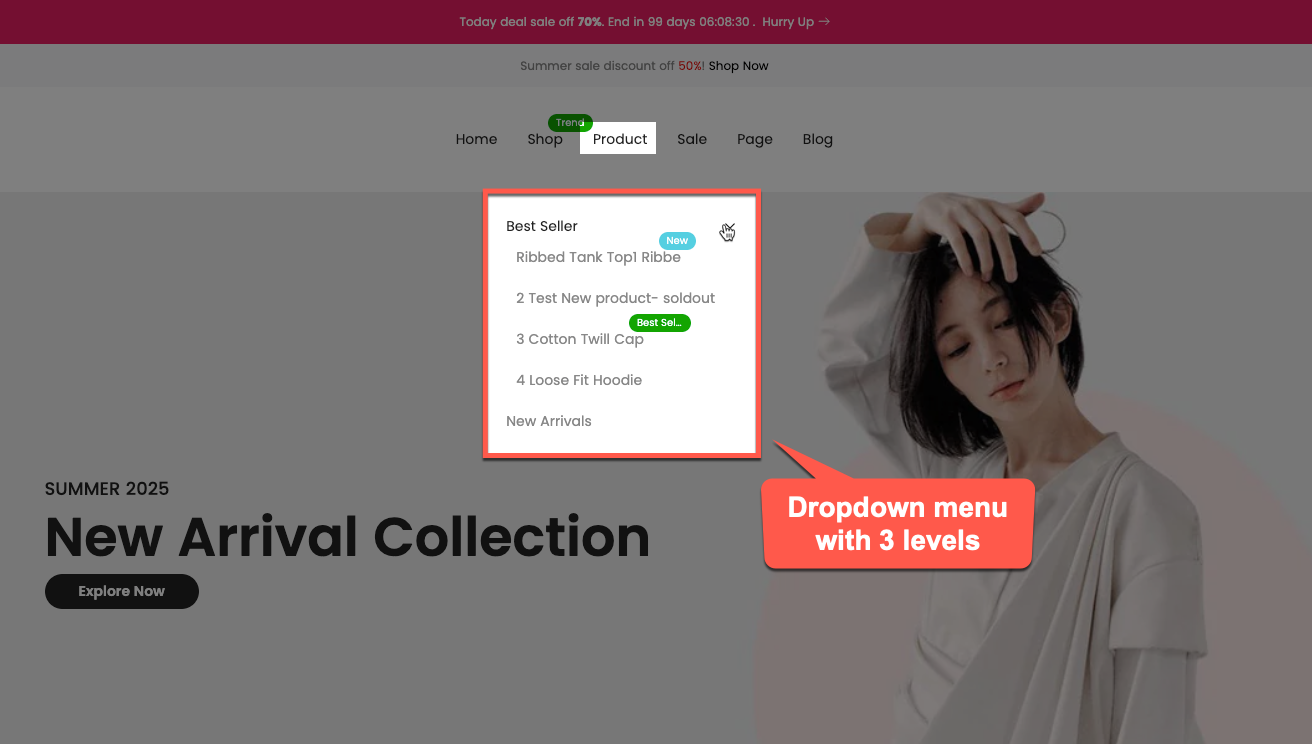
The result:

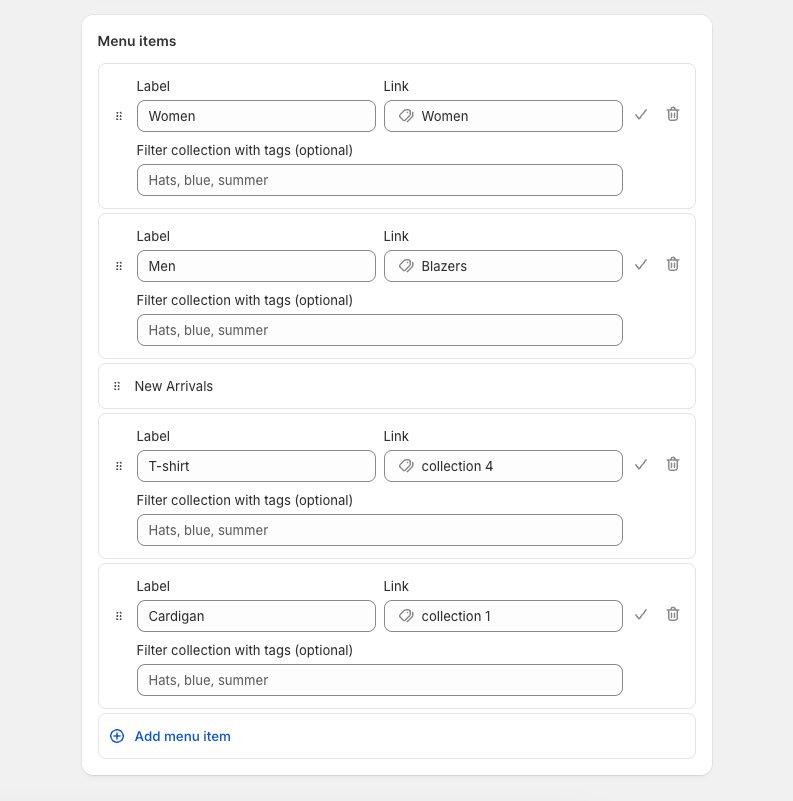
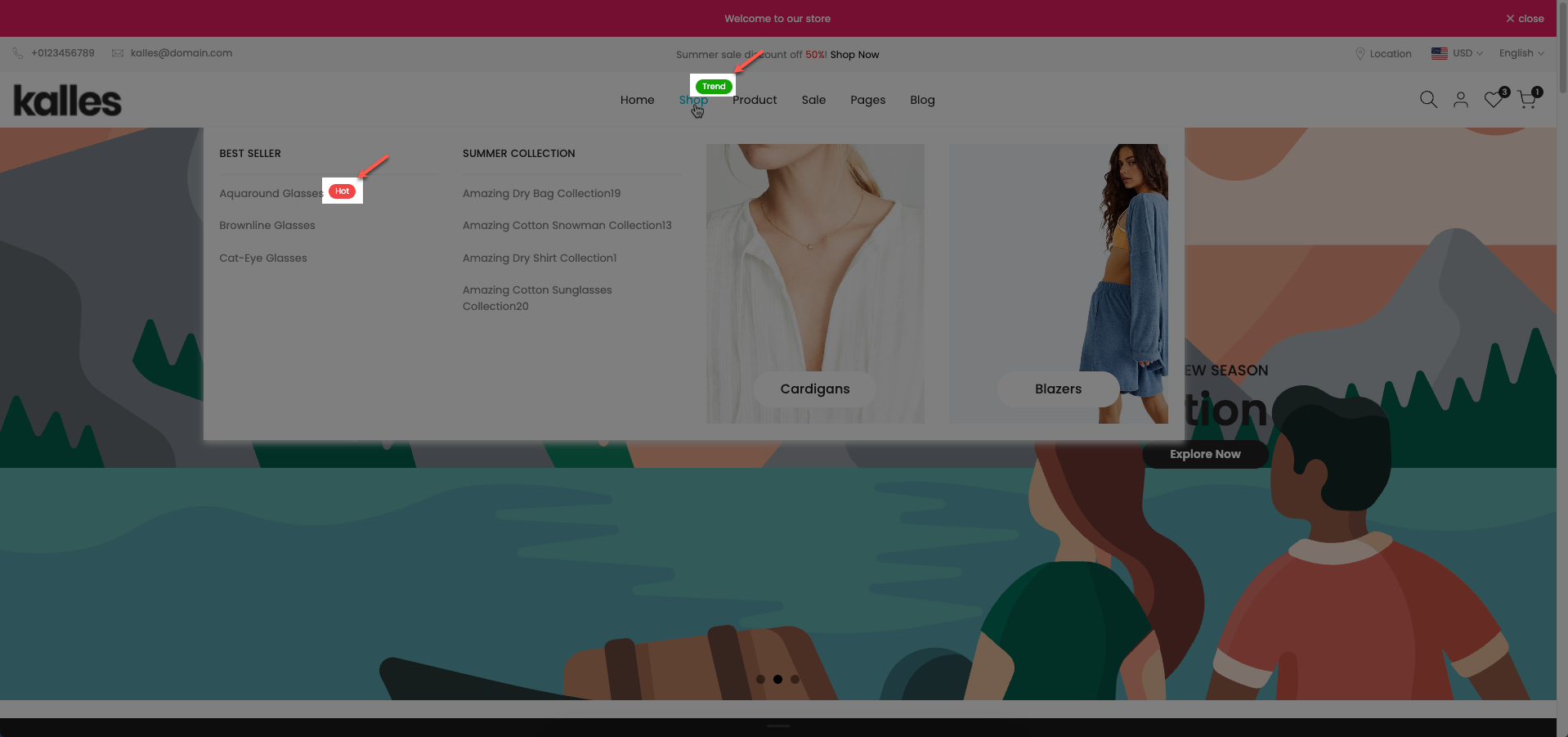
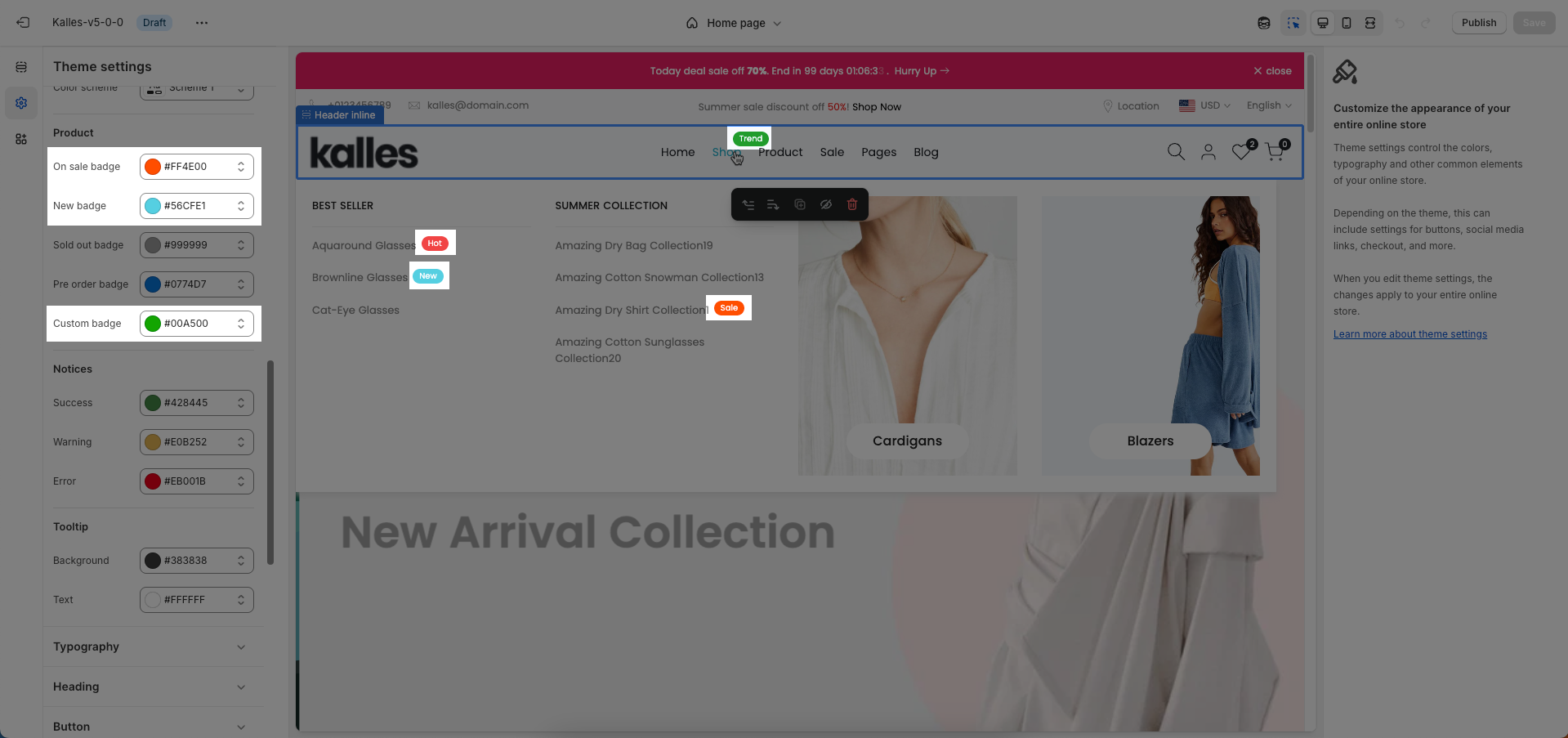
3. Use label menu
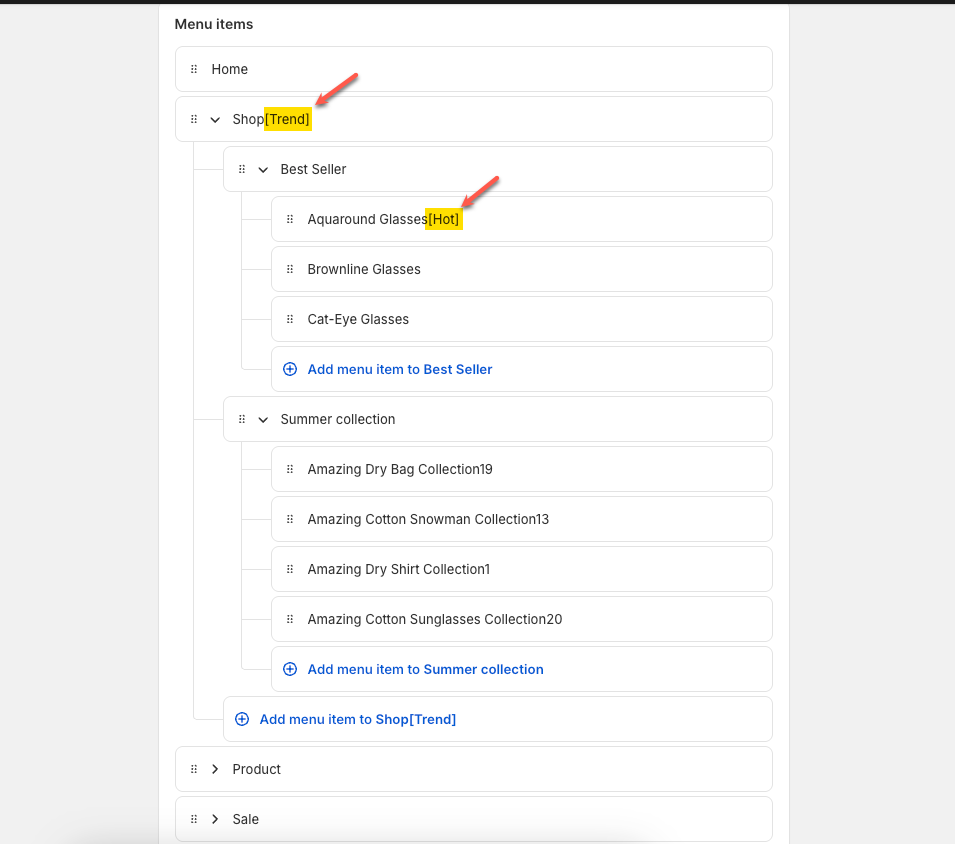
You can create the label menu as the image below.

You just need to add the [Label_name] next to Menu item you want.

The colors are from Theme settings > Colors > Product

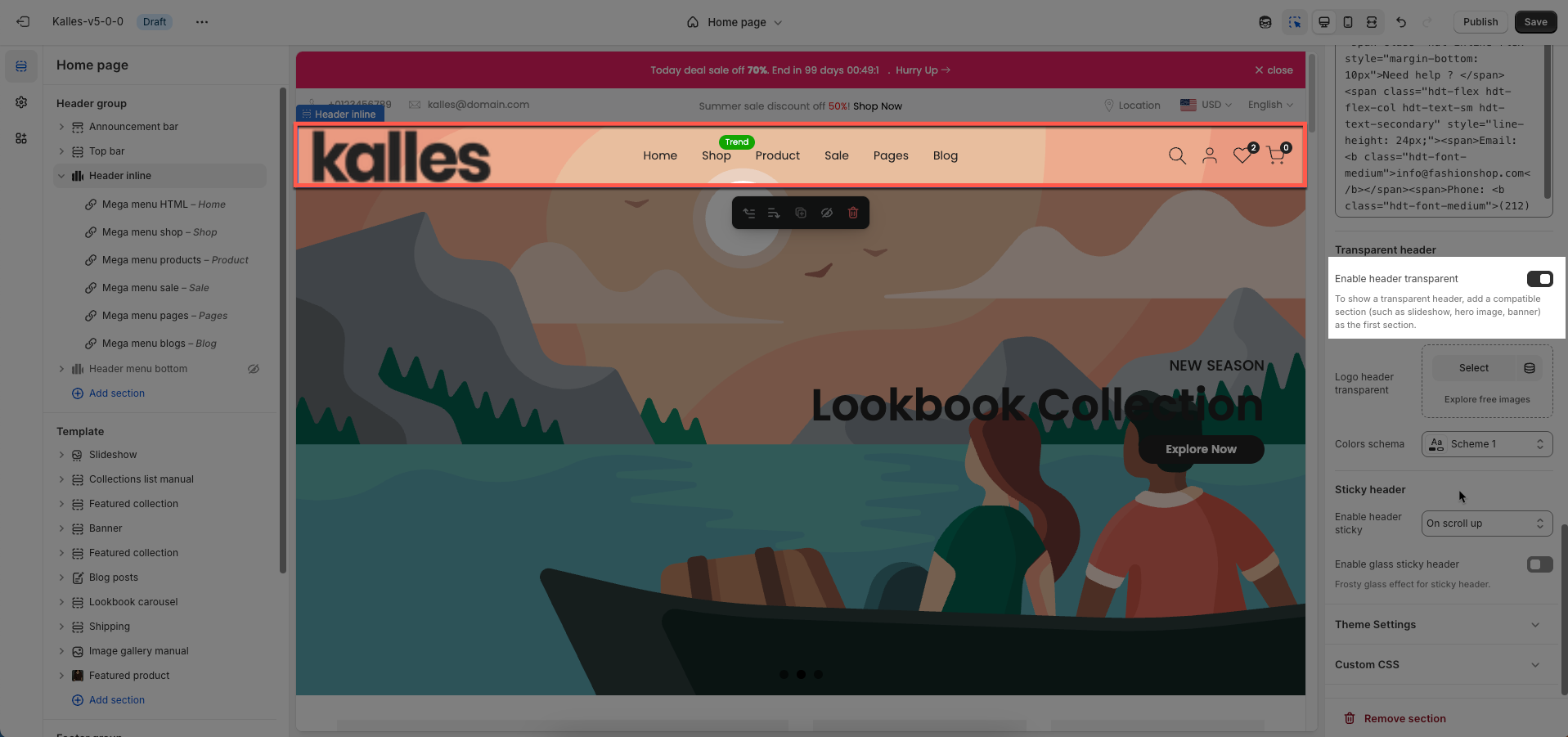
4. Transparent header
Transparent header is only available in Header Inline and works if the first section of your page is slideshow, hero image, banner or video section. If the first section is another section, it shows the normal header instead of transparent.

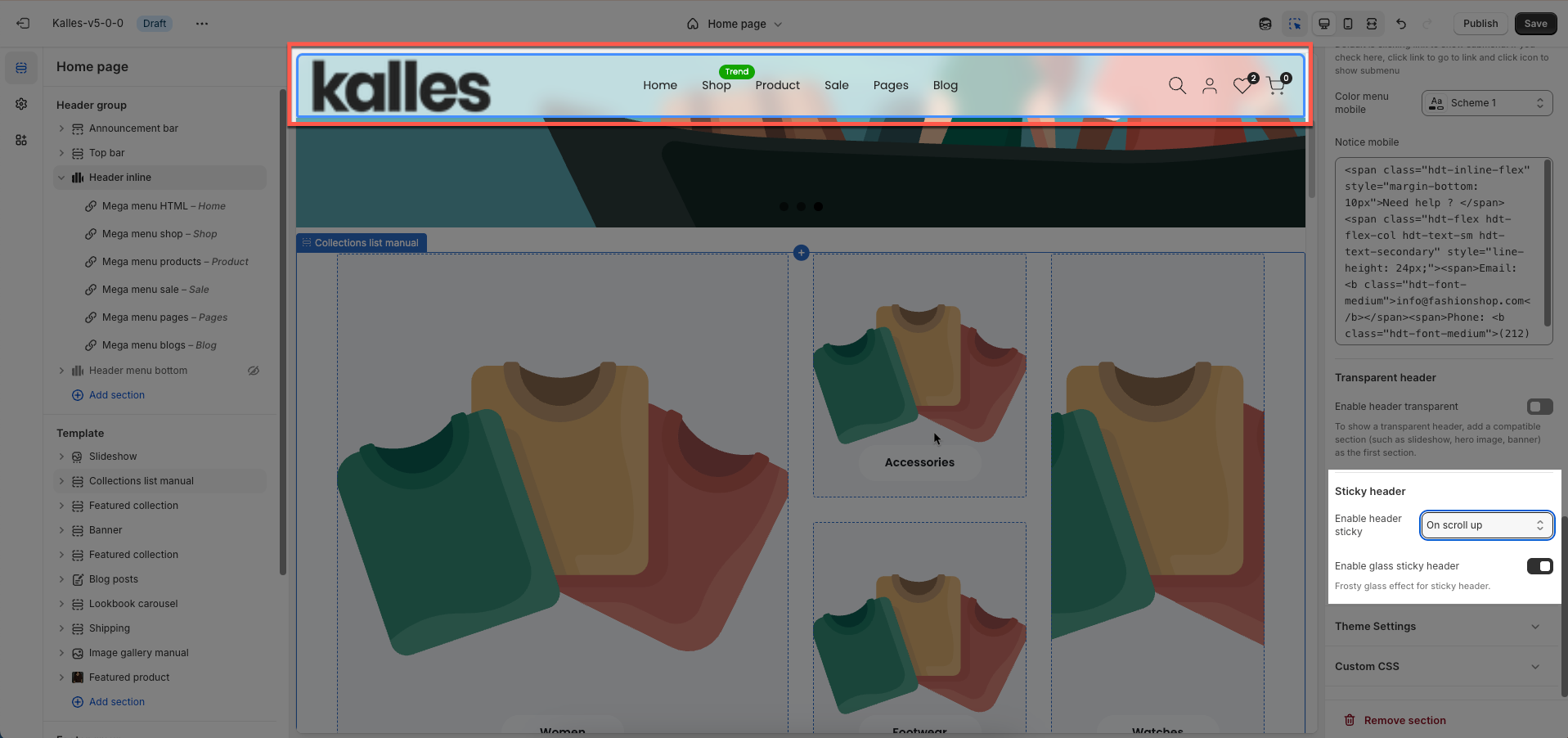
5. Sticky header
There are 2 designs of Header: Header Inline and Header Menu Bottom. To know how to configure the header sections in detail, let's stick to this guideline.

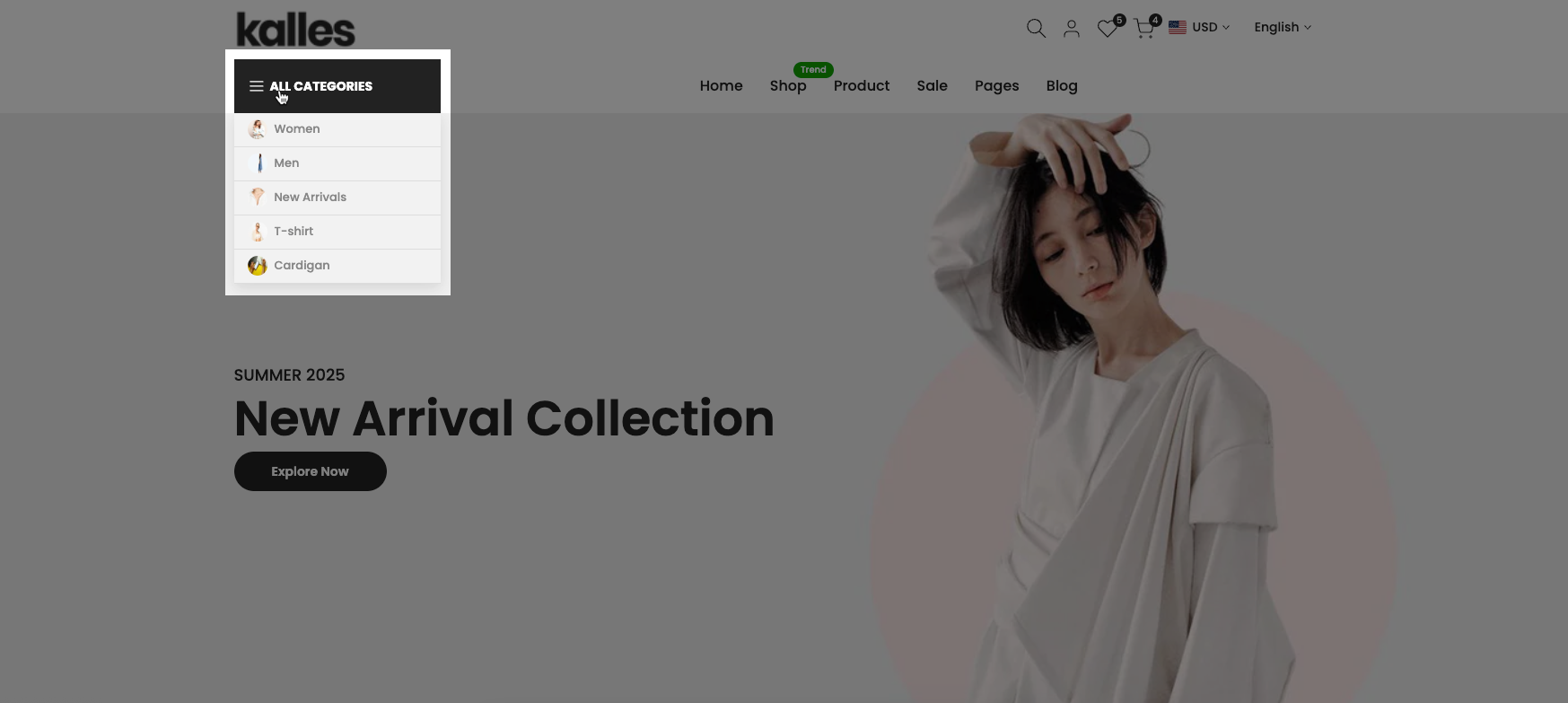
6. Header categories
Only Header Menu Bottom has the categories header.

You need to create a navigation for the categories. If the menu item is collection page, it will have the thumbnail image next to the collection items.