Mega Menu is a type of expandable drop-down menu that displays multiple options at once in a multi-column or categorized structure. Unlike traditional drop-down menus, Mega Menu is designed to organize a large number of links in an intuitive way, giving users a comprehensive overview of the main sections of the website.

1. How to access the Mega Menu blocks?
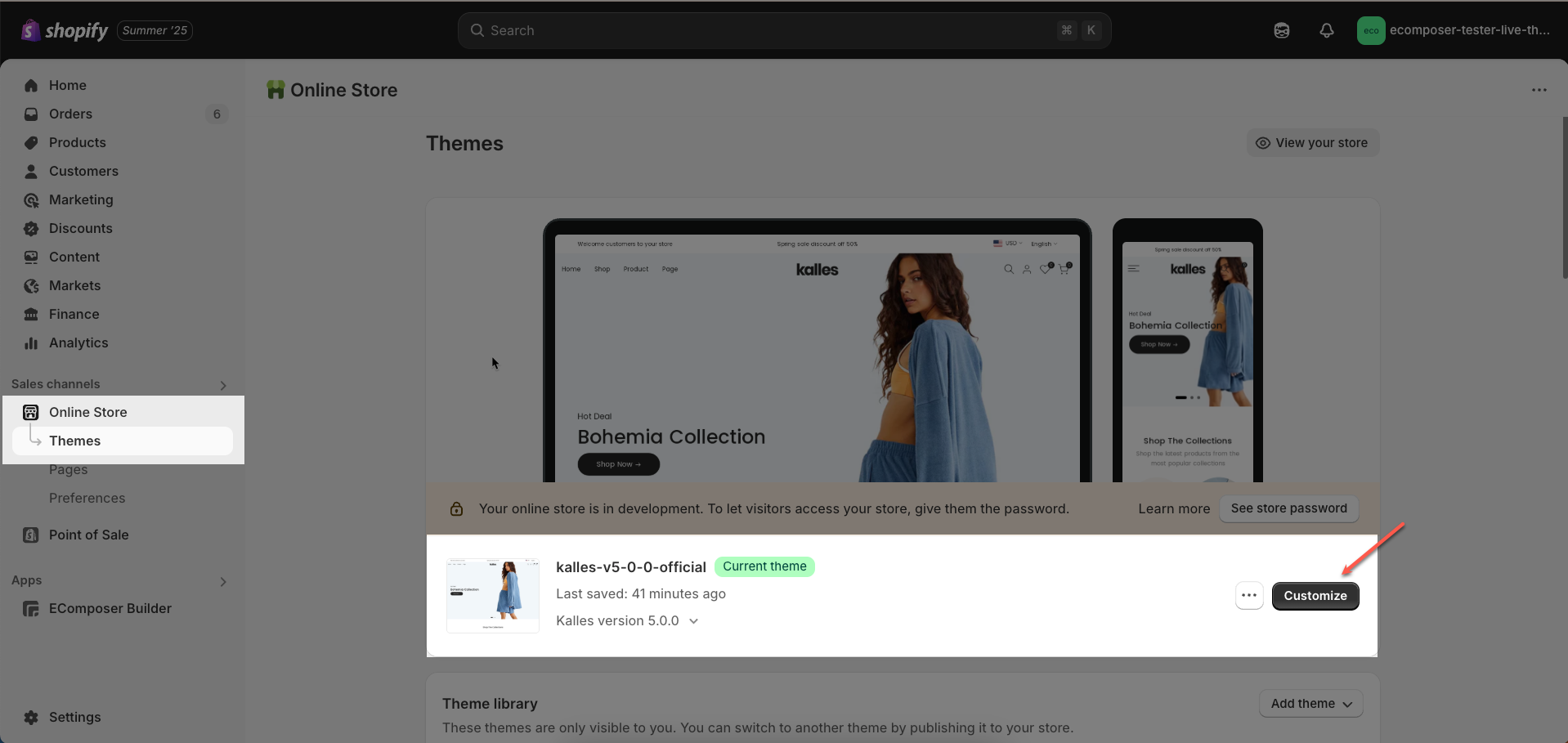
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

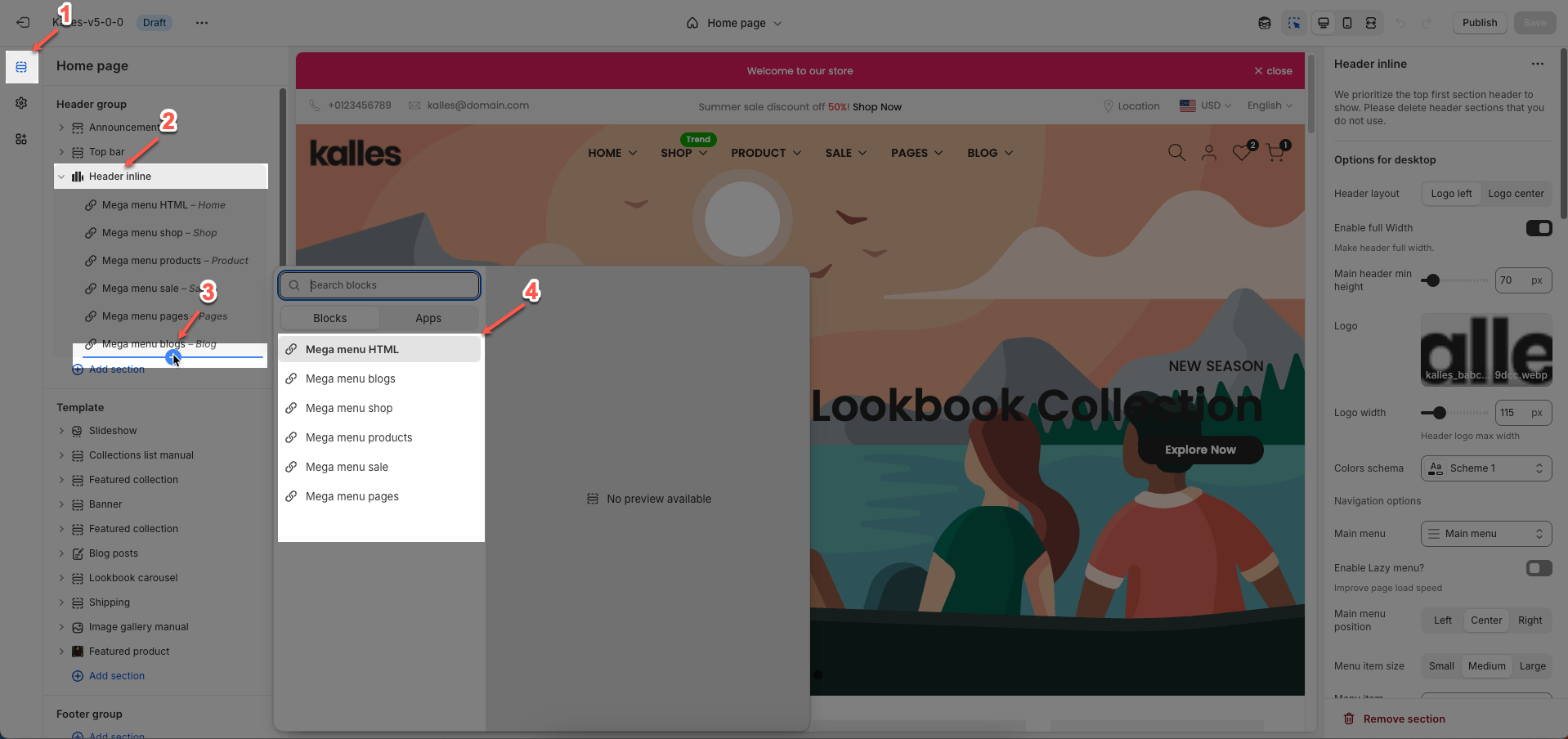
Step 02: In the theme editor (Customize), click the Sections button > In the Sections tab, scroll through the list or use the search bar to find and select the Header inline section or Header menu bottom > add Mega menu block

2. How to customize the Mega menu blocks?
Follow this guide to easily create and manage a menu.
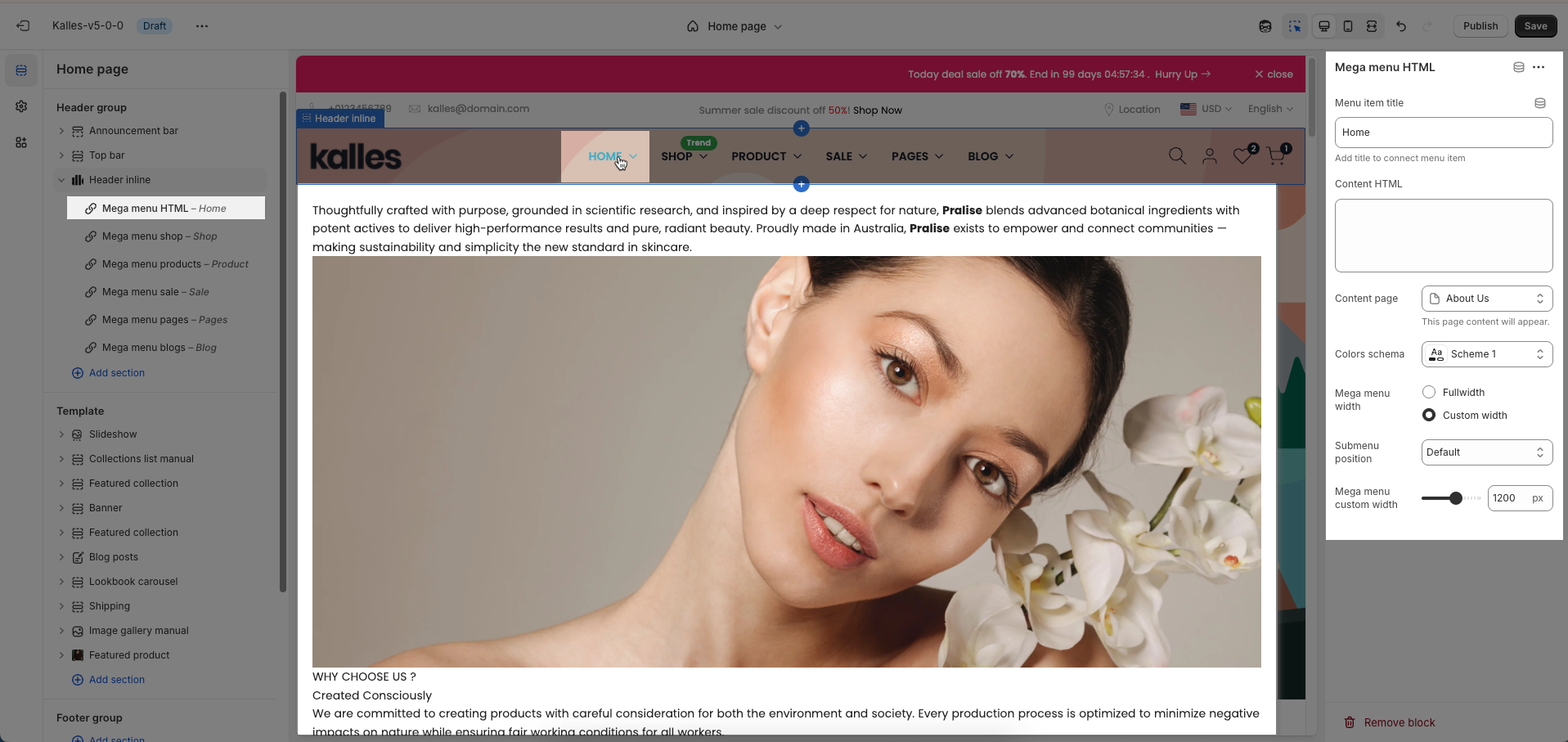
2.1. Mega menu HTML block
To add a Mega menu HTML block to the Header inline, click the Add block button (plus icon ➕) under the Header inline.
After adding the Mega menu HTML block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Menu item title: Add title to connect menu item
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc...
Content HTML: Enter custom HTML content to be displayed within this Mega Menu. This allows you to add complex elements such as videos, forms, or custom code.
Content page: Select an existing Shopify page to display its content within the Mega Menu. This facilitates easy reuse of existing content.
This page content will appear.
Colors schema: Select the color schema to be applied to the background and text of the Mega Menu. A color schema defines color variables such as background color, text color, button colors, and more
Mega menu width: Select the width of the Mega Menu.
Full width: Stretches across the entire screen width.
Custom width: Allows you to set a specific width.
Submenu position: Select the position of the submenu (dropdown). This setting only applies when "Mega menu width" is set to "Custom width".
Default: Typically aligns directly under its parent menu item.
Center on screen: Centers the Mega Menu across the entire screen.
Mega menu custom width: Enter the custom width (in pixels) for the Mega Menu. This setting only applies when "Mega menu width" is set to "Custom width".

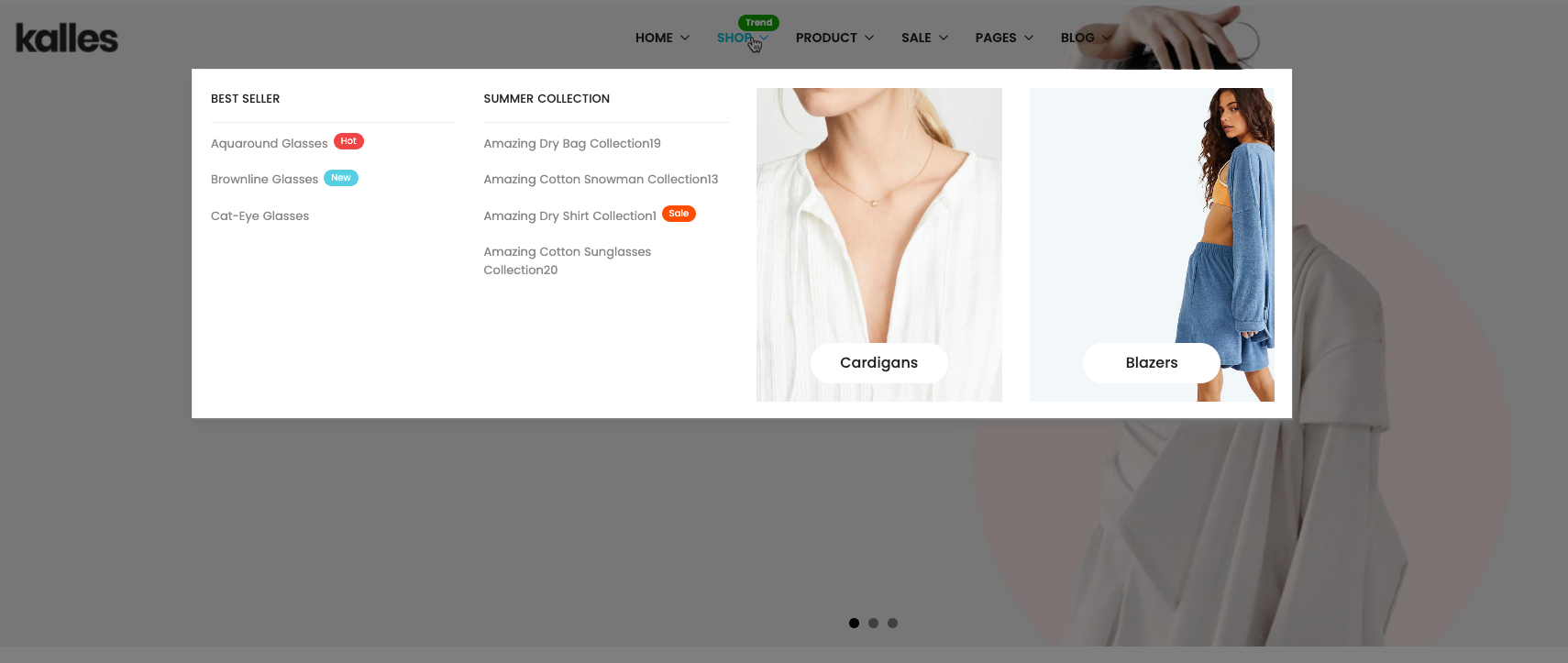
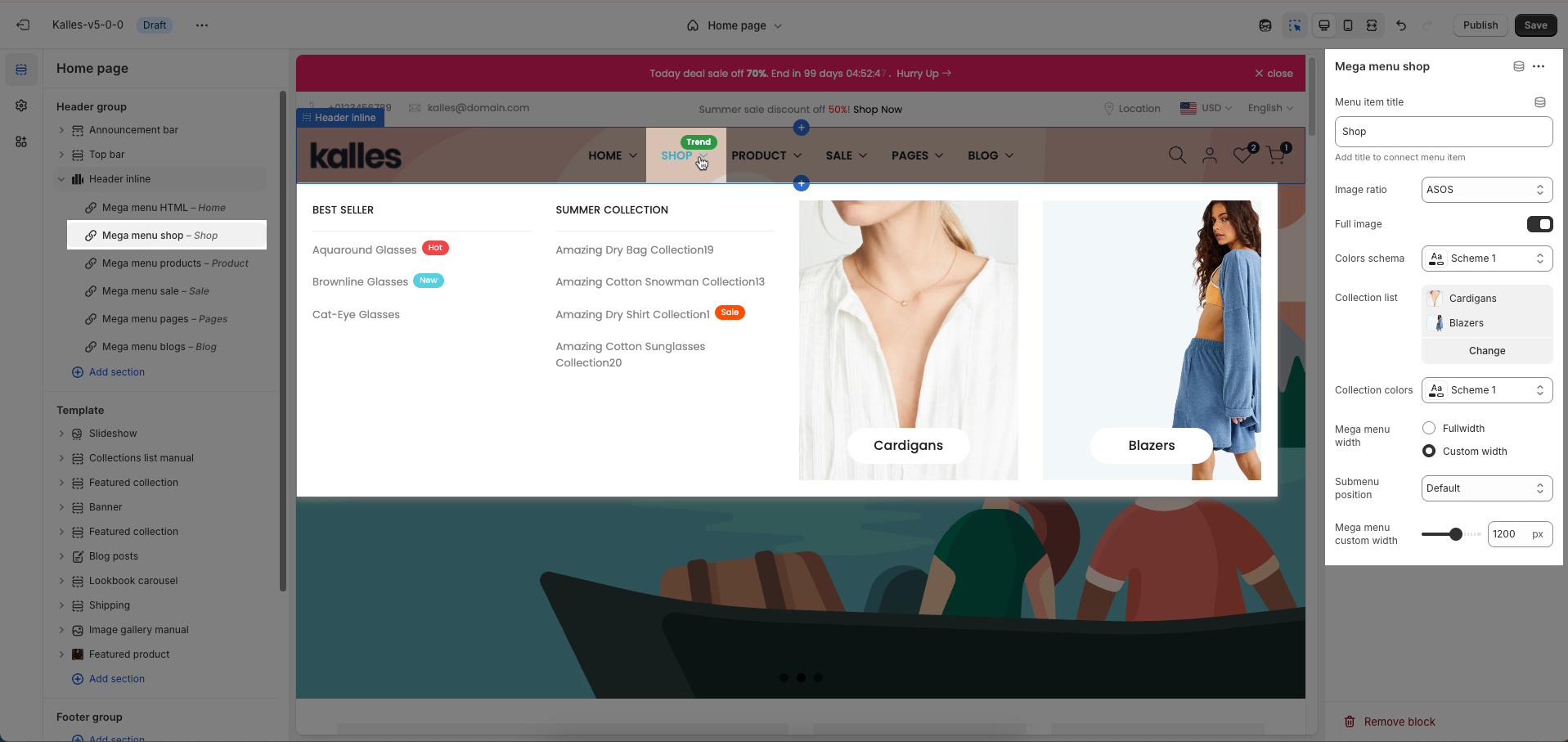
2.2. Mega menu Shop block
To add a Mega menu Shop block to the Header inline, click the Add block button (plus icon ➕) under the Header inline.
After adding the Mega menu Shop block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Menu item title: Add title to connect menu item
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc...
Image ratio: Select the aspect ratio (Adapt to image, Square, Portrait, Landscape,...) for the image. Setting an aspect ratio helps ensure consistency in layout
Full image: Enable this option to make the image span the full available width of its containing element.
Colors schema: Select the color schema to be applied to the background and text of the Mega Menu. A color schema defines color variables such as background color, text color, button colors, and more
Collection list: Select the list of collections that you want to display in this section. You can choose individual collections from your store.
Collection colors: Select the color scheme for the collection list section. This scheme will determine the background color, text color, and other related colors for elements within this collection list.
Mega menu width: Select the width of the Mega Menu.
Full width: Stretches across the entire screen width.
Custom width: Allows you to set a specific width.
Submenu position: Select the position of the submenu (dropdown). This setting only applies when "Mega menu width" is set to "Custom width".
Default: Typically aligns directly under its parent menu item.
Center on screen: Centers the Mega Menu across the entire screen.
Mega menu custom width: Enter the custom width (in pixels) for the Mega Menu. This setting only applies when "Mega menu width" is set to "Custom width".

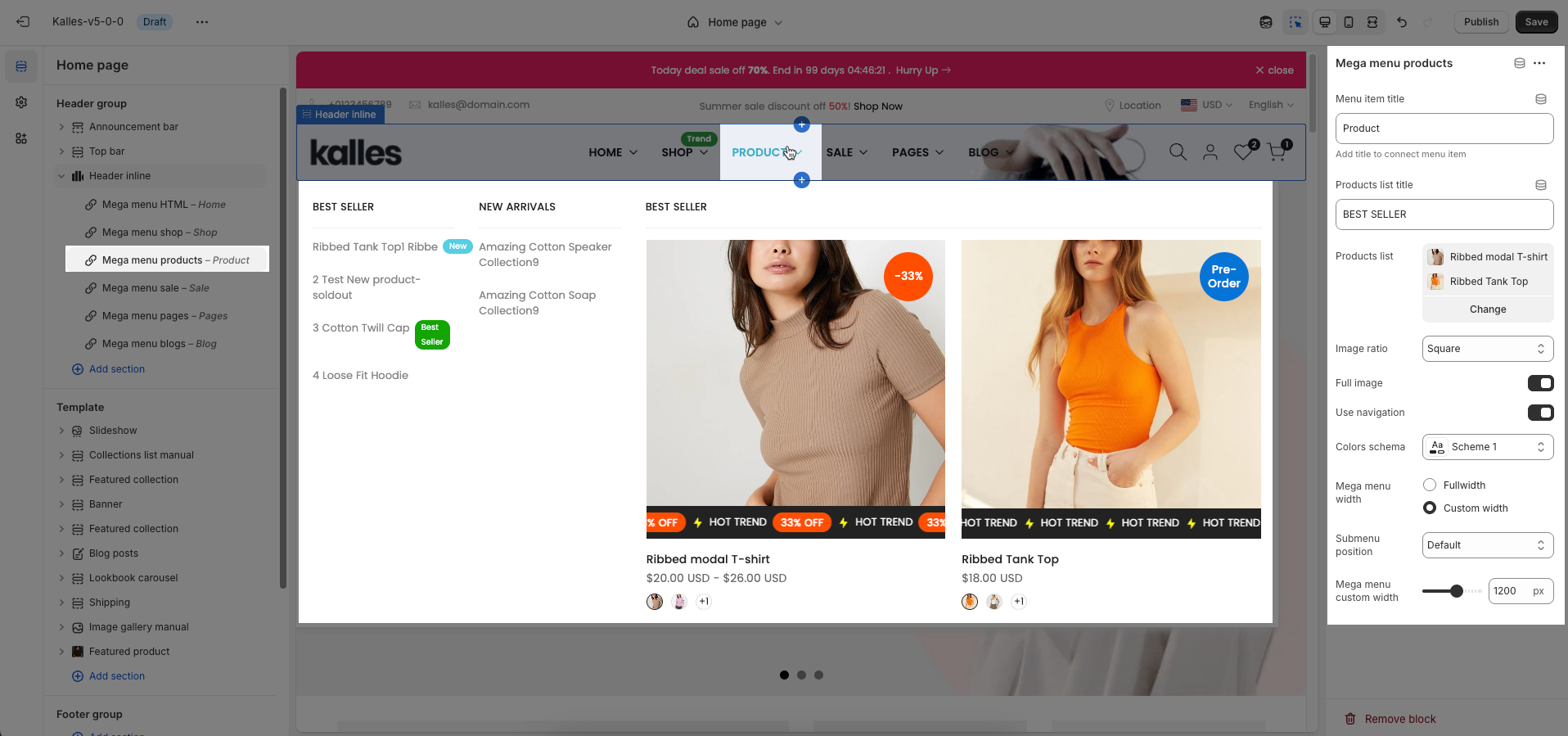
2.3. Mega menu Products block
To add a Mega menu Products block to the Header inline, click the Add block button (plus icon ➕) under the Header inline.
After adding the Mega menu Products block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Menu item title: Add title to connect menu item
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc...
Products list title: Enter the title for this product list. Examples: "Featured Products", "New Arrivals", "Special Offers".
Products list: Select the list of products you wish to display in this section.
Image ratio: Select the aspect ratio (Adapt to image, Square, Portrait, Landscape,...) for the image. Setting an aspect ratio helps ensure consistency in layout
Full image: Enable this option to make the image span the full available width of its containing element.
Use navigation: Check to display navigation for this product list, especially useful when the list is presented as a carousel or paginated grid.
Colors schema: Select the color schema to be applied to the background and text of the Mega Menu. A color schema defines color variables such as background color, text color, button colors, and more
Mega menu width: Select the width of the Mega Menu.
Full width: Stretches across the entire screen width.
Custom width: Allows you to set a specific width.
Submenu position: Select the position of the submenu (dropdown). This setting only applies when "Mega menu width" is set to "Custom width".
Default: Typically aligns directly under its parent menu item.
Center on screen: Centers the Mega Menu across the entire screen.
Mega menu custom width: Enter the custom width (in pixels) for the Mega Menu. This setting only applies when "Mega menu width" is set to "Custom width".

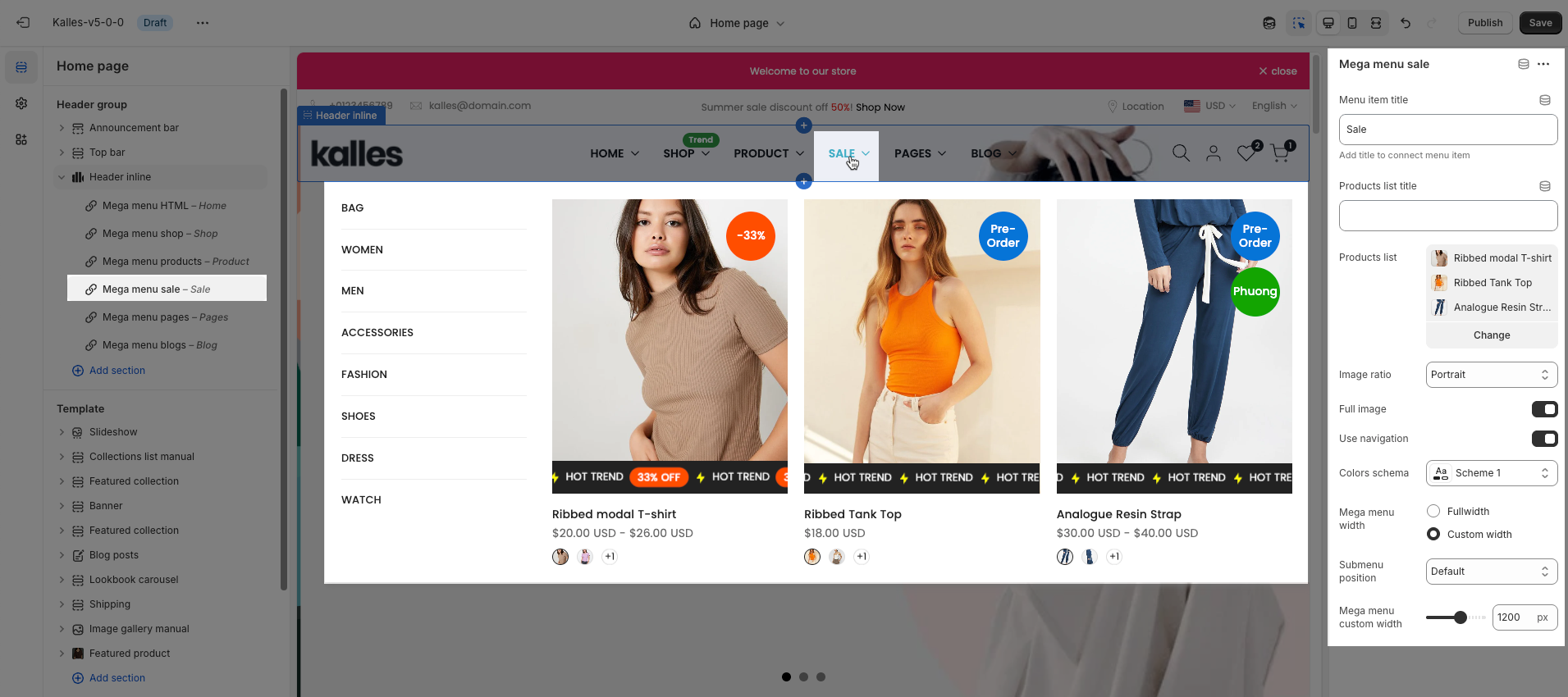
2.4. Mega menu Sale block
To add a Mega menu Sale block to the Header inline, click the Add block button (plus icon ➕) under the Header inline.
After adding the Mega menu Sale block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Menu item title: Add title to connect menu item
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc...
Products list title: Enter the title for this product list. Examples: "Featured Products", "New Arrivals", "Special Offers".
Products list: Select the list of products you wish to display in this section.
Image ratio: Select the aspect ratio (Adapt to image, Square, Portrait, Landscape,...) for the image. Setting an aspect ratio helps ensure consistency in layout
Full image: Enable this option to make the image span the full available width of its containing element.
Use navigation: Check to display navigation for this product list, especially useful when the list is presented as a carousel or paginated grid.
Colors schema: Select the color schema to be applied to the background and text of the Mega Menu. A color schema defines color variables such as background color, text color, button colors, and more
Mega menu width: Select the width of the Mega Menu.
Full width: Stretches across the entire screen width.
Custom width: Allows you to set a specific width.
Submenu position: Select the position of the submenu (dropdown). This setting only applies when "Mega menu width" is set to "Custom width".
Default: Typically aligns directly under its parent menu item.
Center on screen: Centers the Mega Menu across the entire screen.
Mega menu custom width: Enter the custom width (in pixels) for the Mega Menu. This setting only applies when "Mega menu width" is set to "Custom width".

2.5. Mega menu Pages block
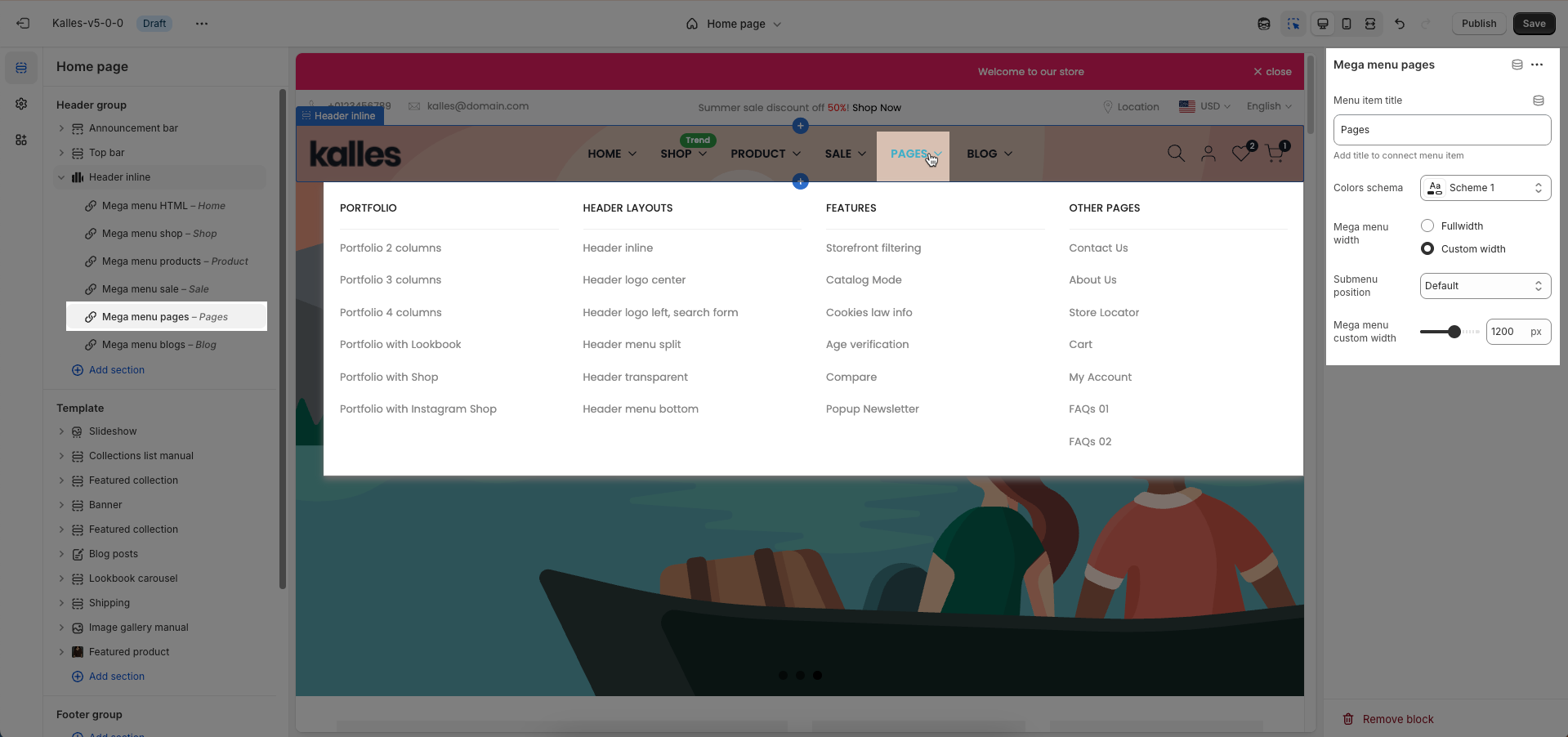
To add a Mega menu Pages block to the Header inline, click the Add block button (plus icon ➕) under the Header inline.
After adding the Mega menu Pages block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Menu item title: Add title to connect menu item
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc...
Colors schema: Select the color schema to be applied to the background and text of the Mega Menu. A color schema defines color variables such as background color, text color, button colors, and more
Mega menu width: Select the width of the Mega Menu.
Full width: Stretches across the entire screen width.
Custom width: Allows you to set a specific width.
Submenu position: Select the position of the submenu (dropdown). This setting only applies when "Mega menu width" is set to "Custom width".
Default: Typically aligns directly under its parent menu item.
Center on screen: Centers the Mega Menu across the entire screen.
Mega menu custom width: Enter the custom width (in pixels) for the Mega Menu. This setting only applies when "Mega menu width" is set to "Custom width".

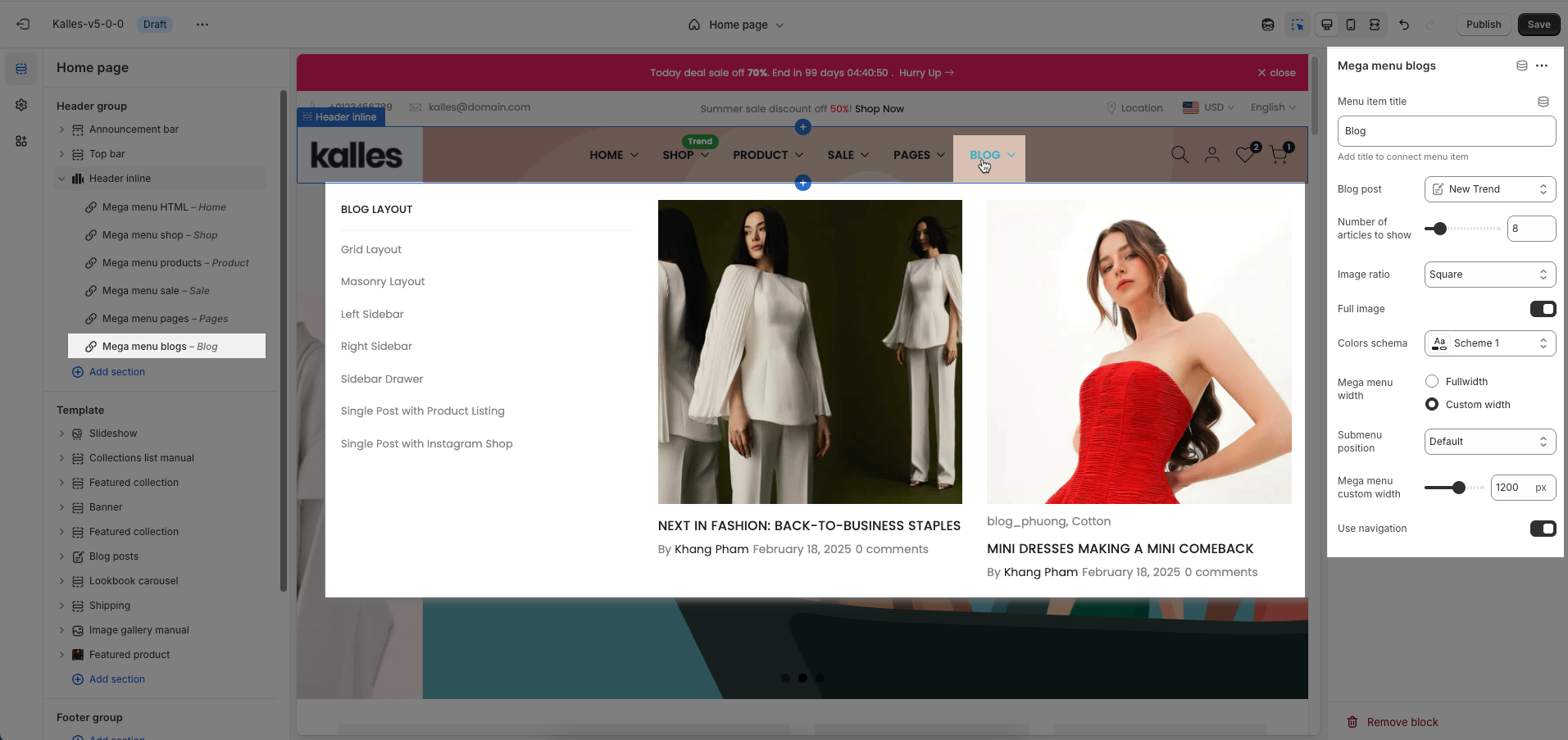
2.6. Mega menu Blogs block
To add a Mega menu Blogs block to the Header inline, click the Add block button (plus icon ➕) under the Header inline.
After adding the Mega menu Blogs block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Menu item title: Add title to connect menu item
Make sure the 'Menu item title' is the same as 'menu title' in Navigation, including upper and lower case characters, spaces, etc...
Blog post: Select the blog from which you want to display articles.
Number of articles to show: Set the number of articles you wish to display from the selected blog.
Image ratio: Select the aspect ratio (Adapt to image, Square, Portrait, Landscape,...) for the image. Setting an aspect ratio helps ensure consistency in layout
Full image: Enable this option to make the image span the full available width of its containing element.
Mega menu width: Select the width of the Mega Menu.
Full width: Stretches across the entire screen width.
Custom width: Allows you to set a specific width.
Submenu position: Select the position of the submenu (dropdown). This setting only applies when "Mega menu width" is set to "Custom width".
Default: Typically aligns directly under its parent menu item.
Center on screen: Centers the Mega Menu across the entire screen.
Mega menu custom width: Enter the custom width (in pixels) for the Mega Menu. This setting only applies when "Mega menu width" is set to "Custom width".
Use navigation: Check to display navigation for this product list, especially useful when the list is presented as a carousel or paginated grid.