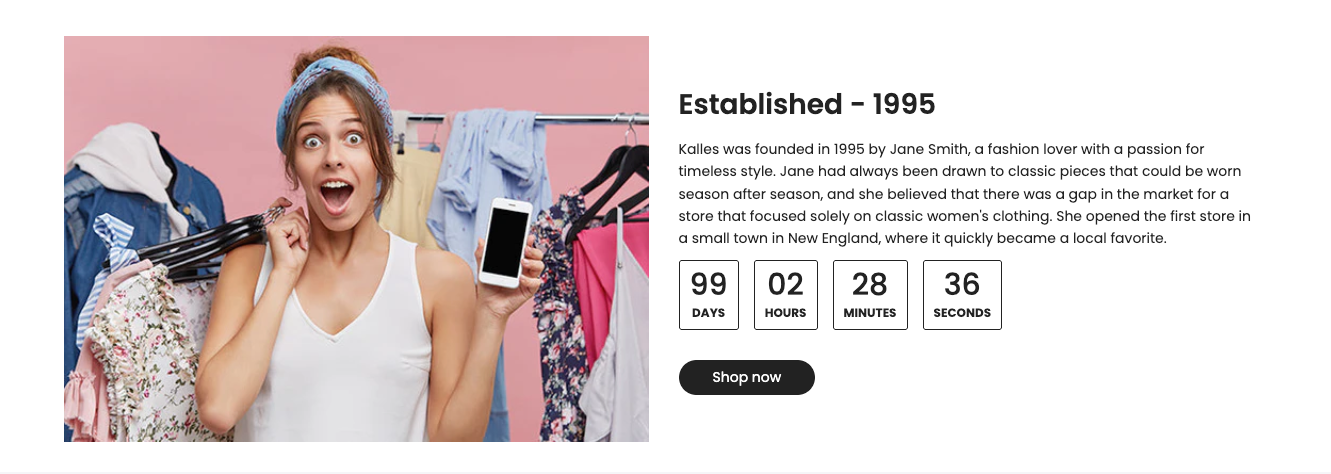
Image with Text is a popular and versatile part of web design that combines a prominent image with an adjacent block of descriptive or call-to-action (CTA) text. This section is ideal for telling a visual story about a product, service, or brand value, while also providing detailed information or guiding users to the next step.

1. How to access the Image with text section?
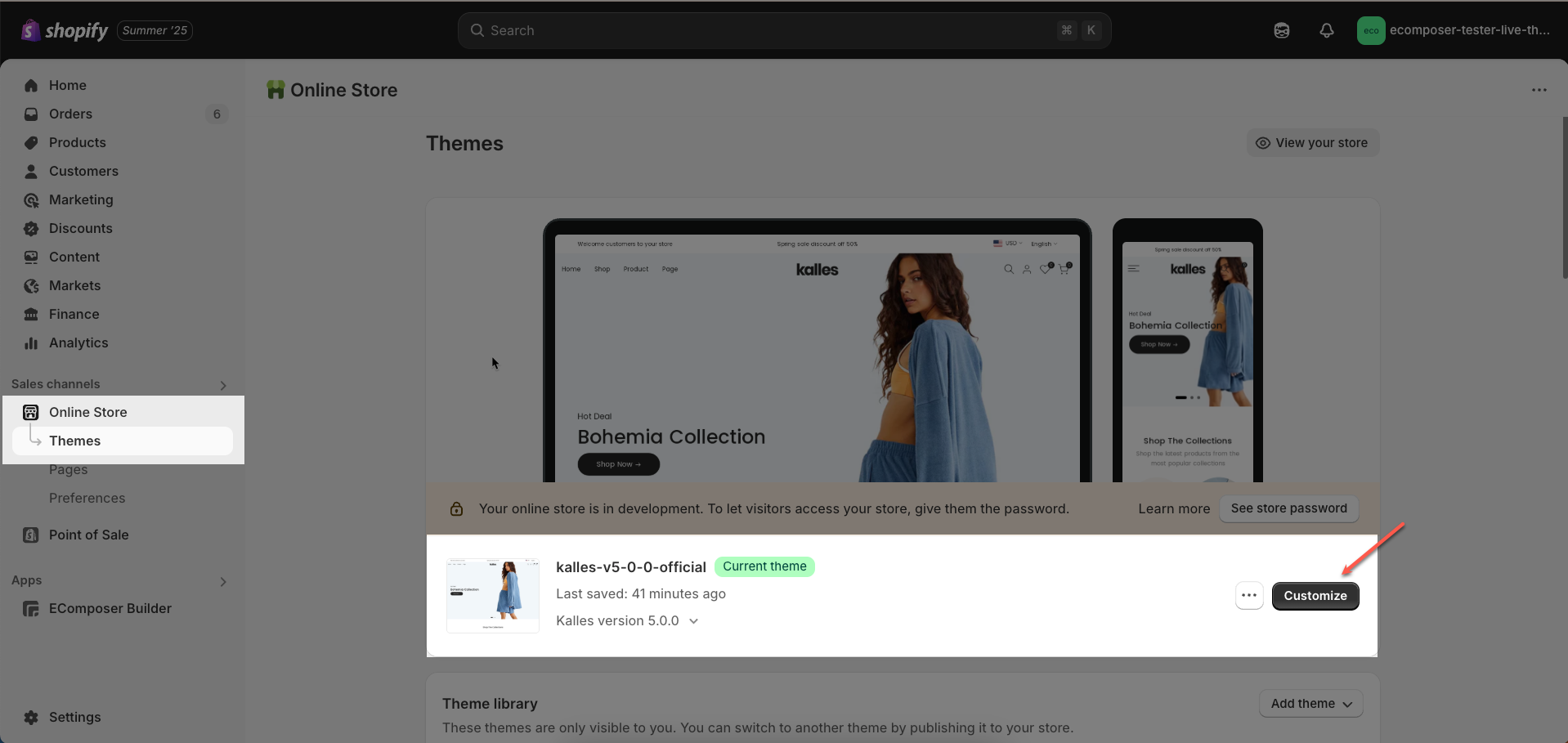
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

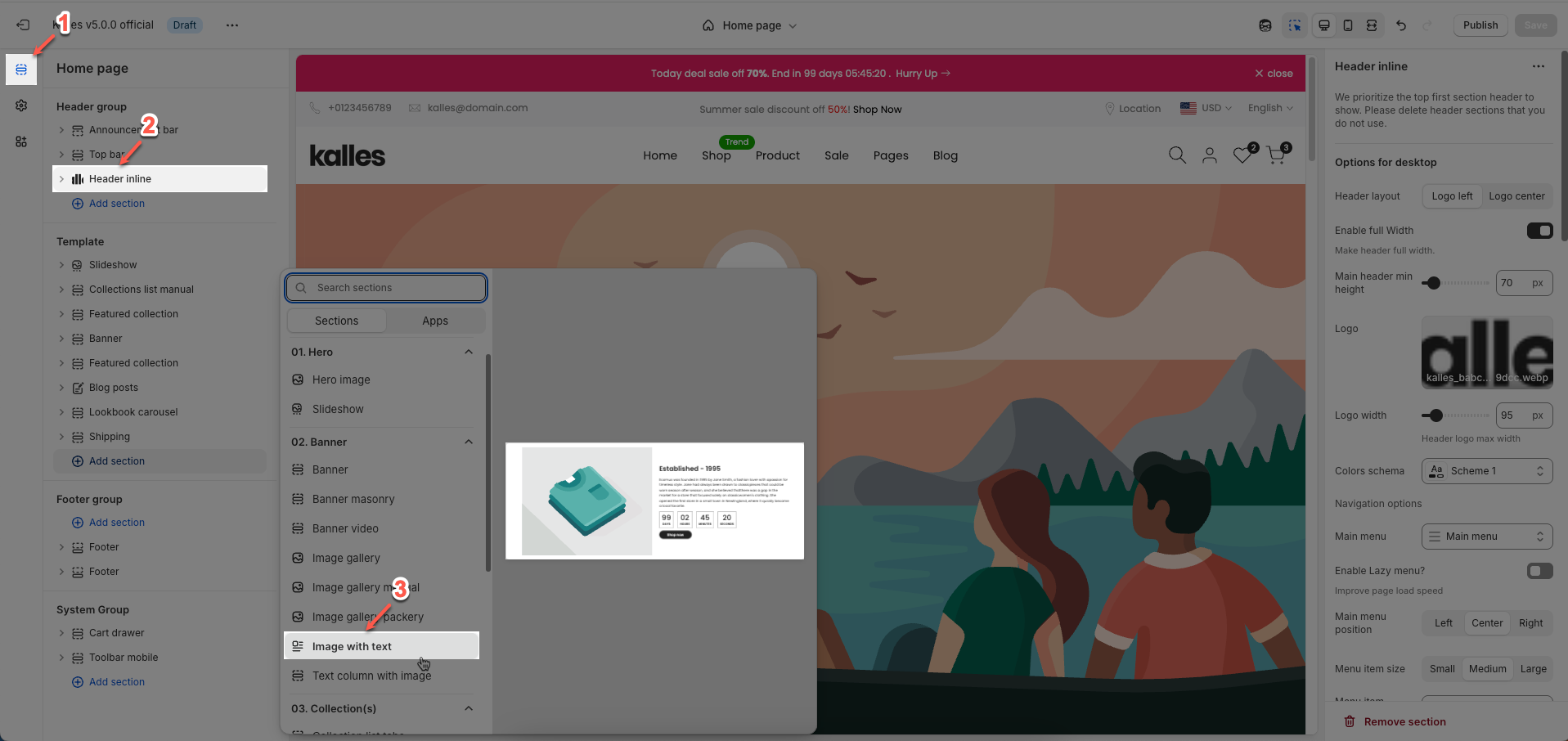
Step 02: In the theme editor (Customize), click the Sections button > Click the Add section button > In the Sections tab, scroll through the list or use the search bar to find and select Image with text.

A comprehensive Image with text section is constructed using three blocks: Section heading, Column, and Column image. Make sure to add and fully customize each of these for optimal results.
Let's move on to the customization options for each of these blocks.
2. How to customize the Image with text section?
2.1. Section heading block
The Section Heading block allows you to add a title and description to different sections of your page, you can customize this block with options below:
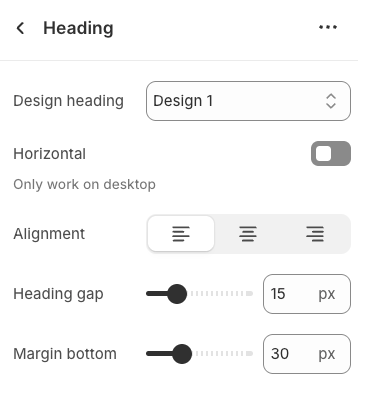
Design heading: Choose a design for the header to ensure aesthetics
Horizontal: Select how horizontal lines will be displayed with the heading
Only work on desktop
Text Alignment: Align the Section heading block to the left, center, or right
Heading gap: Adjust the space between the heading and the text (measured in pixels).
Margin bottom: Define the space between the Section Heading and the next section to maintain a balanced layout.

2.1.1. Heading block
To add a Heading block to the Section heading, click the Add block button (plus icon ➕) under the Section heading.
Once the Heading block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
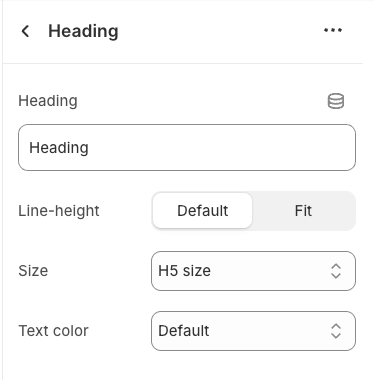
Heading: Enter the heading text to display. This is the main content you want users to read.
Line-height: Select the line height for the heading.
Default: Uses the default line height of the font or theme.
Fit: Automatically adjusts the line height to optimally fit the font size and content, often resulting in tighter text.
Size: Select the font size for the heading. This directly impacts the prominence and readability of the heading.
Text color: Choose the color for the heading text. Ensure this color has good contrast with the background for readability.

2.1.2. Sub heading block
To add Sub heading block to the Section heading, click the Add block button (plus icon ➕) under the Section heading.
Once the Sub heading block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
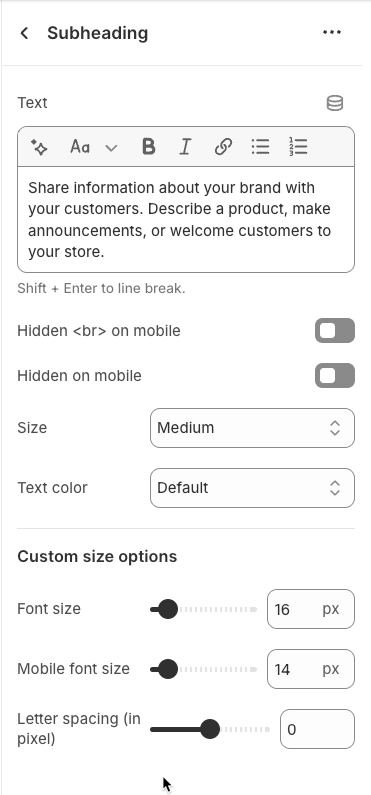
Text (Shift + Enter to line break): Allows users to add textual content, providing information, descriptions, or explanations.
Hidden <br> on mobile: Remove unnecessary line breaks on mobile devices
Hidden on mobile: Choose whether to hide the heading completely on mobile devices for a streamlined display.
Choose "Custom size inline" to freely adjust the size in the Custom Size Options section.
Custom size options
Font size (Desktop/Mobile): Set different font sizes for each device type to ensure a responsive and visually appealing layout.
Letter spacing (in pixel): Adjust the space between letters to enhance readability and design precision.

2.1.3. Icon block
To add Icon block to the Section heading, click the Add block button (plus icon ➕) under the Section heading.
Once the Icon block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
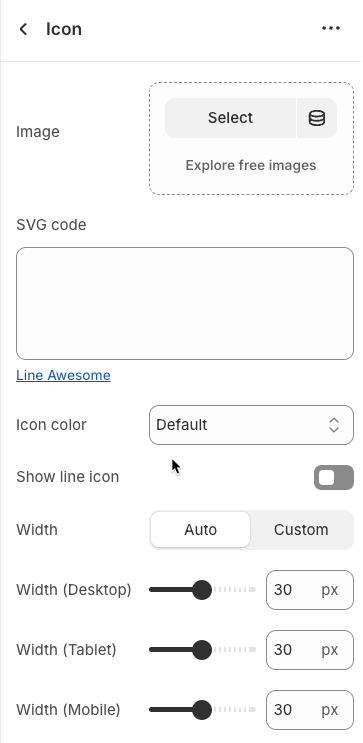
Image: Upload an image file to display. This is ideal for logos, illustrations, or any other graphic you wish to use.
SVG code: Paste SVG (Scalable Vector Graphics) code directly into this field. SVG is an ideal vector graphic format for icons or simple graphics, scalable without loss of quality, and can be color-customized with CSS.
Icon color: Choose the color for the icon. This option applies to icons rendered from SVG code or those sourced from an icon library.
Show line icon: Enable this option to display a line icon (outline icon) instead of a filled icon, if your theme supports both styles.
Width: Select the width setting mode.
Auto: The width will automatically adjust based on the content and available space of its parent element. This is the default and often the most flexible setting.
Custom: Allows you to specify a custom width. When this option is selected, detailed width input fields for each device will appear.
Width (Desktop): (Only visible when
Widthis set toCustom) Enter the width of the element on desktop screensWidth (Tablet): Enter the width of the element on tablet screens
Width (Mobile): Enter the width of the element on mobile devices
Spacing
Top padding: Enter the value for the top padding of the element (unit: pixels). This padding creates space between the top edge of the content and the top edge of the element.
Bottom padding: Enter the value for the bottom padding of the element (unit: pixels). This padding creates space between the bottom edge of the content and the bottom edge of the element.
Rate padding (mobile): Enter the padding rate value for the element on mobile devices

2.1.4. Button block
To add Button block to the Section heading, click the Add block button (plus icon ➕) under the Section heading.
Once the Button block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
Label: Enter the text that will be displayed on the button. This is the main content users will read to understand the button's function
Link: Enter the URL that the button will link to when clicked. This can be an internal page within your store, a collection, a specific product, or an external link.
Open this link in a new tab: Enable this option to open the link in a new browser tab or window when the button is clicked.
Make button full width: Enable this option to make the button expand to the full available width of its containing element. This can make the button more prominent, especially on mobile devices.
Button style: Select the visual style of the button (Defaul, Outline, Link,...)
Size: Select the size of the button (e.g.,
Small,Medium,Large,...). This affects the button's height and internal padding.Font weight: Select the weight or boldness of the font on the button (e.g.,
Normal,Bold). This impacts the prominence of the button text.
Icon
Icon: An icon is a small graphic element used for illustration or emphasis.
Icon position: Select the position of the icon relative to the text or element it accompanies
Icon size: Select the size of the icon
Icon spacing: Enter the spacing between the icon and its adjacent text or element (unit: pixels).

2.2. Media block
To add Media block to the Image with text, click the Add block button (plus icon ➕) under the Image with text.
Once the Media block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
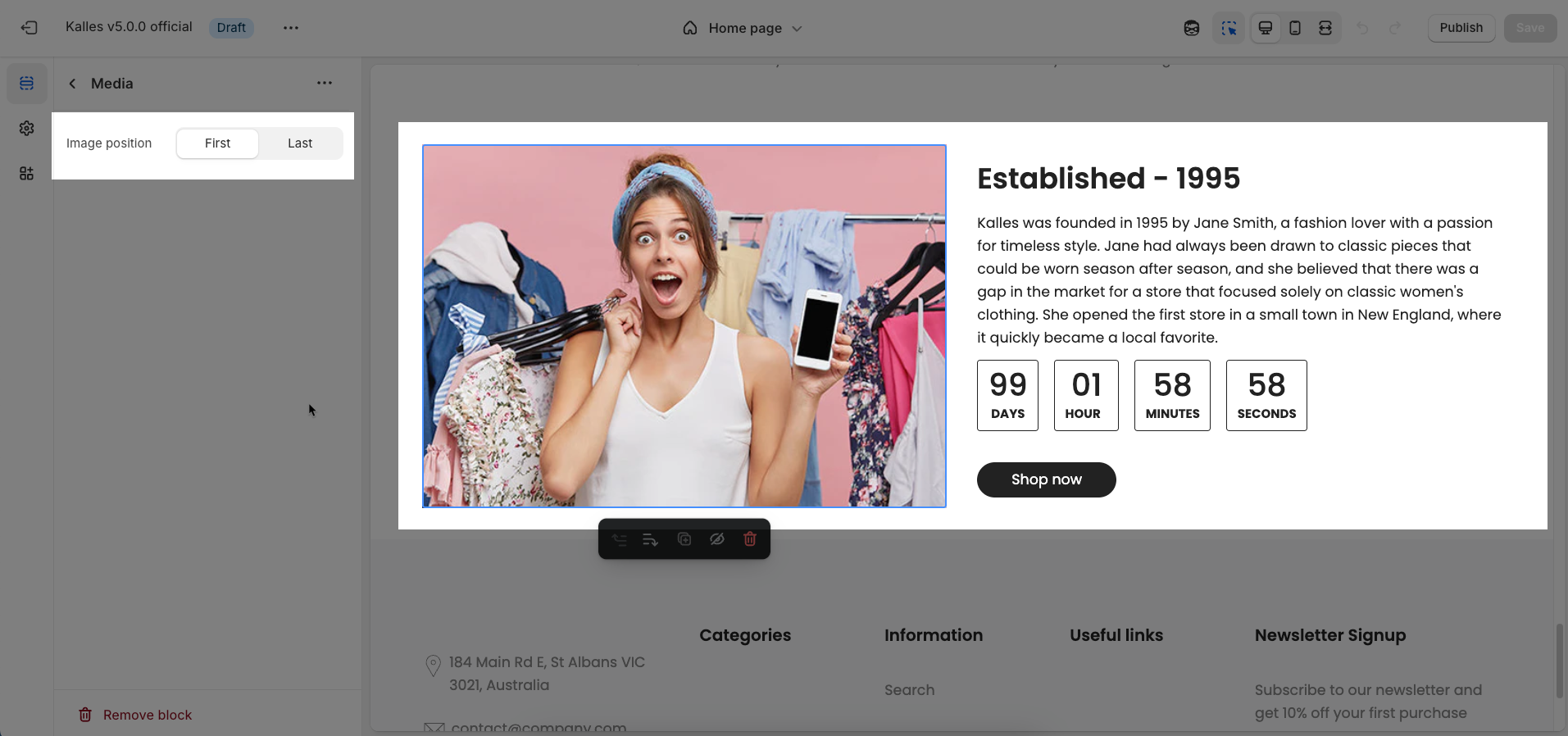
Select the position of the image within the layout.
First: The image will appear on the left (or top if vertical layout) of the other content.
Last: The image will appear on the right (or bottom if vertical layout) of the other content.

2.2.1. Image block
To add Image block to the Media, click the Add block button (plus icon ➕) under the Media.
Once the Image block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
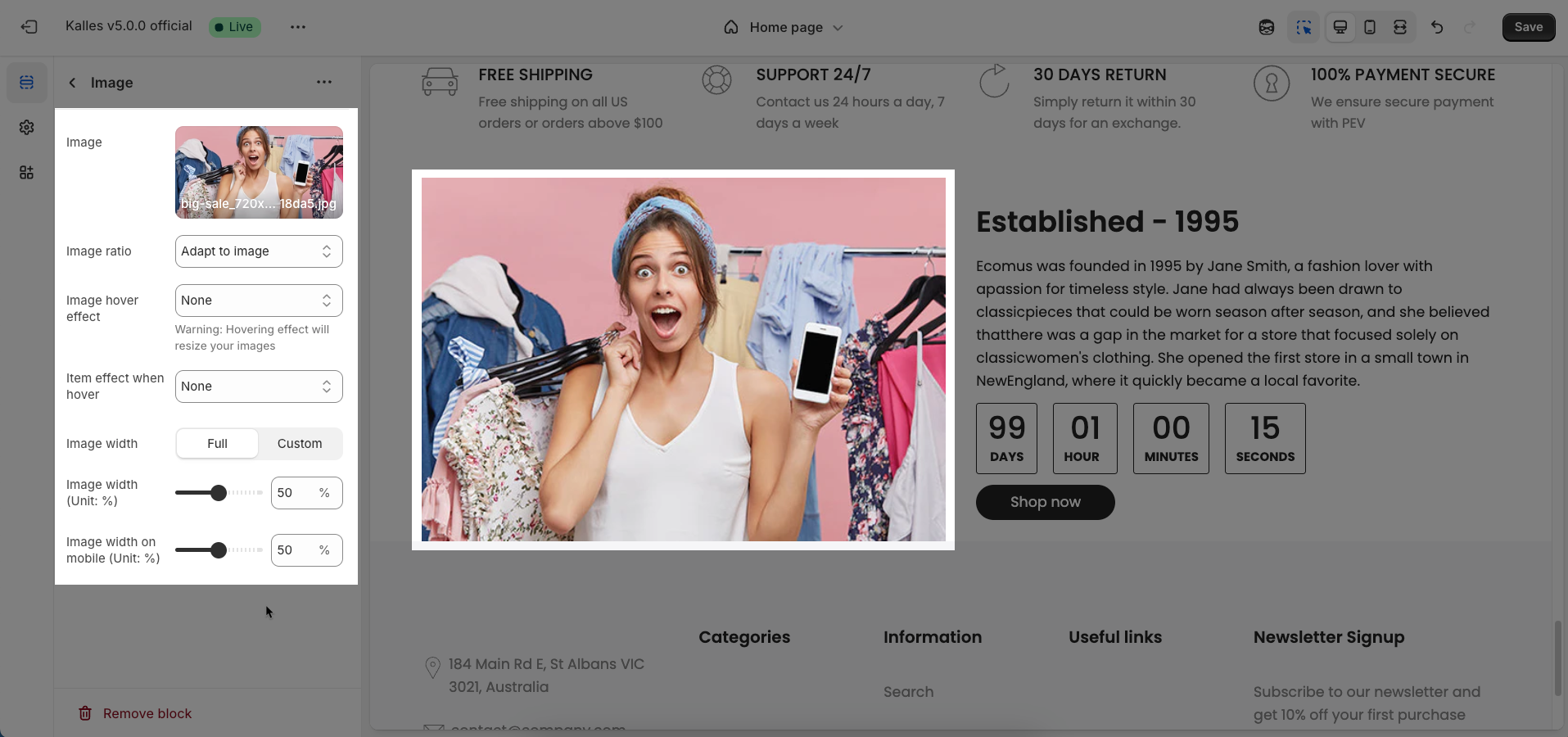
Image: Upload the image you want to display in this section.
Image ratio: Select the aspect ratio for the image.
Adapt to image: Uses the uploaded image's original aspect ratio.
Square: Crops or pads the image to display in a 1:1 ratio.
Portrait: Crops or pads the image to display in a vertical ratio (e.g., 2:3 or 3:4).
ASOS: Crops or pads the image to display in a specific ASOS aspect ratio (often 2:3 or a tall portrait).
Landscape: Crops or pads the image to display in a horizontal ratio (e.g., 3:2 or 4:3).
Image hover effect: Select the effect when hovering over the image
Item effect when hover: Select the effect when hovering over the entire item
Image width: Select the width of the image.
Full: The image will take up the full available width of its column or container.
Custom: Allows you to set a specific width in percentage.
Image width (Unit: %): Enter the custom width of the image in percentage (only applies when "Image width" is "Custom").
Image width on mobile (Unit: %): Set the width of the image on mobile devices in percentage.

2.2.2. Media block
To add Media block to the Media, click the Add block button (plus icon ➕) under the Media.
Once the Media block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
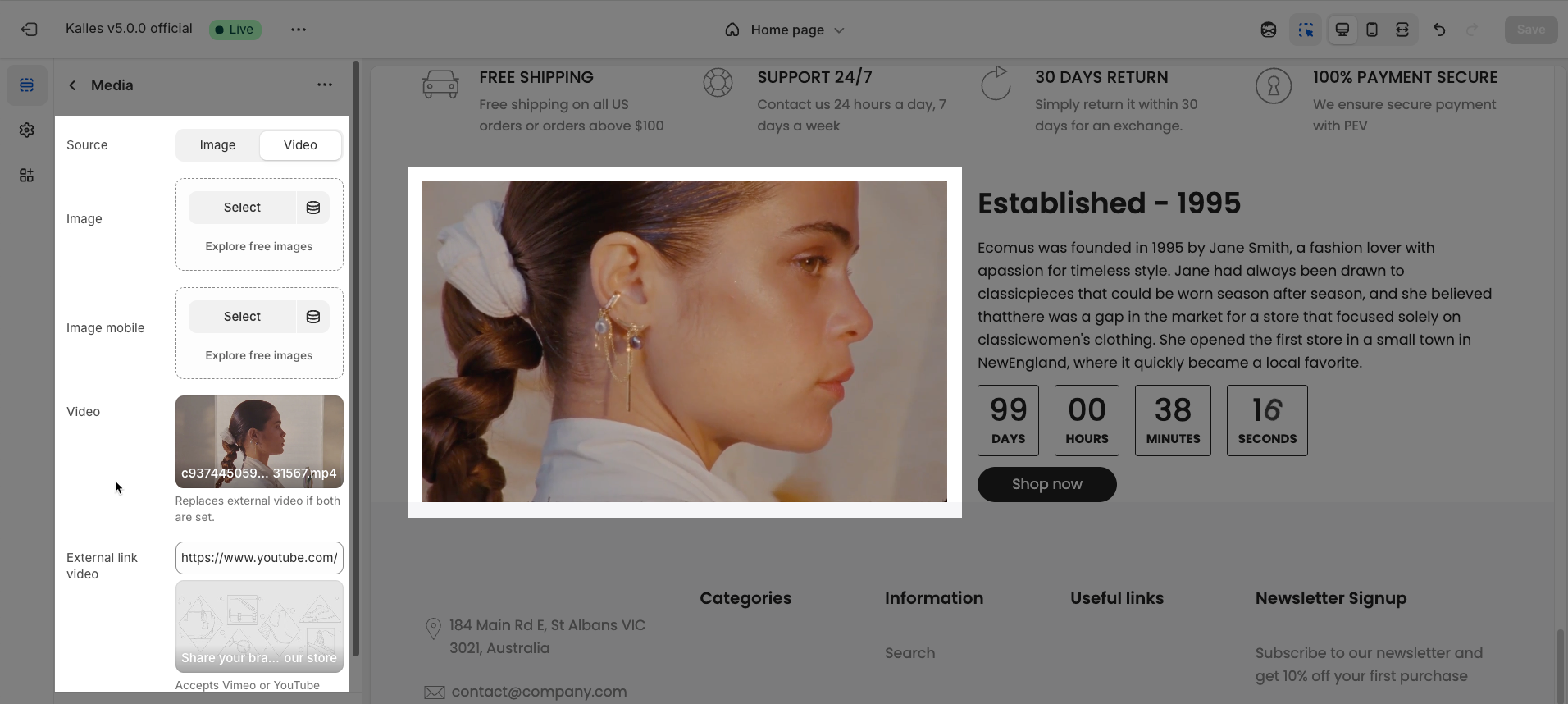
Source (image, video): Select the content source for this section. You can choose to display an image or a video.
Image: Upload the main image for the desktop and larger screen versions.
Image mobile: Upload the mobile-specific image. This image will be displayed on phones for an optimized experience.
Video: Upload your own video file to use as the content source. This is a video hosted directly on Shopify.
Replaces external video if both are set.
External link video: Enter the URL from an external video platform (e.g., YouTube, Vimeo). The video will be embedded in this section.

2.3. Content block
To add Content block to the Image with text, click the Add block button (plus icon ➕) under the Image with text.
Once the Content block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
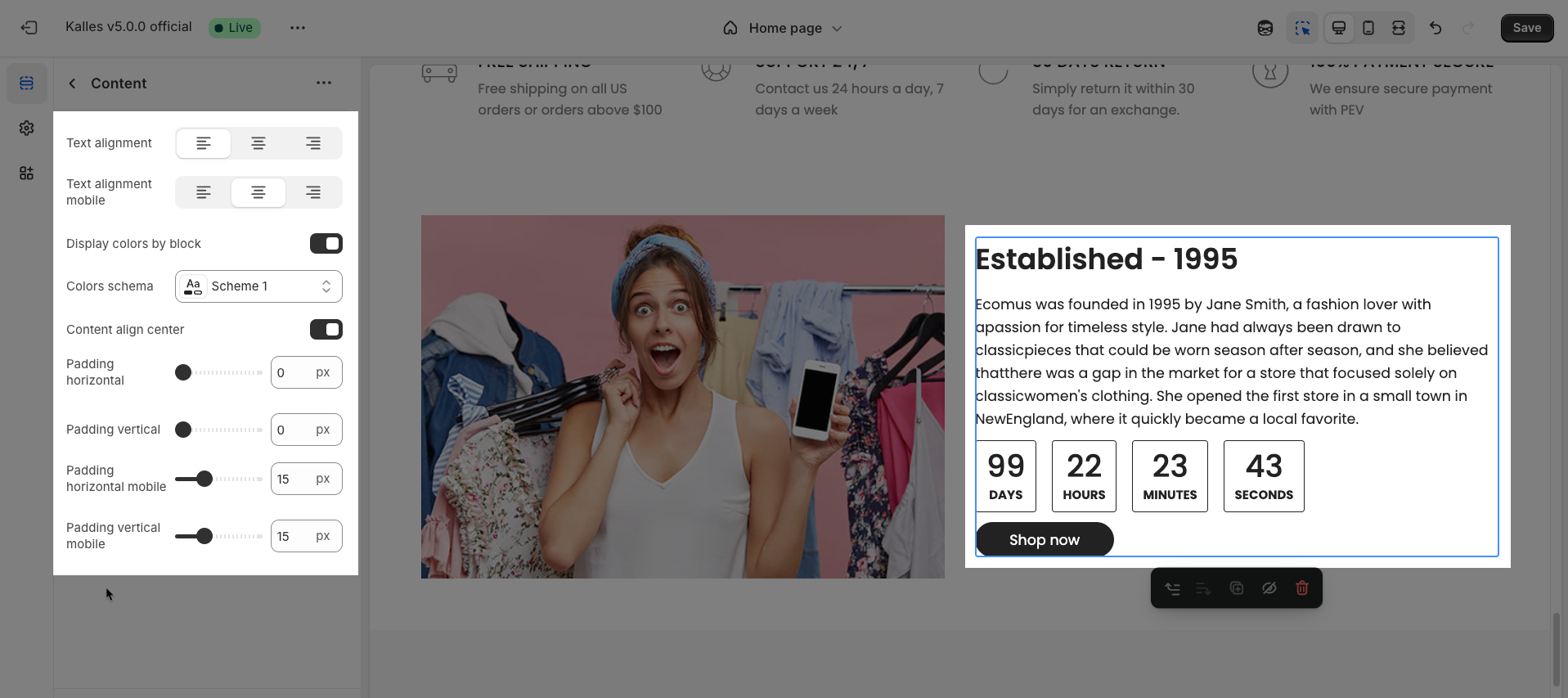
Text alignment: Set the horizontal alignment of the text (e.g., left, center, right).
Text alignment mobile: Set the horizontal alignment of the text on mobile devices (e.g., left, center, right).
Display colors by block: Check to apply a specific color schema for this content block. When selected, you can assign an independent color scheme to this block.
Colors schema: Select the color schema to be applied to this block. A color schema defines color variables such as background color, text color, button colors, and more.
Content align center: Check to center the contents of this block vertically relative to the image.
Padding horizontal: Set the horizontal padding (left and right) for this block (in pixels or percentage).
Padding vertical: Set the vertical padding (top and bottom) for this block (in pixels or percentage).
Padding horizontal mobile: Set the horizontal padding on mobile devices (left and right) for this block (in pixels or percentage).
Padding vertical mobile: Set the vertical padding on mobile devices (top and bottom) for this block (in pixels or percentage).

2.3.1. Heading block
To add Heading block to the Content, click the Add block button (plus icon ➕) under the Content.
Once the Heading block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
Similar config in Section Heading
2.3.2. Spacer block
To add Spacer block to the Content, click the Add block button (plus icon ➕) under the Content.
Once the Spacer block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
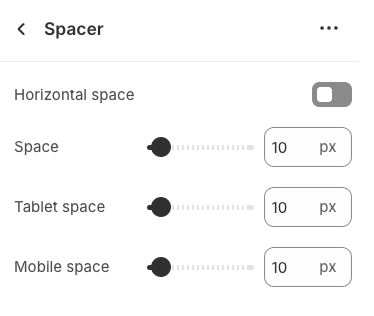
Horizontal space: If enabled, the spacer will also add horizontal spacing instead of only vertical spacing.
Space: Adjusts the amount of space (in pixels) on desktop screens.
Tablet space: Defines the amount of space for tablet devices, ensuring responsive spacing.
Mobile space: Sets the spacing specifically for mobile screens.

2.3.3. Text block
To add Text block to the Content, click the Add block button (plus icon ➕) under the Content.
Once the Text block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
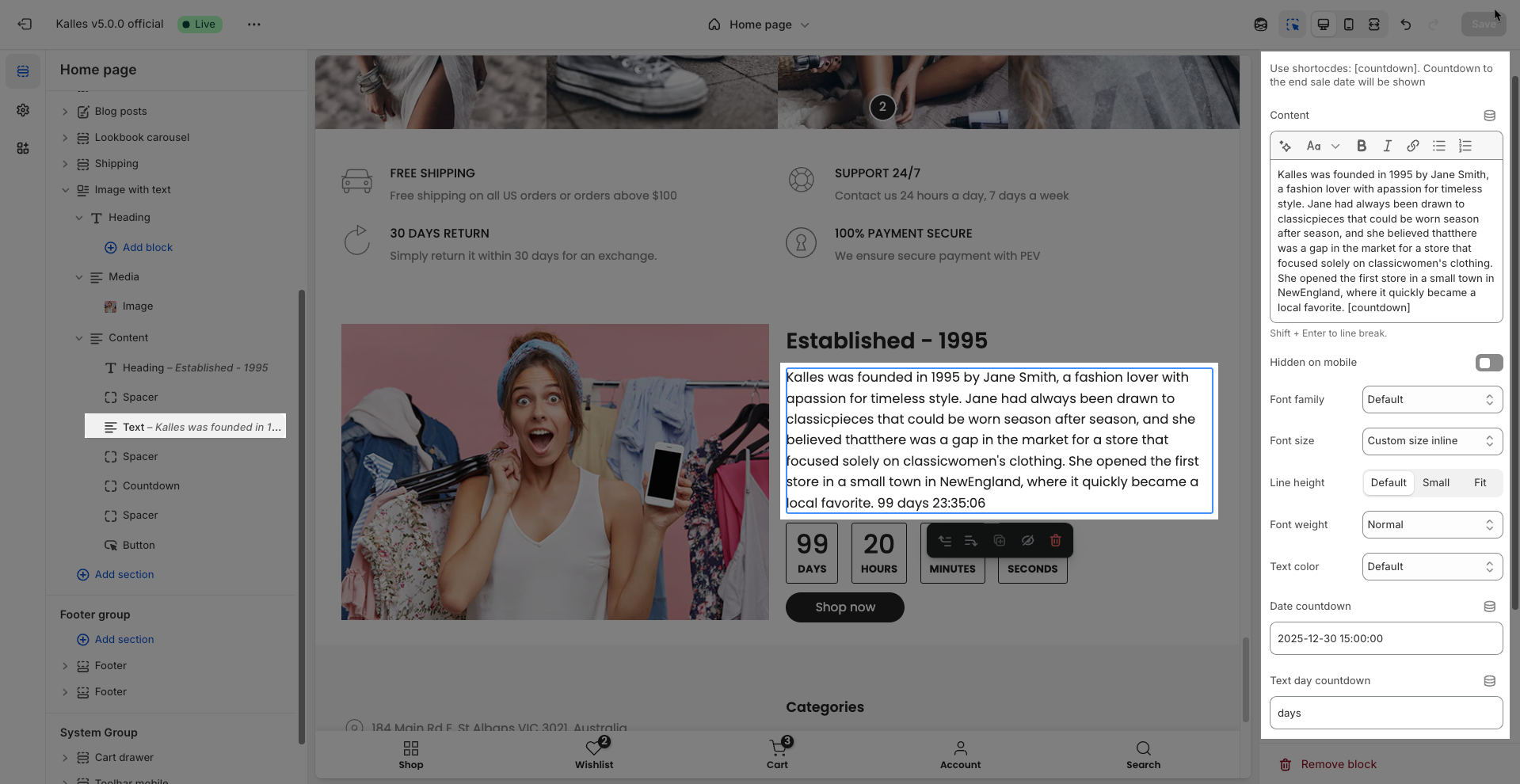
Use shortocdes: [countdown]. Countdown to the end sale date will be shown
Content: Allows you to enter and format the text (bold, italic, underline, lists, links, etc.). Press Shift + Enter to line break.
Hidden on mobile: Enable this option to hide the heading on mobile screens.
Font family: Select the font family to be applied to the text.
Font Size: Let you select sizes for the text. You can choose the options included Extra small, Small, Medium, Large, Extra Large, 2 Extra Large, 4 Extra Large, and Custom size inline.
Line height: Set the line height (spacing between lines of text). A higher value will create more white space between lines, improving readability.
Font weight: Controls the thickness of the text. Common font weight values range from 100 to 900.
Text color: Allows you to set the text color.
Date countdown: Select the end date and time for the countdown. The countdown will display the time remaining until this date.
Text day countdown: Enter the text to display alongside the countdown (e.g., "Offer ends in:", "Remaining:").

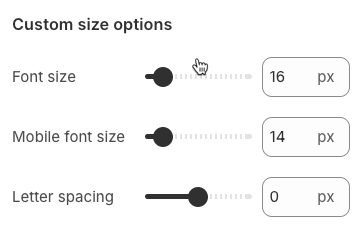
Custom Size Options:
The options below are only active when you select Custom size inline in the Size option.
Font size: Adjusts the font size of the heading in pixels (px) for desktop screens.
Mobile font size: Adjusts the font size of the heading in pixels (px) for mobile devices.
Letter spacing: Adjust the horizontal space between the letters in the heading text, measured in pixels (px).

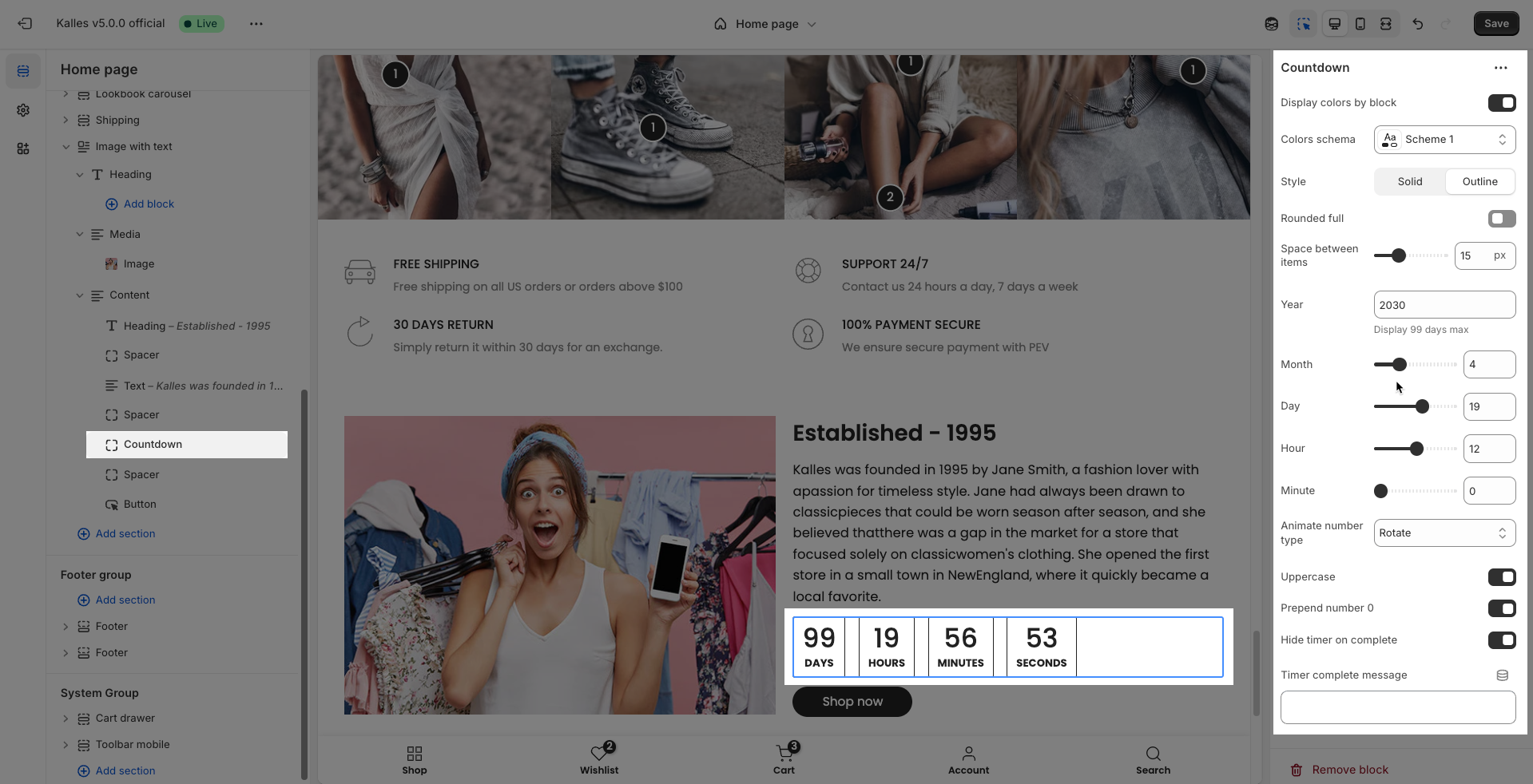
2.3.4. Countdown block
To add Countdown block to the Content, click the Add block button (plus icon ➕) under the Content.
Once the Countdown block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
Display colors by block: Check to apply a specific color schema for this content block. When selected, you can assign an independent color scheme to this block, overriding its parent section's color settings.
Colors schema: Select the color schema to be applied to this block. A color schema defines color variables such as background color, text color, button colors, and more, ensuring consistency and easy management.
Style: Select the display style for this element.
Solid: The element will have a solid background color.
Outline: The element will have a border and a transparent or background-matching fill.
Rounded full: Check to fully round the corners of the element, giving it a pill-shaped or circular form.
Space between items: Set the space between items (e.g., between columns in a grid, between icons).
Year: Enter the year the countdown will end.
Month: Enter the month the countdown will end.
Day: Enter the day the countdown will end.
Hour: Enter the hour the countdown will end.
Minute: Enter the minute the countdown will end.
Animate number type: Select the animation type for the numbers in the countdown as they change.
None: No animation.
Move top: New number slides in from the bottom.
Move bottom: New number slides in from the top.
Scale: Number scales up or down on change.
Rotate: Number rotates on change.
Uppercase: Check to transform all countdown-related text to uppercase.
Prepend number 0: Check to add a leading "0" to single-digit numbers
Hide timer on complete: Check to hide the countdown timer once the time has elapsed.
Timer complete message: Enter the message to display when the countdown finishes (only shown if "Hide timer on complete" is not checked).

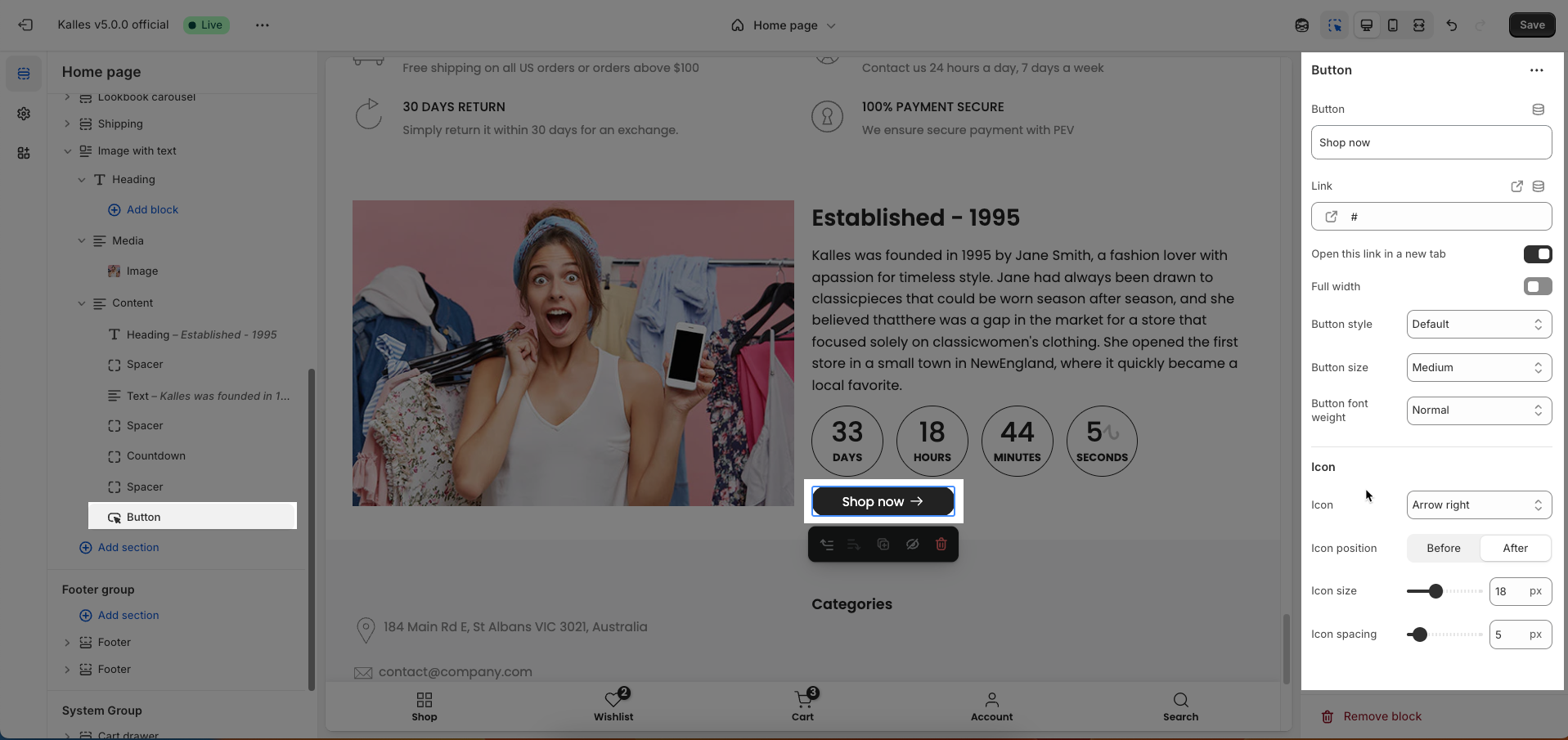
2.3.5. Button block
To add Button block to the Content, click the Add block button (plus icon ➕) under the Content.
Once the Button block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size)
Label: Enter the text that will be displayed on the button. This is the main content users will read to understand the button's function
Link: Enter the URL that the button will link to when clicked. This can be an internal page within your store, a collection, a specific product, or an external link.
Open this link in a new tab: Enable this option to open the link in a new browser tab or window when the button is clicked.
Make button full width: Enable this option to make the button expand to the full available width of its containing element. This can make the button more prominent, especially on mobile devices.
Button style: Select the visual style of the button (Defaul, Outline, Link,...)
Size: Select the size of the button (e.g.,
Small,Medium,Large,...). This affects the button's height and internal padding.Font weight: Select the weight or boldness of the font on the button (e.g.,
Normal,Bold). This impacts the prominence of the button text.
Icon
Icon: An icon is a small graphic element used for illustration or emphasis.
Icon position: Select the position of the icon relative to the text or element it accompanies
Icon size: Select the size of the icon
Icon spacing: Enter the spacing between the icon and its adjacent text or element (unit: pixels).

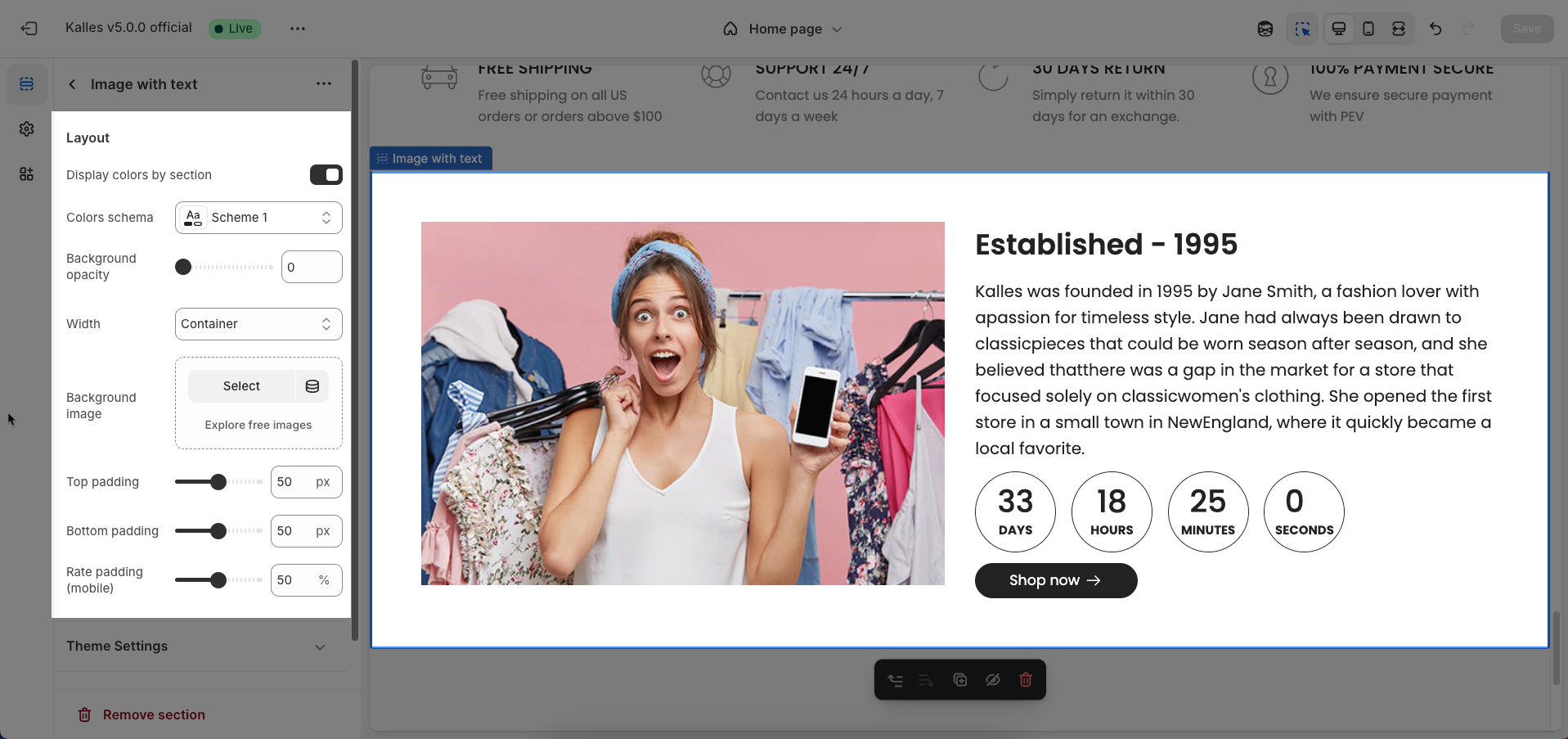
2.4. Image with text section
After adding the Image with text section, you can customize its settings in the left or right sidebar (depending on your screen size)
Display colors by section: Turn on this option to apply different color schemes to individual sections on your page.
Colors schema: Select the color scheme to be used for this specific section. These schemes are predefined in your theme
Background opacity: Set the opacity for the background color or color overlay on the section's background image. Values range from 0 (completely transparent) to 1 (fully opaque)
Width: Select the content width for this section.
Container: The content will be constrained within a fixed-width container, usually centered with a defined maximum width (e.g., 1200px), leaving space on the sides on larger screens.
Wrap container: The content will have a maximum width similar to "Container" but might have slightly less padding or more flexible wrapping.
Full width: The content will span the entire width of the browser window, with no horizontal padding at the edges.
Background image: Upload the image to be used as the background for this section.
Top padding: Enter the value for the top padding of the element (unit: pixels). This padding creates space between the top edge of the content and the top edge of the element.
Bottom padding: Enter the value for the bottom padding of the element (unit: pixels). This padding creates space between the bottom edge of the content and the bottom edge of the element.
Rate padding (mobile): Enter the padding rate value for the element on mobile devices

Theme Settings
Page width: Defines the maximum width of the page content, influencing layout and display on various devices.
Custom CSS
Allows users to customize by adding CSS rules beyond the limitations of default settings. This allows for fine-tuning the design to every detail, to suit specific needs.
Add custom styles to this section only.
To add custom styles to your entire online store, go to theme settings for detailed instructions.