A cascading style sheet (CSS) changes how elements are displayed in your theme, and can control the appearance of several pages at one time. You can customize your theme beyond the settings that are built into a theme by using the custom CSS feature. You can add custom CSS to your entire theme, or to a specific section of a template or devices within your theme.
Custom CSS isn't supported on the Checkout page.

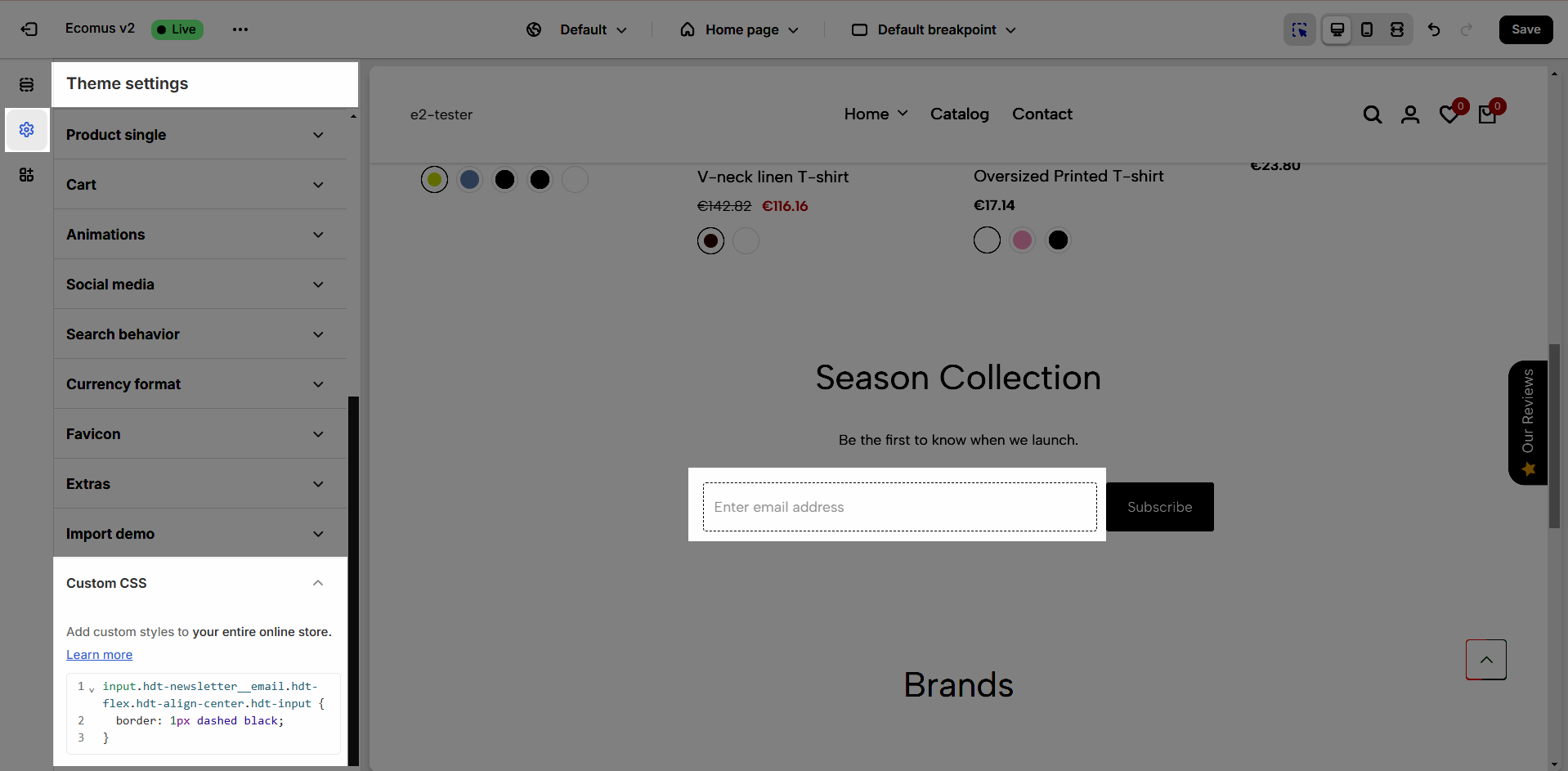
To use this section, from Theme editor > Theme settings > Custom CSS.
Note: Please use this section if you have the knowledge about HTML, CSS; because if you use incorrect code, it can be break layout and have issues with theme design.
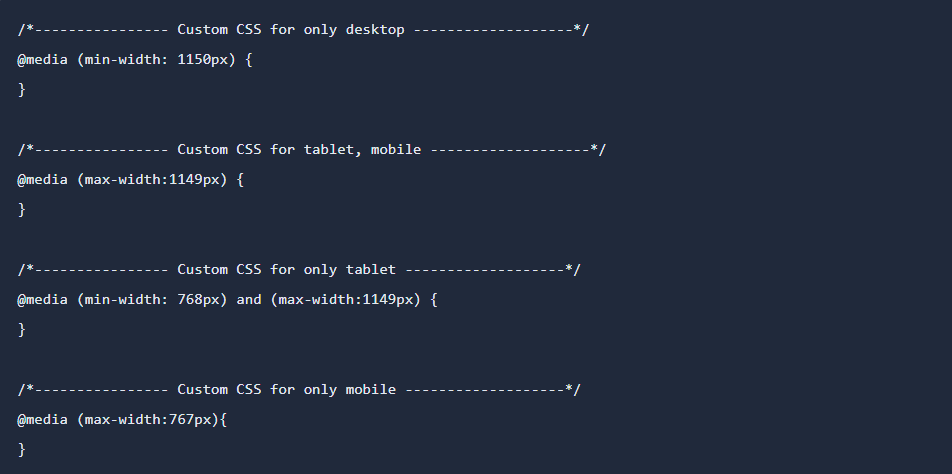
This is the trick if you want to custom CSS for specific device. We have the responsive code for each device:

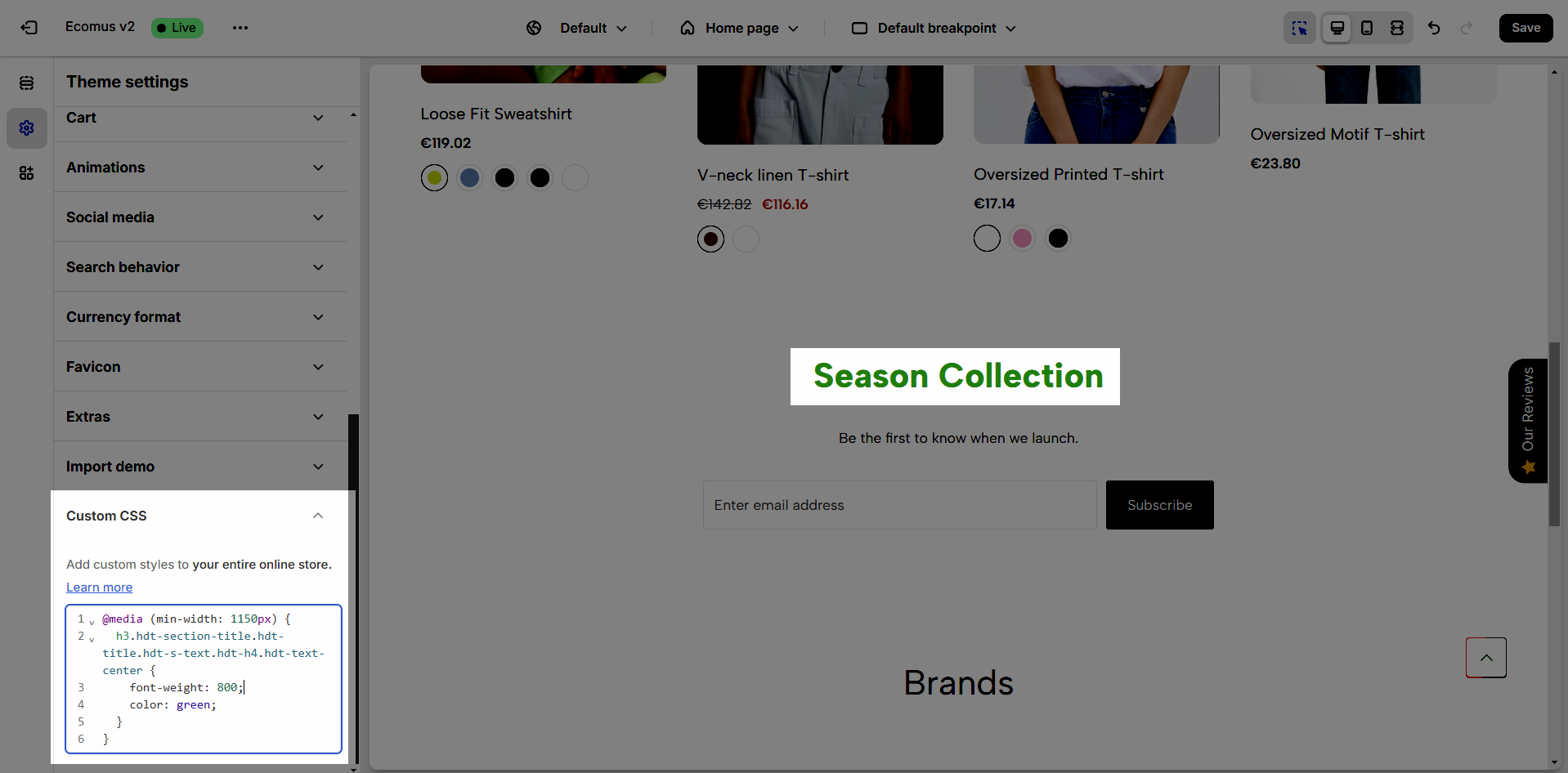
For example: You want custom css to show only on the Desktop, you will add code in the responsive code for only Desktop.

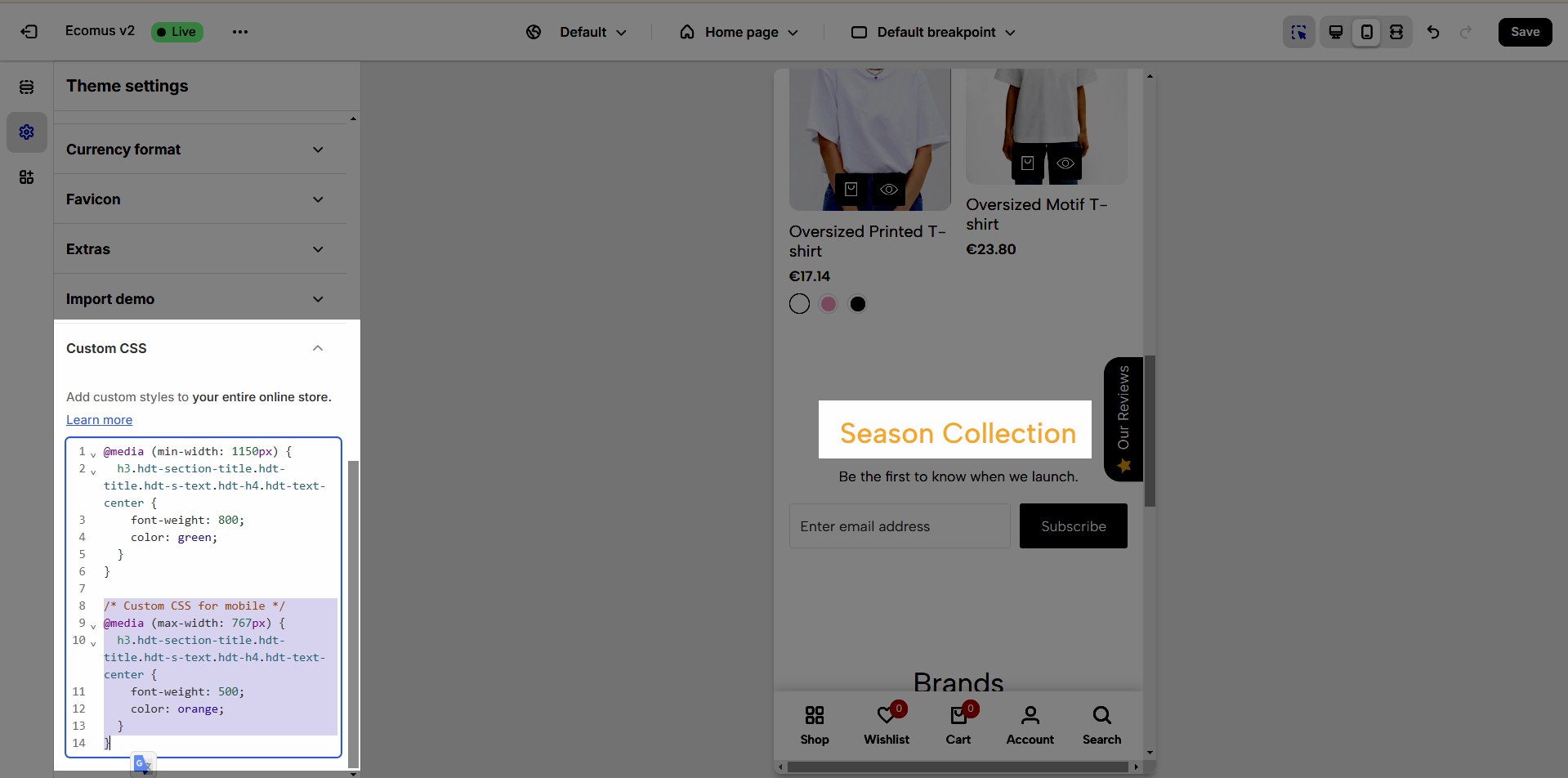
Similar as you want to custom CSS for only mobile.

Summarize, if you want to custom CSS with basic code, you can contact with support our theme. We will support and guide you to the best of our ability.







