The Scrolling text section displays continuously moving text in a specific direction. It is commonly used to attract attention or convey important messages such as news updates, urgent announcements, or prominent slogans on a website.
1. How to access the Scrolling text section?
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

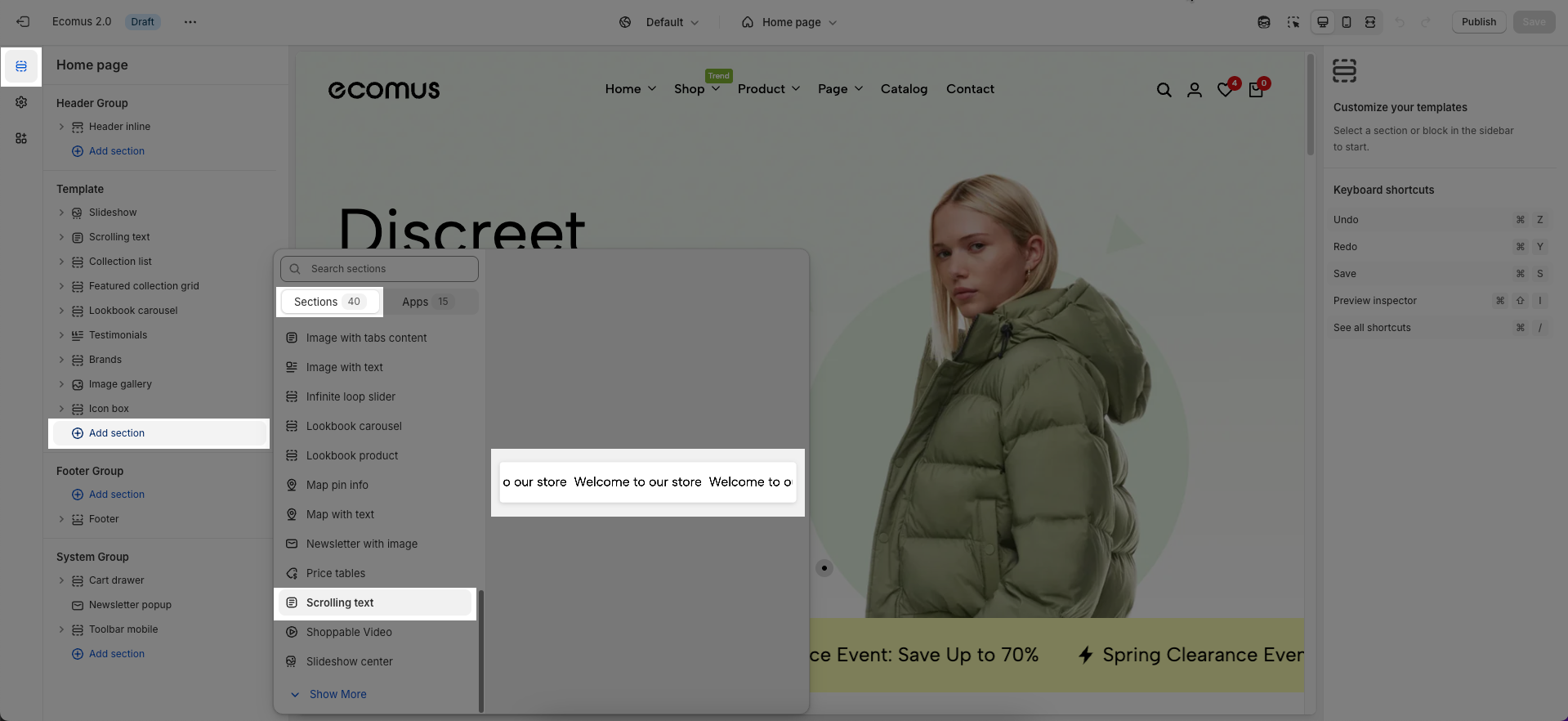
Step 02: In the theme editor (Customize), click the Sections button > Click the Add section button > In the Sections tab, scroll through the list or use the search bar to find and select Scrolling Text.

2. How to customize the Scrolling text section?
2.1. Customize Item block
To add Item block to the Scrolling Text section, click the Add item button (plus icon ➕) under the Scrolling Text section.
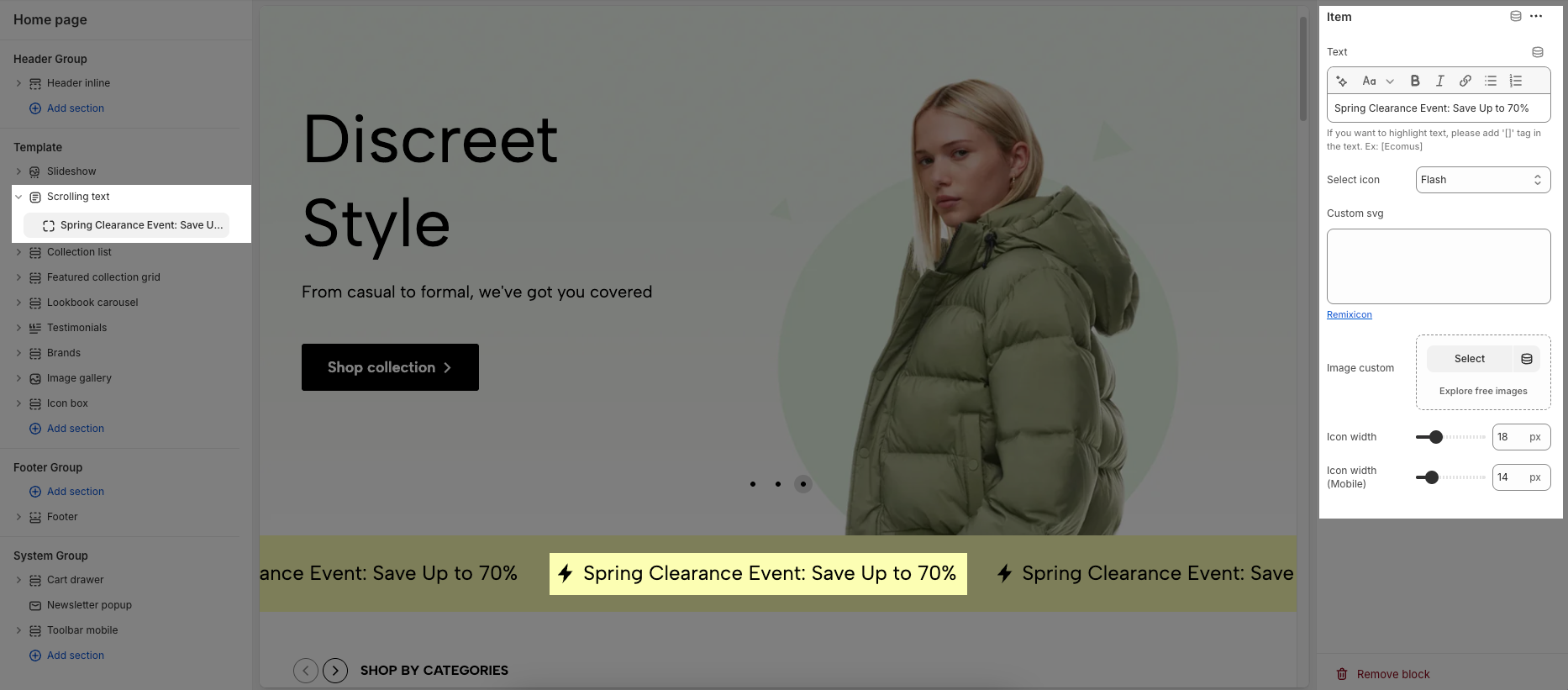
Once the Item is added, you can customize its settings in the right-hand sidebar:
Text: Enter the text that will appear in the scrolling text bar. To highlight part of the text, wrap it with square brackets '[ ]'.
Example: 'Welcome to [Ecomus]' → the word "Ecomus" will be highlighted.Select icon: Choose a pre-designed icon from the dropdown list. Select None if you don’t want an icon.
Custom SVG: Paste your own SVG code here if you want to use a custom icon.
Remixicon: This link opens the Remixicon library where you can browse and copy SVG icons to use in the Custom SVG field.
Image custom: Upload a custom image (PNG, JPG, SVG, etc.) if you prefer using an image instead of an icon.
Icon width: Adjust the icon or image size for desktop view.
Icon width (Mobile): Adjust the icon or image size specifically for mobile devices.

2.2. Customize Scrolling text section
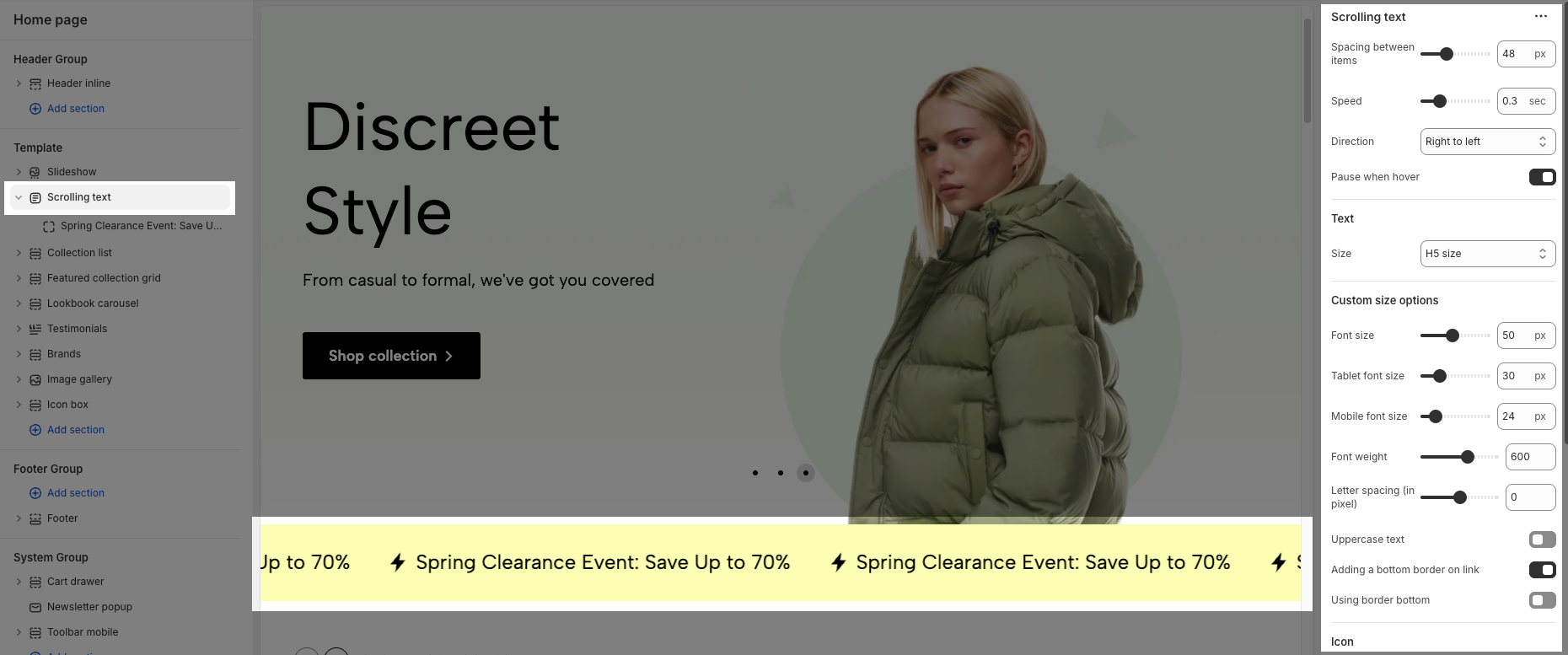
For each Scrolling text section, you can customize general options for your scrolling text with a variety of flexible options below:
Scrolling text
Spacing between items: Sets space between each scrolling text item.
Speed: Controls how fast the text scrolls (lower = faster). Measured in seconds.
Direction: Choose scroll direction (Right to left / Left to right).
Pause when hover: Enable this option to stop scrolling when the mouse hovers over it.
Text
Size: Choose a heading size for text with options like Base size, H6 size, H5 size, H4 size, H3 size, H2 size, H1 size, H0 size, Custom size inline.
Custom Font Options
Font size: Set a custom font size (in pixels) for desktop.
Tablet font size: Set a custom font size (in pixels) for tablet.
Mobile font size: Set a custom font size (in pixels) for tablet.
Font weight: Set how bold the text is (e.g. 600 = semi-bold).
Letter spacing (in pixel): Add space between letters.
Uppercase text: When enabled, all text will be transformed to uppercase.
Adding a bottom border on link: Adds underline for links.
Using border bottom: When enabled, adds a line under the whole scrolling section.
Icon
Icon position between item: When enabled, icons will appear between scrolling text items instead of before each item.
Color scheme: Choose a predefined color style for the section (background and text colors).
Section padding
Top padding: Adds space above the scrolling text section.
Bottom padding: Adds space below the scrolling text section.
Rate padding (mobile): Adjusts the top and bottom padding on mobile devices as a percentage of the desktop padding. Example: '75%' means padding on mobile is 75% of desktop value.