On this page, we will learn how to configure a favicon for our website.
Why should we use favicon for our website?
Favicons are crucial for customers as they enhance brand recognition, aid user navigation in open tabs, and add a professional touch to a website. They also play a role in bookmarking, making it easier for users to locate and trust the site. Below are 5 reasons we should use a favicon for our website.
Branding: Favicons are a visual representation of a website or brand. They help in reinforcing brand identity by displaying a recognizable icon in the browser tab.
User Recognition: A favicon helps users quickly identify and locate your website when they have multiple tabs open. It contributes to a better user experience.
Professionalism: Having a favicon adds a level of professionalism to a website. It shows attention to detail and contributes to the overall visual appeal.
Bookmarking: When users bookmark a website, the favicon is often displayed next to the bookmarked link. A distinctive favicon makes it easier for users to find and recognize the bookmarked site.
Trust and Credibility: A well-designed favicon can enhance the trustworthiness and credibility of a website. It indicates that the site is professionally managed and cares about its appearance.
In summary, using a favicon is a small yet impactful way to enhance your website's branding, user experience, and overall professionalism.
How to configure Favicon?
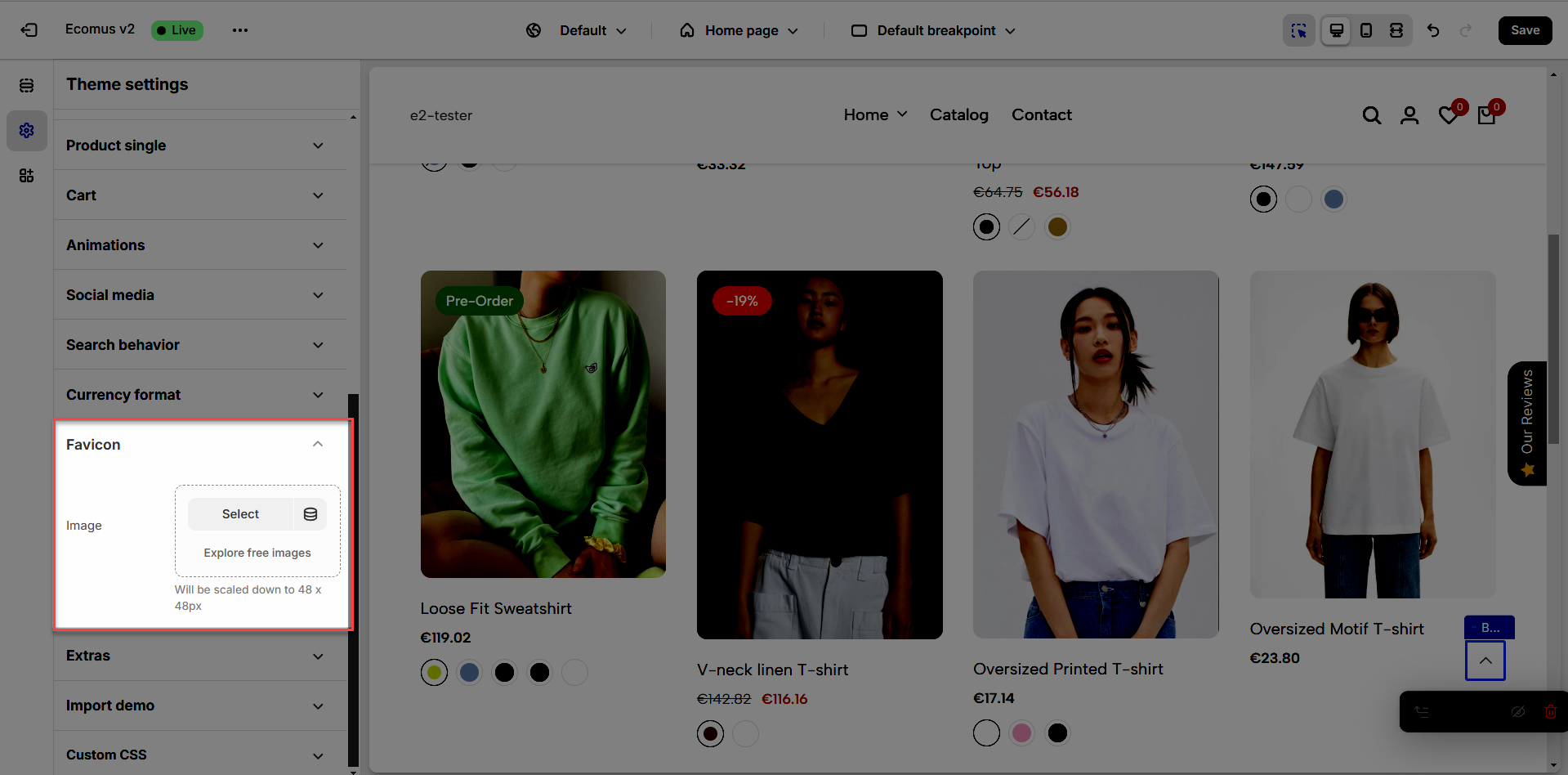
From Theme editor > Theme settings > Favicon.

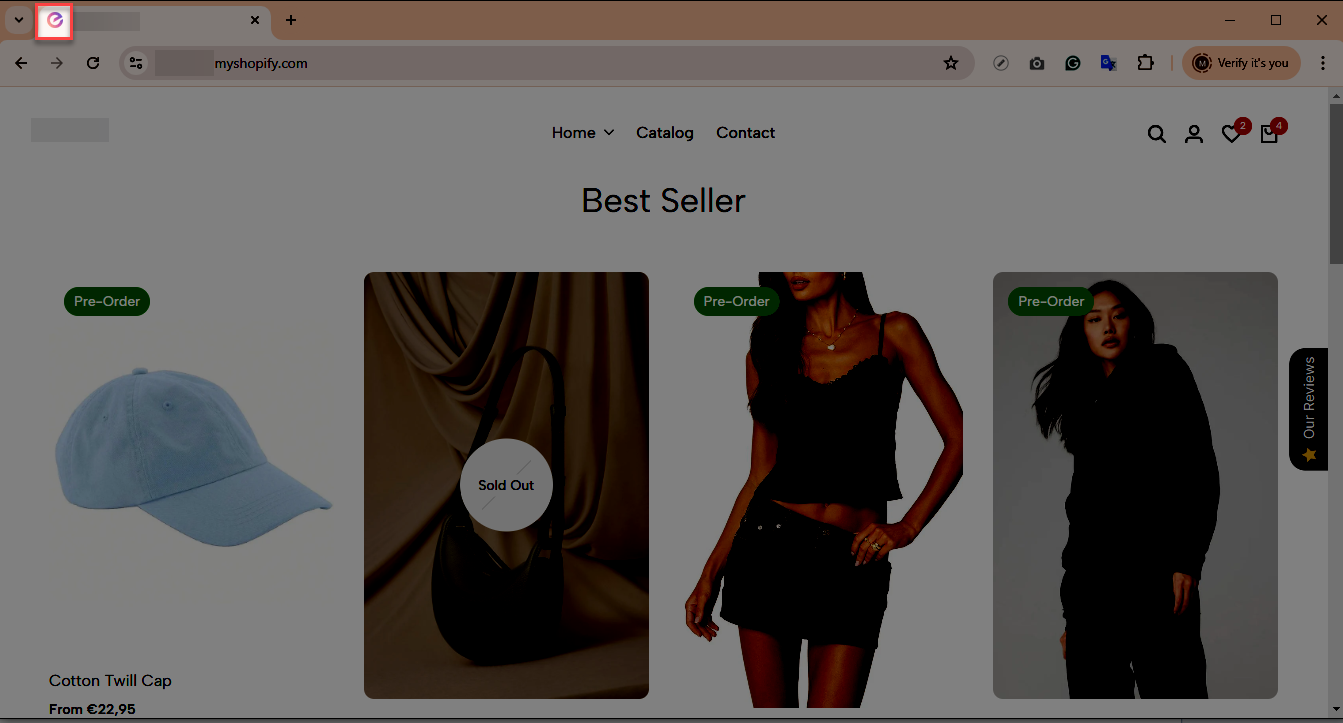
A favicon is a small image that appears next to the page title in the browser tab.

Favicon image
You have the option to upload the favicon image directly from your device, explore our free images, or connect dynamic sources.
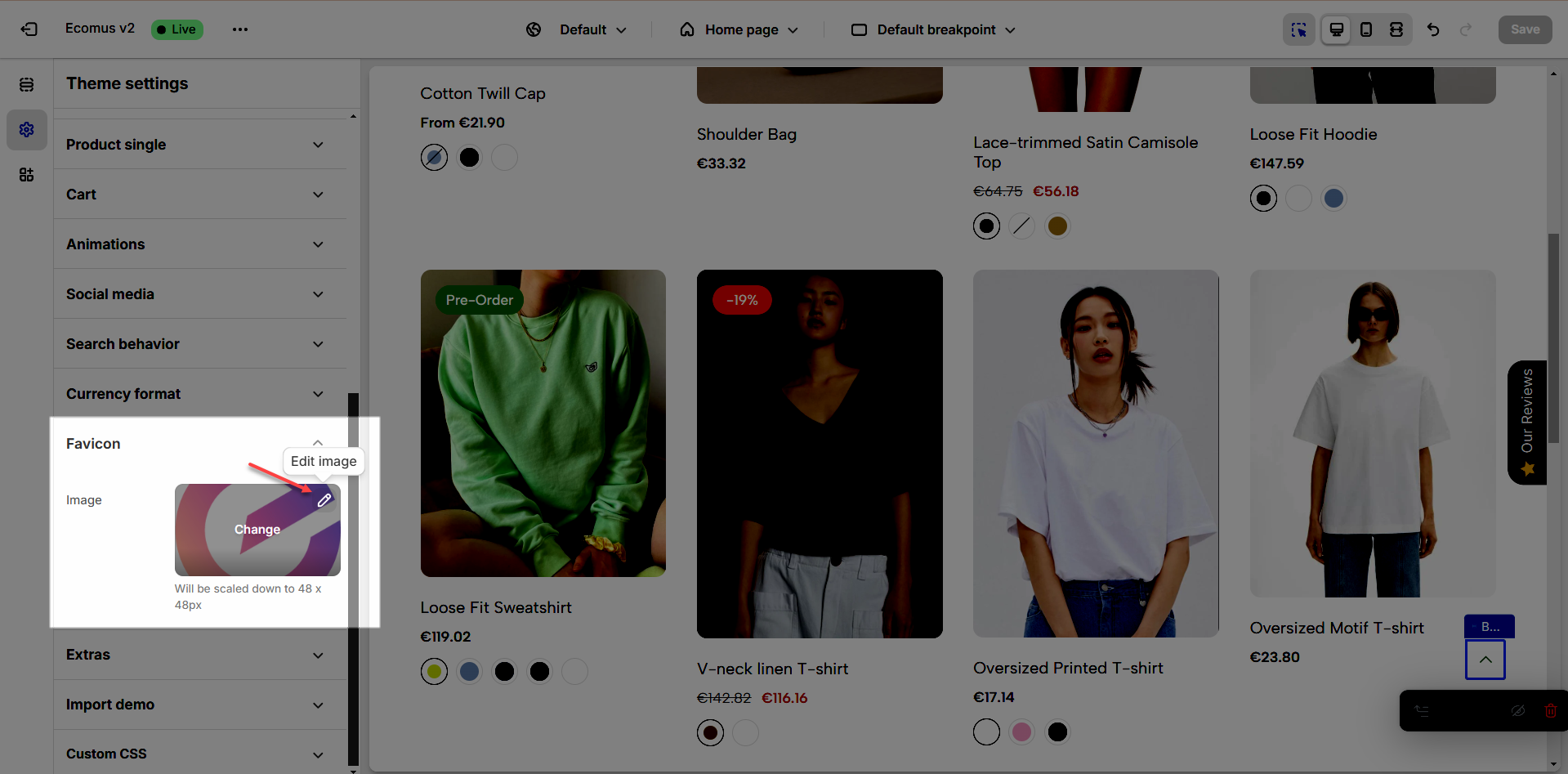
Upon selecting your preferred favicon, proceed to refine the image by clicking on "Edit"

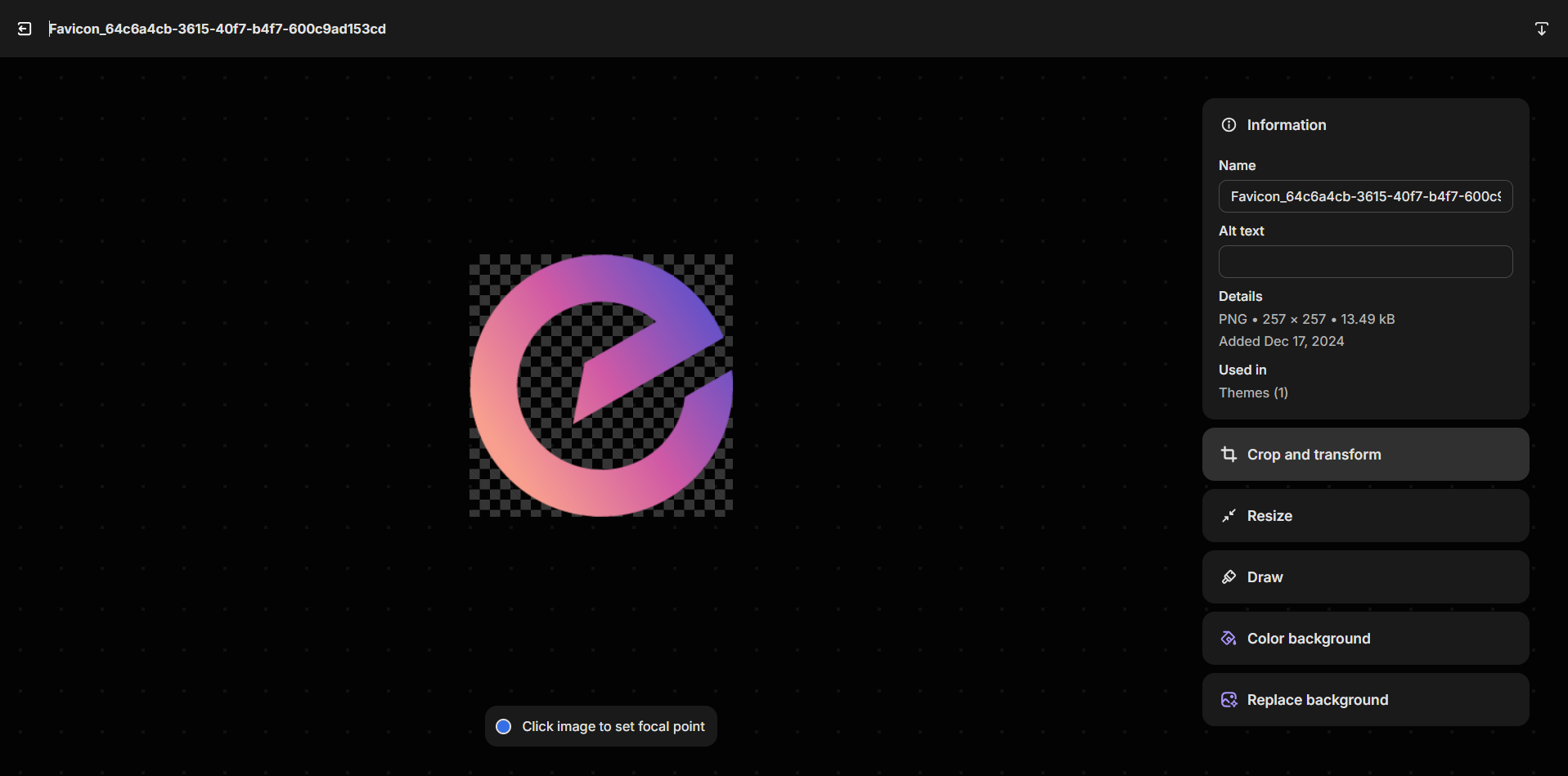
In this section, you can config some options for product
You have the option to input Alt text, which will be displayed in instances where the favicon cannot be loaded.
Crop and transform: Easily refine your favicon image by cropping and transforming it to perfection
Resize: Ensure your favicon meets the required standards with quick and precise resizing
Draw: Personalize your favicon with hand-drawn touches! Add unique details, annotations, or symbols to make your icon stand out.
Color background: Give your favicon a fresh look by customizing the background color
Replace background: Replace the background easily to match evolving brand aesthetics or improve contrast.

The image will be resized to 48px x 48px. We recommend using an image with dimensions of 48px x 48px.







