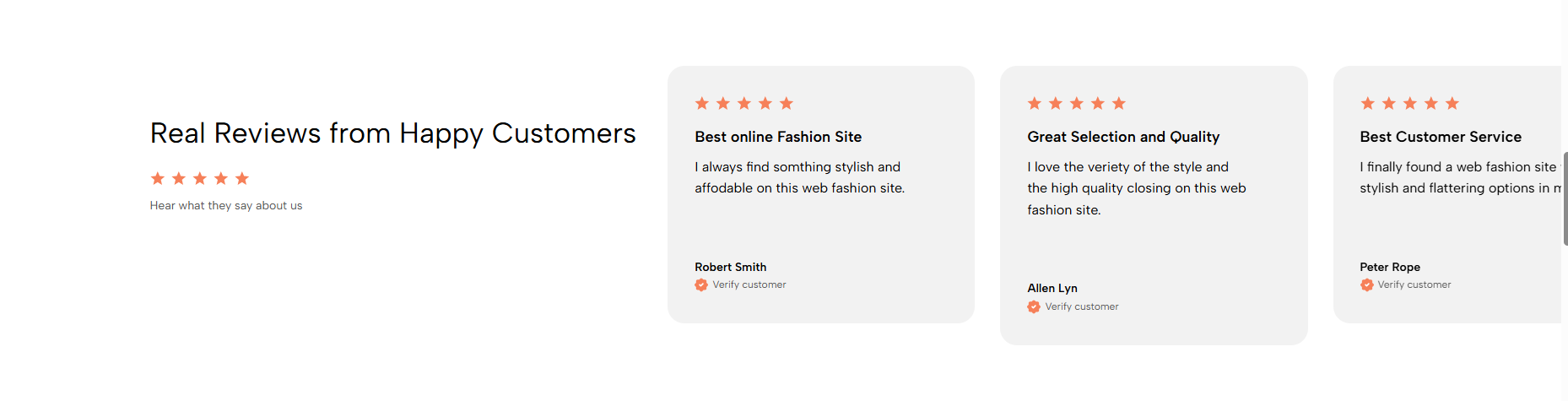
The 'Testimonials' section serves as a showcase for customer feedback, playing a crucial role in building trust and credibility for the business. Authentic, positive reviews reassure potential customers about the product or service's value. This section should feature specific quotes, details about the reviewers and be presented in a visually appealing manner.

1. How to access Testimonials 2 section?
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

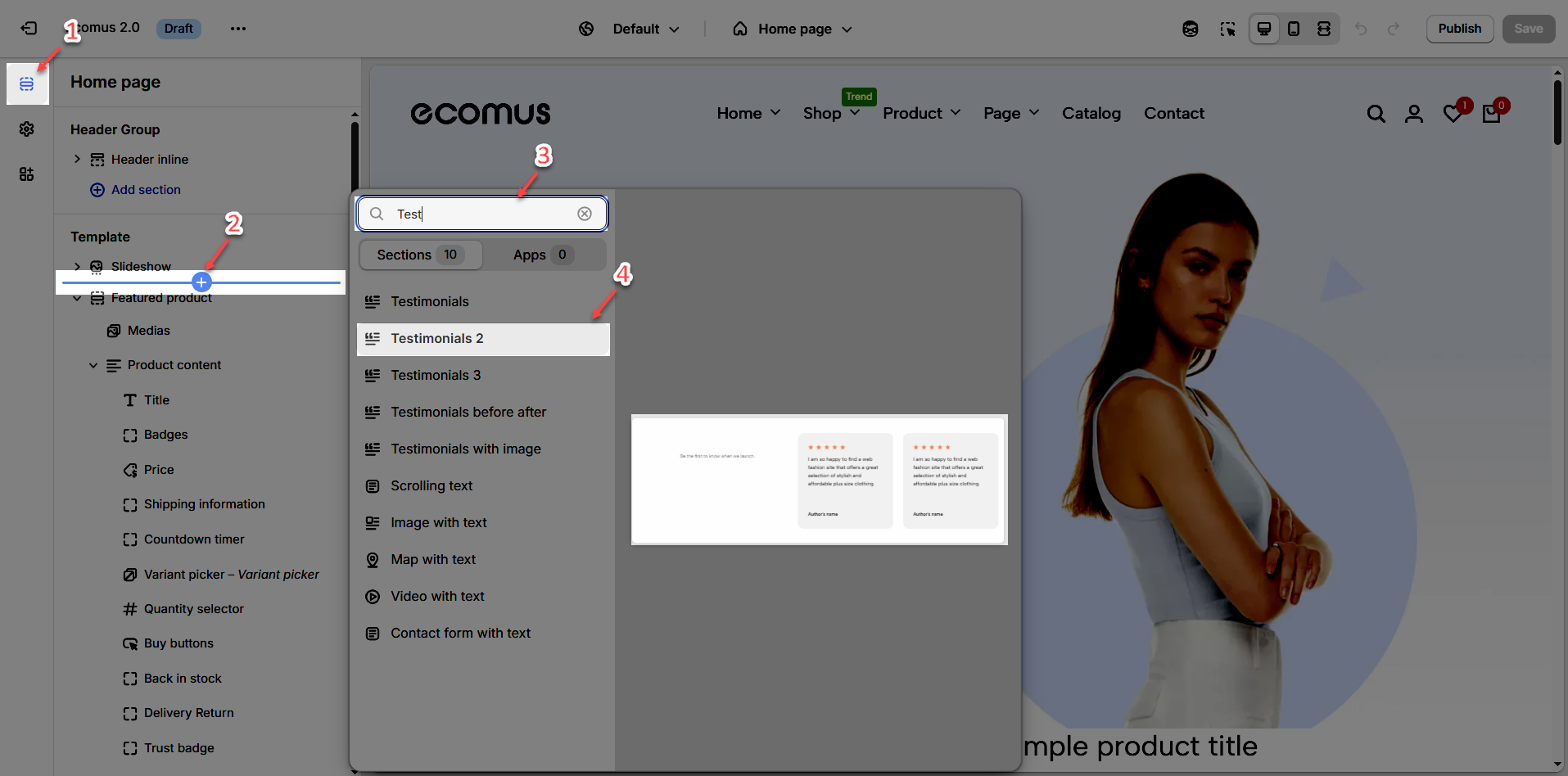
Step 02: In the theme editor (Customize), click the Sections button > Click the Add Section button or hover below another section until the (➕) icon appears > In the Sections tab, scroll through the list or use the search bar to find and select Testimonials 2 section.

2. How to customize the Testimonials 2 section?
2.1. Testimonials 2 section
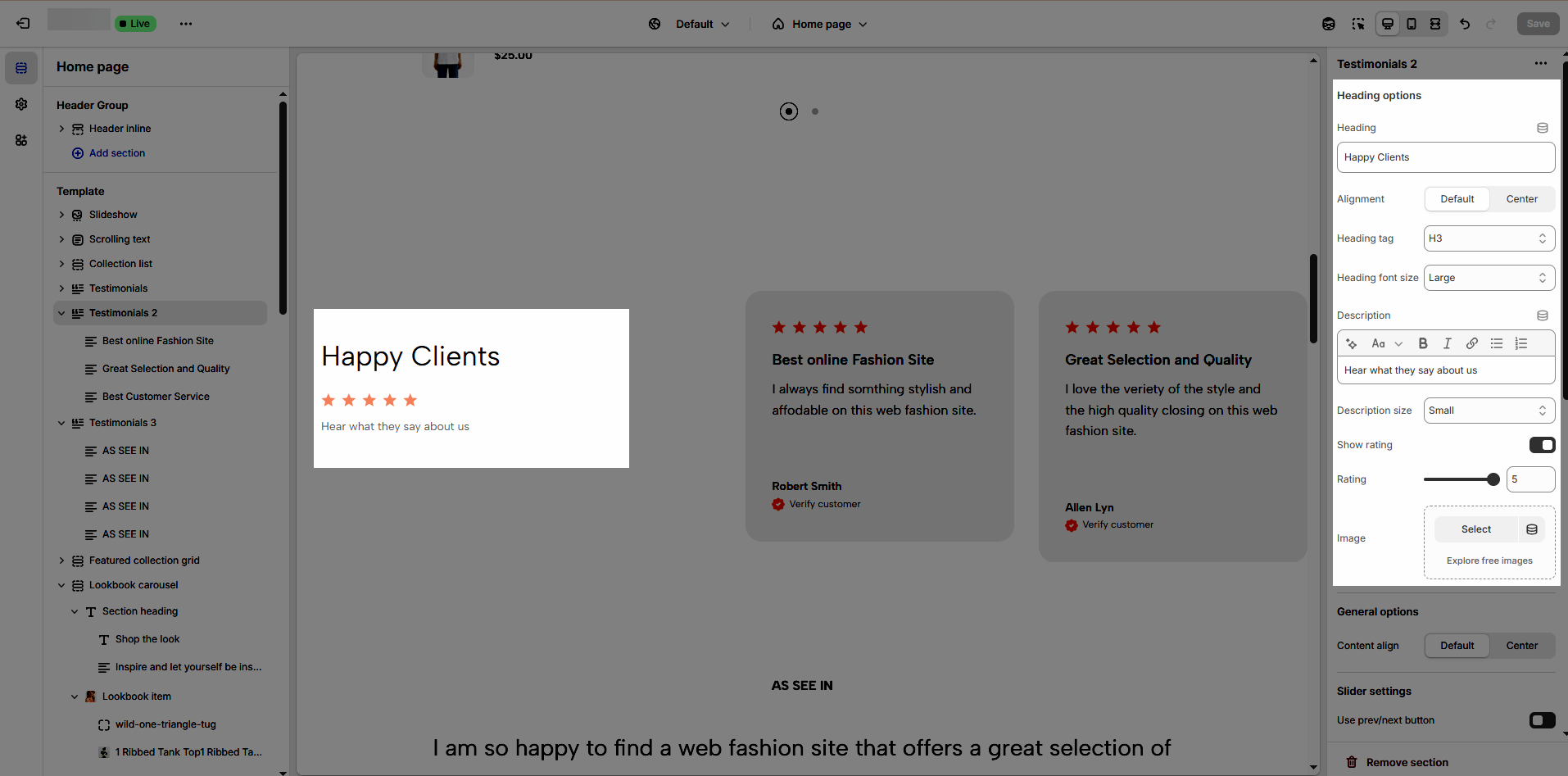
After adding the Testimonials 2 section, you can customize its settings in the left or right sidebar (depending on your screen size)
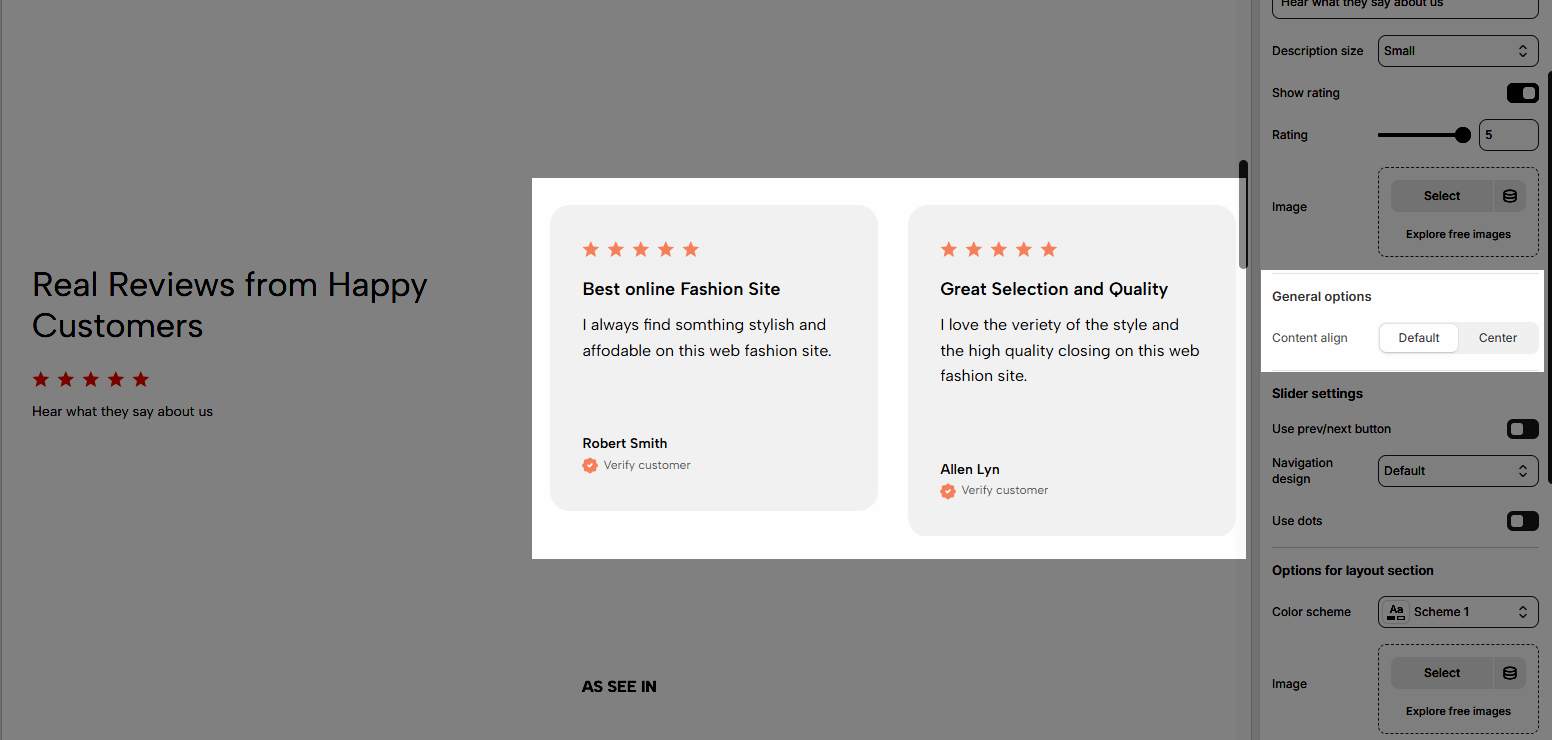
2.1.1. Heading options
Heading: Set the main title for your testimonials section to grab attention and build trust
Alignment: Choose how your heading is positioned—left or center
Heading tag: Select the HTML heading tag (H1, H2, H3, etc.) for SEO and accessibility purposes
Heading font size: Customize the font size of your heading to ensure it stands out while maintaining readability across all devices
Description: Add a short introductory text below the heading to provide context for your testimonials, helping visitors understand their value
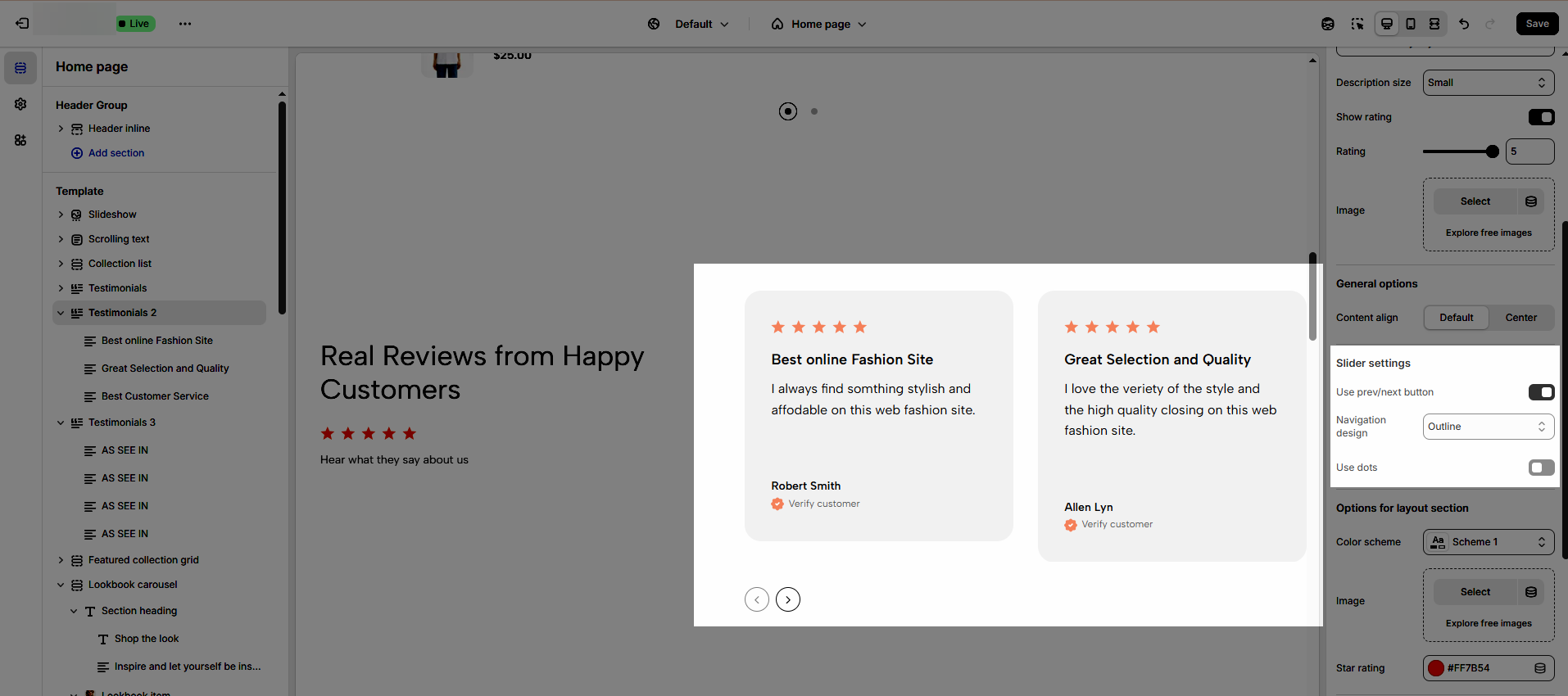
Description size: Adjust the font size of the description text to make it easy to read without overpowering the main heading
Show rating: Enable or disable star ratings to visually reinforce customer satisfaction and build credibility at a glance
Rating: Choose the rating style and display format to ensure it complements your design and enhances trust
Image: Include customer images, brand logos, or product pictures to make testimonials feel more personal and authentic

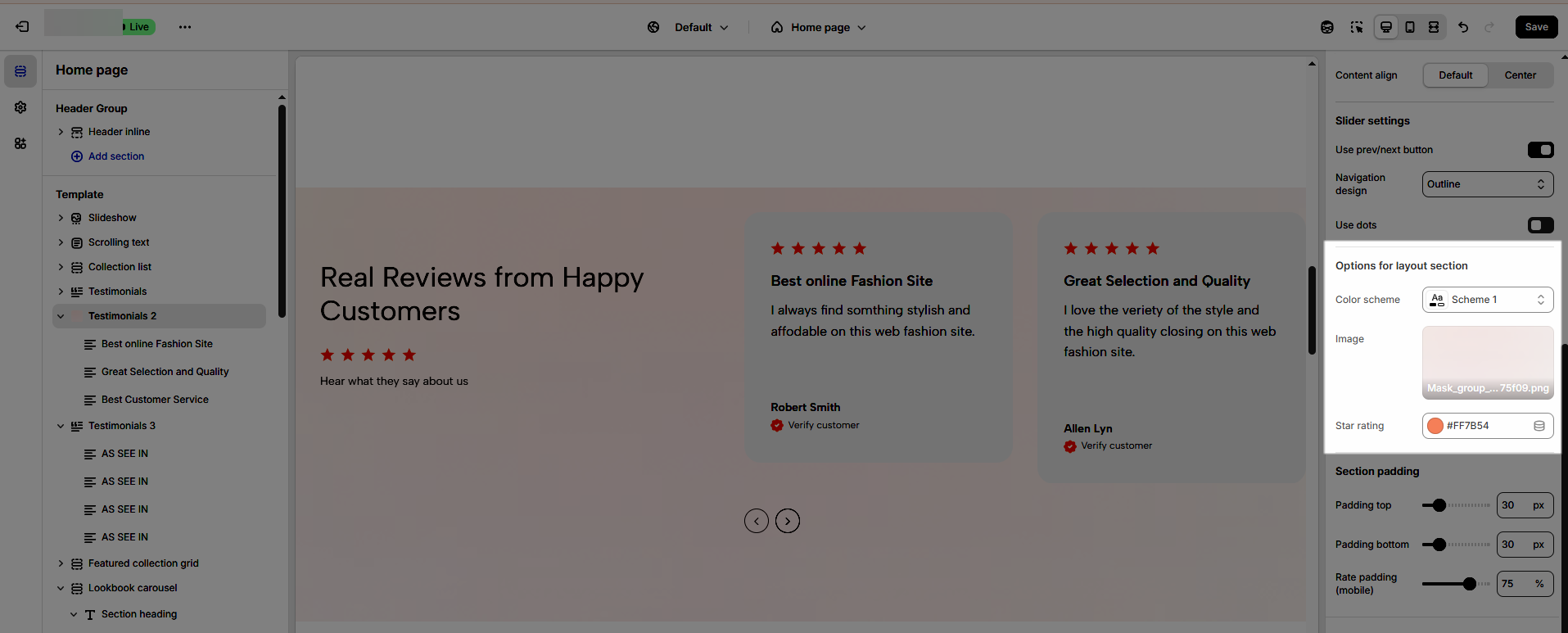
2.1.2. General options
Content align: Choose how you want the testimonials to be positioned—left-aligned, center-aligned—to match your store's aesthetic

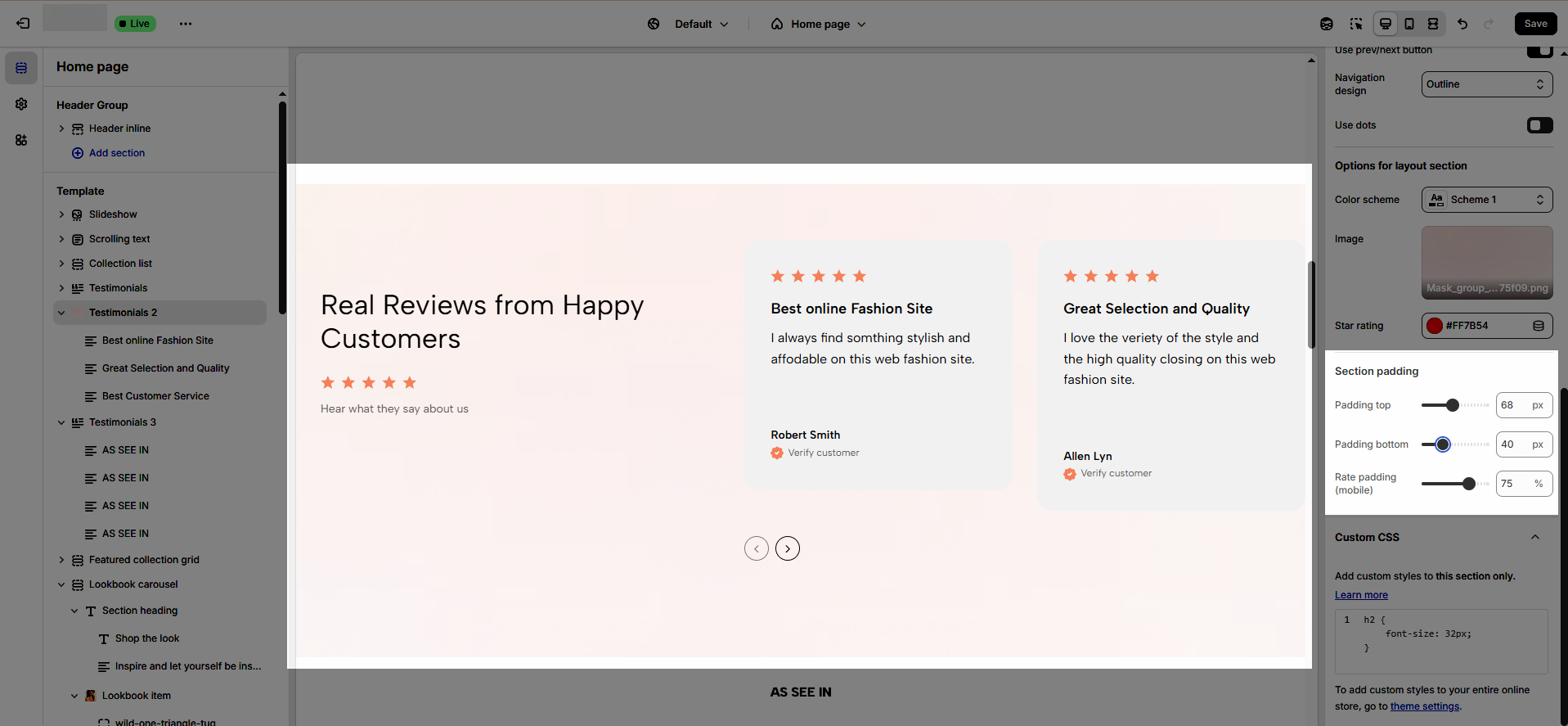
2.1.3. Slider settings
Use Prev/Next Button: Enable or disable previous and next buttons to allow users to navigate through testimonials easily
Navigation Design: Customize the appearance of navigation buttons (default, outline, simple) to match your store's branding.
Use Dots: Enable or disable dot indicators for pagination.

2.1.4. Options for layout section
Color Scheme: This option is used in all testimonials, to learn more about this, refer to this document
Image: Allows users to add images as background, creating attractive visual effects and increasing aesthetics.
Star Rating: Allows you to adjust the star's color.

2.1.5. Section padding
Top padding: Creates space above the content within an element, separating it from elements above and improving visual layout.
Bottom padding: Creates space below the content within an element, separating it from elements below and improving visual layout.
Rate padding (mobile): Adjust spacing around mobile top elements, optimizing user experience and ensuring easy interaction on smaller screens.

2.1.6. Custom CSS
Allows users to customize by adding CSS rules, beyond the limitations of default settings. This allows for fine-tuning the design to every detail, to suit specific needs.
Add custom styles to this section only.
To add custom styles to your entire online store, go to theme settings.
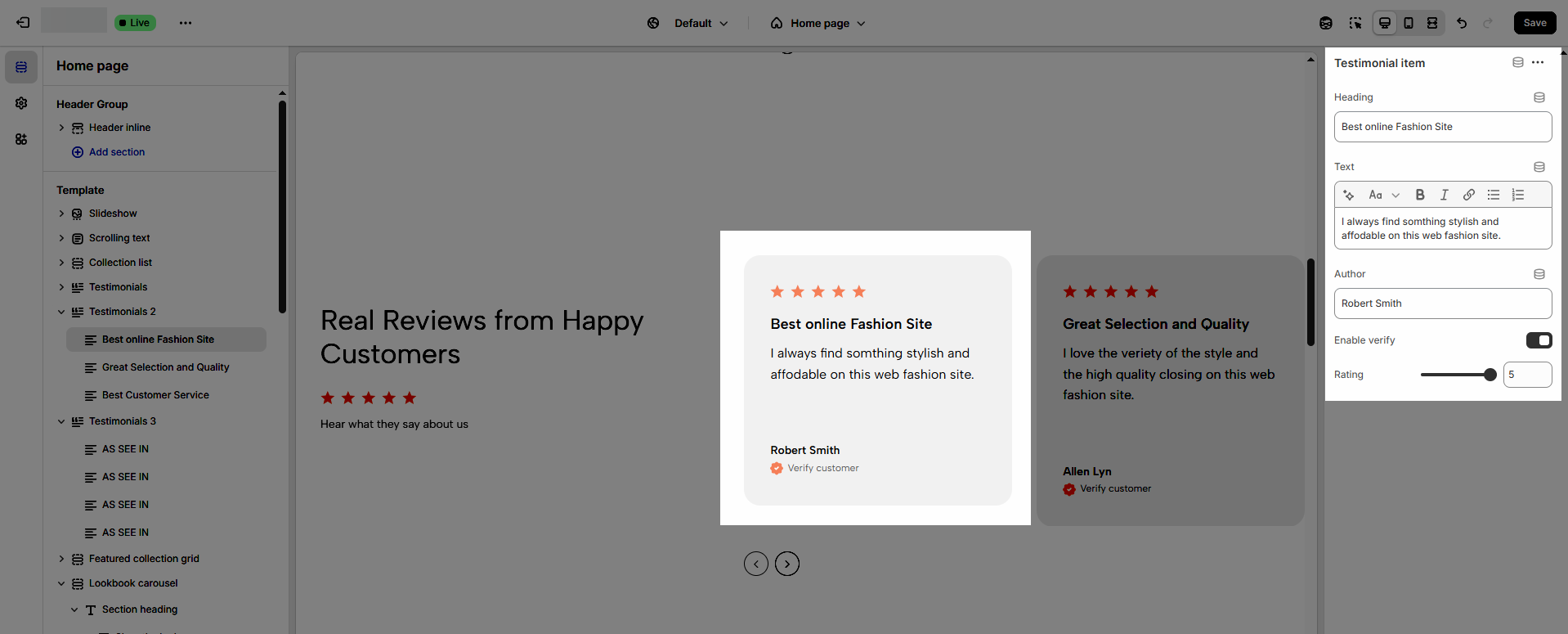
2.2. Testimonial item block
To add a Testimonial item block to the Testimonials 2 section, click the Add item button (plus icon ➕) under the Testimonials 2 section.
Once the Testimonial item is added, you can customize its settings in the left or right sidebar (depending on your screen size):
Heading: Add a short, impactful title summarizing the testimonial
Text: Display the main testimonial content, including the customer's feedback about your product or service. Keep it authentic and engaging.
Author: Show the name of the person providing the testimonial to add a personal touch and build trust.
Enable Verify: Activate a verification badge to indicate that the testimonial comes from a genuine customer
Rating: Show a star rating (1–5 stars) to represent the customer's satisfaction level visually. This adds a quick and effective way to convey positive experiences.