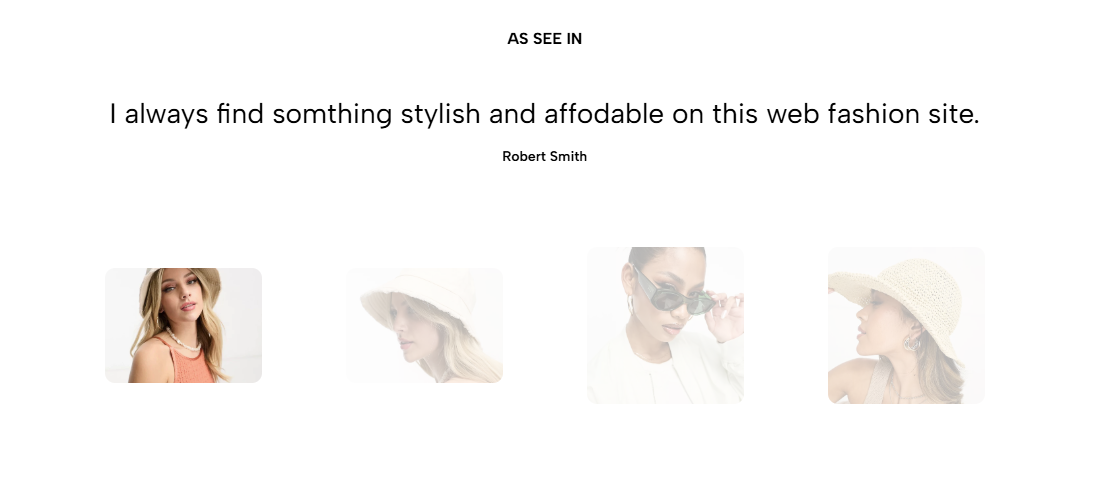
The 'Testimonials' section on a website is more than just a collection of reviews; it's a series of success stories told by customers themselves. Each testimonial is a living testament to the quality of products/services and the exceptional customer experience. To maximize effectiveness, select authentic, detailed, and highly persuasive testimonials

1. How to access Testimonials 3 section?
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

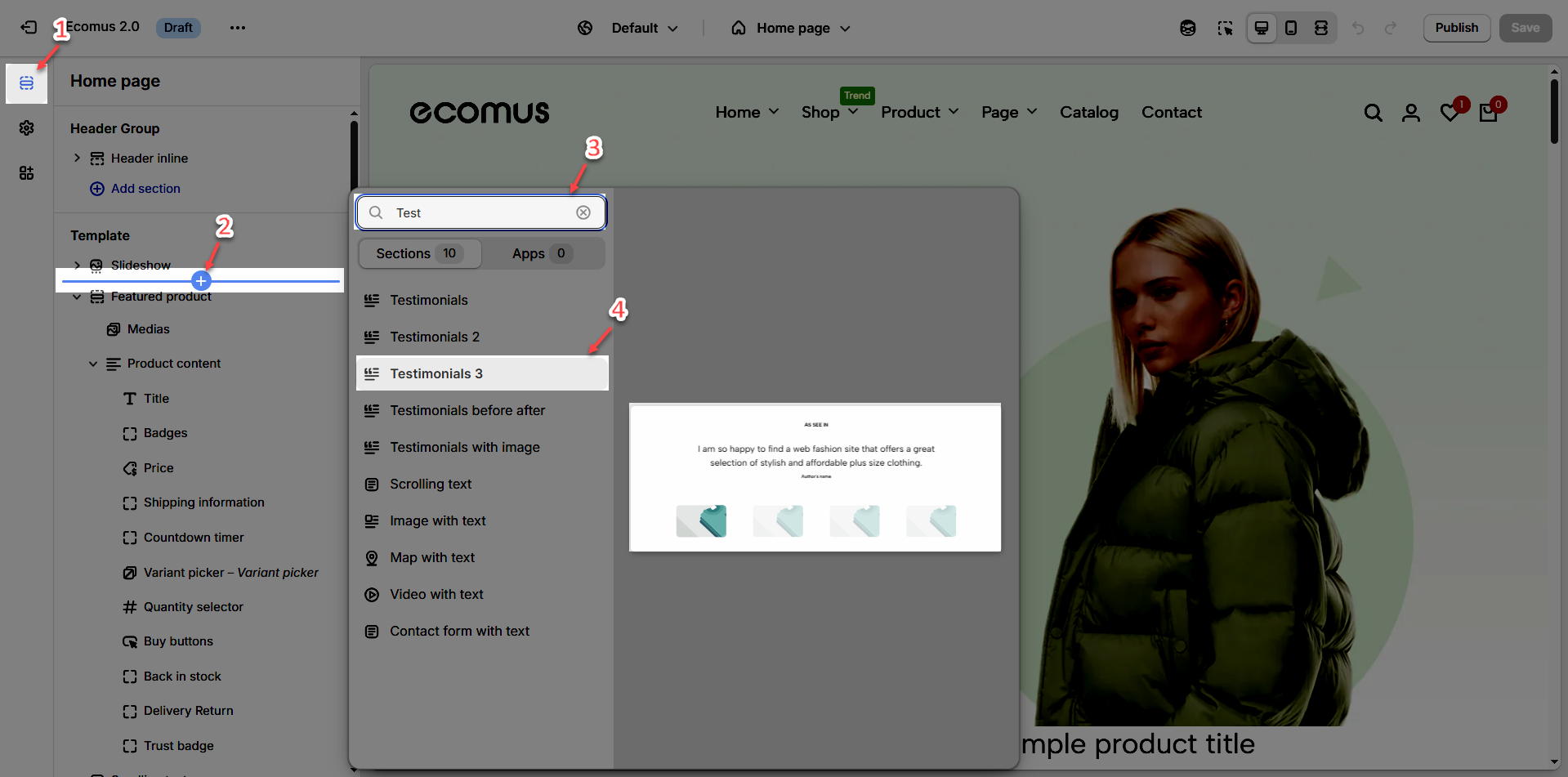
Step 02: In the theme editor (Customize), click the Sections button > Click the Add Section button or hover below another section until the (➕) icon appears > In the Sections tab, scroll through the list or use the search bar to find and select Testimonials 3 section.

2. How to customize the Testimonials 3 section?
2.1. Testimonials 3 section
After adding the Testimonials 3 section, you can customize its settings in the left or right sidebar (depending on your screen size)
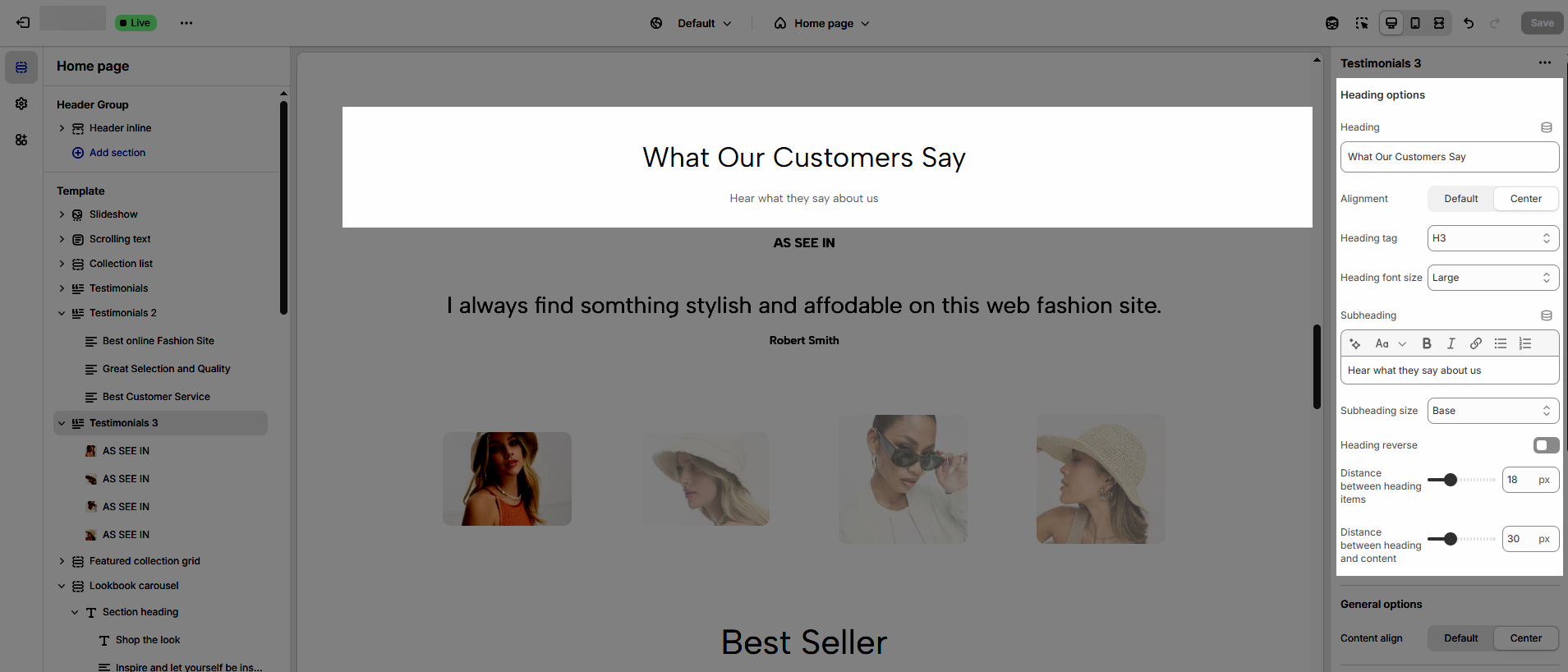
2.1.1. Heading options
Heading: Set the main title for your testimonials section to grab attention and build trust
Alignment: Choose how your heading is positioned—left or center
Heading tag: Select the HTML heading tag (H1, H2, H3, etc.) for SEO and accessibility purposes
Heading font size: Customize the font size of your heading to ensure it stands out while maintaining readability across all devices
Subheading: Add a short introductory text below the heading to provide context for your testimonials, helping visitors understand their value
Subheading size: Adjust the font size of the description text to make it easy to read without overpowering the main heading
Heading reverse: Enable this option to swap the position of the heading and description, allowing for alternative layouts that better suit your design preferences
Distance between heading items: Adjust the spacing between the heading and the description to ensure optimal readability and visual balance
Distance between heading and content: Set the gap between the heading section and the testimonials content to create a clear separation and improve the overall layout structure

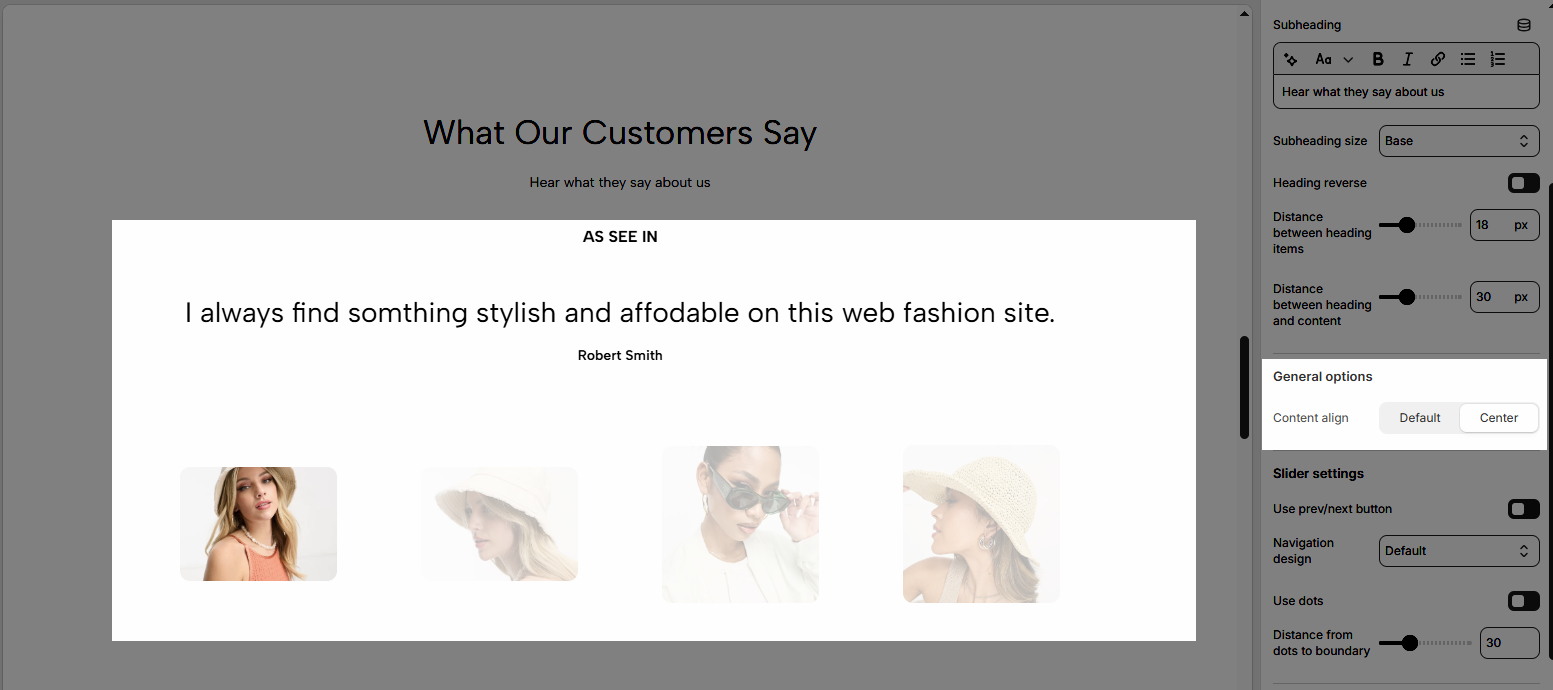
2.1.2. General options
Content align: Choose how you want the testimonials to be positioned—left-aligned, center-aligned—to match your store's aesthetic

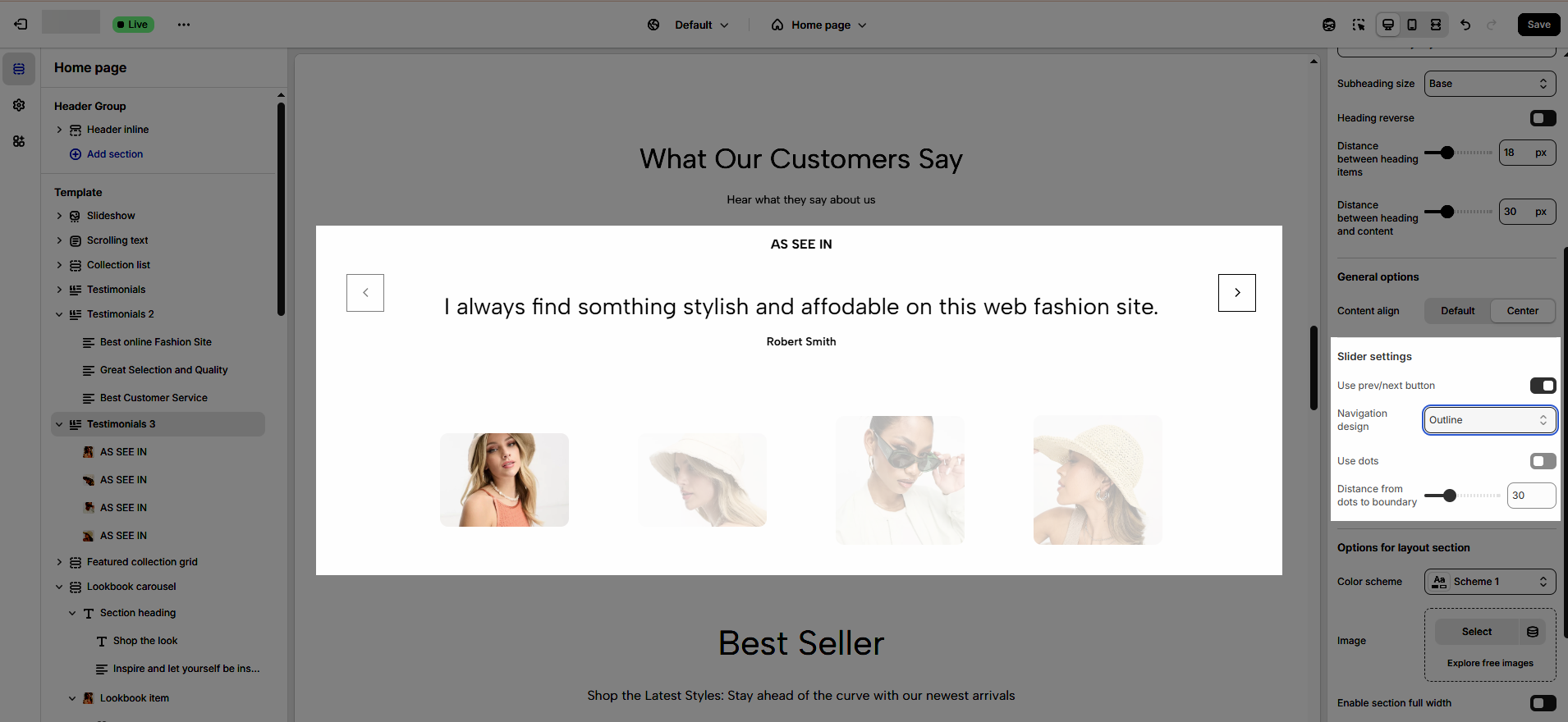
2.1.3. Slider settings
Use Prev/Next Button: Enable or disable previous and next buttons to allow users to navigate through testimonials easily
Navigation Design: Customize the appearance of navigation buttons (default, outline, simple) to match your store's branding.
Use Dots: Enable or disable dot indicators for pagination.
Distance from dots to boundary: Adjust the spacing between the dot navigation and the testimonial content to ensure a visually appealing and well-structured layout.

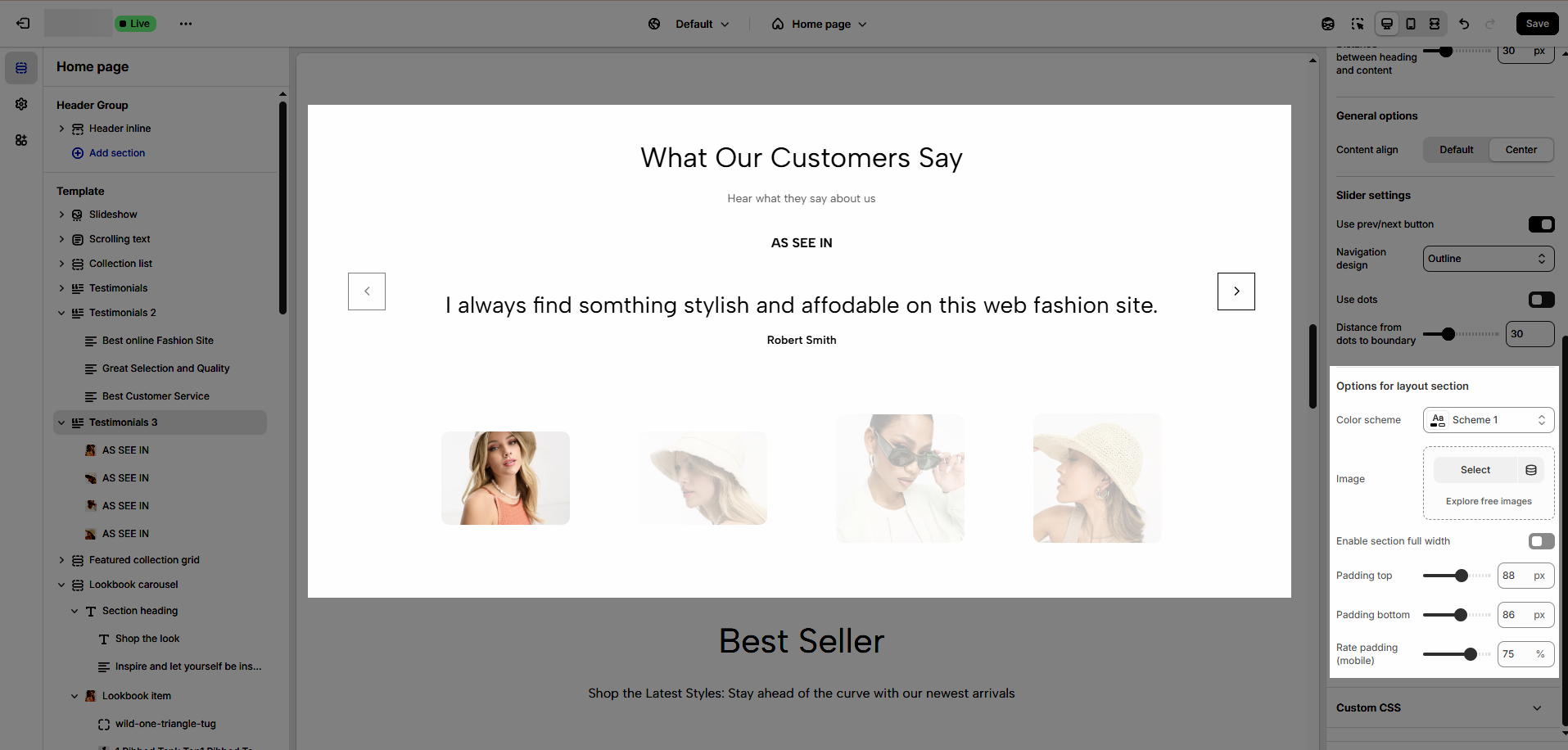
2.1.4. Options for layout section
Color Scheme: This option is used in all testimonials, to learn more about this, refer to this document
Image: add an image background for the section
Enable section full width: make your testimonial section 100% of the screen width.
Top padding: Creates space above the content within an element, separating it from elements above and improving visual layout.
Bottom padding: Creates space below the content within an element, separating it from elements below and improving visual layout.
Rate padding (mobile): Adjust spacing around mobile top elements, optimizing user experience and ensuring easy interaction on smaller screens.

2.1.5. Custom CSS
Allows users to customize by adding CSS rules, beyond the limitations of default settings. This allows for fine-tuning the design to every detail, to suit specific needs.
Add custom styles to this section only.
To add custom styles to your entire online store, go to theme settings.
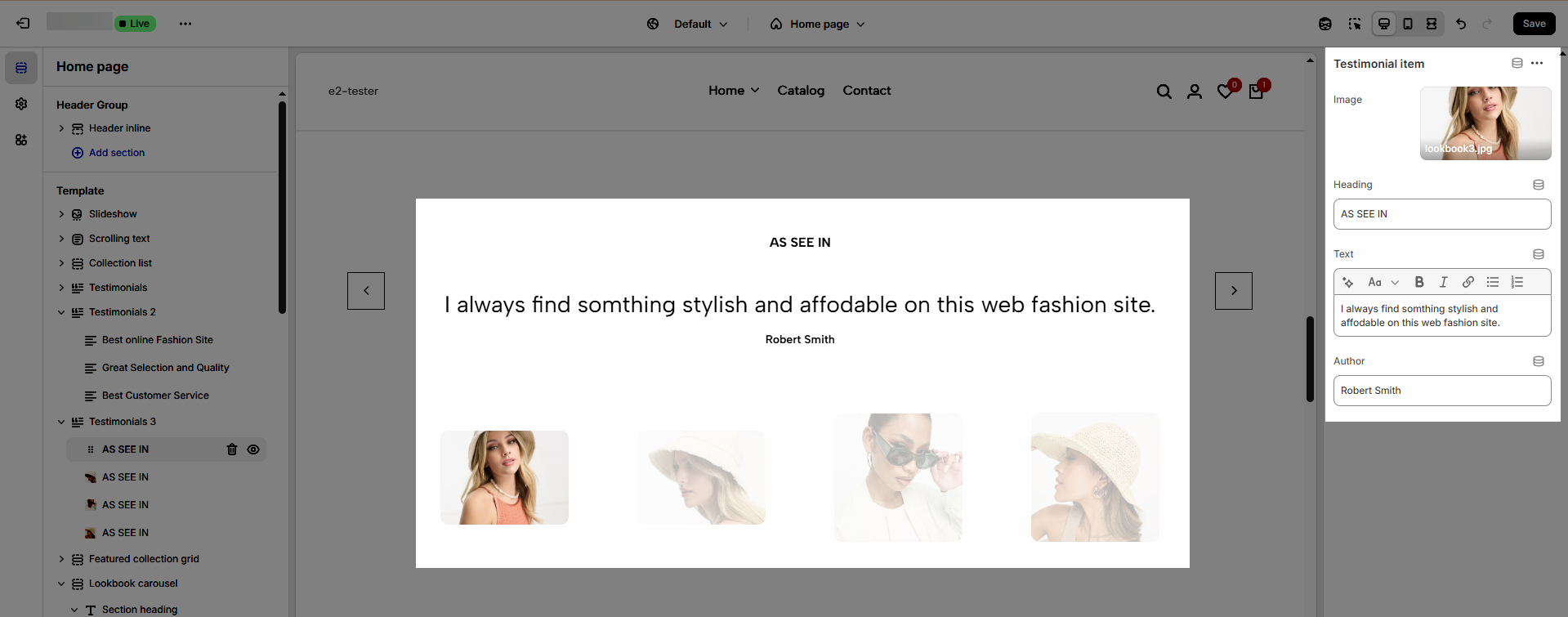
2.2. Testimonial item block
To add a Testimonial item block to the Testimonials 3 section, click the Add item button (plus icon ➕) under the Testimonials 3 section.
Once the Testimonial item is added, you can customize its settings in the left or right sidebar (depending on your screen size):
Image: Add a customer image or brand logo to personalize each testimonial.
Heading: Add a short, impactful title summarizing the testimonial
Text: Display the main testimonial content, including the customer's feedback about your product or service. Keep it authentic and engaging.
Author: Show the name of the person providing the testimonial to add a personal touch and build trust.