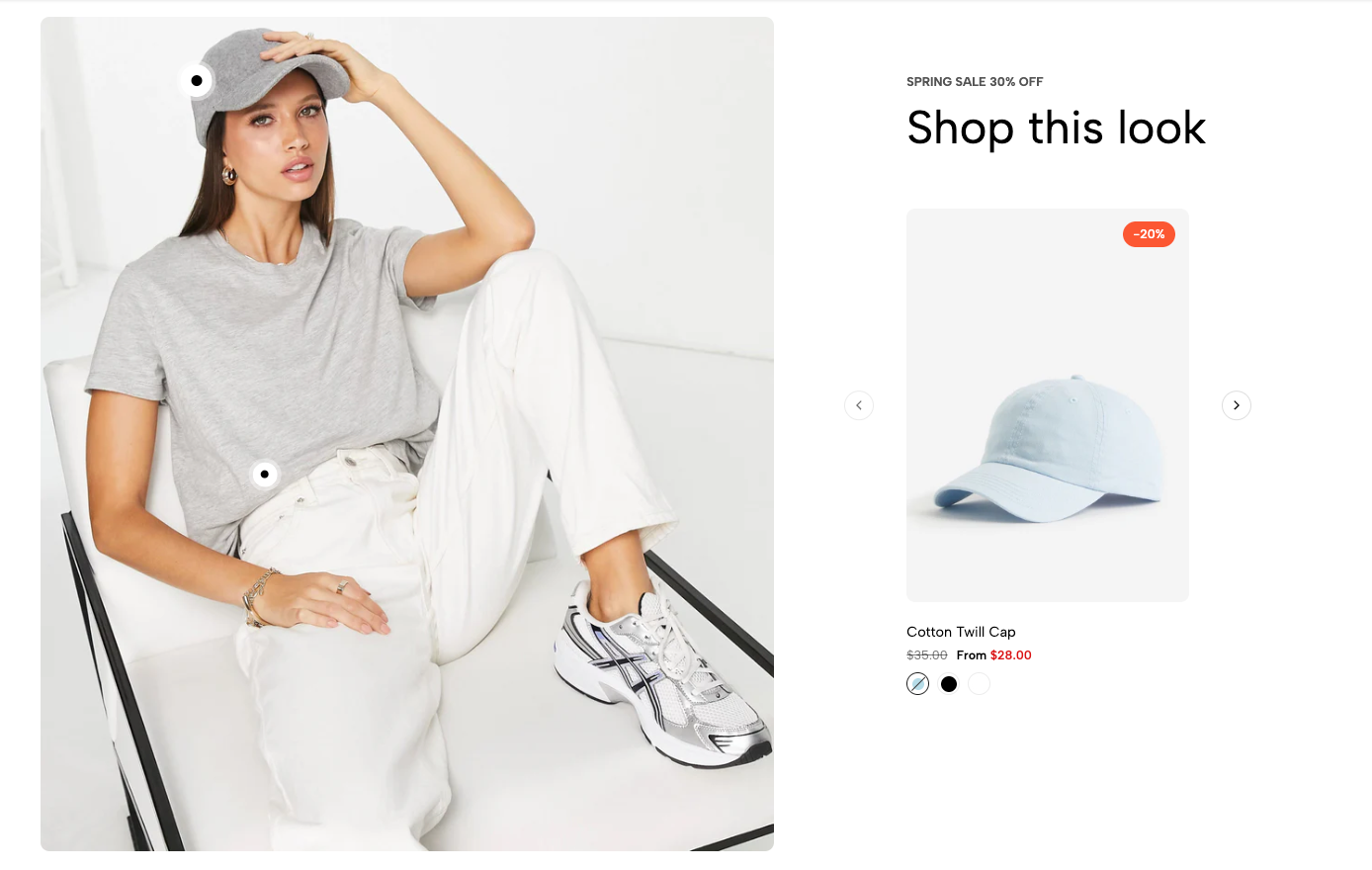
The "Lookbook Product" section provides a visual solution for presenting products in a real-world use context, combining stylish images (lookbook) with hotspots that link directly to the corresponding product page.

1. How to access the Lookbook product section?
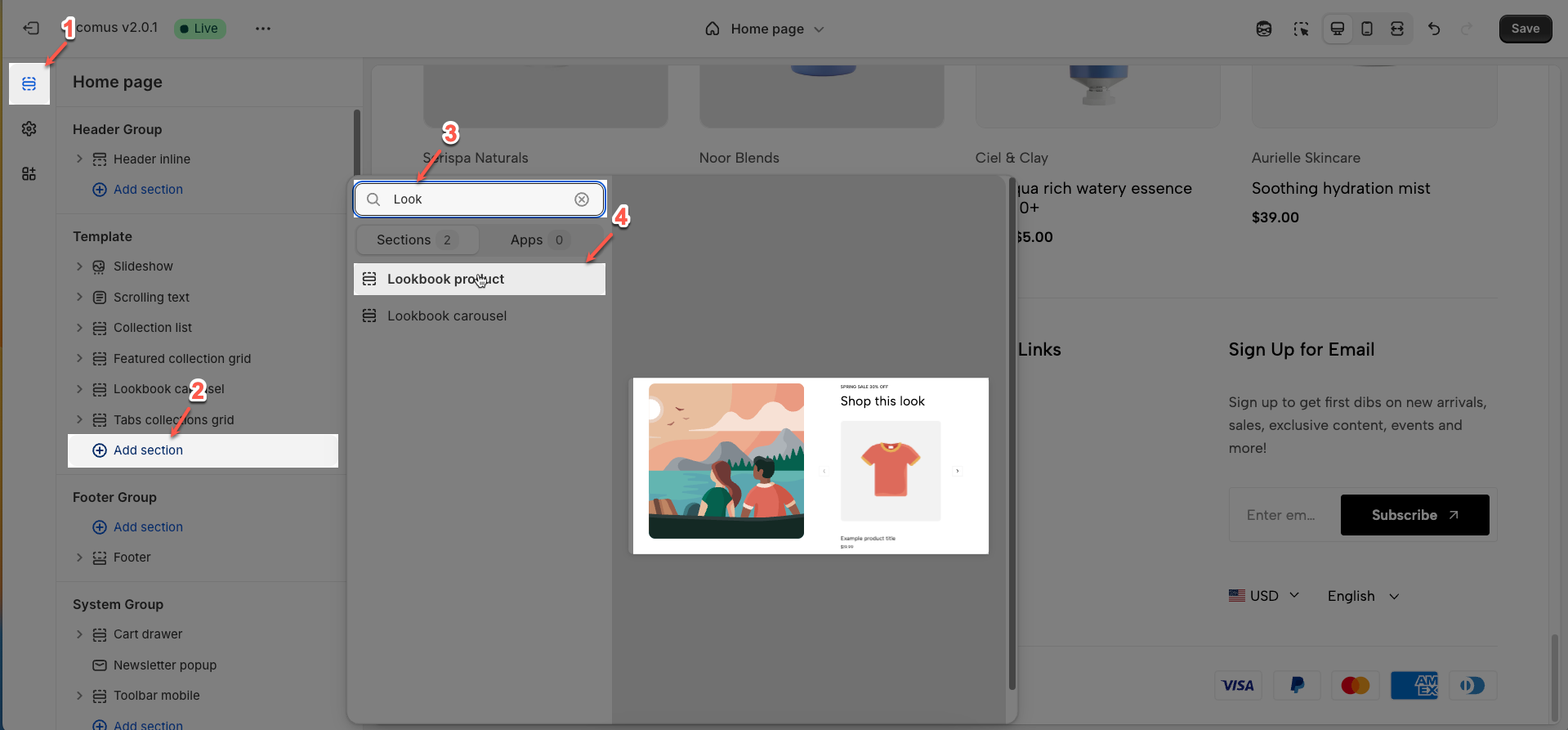
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

Step 02: In the theme editor (Customize), click the Sections button > Click the Add section button > In the Sections tab, scroll through the list or use the search bar to find and select the Lookbook product.

2. How to customize the Lookbook product section?
2.1. Pin product block
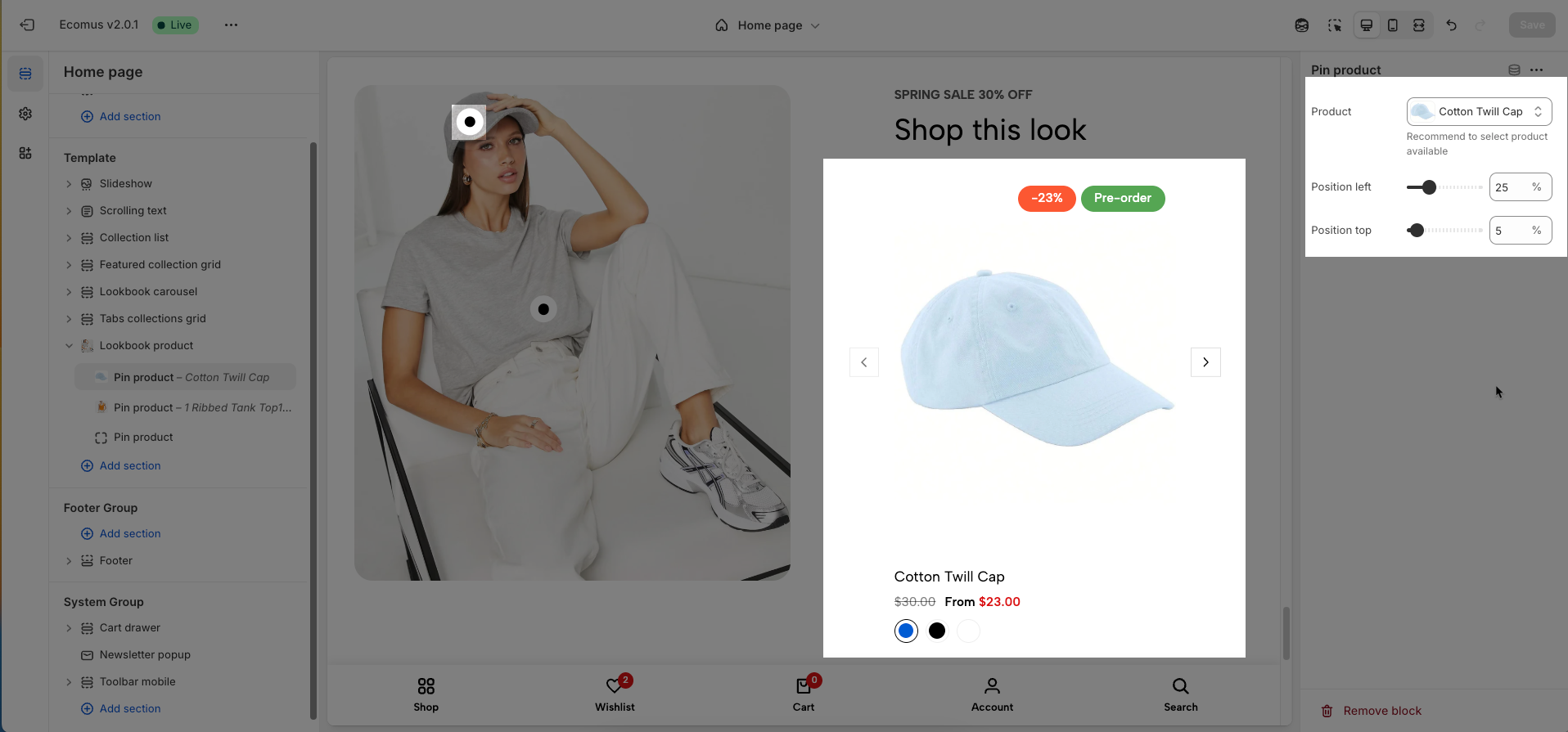
To add a Pin product block to the Lookbook product, click the Add Pin product button (plus icon ➕) under the Lookbook product.
After adding the Pin product block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Product (Recommend to select product available): Choose the specific product to link to the hotspot on the lookbook image.
Position left: Enter a value (in percentage) to define the horizontal position of the hotspot on the image, measured from the left edge.
Position top: Enter a value (in percentage) to define the vertical position of the hotspot on the image, measured from the top edge.

2.2. Lookbook product section
After adding the Lookbook product section, you can customize its settings using the sidebar—located on the right or left side of your screen depending on your device.
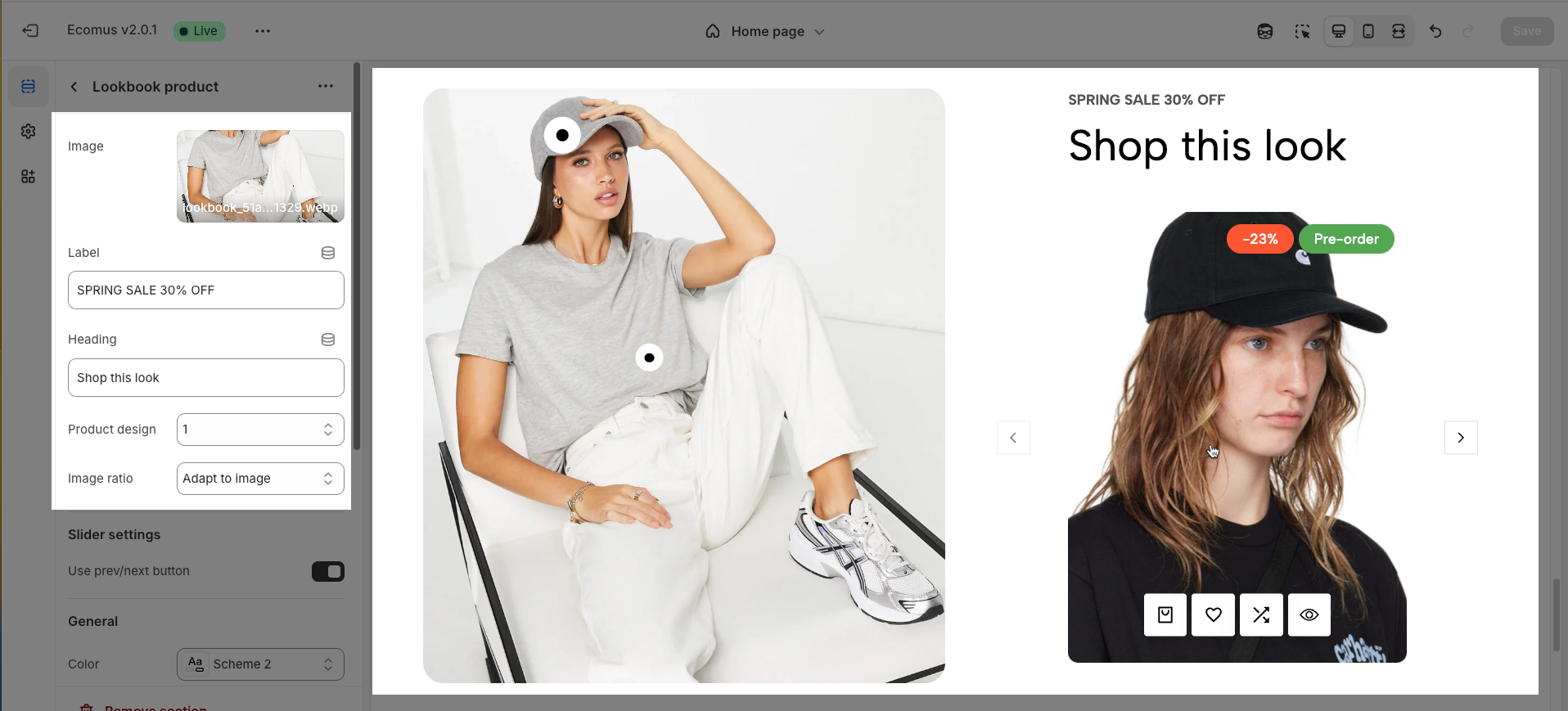
2.2.1. Heading options
Image: Upload a high-quality lookbook image showcasing the products in a real-world context to engage viewers.
Label: Enter a brief text that appears when users interact (hover or click) with the hotspot on the image.
Heading: Enter the main title for this lookbook section, providing context and capturing the viewer's attention.
Product design: Choose the display style for product information when users interact with the hotspots
Image ratio: Define the display aspect ratio for the lookbook image (e.g., Adapt to image, Square, Landscape) to ensure optimal rendering across various devices.

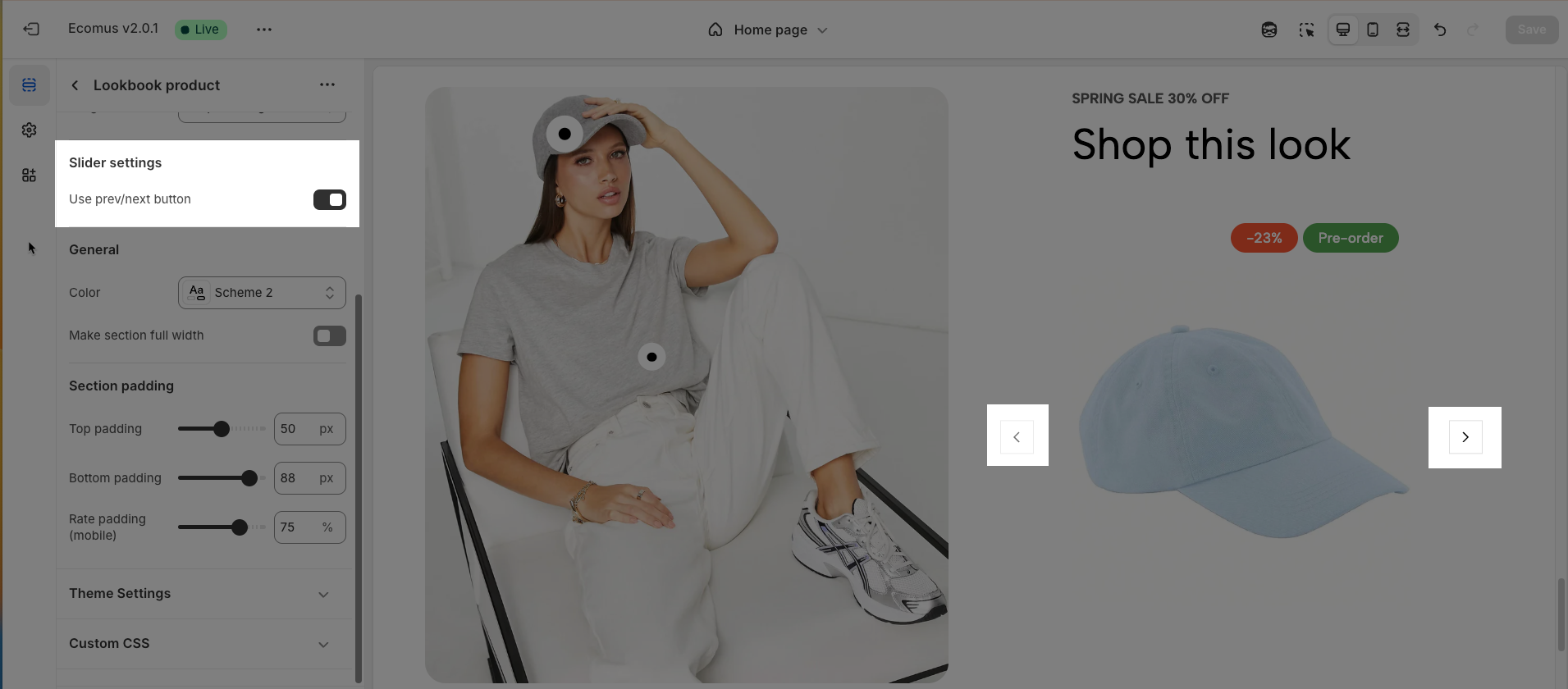
2.2.2. Slider settings
Use prev/next button: Enable this option to display "Previous" and "Next" navigation buttons, allowing users to easily browse through products in the collection.

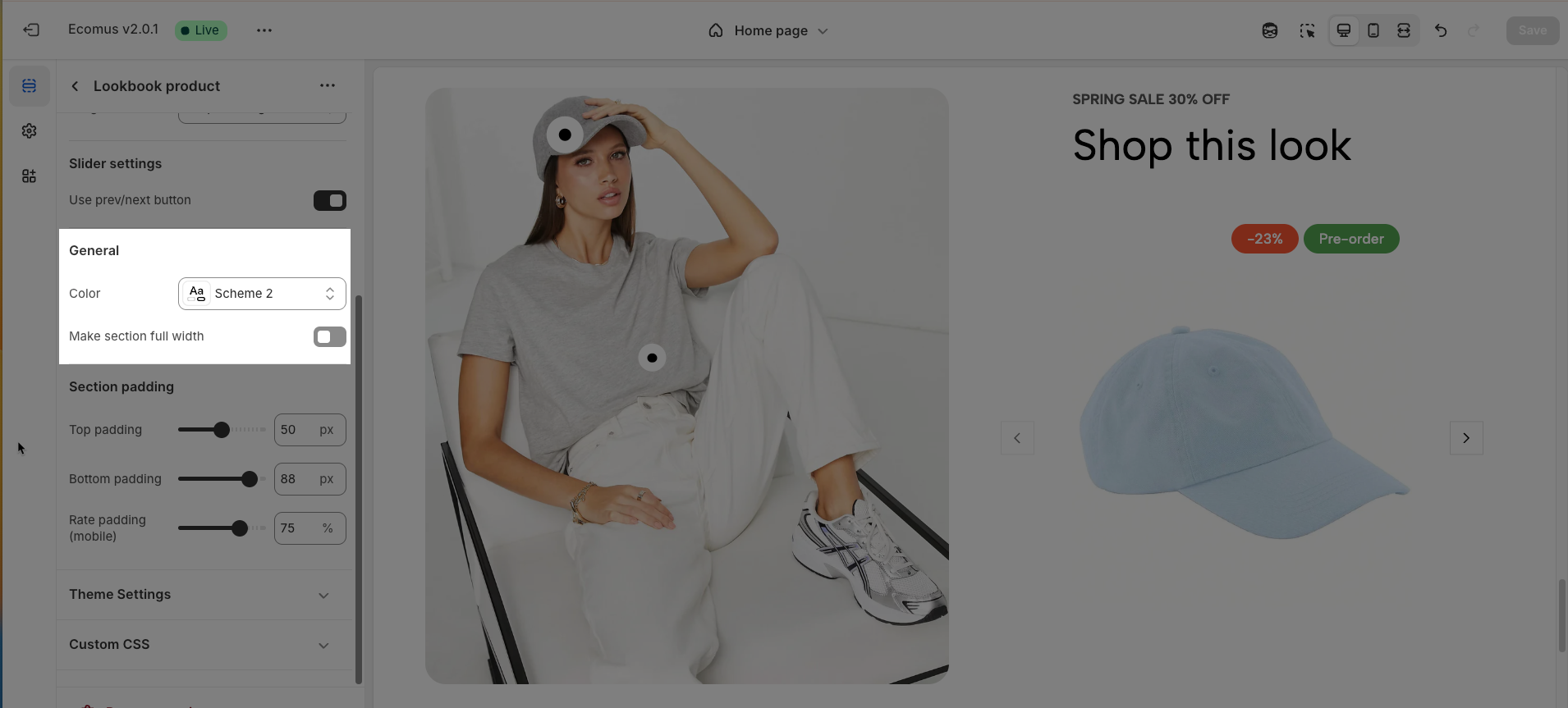
2.2.3. General options
Enable section full width: This toggle switch, when turned on, will make the entire section span the full width of the browser window. When turned off, the section will likely be constrained to the website's main content width.
Color scheme: This dropdown menu allows you to select a predefined color scheme for the section. Clicking the dropdown will likely reveal other color palettes that you can apply to the background, text, and other elements within this section for a consistent look.

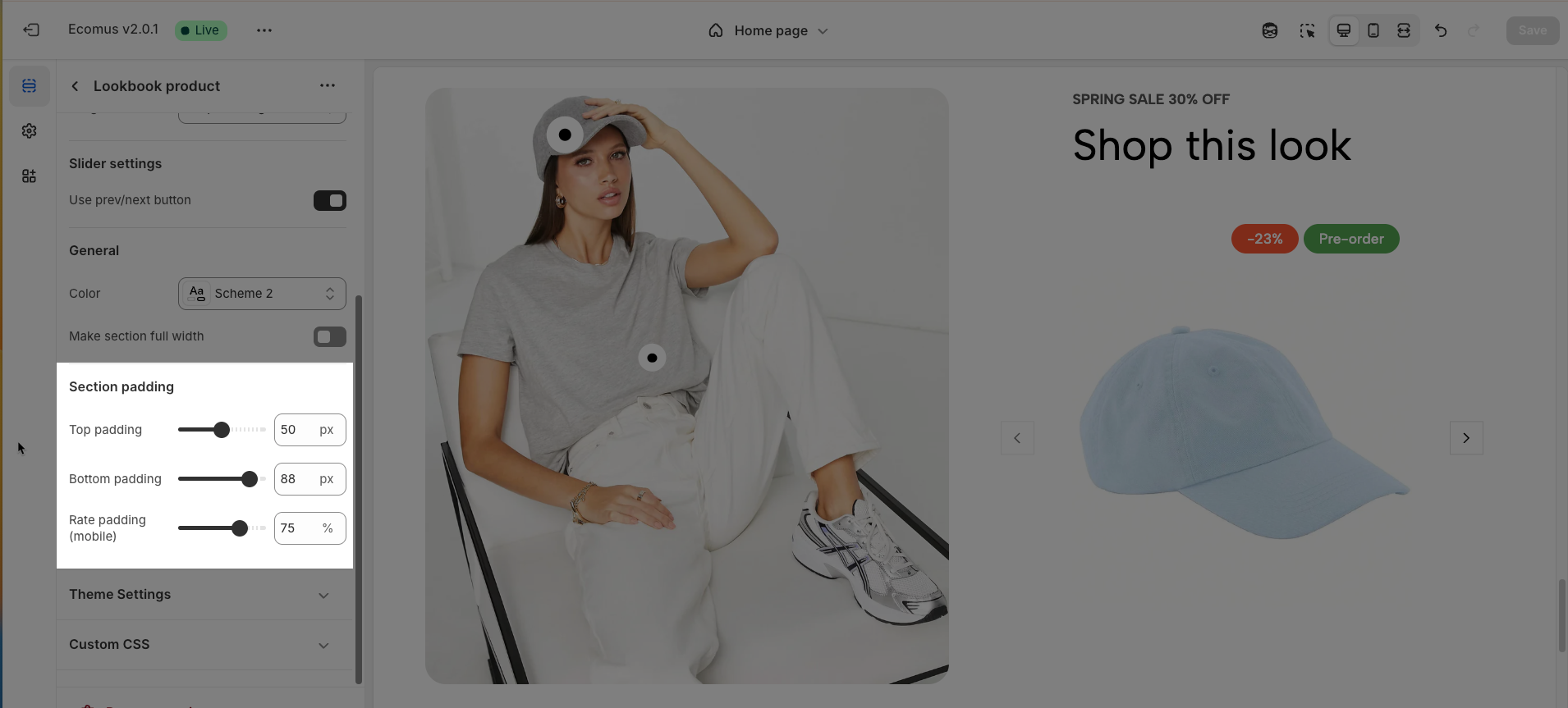
2.2.4. Section padding
Top padding: This option allows you to set the amount of space (padding) at the top of the slider section. You can drag the slider or directly enter a numerical value to adjust this spacing
Bottom padding: This option allows you to set the amount of space (padding) at the bottom of the slider section. You can drag the slider or directly enter a numerical value to adjust this spacing
Rate padding (mobile): This option allows you to set the aspect ratio-based padding for mobile view (in percentage). For example, 75% means the height will be 75% of the width.

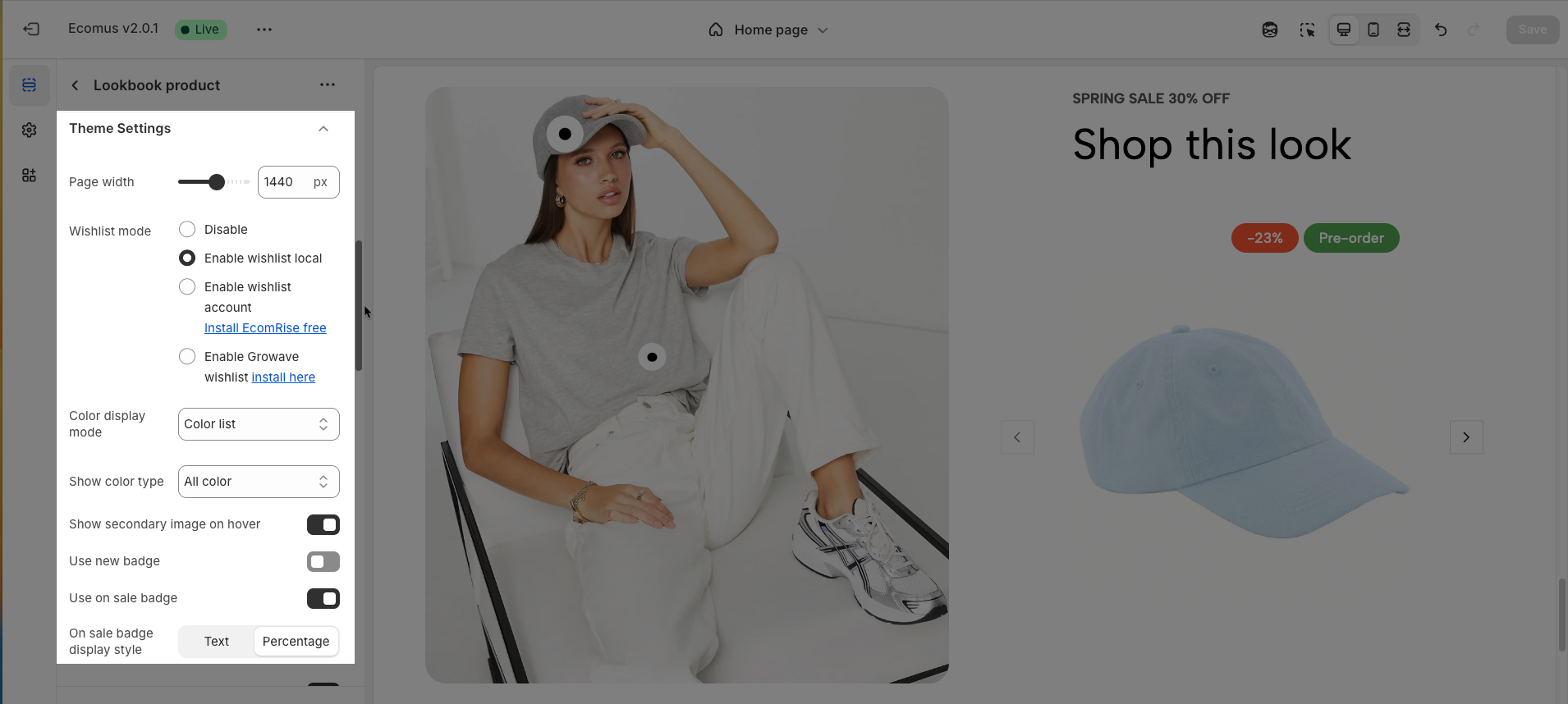
2.2.5. Theme Settings
Page width: Defines the maximum width of the page content, influencing layout and display on various devices.
Wishlist mode: Enables or disables the wishlist feature, providing users with a function to save favorite products.
You can Disable, Enable wishlist local, Enable wishlist account Install EcomRise free, Enable Growave wishlist
Remove collection URL: Eliminates the collection URL from the product page path, optimizing SEO and creating shorter URLs.
Remove the collection portion from product URLs for better SEO
Color display mode: Selects the product color display method, such as color list or count
Show color type: Displays All colors or Only color available. This option allows customers to see the complete color range of a product or focus solely on colors currently in stock.
Show secondary image on hover: Displays a secondary product image when hovering over it, giving customers a multi-dimensional view of the product.
Use new badge: Enables or disables the display of a "new" badge on new products, attracting customer attention.
Use on sale badge: Enables or disables the display of an "on sale" badge on discounted products, stimulating purchases.
On sale badge display style: Selects the display style "Text" or "Percentage" for the "on sale" badge

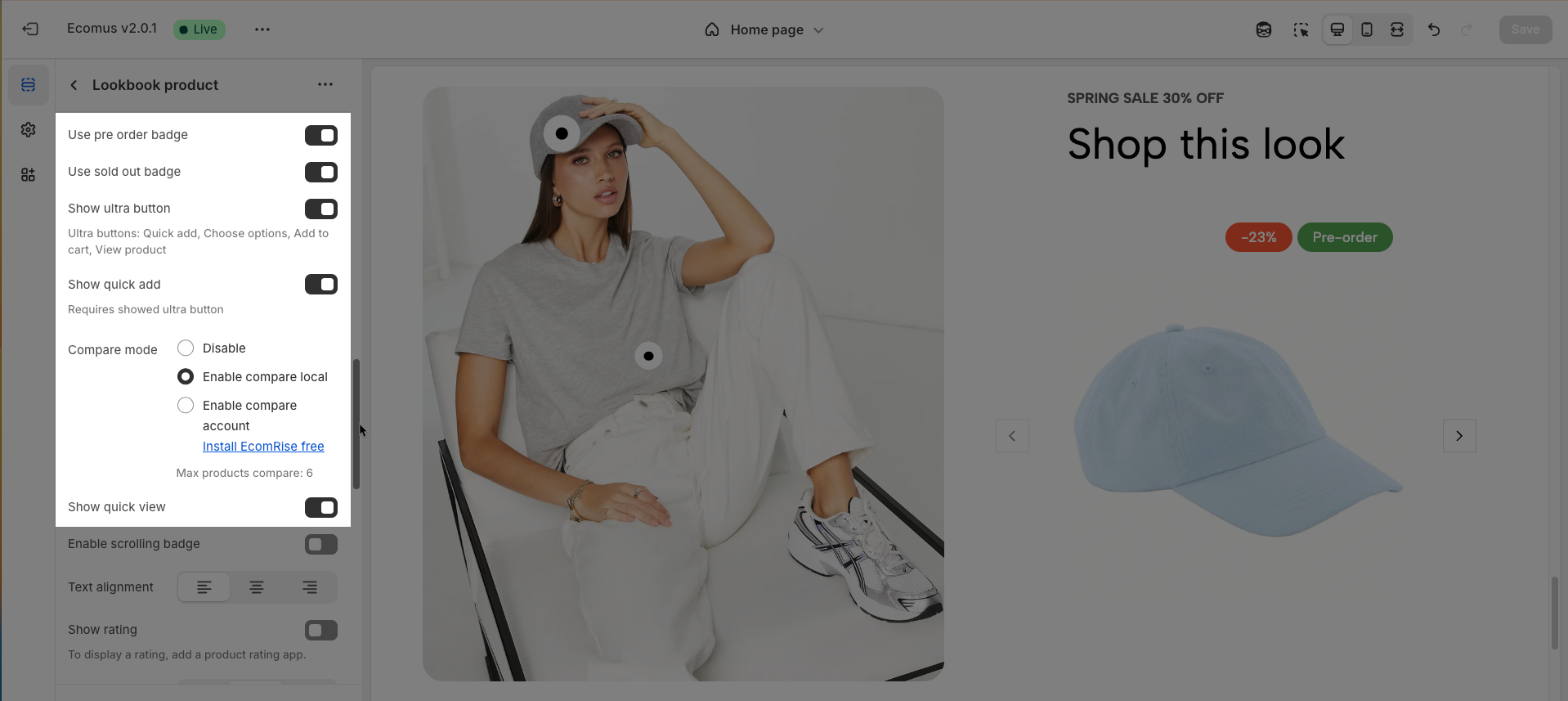
Use pre-order badge: Enables or disables the display of a "pre-order" badge on upcoming products, informing customers of pre-order availability.
Use sold out badge: Enables or disables the display of a "sold out" badge on out-of-stock products, notifying customers of product availability.
Show ultra button: Enables or disables the "ultra" button (custom button), allowing the addition of special action buttons to products.
Ultra buttons: Quick add, Choose options, Add to cart, View product
Show quick add: Requires showed ultra button
Compare mode: Enables or disables the product comparison mode, allowing customers to compare products side-by-side for informed purchasing decisions.
You can Disable, Enable compare local, Enable compare account
Max products compare: 6
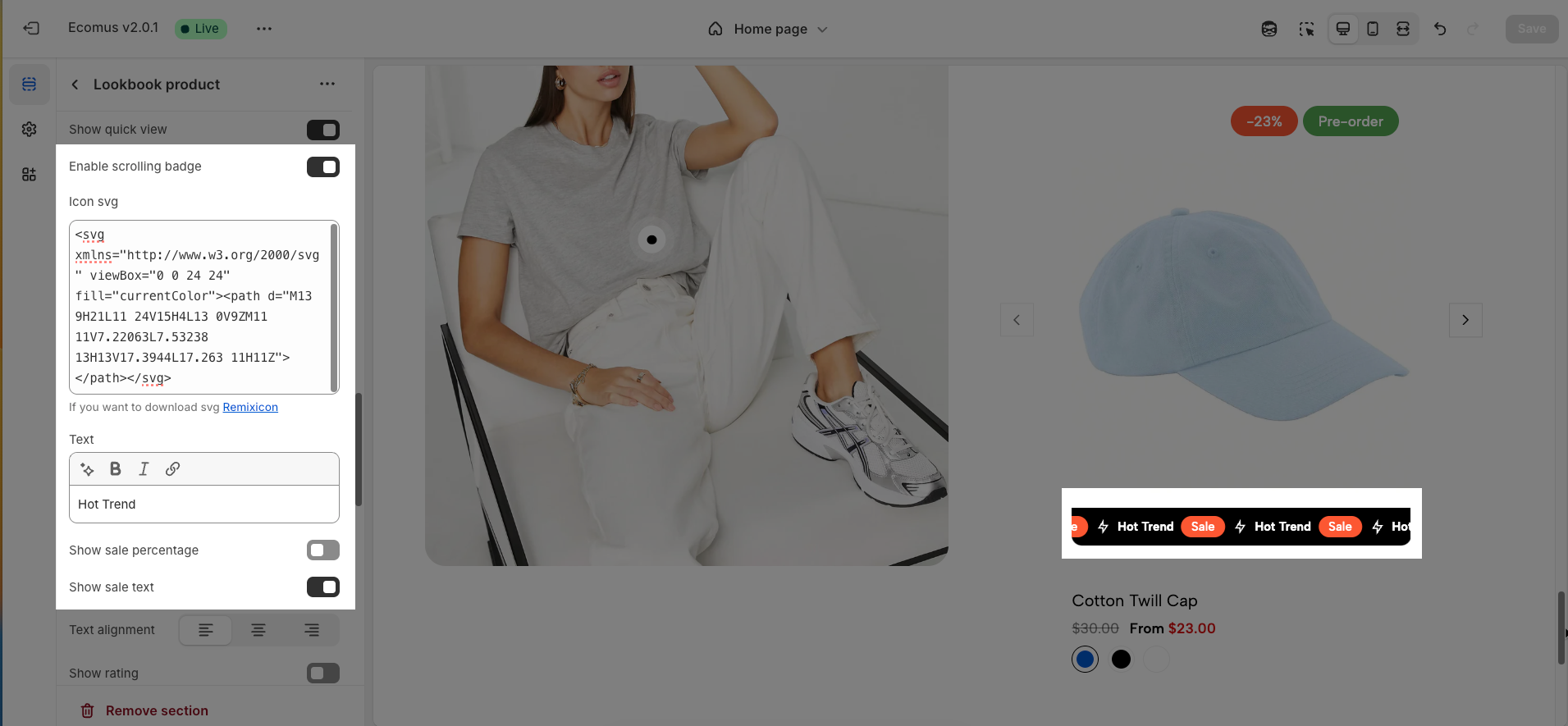
Show quick view: Enables or disables the "quick view" button, allowing customers to view product details without leaving the current page.

Enable scrolling badge: Enables or disables scrolling badges, allowing badges to move with the page

Icon SVG (If you want to download svg Remixicon): Use icon from Remixicon to enhance visual appeal and personalize the interface.
Text: Enter custom text to display alongside icons or other information, creating clear and engaging messages.
Show sale percentage: Enables or disables the display of the sale percentage on products, helping customers easily identify discounts.
Show sale text: Enables or disables the display of sale text (e.g., "Sale"), providing clear information about promotional offers.
Follow this document to know more about the Srcolling badge
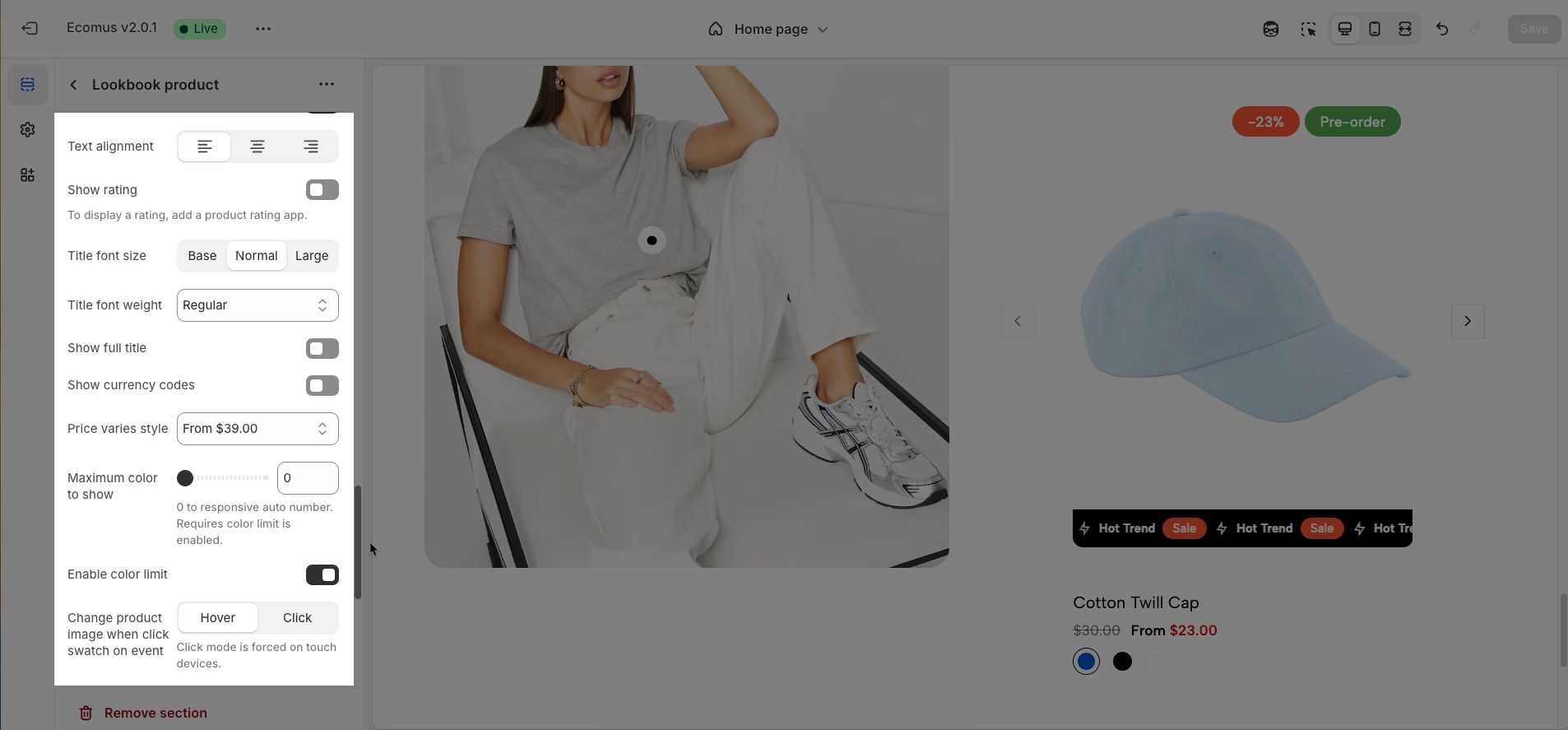
Text alignment: Adjusts the text alignment of products (left, right, center), customizing the display layout.
Show rating: Enables or disables the display of product ratings, providing customer feedback information.
To display a rating, add a product rating app.
Title font size: Adjusts the font size of the product title, ensuring readability and compatibility with the website design
Title font weight: Selects the font weight of the product title, creating emphasis and attracting attention.
Show full title: Enables or disables the display of the full product title, preventing title truncation and ensuring complete information.
Show currency codes: Enables or disables the display of currency codes next to product prices, providing clear currency information.
Maximum color to show: Limits the number of product colors displayed
0 to responsive auto number. Requires color limit is enabled.
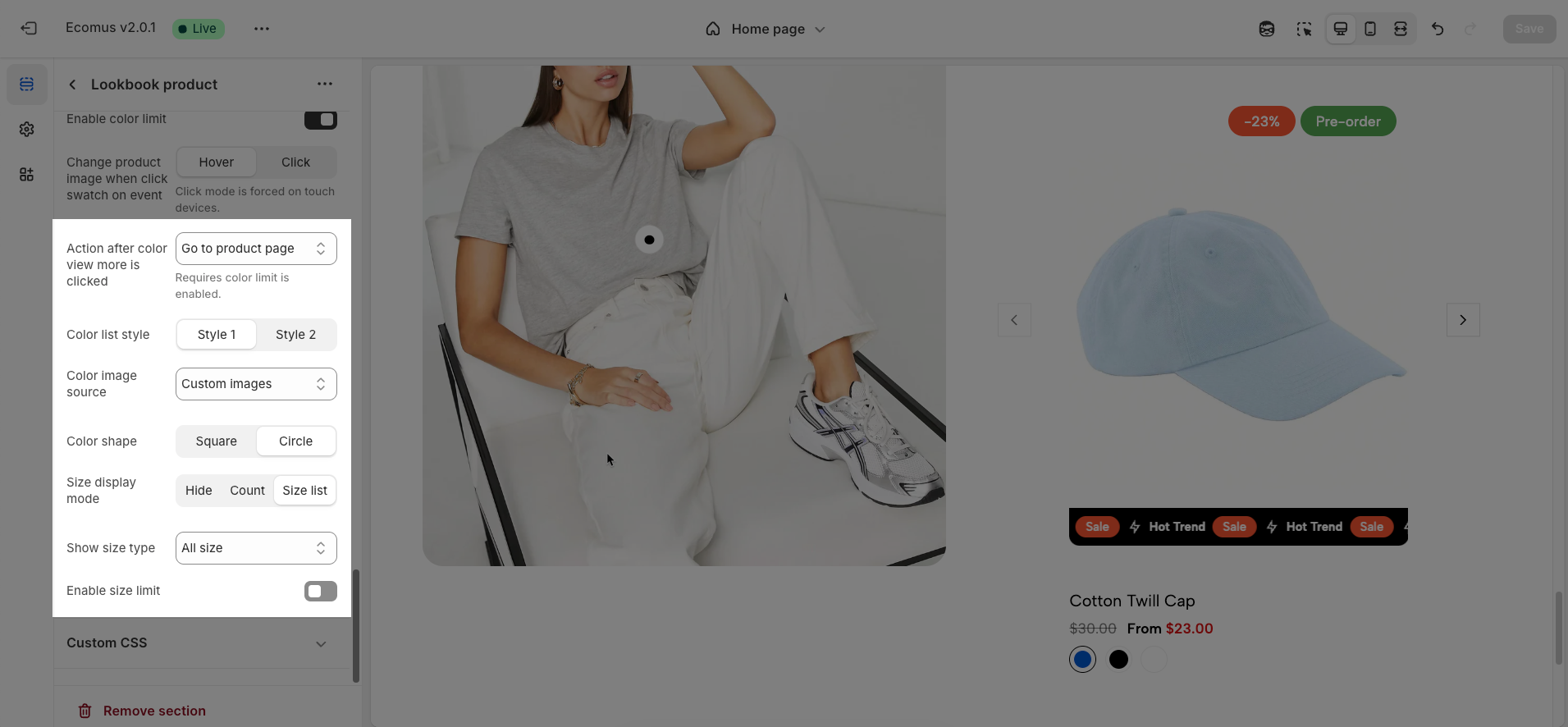
Enable color limit: Enables or disables the limit on the number of product colors displayed, allowing control over the color count shown on the product page.
Change product image when click swatch on event: Allows the product image to change when a user clicks on a color swatch, creating a more interactive and visual experience.
Click mode is forced on touch devices.

Action after color view more is clicked: Defines the action that occurs when a user clicks the "view more colors" button, such as showing all colors or redirecting to a more detailed page (Expand all colors, Go to product page)
Requires color limit is enabled.
Color list style: Selects the display style for the product color list
Color image source: Selects the image source for product colors, allowing the use of actual product images or standard color images for display (Custom images or variant images)
Color shape: Selects the display shape for product colors (e.g., square, circle), customizing the color display interface.
Size display mode: Choose how the product size options are displayed.
Show size type: Choose which product sizes to display (All sizes, Only available sizes).
Enable size limit: Enables or disables the limit on the number of product sizes displayed
Maximum size to show: Limits the number of product sizes displayed, with "0" for responsive auto-adjustment based on screen resolution. (Requires size limit to be enabled.)

2.2.6. Custom CSS
Allows users to customize by adding CSS rules, beyond the limitations of default settings. This allows for fine-tuning the design to every detail, to suit specific needs.
Add custom styles to this section only.
To add custom styles to your entire online store, go to theme settings.







