In Button settings, you can config thickness border or size default for button
Go to Theme setting -> Button, to config it
1. Thickness border
Setting thickness border for button, not use for button style link
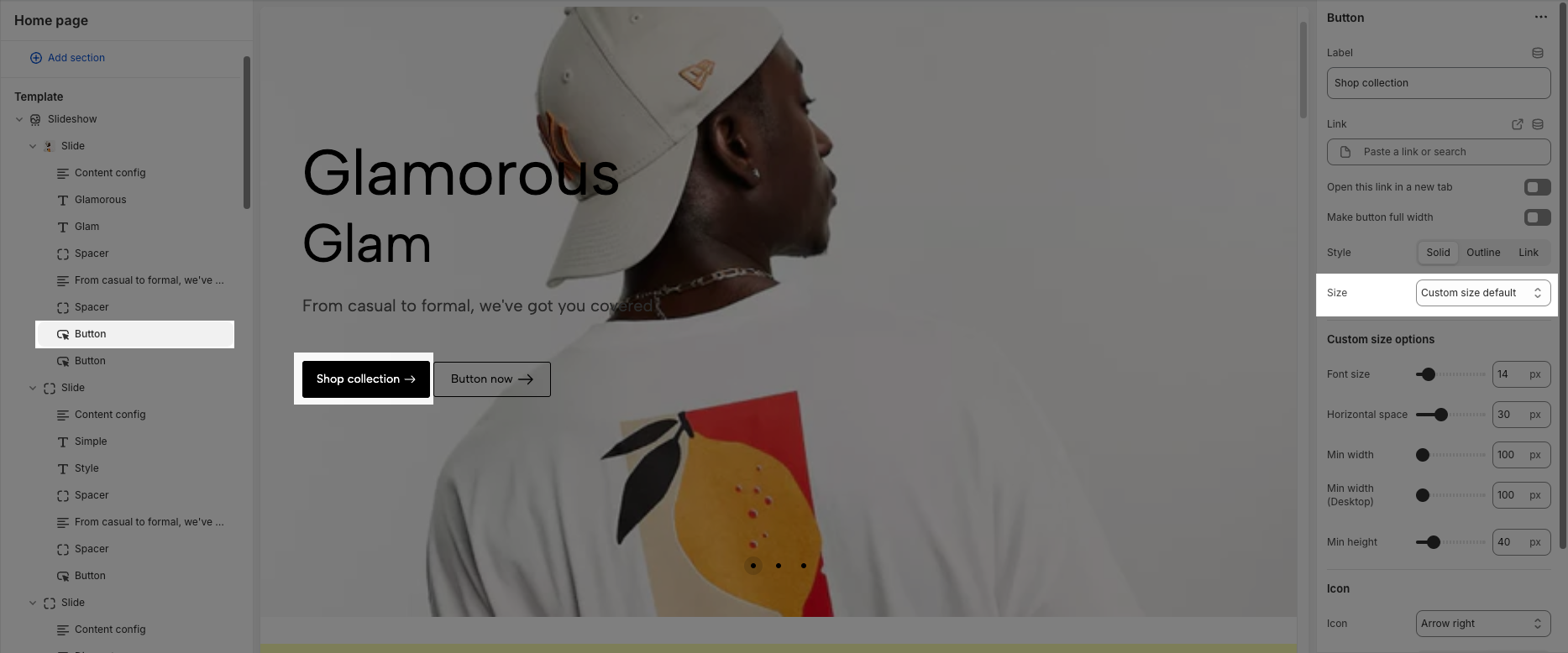
2. Custom size default
Before config, you have chose size for button block is custom size default:

In this Button setting, you can custommize horizontal space, min width, min height, font size for button default. Follow bellow video:







