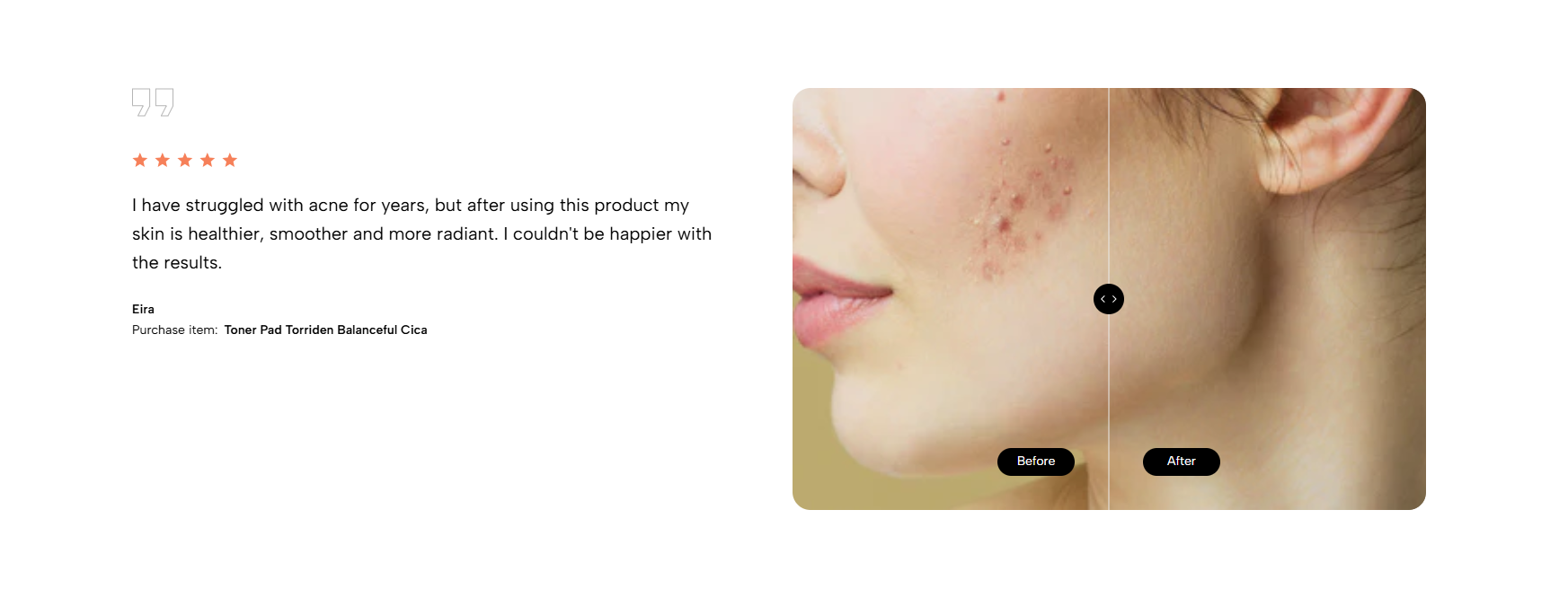
The 'Testimonials Before & After' section focuses on showcasing the positive changes and significant results that products or services bring to customers. By comparing the 'before' situation with the 'after' results, this section helps potential customers clearly visualize the tangible benefits. Testimonials of this nature often include illustrative images or videos, enhancing persuasiveness and creating a strong impression. The ultimate goal is to demonstrate the transformative impact and encourage customers to make a purchase.

1. How to access Testimonials before after section?
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

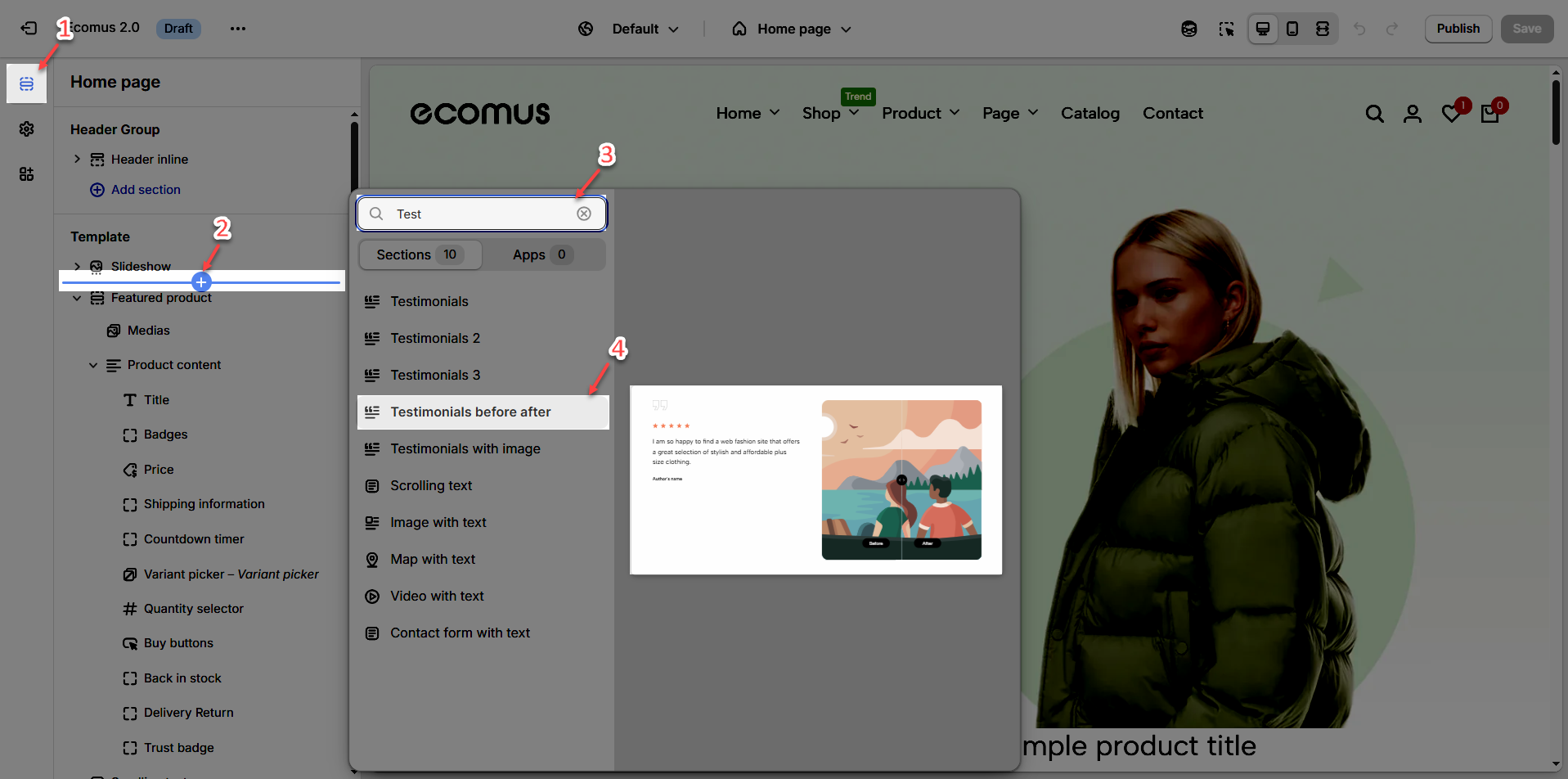
Step 02: In the theme editor (Customize), click the Sections button > Click the Add Section button or hover below another section until the (➕) icon appears > In the Sections tab, scroll through the list or use the search bar to find and select Testimonials before after section.

2. How to customize Testimonials before after section?
2.1. Testimonials before after
After adding the Testimonials before after section, you can customize its settings in the left or right sidebar (depending on your screen size)
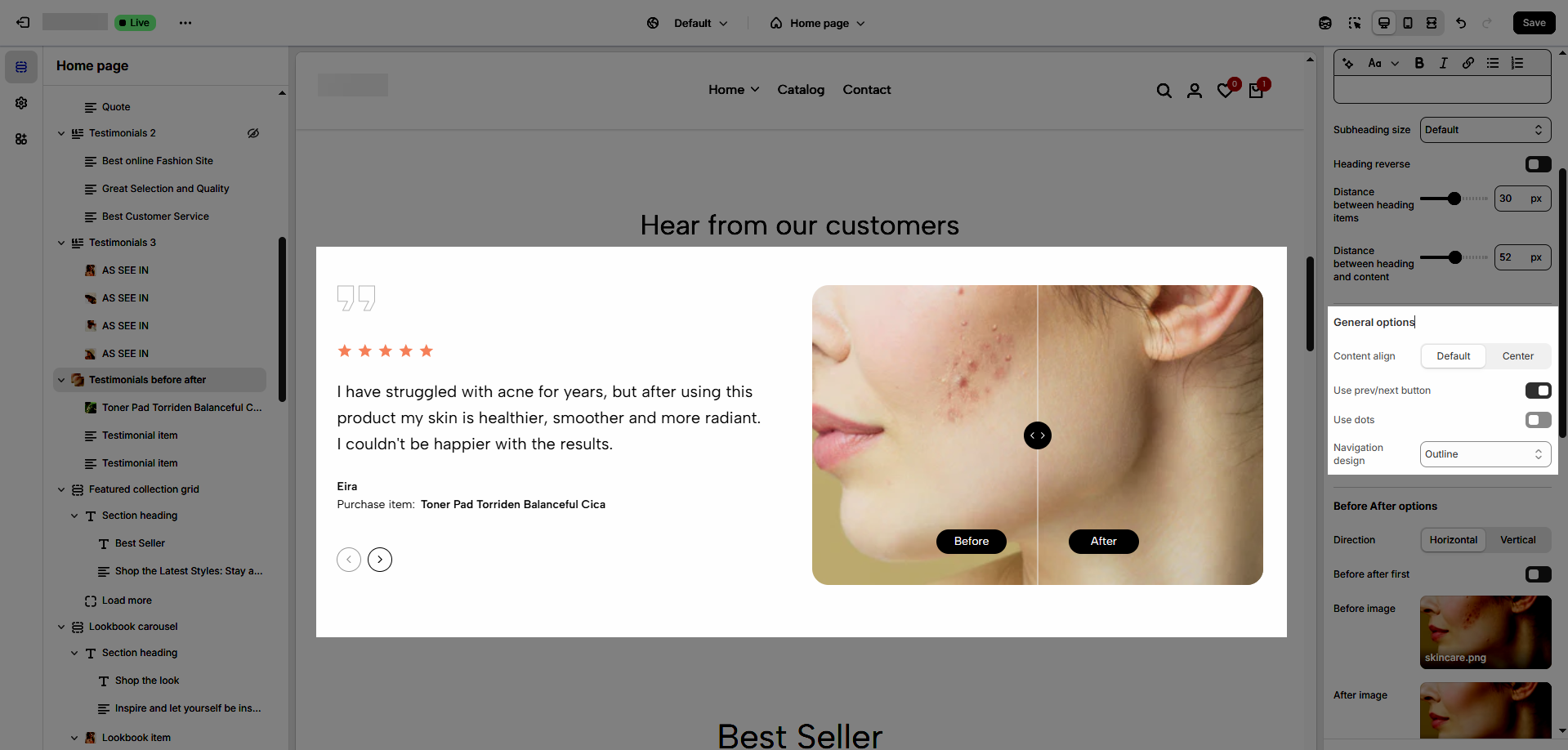
2.1.1. General options
Content align: Choose how you want the testimonials to be positioned—left-aligned, center-aligned—to match your store's aesthetic
Use Prev/Next Button: Enable or disable previous and next buttons to allow users to navigate through testimonials easily
Navigation Design: Customize the appearance of navigation buttons (default, outline, simple) to match your store's branding.
Use Dots: Enable or disable dot indicators for pagination.

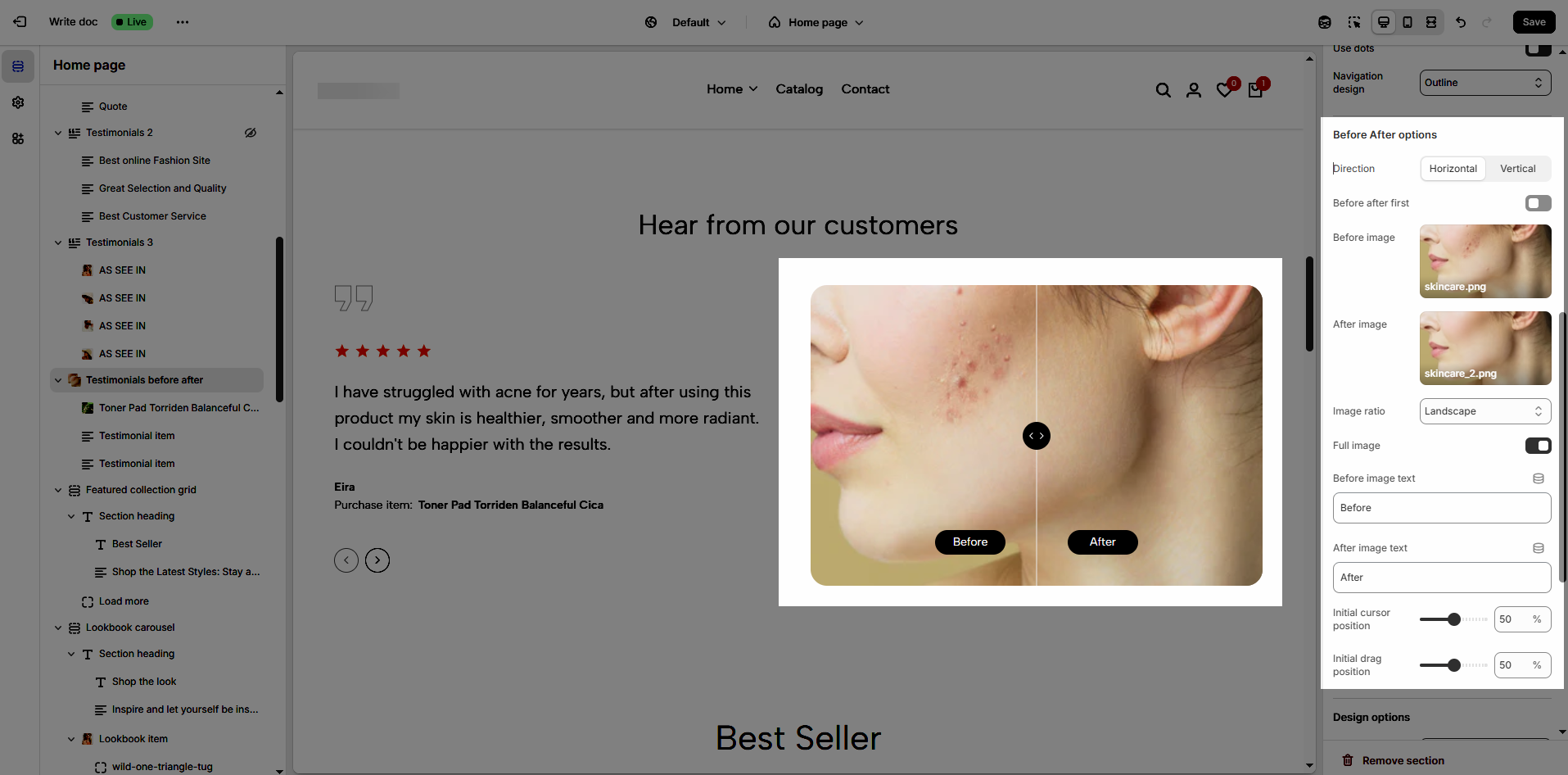
2.1.2. Before After Options
Direction: Define the orientation of the before-and-after comparison slider (horizontal or vertical).
Before After First: Choose whether the “Before” image appears on the left/top or the right/bottom.
Before/After image: Upload before and after image of using the product
Image Ratio: Maintain a consistent aspect ratio for both images
Before/After text: Provides the capability to label the "Before" and "After" states, highlighting the differences and effectiveness of the product/service.
Initial Cursor Position: Set the default position of the slider (e.g., 50% for an equal split view).
Initial Drag Position: Define where the draggable slider starts, allowing users to interact smoothly with the comparison.

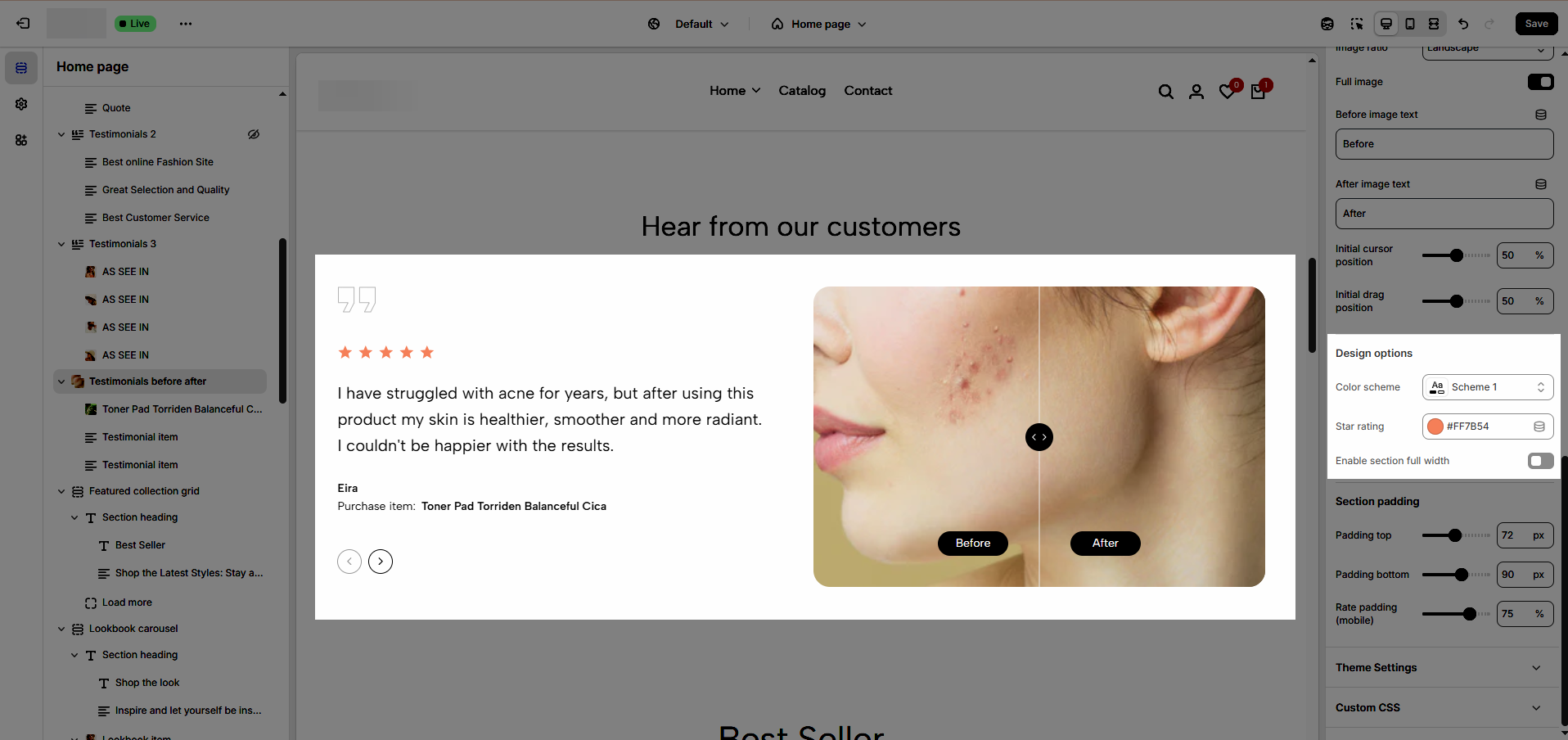
2.1.3. Design options
Color Scheme: This option is used in all testimonials, to learn more about this, refer to this document
Star rating: Allows you to adjust the star's color.
Enable section full width: Make your testimonial section 100% of the screen width.

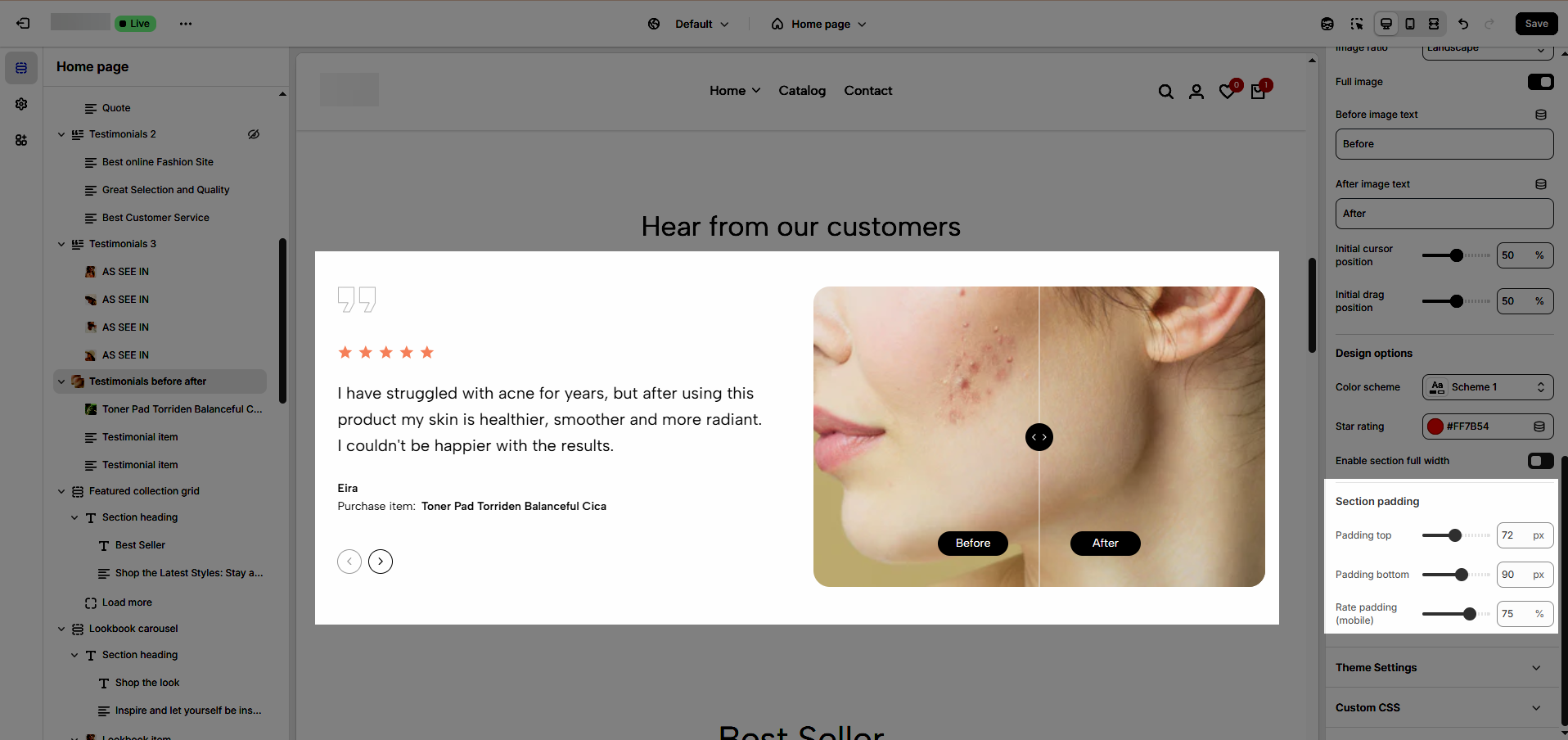
2.1.4. Section padding
Top padding: Creates space above the content within an element, separating it from elements above and improving visual layout.
Bottom padding: Creates space below the content within an element, separating it from elements below and improving visual layout.
Rate padding (mobile): Adjust spacing around mobile top elements, optimizing user experience and ensuring easy interaction on smaller screens.

2.1.5. Theme Settings
Page width: Allows users to adjust the horizontal size of sections. This optimizes readability and user experience on both desktop and mobile screens.
2.1.6. Custom CSS
Allows users to customize by adding CSS rules, beyond the limitations of default settings. This allows for fine-tuning the design to every detail, to suit specific needs.
Add custom styles to this section only.
To add custom styles to your entire online store, go to theme settings.
2.2. Section heading block
Choose a heading that aligns with your brand’s tone and message to build trust and engagement.

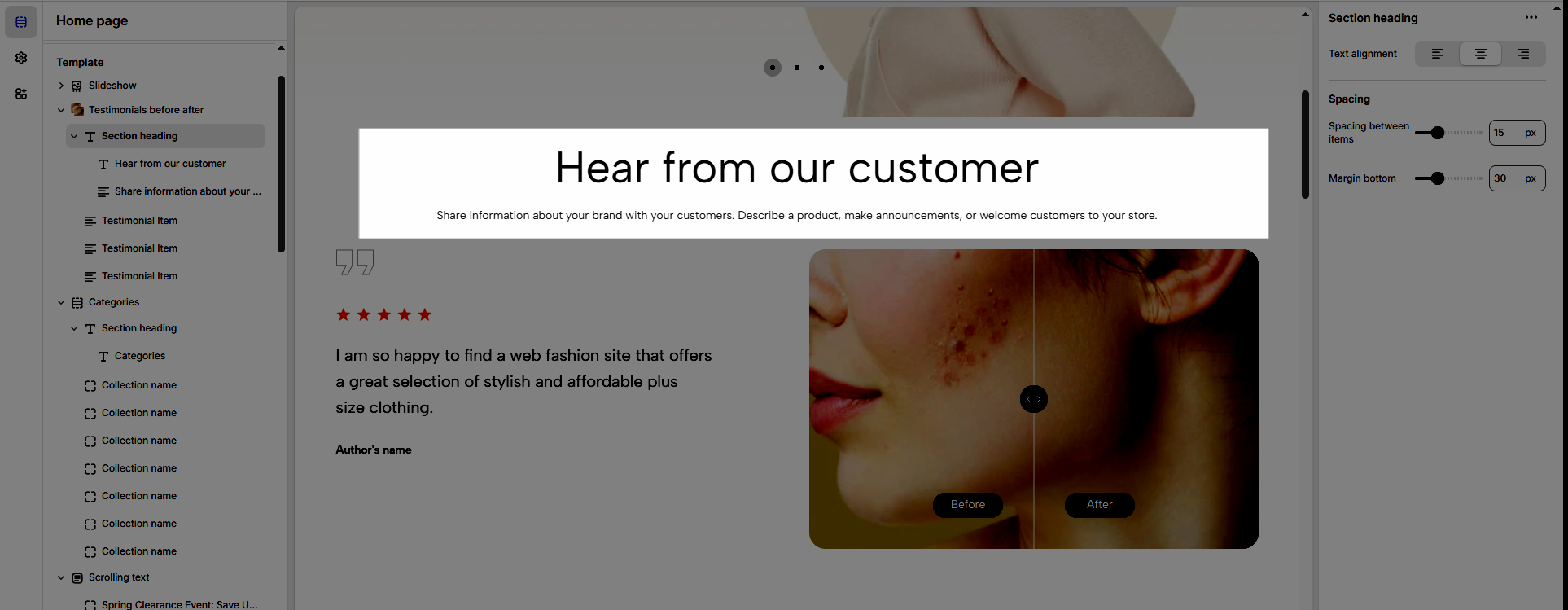
2.2.1. Section heading block
Clicking on the Section heading title, you can customize its settings in the left or right sidebar (depending on your screen size)
Text alignment: Choose how your testimonials are aligned for the best visual impact. Center alignment creates a balanced look, while left or right alignment can match your overall design style.
Spacing between items: Adjust the spacing between items to create the perfect flow
Margin bottom: Set the bottom margin to control the spacing between the heading and the section
2.2.2. Heading block
To add Heading block to the Section heading, click the Add item button (plus icon ➕) under the Section heading.
Once the Heading block is added, you can customize its settings in the left or right-hand sidebar (depending on your screen size).
Heading (Shift + Enter to line break): Define the main title that represents your content or section. Make it engaging and relevant.
Hidden <br> on mobile: Remove unnecessary line breaks on mobile devices
Hidden on mobile: Choose whether to hide the heading completely on mobile devices for a streamlined display.
Choose "Custom size inline" to freely adjust the size in the Custom Size Options section.
Size: Adjust the overall heading size to fit the design aesthetics of your store.
Text Color: Customize the heading color to align with your brand identity and improve readability.
Font size (Desktop/Tablet/Mobile): Set different font sizes for each device type to ensure a responsive and visually appealing layout.
Font weight: Control the thickness of the heading text
Letter spacing (in pixel): Adjust the space between letters to enhance readability and design precision.
2.2.3. Text block
To add Text block to the Section heading, click the Add item button (plus icon ➕) under the Section heading.
Once the Text block is added, you can customize its settings in the right-hand sidebar:
Text (Shift + Enter to line break): Allows users to add textual content, providing information, descriptions, or explanations.
Hidden <br> on mobile: Remove unnecessary line breaks on mobile devices
Hidden on mobile: Choose whether to hide the heading completely on mobile devices for a streamlined display.
Choose "Custom size inline" to freely adjust the size in the Custom Size Options section.
Size: Adjust the overall heading size to fit the design aesthetics of your store.
Text Color: Customize the heading color to align with your brand identity and improve readability.
Font size (Desktop/Tablet/Mobile): Set different font sizes for each device type to ensure a responsive and visually appealing layout.
Font weight: Controls the thickness of the heading text
Letter spacing (in pixel): Adjust the space between letters to enhance readability and design precision.
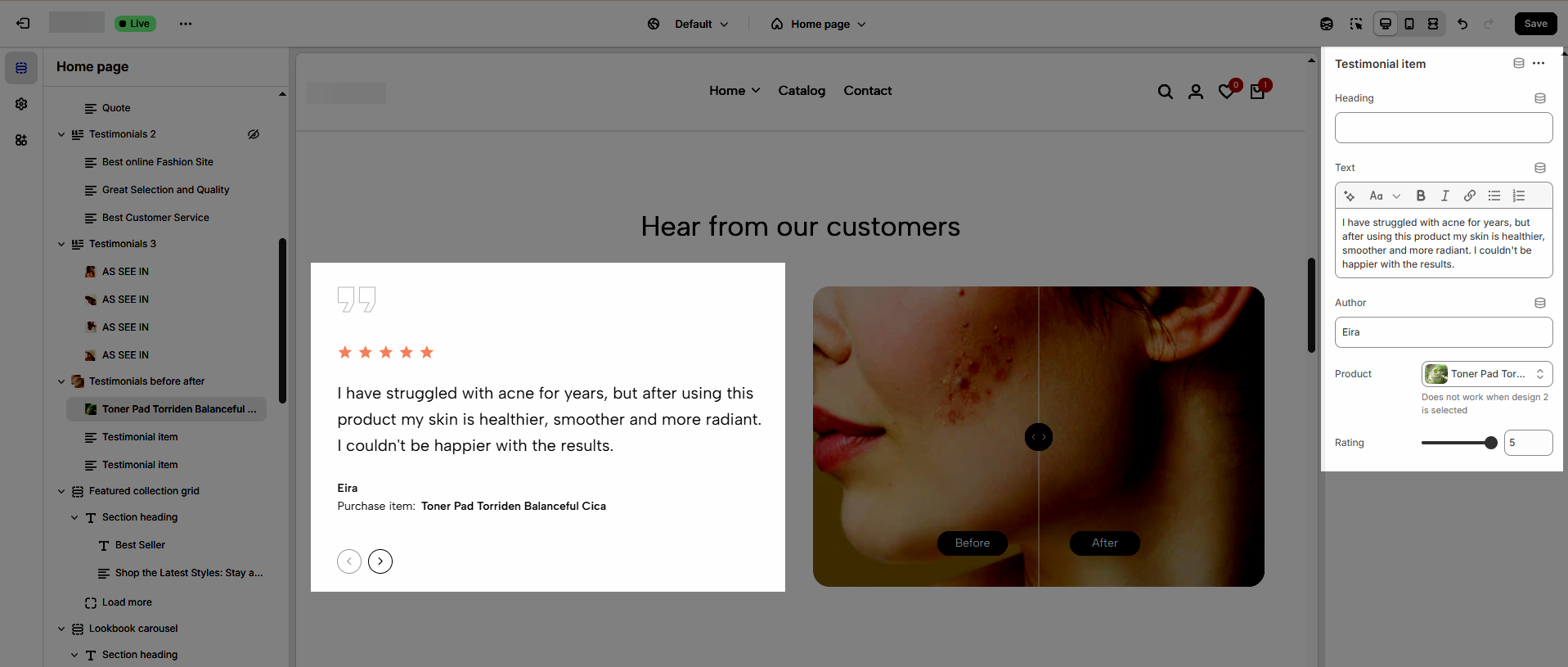
2.3. Testimonial item block
From Testimonials before after section > Add Testimonial item > Customize its settings in the right-hand sidebar
Heading: Add a short, impactful title summarizing the testimonial
Text: Display the main testimonial content, including the customer's feedback about your product or service. Keep it authentic and engaging.
Author: Show the name of the person providing the testimonial to add a personal touch and build trust.
Product: Optional link the testimonial to a specific product the customer reviewed
Rating: Show a star rating (1–5 stars) to represent the customer's satisfaction level visually. This adds a quick and effective way to convey positive experiences.