There are 3 Slideshow sections: Slideshow, Slideshow Center, and Slideshow Split.
These sections allow you to create the Slider with images, customers can swipe to see the next images or they watch it autoplay. You also can add texts, call-out buttons for them.
You can look over this video about 3 slideshow sections:
Steps: In the Theme editor (Customize) > Add section > Slideshow > Save.
1. Slideshow & Slideshow center
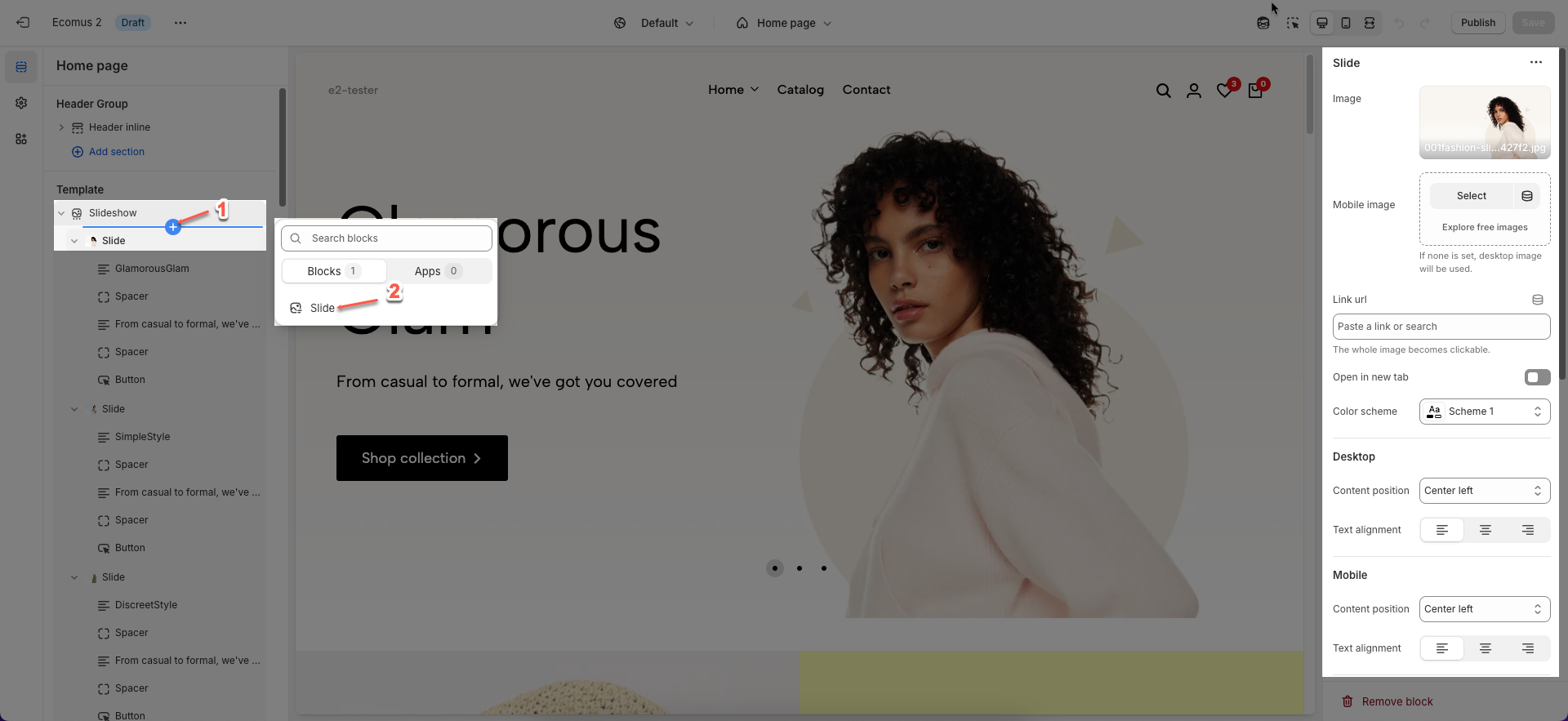
1.1. Slide block
Click on Slideshow (Slideshow center) > Add block > Slide Block

On each block, you can configure:
Images for desktop and mobile. Link URL for image
Color scheme for that block
Desktop & Mobile options: Content position and Text alignment on each device.
Content background: Customize background content, border content, border padding for desktop and mobile
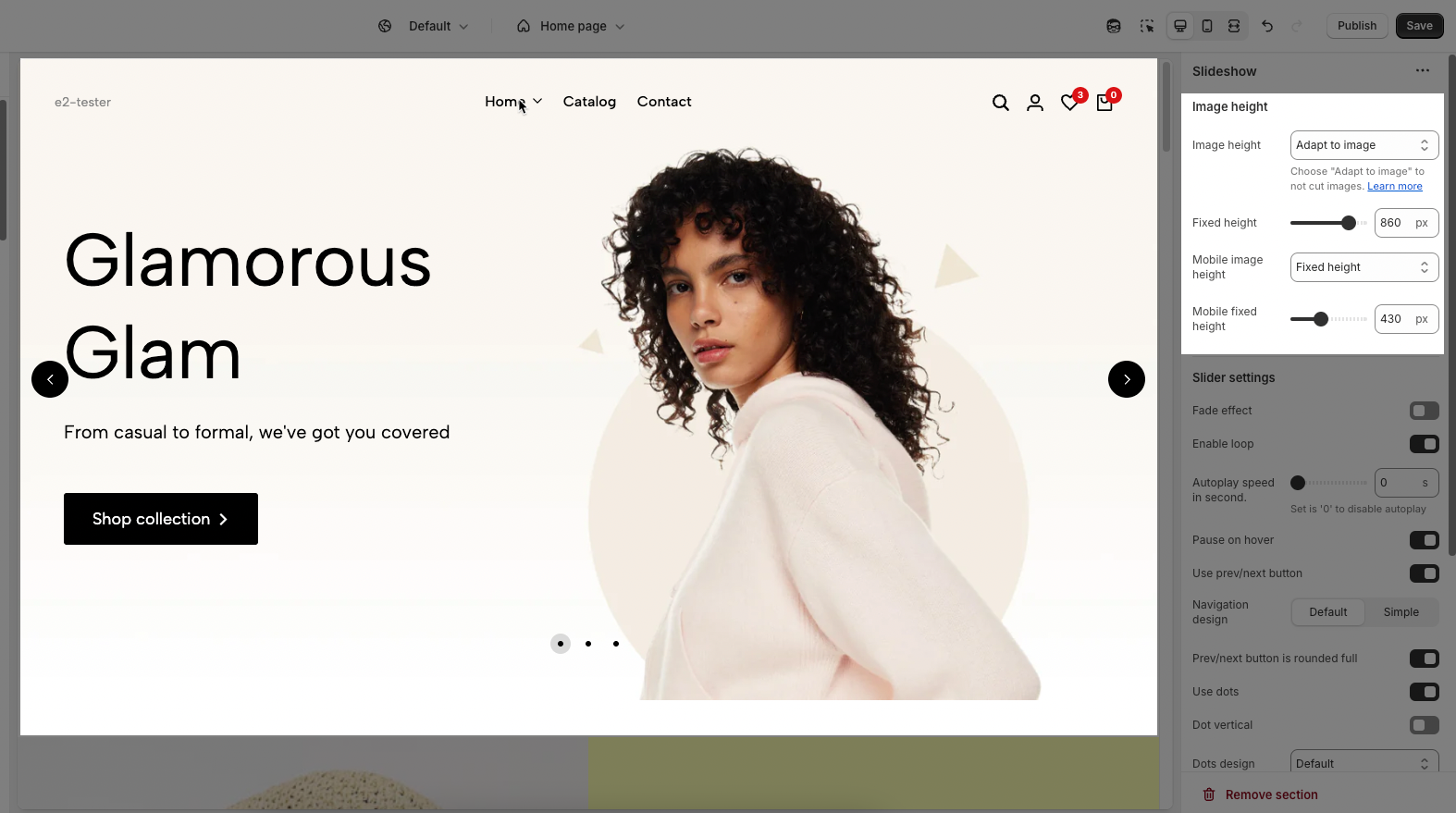
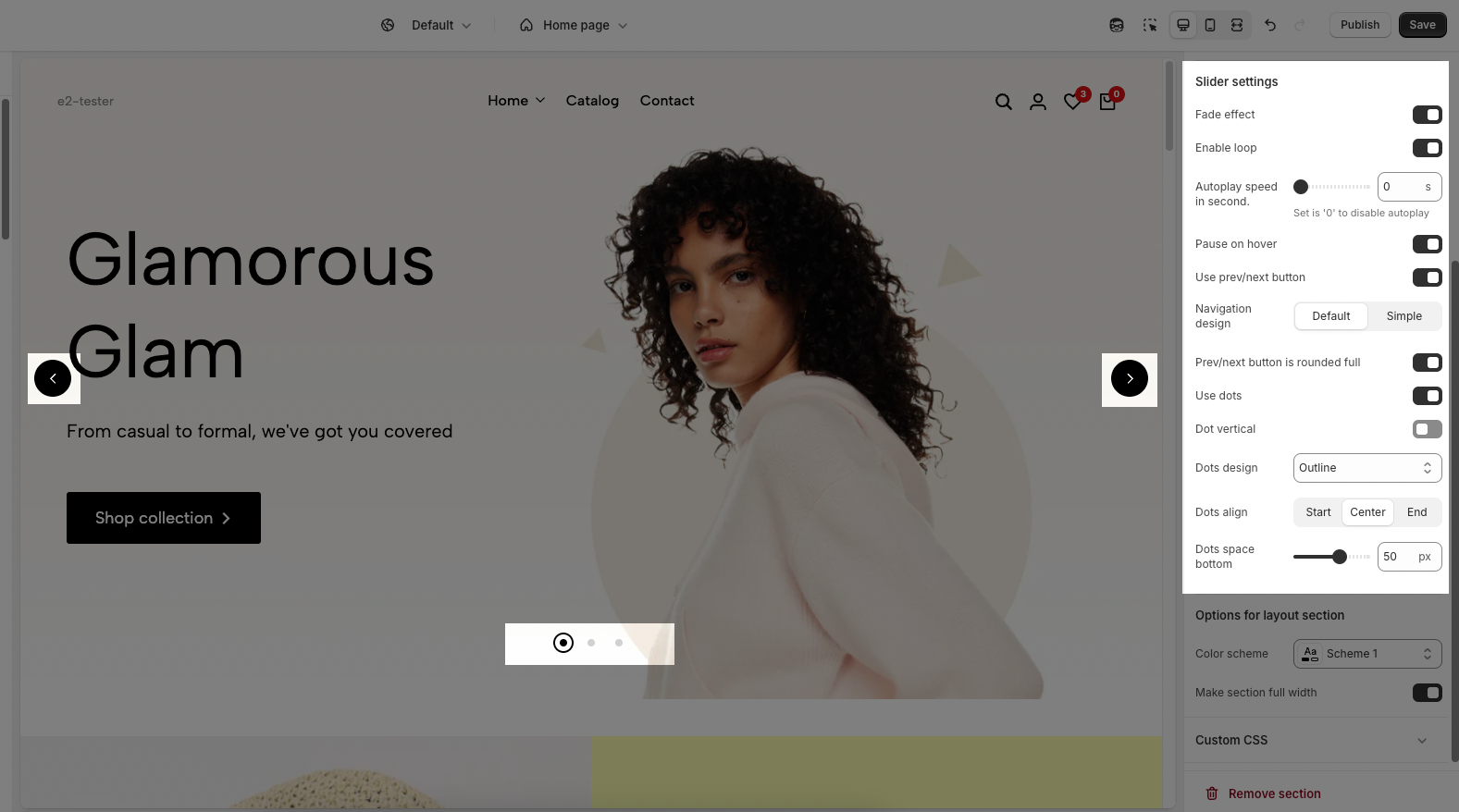
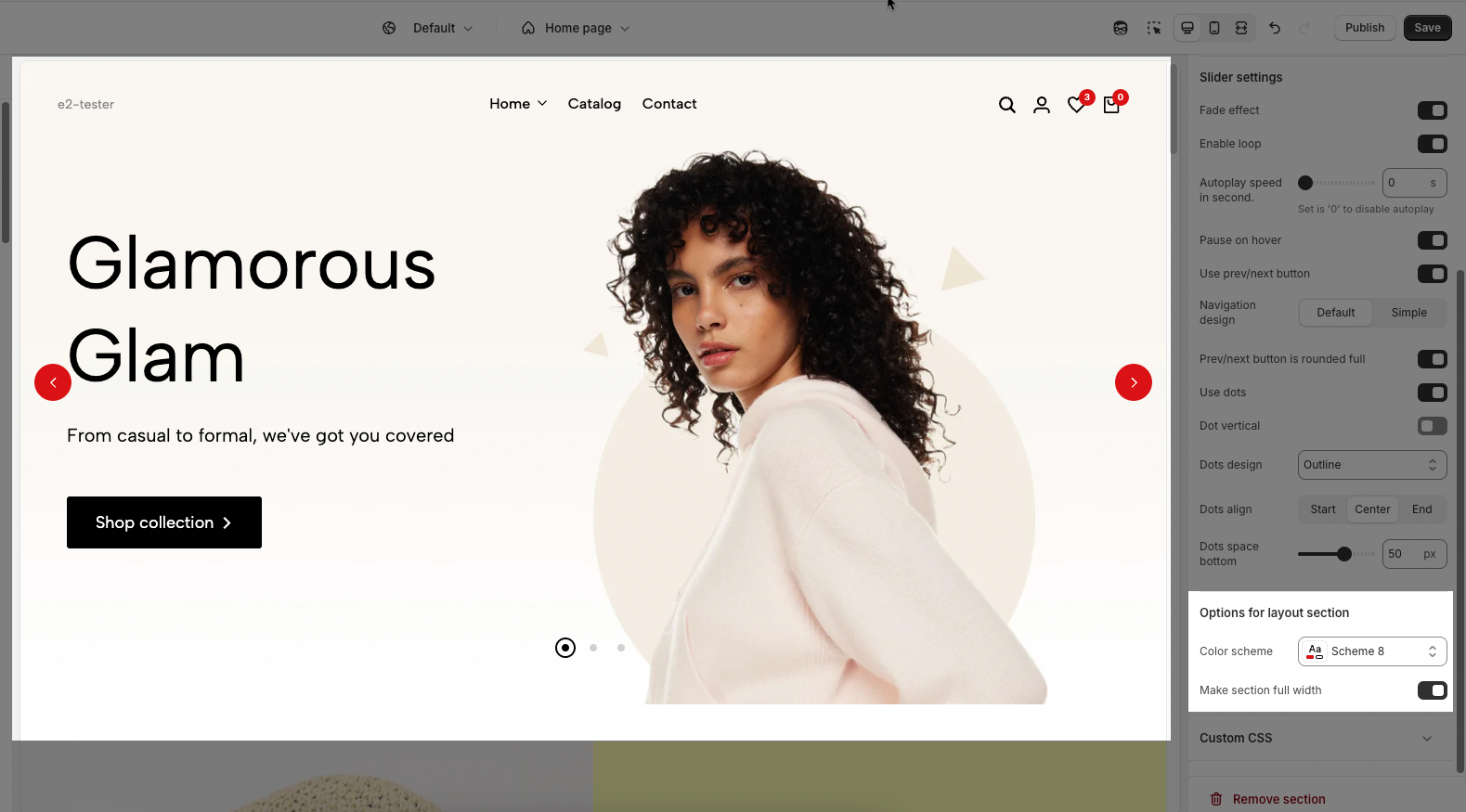
1.2. Slideshow & Slideshow center settings
You can configure some general options for the section below:
Image settings: Image height for desktop and mobile.

Slider settings: Fade effect, Enable loop, Autoplay, Use prev/next button and dots

Options for layout section: Color scheme and Made section full width

2. Slideshow split
2.1. Slide split item block
Click on Slideshow split > Add block > Slide split item Block
Images for desktop and mobile. Link URL for image
Color scheme for that block
Desktop & Mobile options: Content position and Text alignment on each device.
Please check this video:
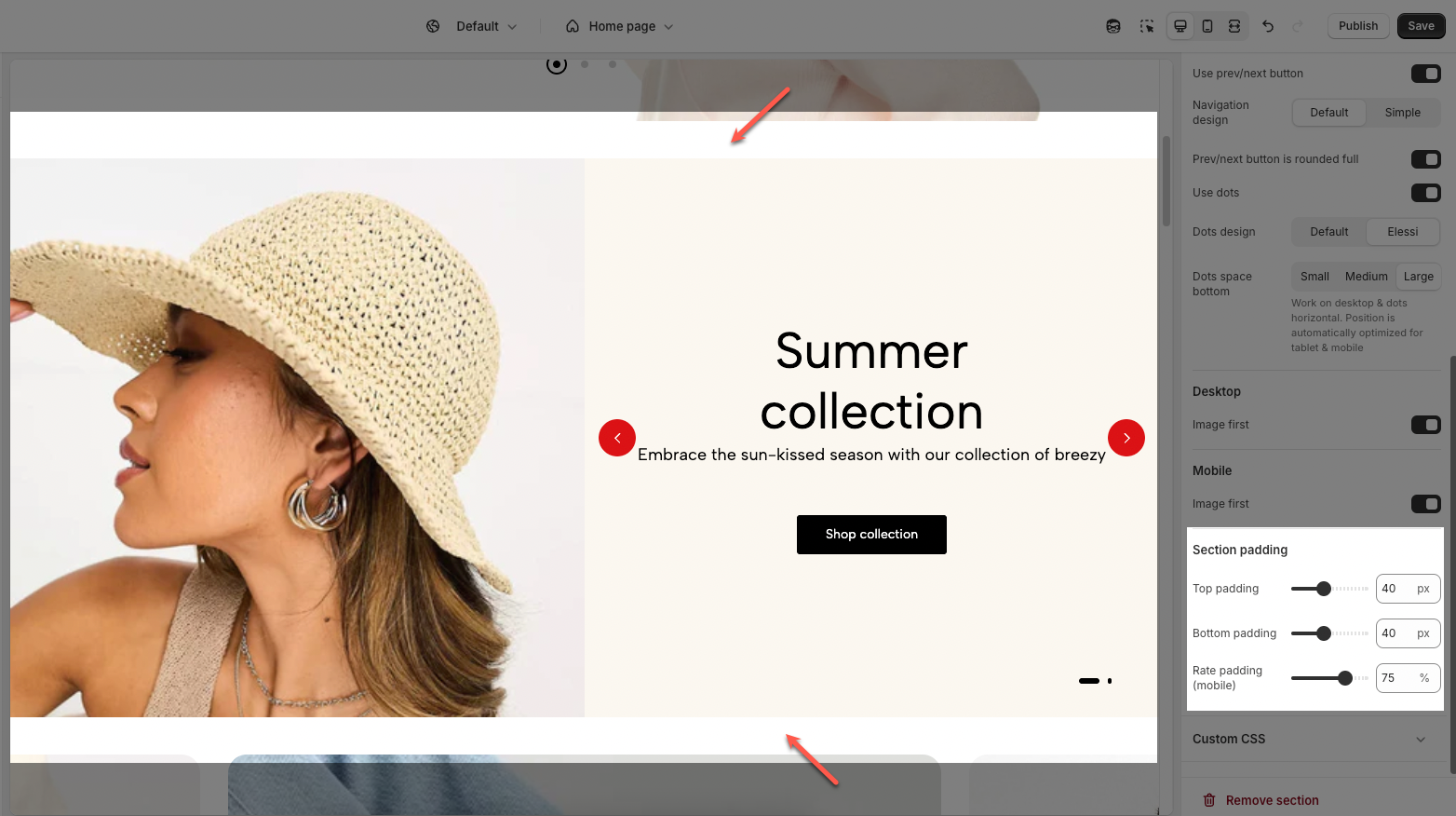
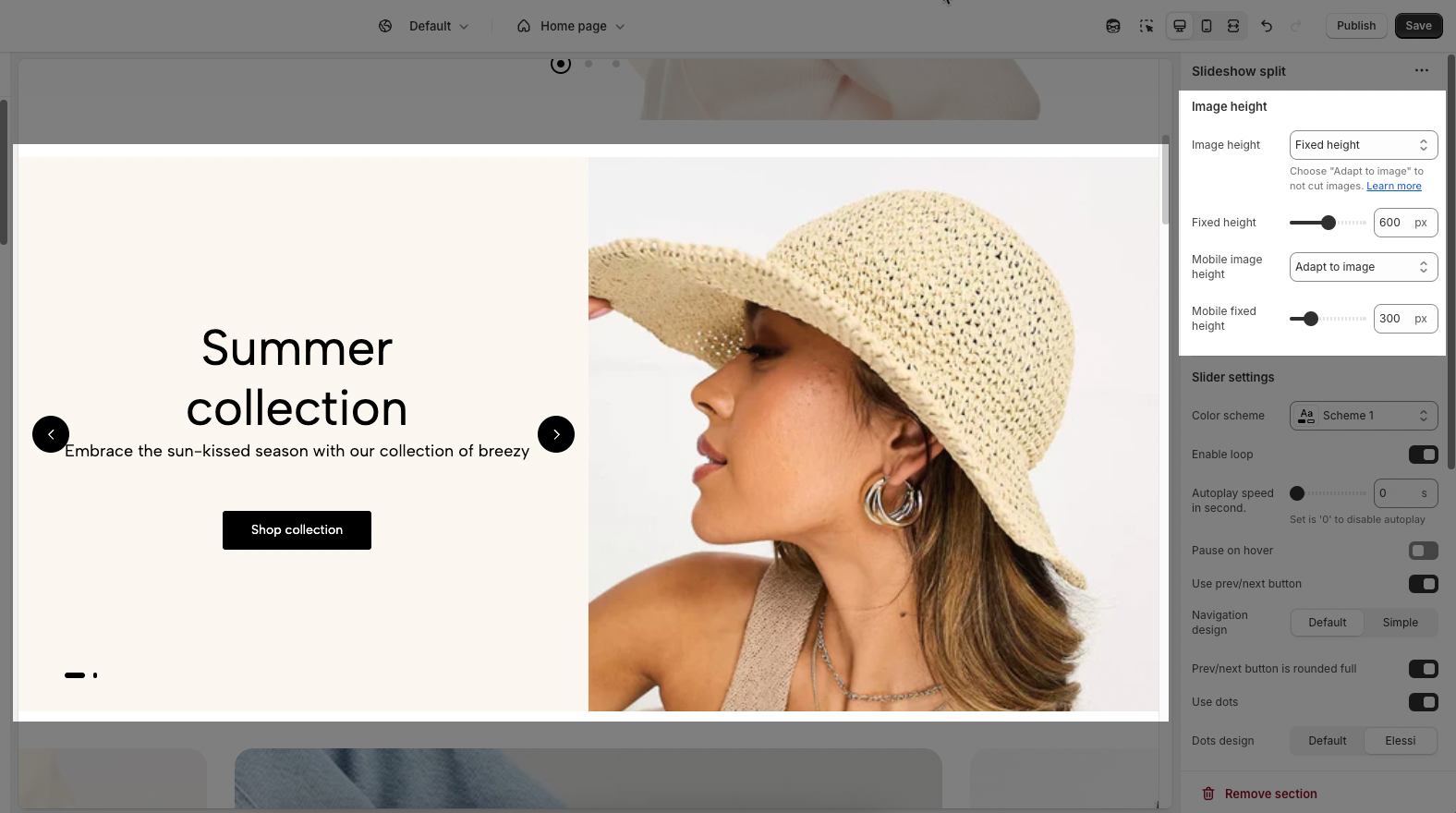
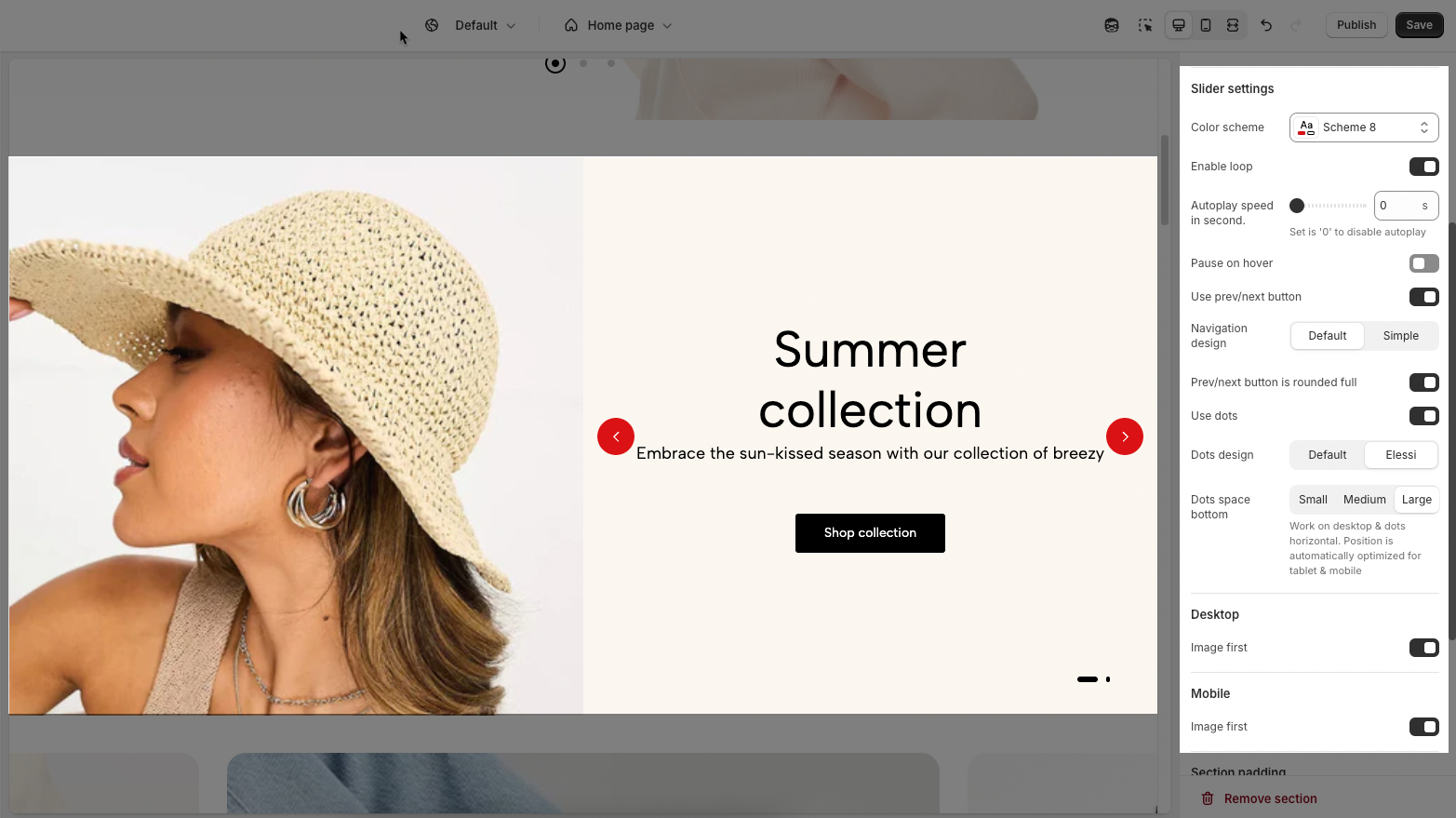
2.2. Slideshow split settings
You can configure some general options for the section below:
Image settings: Image height for desktop and mobile.

Slider settings: Use prev/next button and dots, autoplay, pause on hover.
Choose Image first on desktop and mobile.

Section padding for desktop and mobile