Creating compelling product video content is an effective way to showcase your products, highlight their features, and engage potential customers.
In this article, we will explore the steps involved in configuring the Product Video section.
1. How to access the Shoppable video section?
Step 01: From Shopify Admin, click on Online Store > Select Themes > In the Current theme section, click the Customize button.

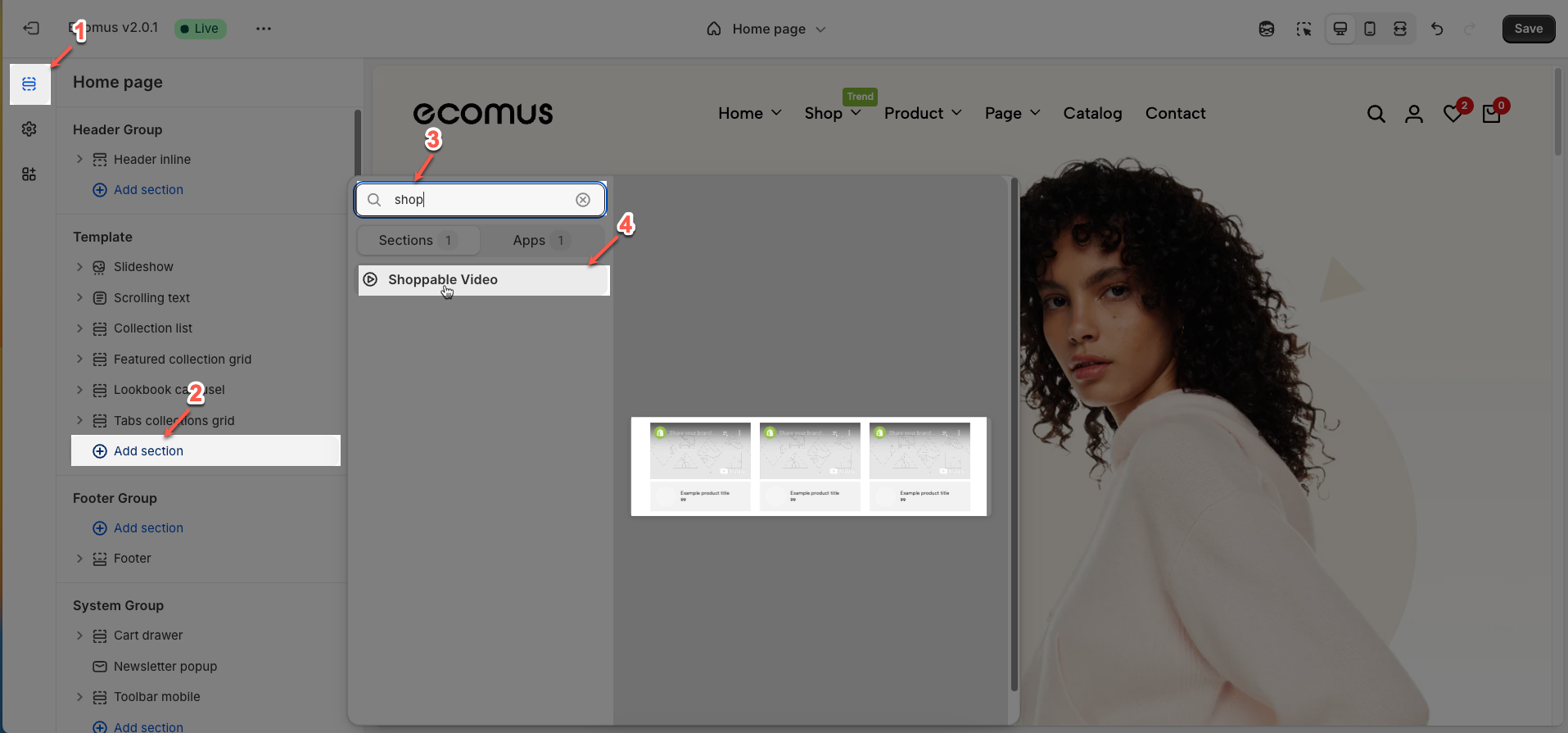
Step 02: In the theme editor (Customize), click the Sections button > Click the Add section button > In the Sections tab, scroll through the list or use the search bar to find and select the Shoppable video.

2. 2. How to customize the Shoppable video section?
2.1. Shoppable video section
After adding the Shoppable video section, you can customize its settings using the sidebar—located on the right or left side of your screen depending on your device.
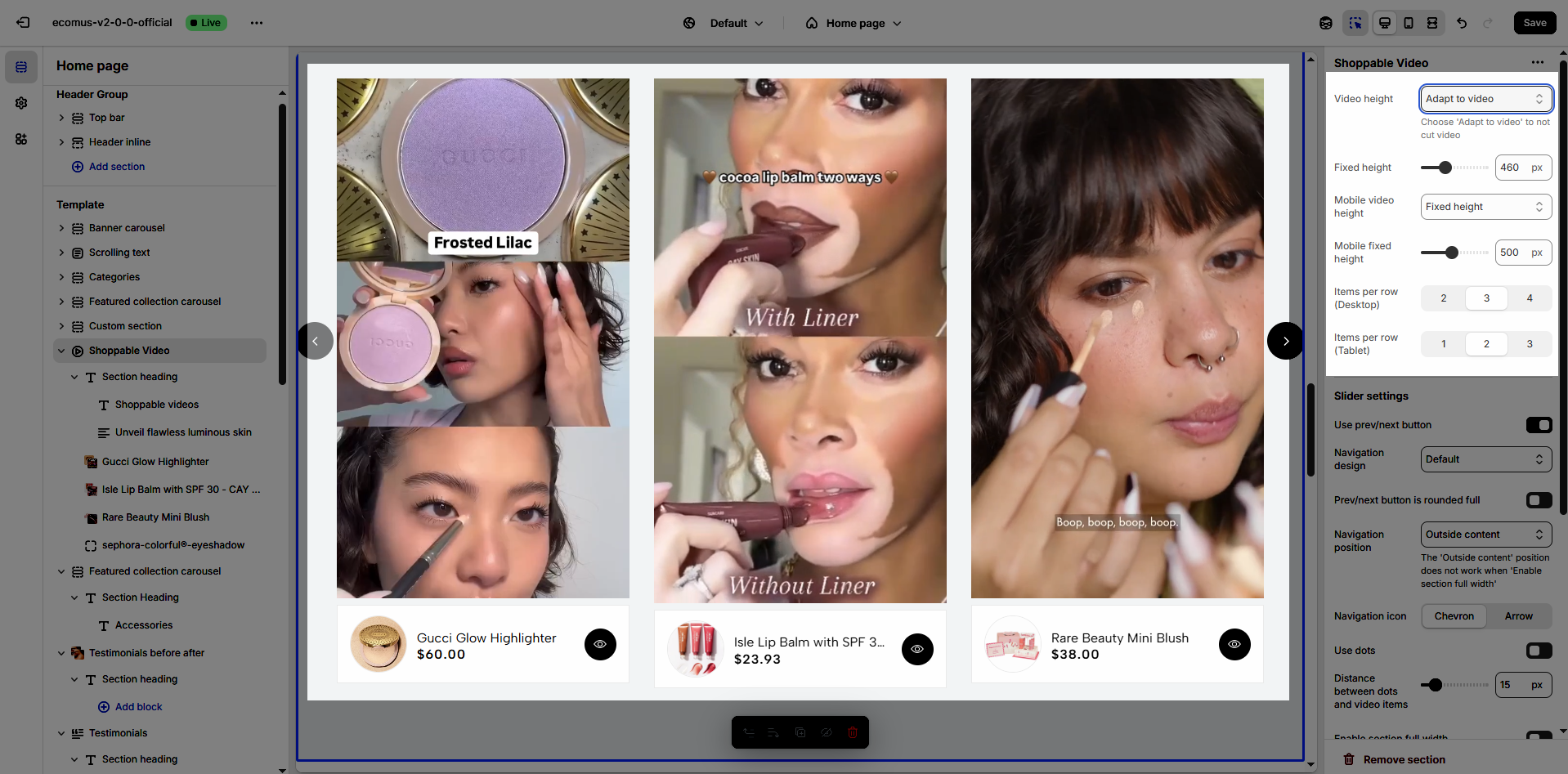
2.1.1. Video options
Video height: Set the default height for the product video (Choose 'Adapt to video' to not cut video)
Fixed height: set custom height for video
Mobile video height: Set the video height for the mobile version.
Mobile fixed height: set custom height for video for the mobile version
Items per row (Desktop): Adjust the number of products shown horizontally on larger screens.
Items per row (Tablet): Adjust the number of products shown horizontally on tablet screens.

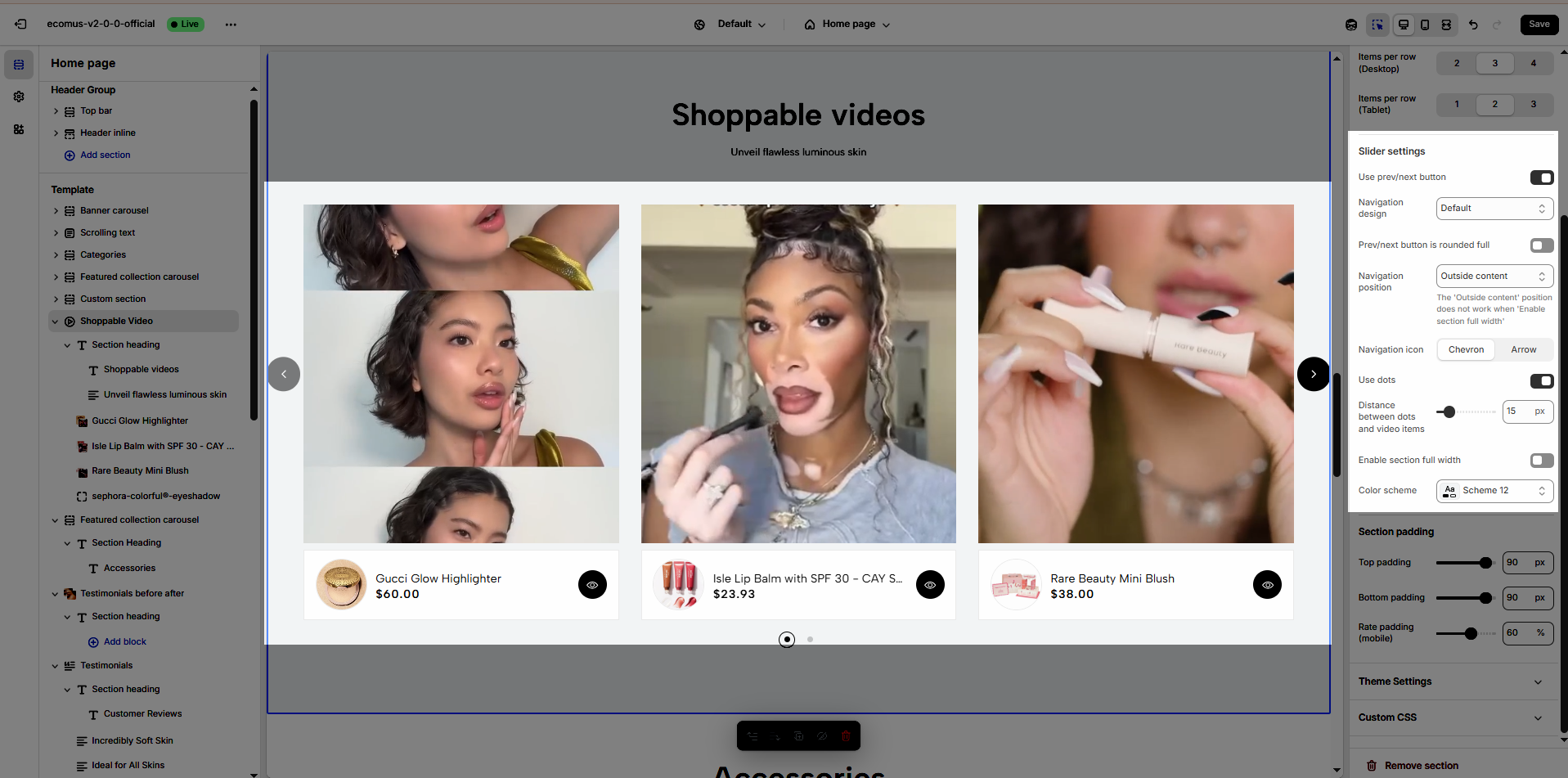
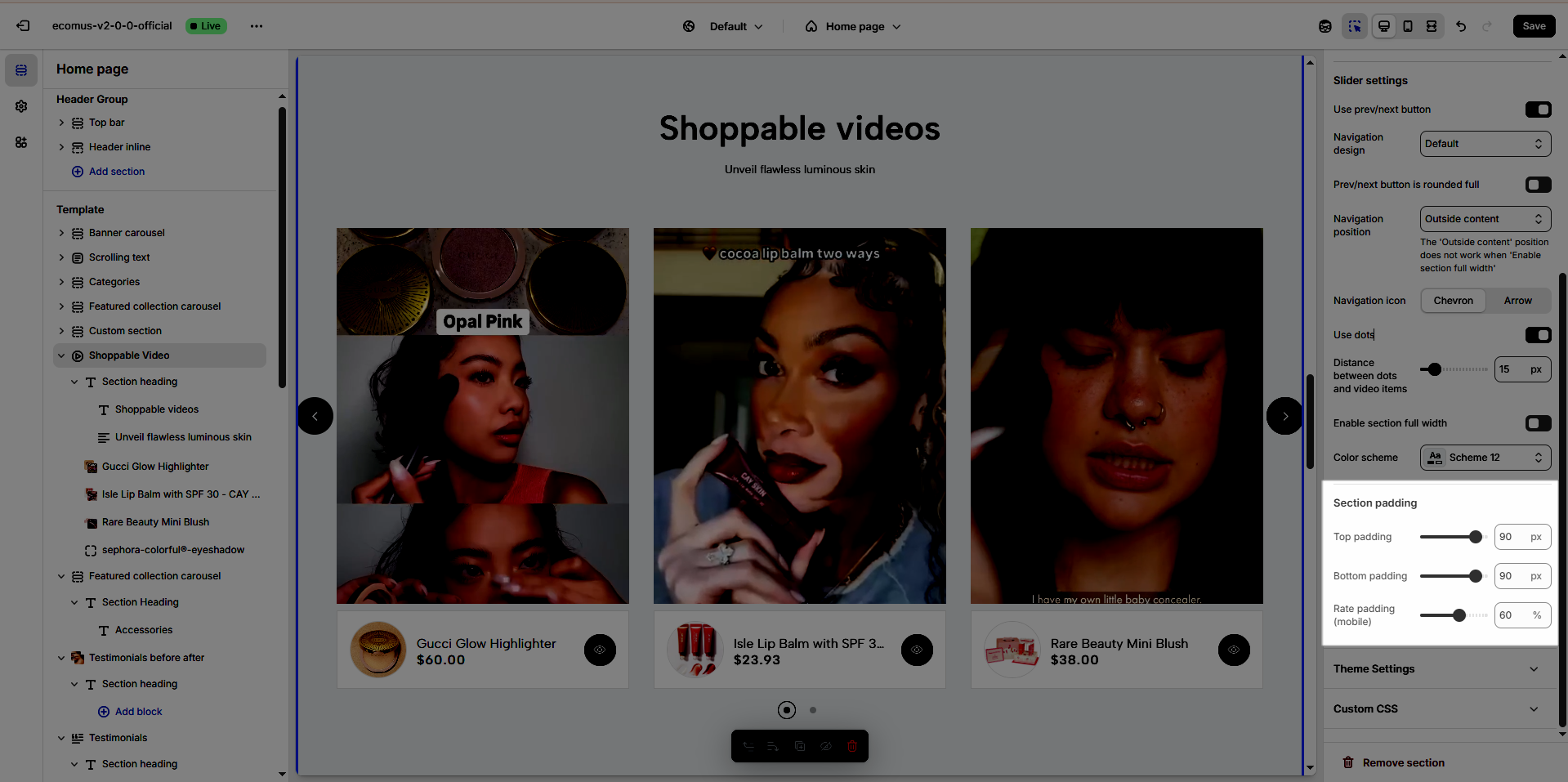
2.1.2. Slider Settings
You can use the slider options as explained below:
Use the prev/next button: You can choose a design (default, outline, or simple) and position (Inside content, or outside content).
Prev/next button is rounded full: "Previous" and "Next" buttons are designed with a fully rounded shape for a sleek, modern look and improved usability.
Navigation position: The 'Outside content' position does not work when 'Enable section full width'
Navigation icon: you can choose Chevron or Arrow icon
Use dots: enable dot indicators to show the number of slides and improve navigation.
The distance between dots and video items should be optimized for clear navigation while maintaining a visually balanced layout.
Enable section full width: make your section 100% of the screen width.
Color Scheme: The set of colors used throughout the design or section, determining the overall look and feel

2.1.3. Section padding
This section controls the spacing around the entire slider section, both above and below the content.
Top padding: This option allows you to set the amount of space (padding) at the top of the slider section. You can drag the slider or directly enter a numerical value to adjust this spacing
Bottom padding: This option allows you to set the amount of space (padding) at the bottom of the slider section. You can drag the slider or directly enter a numerical value to adjust this spacing
Rate padding (mobile): This option allows you to set the aspect ratio-based padding for mobile view (in percentage). For example, 75% means the height will be 75% of the width.

2.2. Section heading
Choose a heading that aligns with your brand’s tone and message to build trust and engagement.

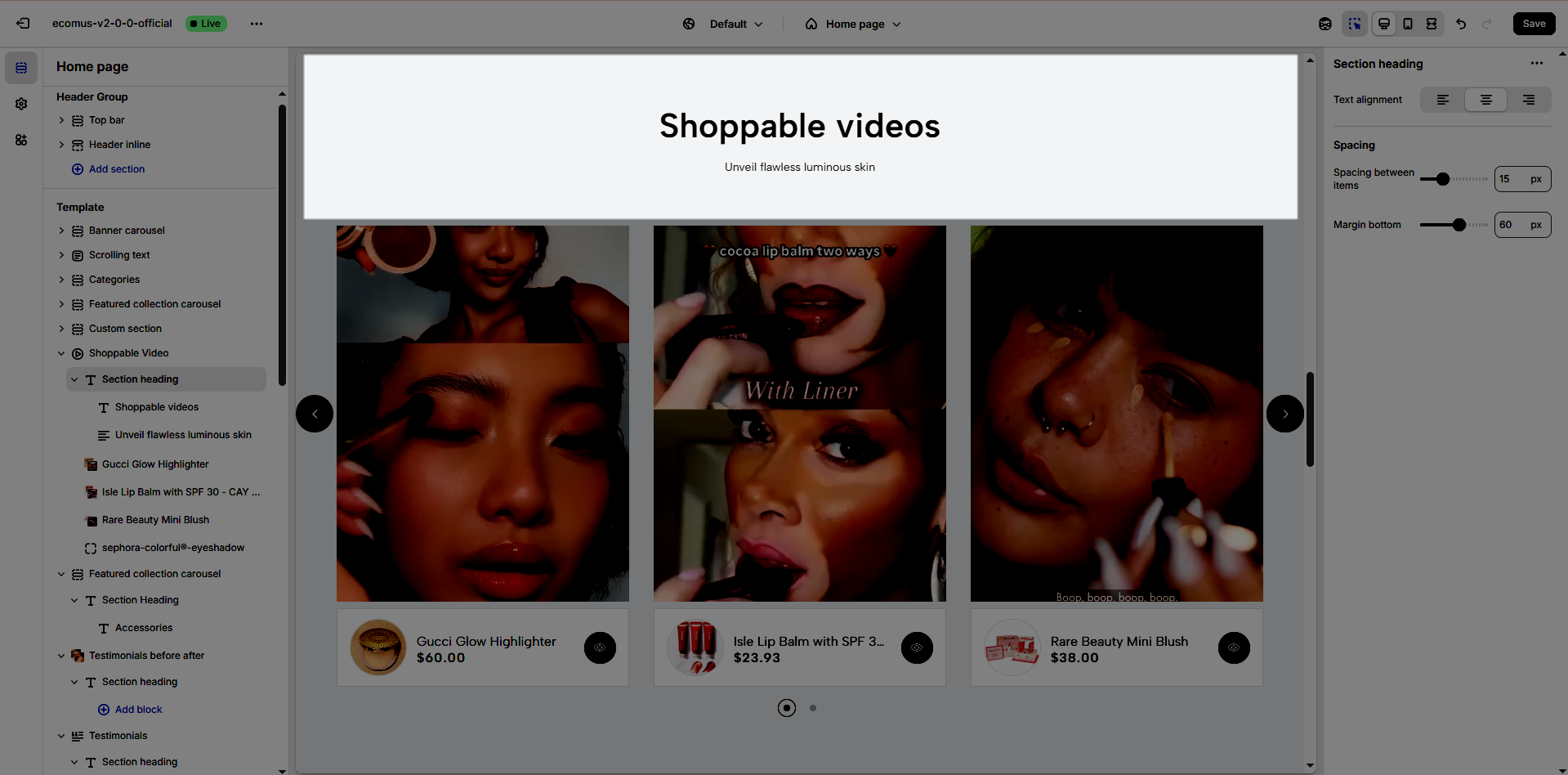
2.2.1. Section heading
Clicking on the Section heading title under Shoppable video section, you can customize that section's settings in the right sidebar
Text alignment: Choose how your testimonials are aligned for the best visual impact. Center alignment creates a balanced look, while left or right alignment can match your overall design style.
Spacing between items: Adjust the spacing between items to create the perfect flow
Margin bottom: Set the bottom margin to control the spacing between the heading and the section
2.2.2. Heading block
To add Heading block to the Section heading, click the Add item button (plus icon ➕) under the Section heading.
Once the Heading block is added, you can customize its settings in the right-hand sidebar:
Heading: Define the main title that represents your content or section. Make it engaging and relevant.
Hidden <br> on mobile: Remove unnecessary line breaks on mobile devices
Hidden on mobile: Choose whether to hide the heading completely on mobile devices for a streamlined display.
Choose "Custom size inline" to freely adjust the size in the Custom Size Options section.
Size: Adjust the overall heading size to fit the design aesthetics of your store.
Text Color: Customize the heading color to align with your brand identity and improve readability.
Font size (Desktop/Tablet/Mobile): Set different font sizes for each device type to ensure a responsive and visually appealing layout.
Font weight: Control the thickness of the heading text
Letter spacing (in pixel): Adjust the space between letters to enhance readability and design precision.
2.2.3. Text block
To add Text block to the Section heading, click the Add item button (plus icon ➕) under the Section heading.
Once the Text block is added, you can customize its settings in the right-hand sidebar:
Text (Shift + Enter to line break): Allows users to add textual content, providing information, descriptions, or explanations.
Hidden <br> on mobile: Remove unnecessary line breaks on mobile devices
Hidden on mobile: Choose whether to hide the heading completely on mobile devices for a streamlined display.
Choose "Custom size inline" to freely adjust the size in the Custom Size Options section.
Size: Adjust the overall heading size to fit the design aesthetics of your store.
Text Color: Customize the heading color to align with your brand identity and improve readability.
Font size (Desktop/Tablet/Mobile): Set different font sizes for each device type to ensure a responsive and visually appealing layout.
Font weight: Controls the thickness of the heading text
Letter spacing (in pixel): Adjust the space between letters to enhance readability and design precision.
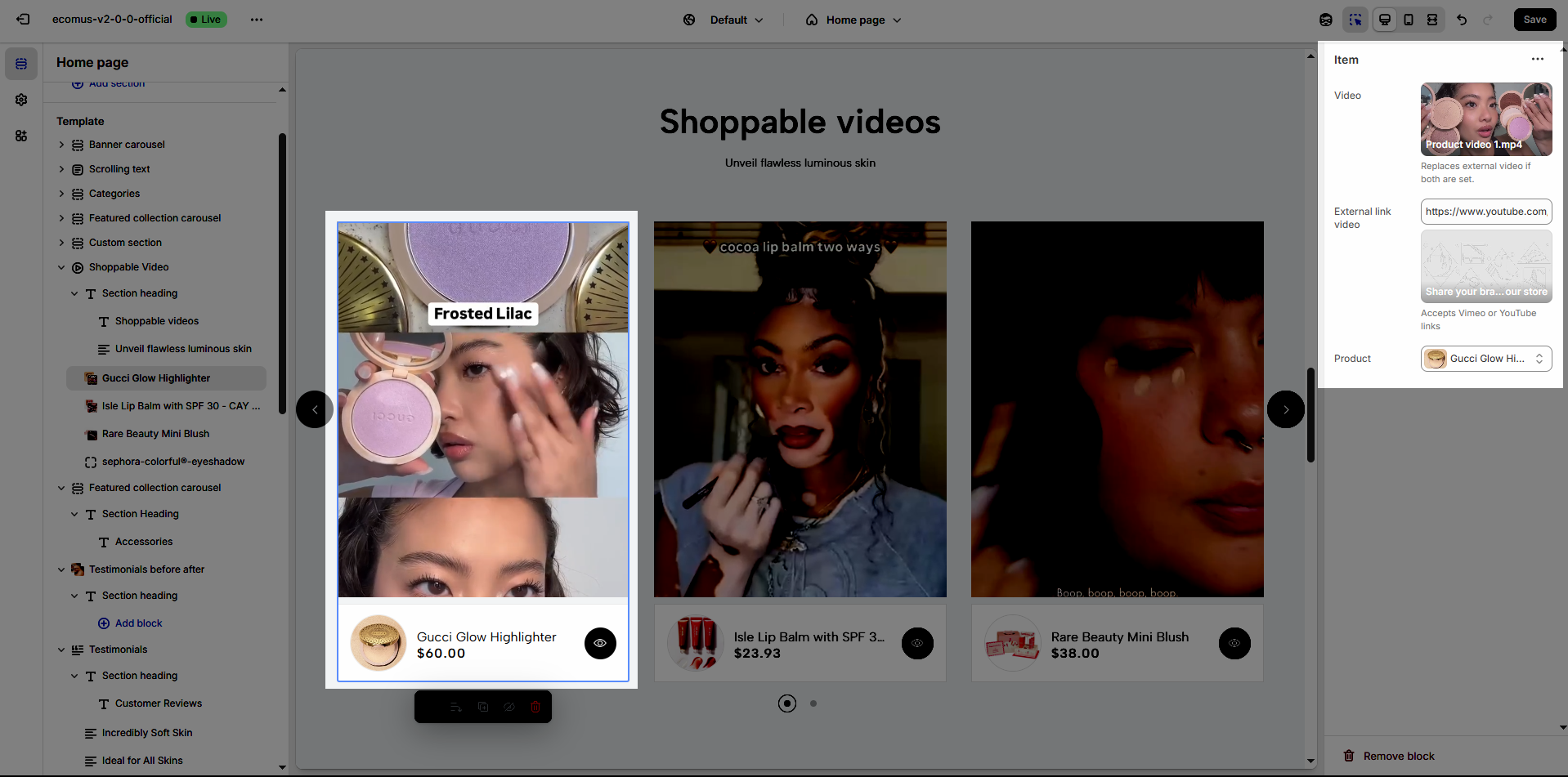
2.3. Configuration item
To add a Item block to the Shoppable video, click the Add Item button (plus icon ➕) under the Shoppable video.
After adding the Item block, you can adjust its settings using the sidebar—located on the right or left side of your screen depending on your device
Video: Replaces external video if both are set.
External link video: Enter the URL of the video from platforms like YouTube or Vimeo.
Product: Choose a specific product to display detailed information for.